先頭固定(←ここの文字列も自由に変更可能。非表示にも設定可能)
2026年2月 この範囲を時系列順で読む この範囲をファイルに出力する
◆①について
ツリー表示ではなく1次元のリストでも良さそうでしょうか?
はい、まさに「指定該当数を超えたものだけを(1次元のリストで)出す」のが望ましいです。私が子カテゴリを使用していないので親子関係にまで意識が行っていなかったというのもありますが、各カテゴリの投稿数を基準として抽出するのであれば1次元で出るのは自然なことだと思います。
◆②について
javascriptのコードのご提示ありがとうございます!tegalog.iniから読むしかないかな…などと考えていたので、htmlに出力している部分からjavascriptで取得するという発想が出ませんでした。試してみたら該当数だけを表示できました!これなら全てのカテゴリ・ハッシュタグのリストは折り畳むなどしておいて、任意のカテゴリ・ハッシュタグへのリンクを常に表示しておくという方法もできそうです。
最後に、Ver 4.7.5βにアップデートしました。本文なしの画像だけで投稿で画像をアップロード→4.7.4から実装された「直近画像の選択」の組み合わせがとても便利です!画像管理画面を別タブで開いてアップロードや画像挿入コードのコピーをしていたので、1画面内で済むようになったのが快適です。さらなる欲を言えば、直近画像の選択で挿入されるコードを「画像のみの掲載」の方にも設定できると嬉しいです。(毎回選ぶのではなく、どちらかに統一できるように設定するイメージです)私は普段キャプション付のコードは使わず「画像のみの掲載」のコードを使用しているので、直近画像の選択で挿入した後に手でFIG:の部分を削除するのがちょっと手間だなと思いまして…。
カスタムクイックポストとても楽しみにしている機能なので完成が楽しみです。汎用いいねツールも楽しみに待ってます。
>「投稿番号の代わりに任意の名前~」
ありがとうございます。私は数字の連番でなければ気にならないので9桁くらいの乱数でも大丈夫です。
ぜひ実装のご検討よろしくお願いします。
>「チェックの連動~」
了解しました。わかりやすい背景解説をありがとうございます。
公式であったら便利かもなくらいで、jsで管理するのはそこまでめんどうなコードでもないのでこちらは今後もjsで制御しようと思います。
>「下げた投稿の表示先をカテゴリ別に設定~
「返信用途専用のてがろぐ」を1個設けるだけでお望みの動作になると思うのですが(しかも以前はそうなさっていたとのことですが)そうしないようにした理由は何なのでしょう~」
すいません。これは単純にそのためだけのてがろぐを置くディレクトリが増える・できればメインで使ってるてがろぐ一個でまとめてしまいたい・一個とはいえアップデートのなどをするのが面倒くさいというだけのズボラな理由です……。
いまはtegupもあるので、カテゴリごとに下げるを設定を諦めて今のまま使うか、もう一個てがろぐを設置するか改めて考えたいと思います。
>「そのほか末尾に短くまとめてご要望頂いている数個について~」
まとめて
投稿エリアのまわりにリンクボタンなどをごちゃごちゃと置いている&できるだけ小さなスペースで済むように結構みちみちとした配置にしているせいで間違って(特にスマホで)投稿ボタンを押してしまいページ移動することがあるので、テキストエリアになにも入力がないときはボタンにdisabled属性がついてたら便利かな~と思いました(実際に試してないのですがこれもjsでできそうなので、できるならこちら側で対処します)
>「テキストエリアではなく、input[type=text]の投稿エリアもほしい」
もしカスタムクイックポストができたら、選択肢のひとつとしてテキストエリアとinput[type="text"]の選択肢があったらいいかなとなんとなく思っただけでした。
あとメモ専用のてがろぐで、すぐ投稿できるように画面下部に一行分の投稿エリアを設けているのですが、間違って改行するとなんて打ったか見えにくくてできたらinputのほうだと改行できなくていいな~という自分勝手な理由もあります。
これはたぶんCSSかjsでinput[type=text]と同じような感じにできる気もしているので、不要そうなら全く実装していただかなくても大丈夫です😅
追記したほうがいいのこれくらいかと思ったですけどもしほかのものも追記ないとなんでほしいのかわからない、求めてる回答がなかったら申し訳ないです。
それらはおそらく今すぐ欲しい絶対欲しいみたいなのではないので、そんな要望があった程度のメモでも大丈夫です。
