カテゴリ「カテゴリなし」の投稿[4012件](31ページ目)
by admin. ⌚2023年11月24日(金) 13:34:23〔1年以上前〕 <3文字> 編集
by admin. ⌚2023年11月24日(金) 08:41:41〔1年以上前〕 <7文字> 編集
by nishishi. ⌚2023年11月24日(金) 01:26:11〔1年以上前〕 <225文字> 編集
4114の者です。私は今までmy $howtogetpathの値を変更したことがなかったので、9になっていることに気付いてませんでした。本来の解決方法も教え下さってありがとうございます!にししさんの迅速で手厚いサポートもてがろぐの魅力の1つだと思います。てがろぐ&さんごよみ大好きです!
by admin. ⌚2023年11月23日(木) 00:19:19〔1年以上前〕 <150文字> 編集
by misaki. ⌚2023年11月22日(水) 22:15:56〔1年以上前〕 <137文字> 編集
by admin. ⌚2023年11月22日(水) 21:11:35〔1年以上前〕 <84文字> 編集
🧀Re:4114◆ご指摘ありがとうございます! $cginame = 'tegalog.cgi';の値は、tegalog.cgiソース77行目にある my $howtogetpath の値を「 9 」に変更していないと使われないので、おかしいな……と思って確認してみたところ、昨日配布した 4.1.3βのZIPに含まれている tegalog.cgi は、その値が 9 になっていました。それが原因です。デフォルトの 2 にして頂ければ問題はなくなります。開発中にちょっと値を変更して動作テストをしたまま、うっかり元に戻すのを忘れていたようです……。
by nishishi. ⌚2023年11月22日(水) 20:52:33〔1年以上前〕 <476文字> 編集
by admin. ⌚2023年11月22日(水) 20:29:30〔1年以上前〕 <3文字> 編集
by nishishi. ⌚2023年11月22日(水) 20:29:24〔1年以上前〕 <17文字> 編集
by nishishi. ⌚2023年11月19日(日) 23:02:55〔1年以上前〕 <70文字> 編集
by admin. ⌚2023年11月19日(日) 17:30:17〔1年以上前〕 <33文字> 編集
by nishishi. ⌚2023年11月18日(土) 23:41:23〔1年以上前〕 <99文字> 編集
➡ パラメータ mode=picts を付加したURL で表示できます。
※まだ配布していません。(ヘルプドキュメントを整備次第、Ver 4.1.3βとして配布する予定です。)
🍯画像管理画面で『一覧外』フラグを立てていない画像すべてが表示対象です。ギャラリーモードとは違って、投稿単位ではなく画像単位で表示します。
🍯スキンの作り方は他と同じなので自由に表示をカスタマイズできます。NSFWフラグは(他のモードと同様に)class名の形で出力されますから、好きなようにスキンを作って表示を調整できるでしょう。
🍯画像ファイル名やキャプション、フラグ名で検索(絞り込み表示)もできます。AND OR NOT検索も可能なので、例えば「-nsfw」で検索すればNSFWフラグのない画像だけを表示できます。もちろん、逆に「nsfw」で検索すればNSFWフラグが付いた画像だけを表示できます。
🍯てがろぐでは画像そのものにはカテゴリは(今のところ)設定できませんが、キャプションと検索機能を併用すれば、自由な分類もできそうな気がします。
🍯一覧表示時には、サムネイル画像がUPされている画像はサムネイルの方が表示されます。画像の単独表示時には、サムネイルがあってもオリジナルの方が表示されます。
※画像が拡大画像へのリンクになるかどうかとか、サムネイルがある場合にサムネイルの方が表示されるかどうか等は、すべて管理画面の設定次第です。(投稿単位ではなく画像単位で表示されるという動作が異なるだけで、それ以外の仕様はすべて同じですから。スキンを作る記法にも全く違いはありません。)
※今の時点で281個の画像がUPされているにも関わらず、画像一覧モードのTOPを見ると277件と表示されるのは、「一覧外」フラグの立てられた画像が4つあるから。
by nishishi. ⌚2023年11月18日(土) 22:14:47〔1年以上前〕 <893文字> 編集
by admin. ⌚2023年11月18日(土) 22:05:07〔1年以上前〕 <32文字> 編集
by sakura. ⌚2023年11月18日(土) 22:04:52〔1年以上前〕 <32文字> 編集
by tomoyo. ⌚2023年11月18日(土) 22:04:42〔1年以上前〕 <32文字> 編集
by misaki. ⌚2023年11月18日(土) 00:00:00〔1年以上前〕 <36文字> 編集
あ、でも過去に報告したうさ民とはうさぎ違いなので悪しからず。
無事に動いてることを祈ってます。
by admin. ⌚2023年11月17日(金) 23:47:50〔1年以上前〕 <91文字> 編集
by nishishi. ⌚2023年11月17日(金) 20:54:52〔1年以上前〕 <123文字> 編集
by misaki. ⌚2023年11月11日(土) 08:09:48〔1年以上前〕 <41文字> 編集
by admin. ⌚2023年11月10日(金) 23:36:55〔1年以上前〕 <3文字> 編集
🧀Re:4097◆【背景】 新着画像リストで画像をクリックすると、「その画像が使われている投稿を全文検索する」という動作になります。その画像が1つの投稿でしか使われていなければ、結果としては1投稿だけが表示されますが、もし2つ以上の投稿で使われていれば、それらすべての投稿が繋がって表示されます。というわけで、新着画像リストで画像をクリックした後の画面は「検索結果」なのです。(もし外側スキンで、そのときの状況を示す [[SITUATION:HTML]] 等の記述が省略されているスキンをお使いだと気付きにくいかもしれません。)
【原因】 で、No.4098さんが解説して下さった通り、てがろぐの初期設定では「隠されている範囲でも、全文検索時には最初から全部見せる」という設定になっています。これが、「新着画像のリンクより記事を表示させると隠した文字がオープンになってしまう」理由です。
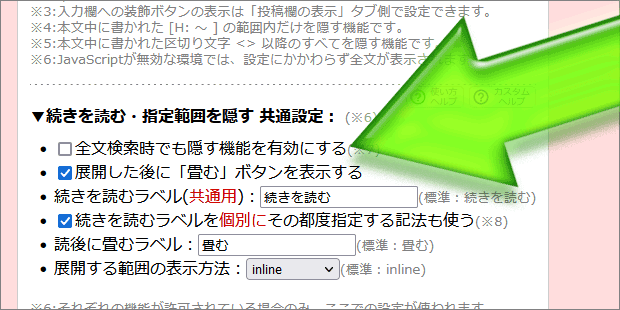
【解決策】 ……というわけで、解決策は簡単で、No.4098さんの解説の通り、「全文検索時でも隠す機能を有効にする」の項目にチェックを入れて頂くだけで済みます。(デフォルトではOFFなので、自ら設定を変更しない限り、OFFになっています。)

🧀Re:4098◆的確なサポートをどうもありがとうございます。画像まで探して下さったのに表示できなくてすみません。^^; 解説ページとここが同じドメインだったら良かったんですが。他所様のサイトの画像をそのまま参照されるのを防ぐためにそう設定していますが、デモモードとしてうちのサイトの画像くらいは参照できるような仕様にしていたら良かったですね。(そのうち考えます。)
by nishishi. ⌚2023年11月10日(金) 17:47:20〔1年以上前〕 <781文字> 編集
こんにちは。ご質問の件ですが
管理画面の[設定]→[ページの表示]→【投稿本文の表示/テキスト】→[続きを読む・指定範囲を隠す 共通設定]欄
の「全文検索時でも隠す機能を有効にする」にチェックがついているか確認して、もしついていなければつけてみてください。
現在の設定では、画像をURLで指定する記法の使用は許可されていません。
by admin. ⌚2023年11月10日(金) 16:45:52〔1年以上前〕 <139文字> 編集
新着画像のリンクより記事を表示させると隠した文字がオープンになってしまうのですが、
私の設置が悪いのか、何か不具合なのかと気になってこちらに投稿しました。
by misaki. ⌚2023年11月10日(金) 10:10:07〔1年以上前〕 <106文字> 編集
by admin. ⌚2023年11月8日(水) 22:46:16〔1年以上前〕 <5文字> 編集
by admin. ⌚2023年11月8日(水) 14:41:13〔1年以上前〕 <5文字> 編集
🍵Re:4090◆TegUpのご試用をどうもありがとうございます! たしかに、スマートフォンからも面倒なくバージョンアップできますね。今後とも最新版の維持にご活用頂ければ幸いです。(╹◡╹)
by nishishi. ⌚2023年11月4日(土) 23:08:45〔1年以上前〕 <206文字> 編集
by admin. ⌚2023年11月4日(土) 16:38:27〔1年以上前〕 <55文字> 編集
usamimiの民!ヾ(*゚▽゚)ノシ
PHPバージョンの件、お返事ありがとうございます。自分の方でTegUpが500エラーなのは謎のままですが、以前、普通に使えてたスクリプトが突然500エラーになって、それはサーバー側の問題だったと言う事件があったので、もしかしたらそれかも?と言う気もしてます。
思いつけることを色々やって、万が一無事解決したらまたご報告いたしますー。ありがとうございますー。良きてがろぐライフを!(*´□`)ノ
by tomoyo. ⌚2023年10月31日(火) 11:45:11〔1年以上前〕 <223文字> 編集
>>4073 です。PHPバージョンは、にししさんが挙げていただいている、
>テキストエディタに <?php phpinfo(); ?> という1行だけを書いて〜
の方法で確認しました。
TegUpのアップロード先は、cgi-binにあるてがろぐディレクトリ内です。
パーミッションですが、そういえば弄り忘れで644のまま動作確認していました。先ほど700に変更して再度自サイトのTegUpにアクセスしてみたのですが、そちらでも問題なく表示されました。スクショのほう貼らせて頂きます。
>>4086さんの環境ではなぜエラーになるんでしょうか…。問題解決の糸口が見つかるよう願っております。

by admin. ⌚2023年10月30日(月) 19:26:59〔1年以上前〕 <302文字> 編集
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134

