New! いつもてがろぐを大変愛用しています。
これからもお世話になります。
また、4.7.5を試させていただいて、他にも
🔵アニメやドラマの話数などを表記する際の「#半角数字」が手間なく入力できるようになったこと
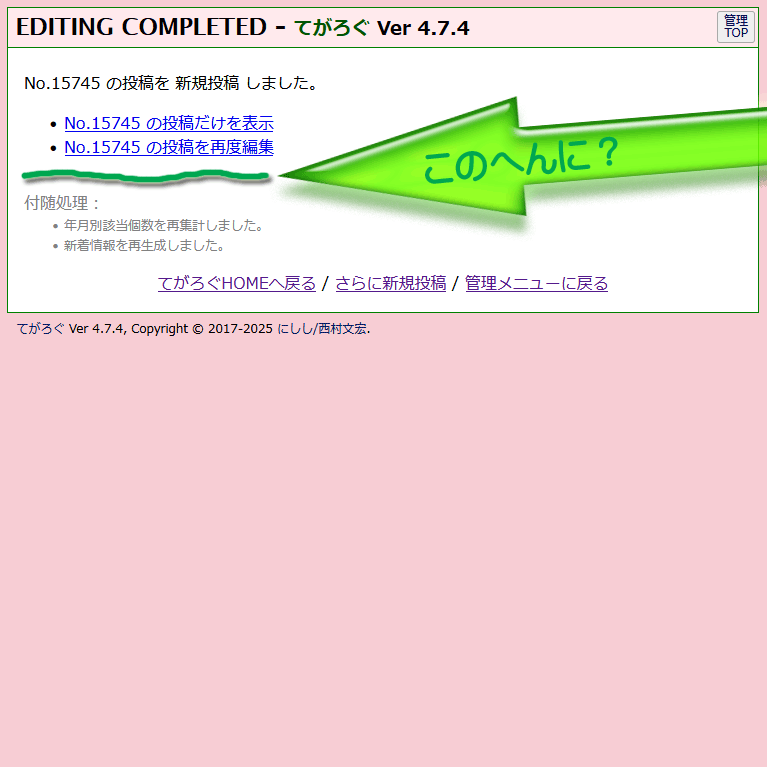
🔵ブログとして使用しているてがろぐ(トップページでは各投稿の一部のみを表示→クリックで記事全文ページに飛ぶレイアウト)で、記事投稿直後そのまま記事ページに遷移して全文が確認できるようになったこと
🔵ログイン画面でパスワードマネージャが使いやすくなったこと、またユーザーIDを他人に知られにくくなったこと
など、まさに痒いところに手が届くといった仕様変更で、毎度のことながら感嘆いたしました。
いつも細やかなご対応・ご改修、ありがとうございます。
暦の上ではそろそろ春ですが、寒さは続くようですし、そろそろ花粉の季節でもありますので(涙)、どうぞご自愛なさってください。
🍞Re:5705◆本文中のハッシュタグリンクすべてを「サイトマップモードで表示されるリンクに変えたい」のですね。それはチョー簡単です。今すぐできます。要は、『すべてのハッシュタグリンクのhref属性値の末尾に&mode=sitemapを加えれば良い』わけですから、以下のようなJavaScriptをスキン(skin-cover.html)の末尾に書くだけで良いです。(必ず末尾に)
<script>
document.querySelectorAll('a.taglink').forEach(link => {
link.href += '&mode=sitemap';
});
</script>
めちゃくちゃ簡単💛
お試し下さい。
なお、上記のJavaScriptだと、そのページ内に存在するすべてのハッシュタグリンク(※サイトバー等に表示するハッシュタグリストも含む)が対象になります。もし、本文中にあるハッシュタグリンクだけに限定したい場合は、本文を囲んでいる何らかのclass名をquerySelectorAllの引数(の先頭)に加えると良いです。例えば、本文が <div class="comment">~</div> の内側にあるのだとすれば、querySelectorAll('.comment a.taglink') のような感じです。
🍞Re:5706◆今月は28日までしかないので気を付けないと……!
🍞Re:5707◆β版のご試用をありがとうございます。役に立ったようで良かったです。(╹◡╹)ノ
ご要望もありがとうございます。
◆前者:汎用装飾記法でclass入力ダイアログを出さずに済ませる設定は確かにあると便利そうですね。ちょっと考えます。
※色指定等の入力ダイアログはJavaScriptの標準的な機能で出力していますので、これが動作しないならそれはブラウザ側の問題ですから、ブラウザの設定を見直してみて下さい。なお、文字色や背景色の記法を「色名の入力を省略した状態」で挿入したい場合は、代わりに「何でも簡単入力ボタン機能」をお使い頂くと良いと思います。
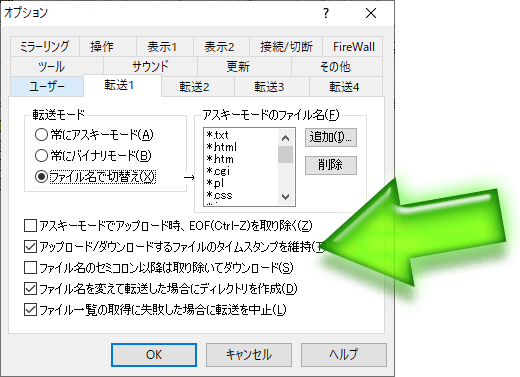
◆中者:過去の画像を複数個まとめてアップロードする場合は、画像ファイルの元々のタイムスタンプを維持してアップロードしてくれるFTPソフトを使うと(タイムスタンプがアップロード日時にはならずに済むので)便利です。その場合、てがろぐ上では何もしなくても望みの順序で表示されます。例えば下図のような感じです。

※てがろぐ側で画像アップロード時に元のタイムスタンプを維持できないのか、と思われるかもしれませんが、HTMLの <input type="file"> を使ったアップロードでは、ファイルの中身とファイル名以外の情報は何も送られてこないので、元のタイムスタンプを知る方法がないのです。
◆後者:ああ、確かに画像を削除する方法は分かりにくい位置にしかありませんね。私も過去に「どうやって消すんだっけな」と一瞬迷うこともあったんですが、削除する頻度が極めて低かったので特に何も考えていませんでした。(^_^;) 画像1個単位でも削除できるボタン等を用意するようにします。
・投稿後にいま投稿したばかりの単独ページを表示
この辺りを早速試しましたがとても便利になりました!ありがとうございます!
特に画像だけアップロード→画像ページへの移行が、ちょっとの手間が完全になくなりとても楽になって感動しました。
せっかくなので以下に要望を書かせてもらいます。
🐣装飾ボタンのポップアップ可不可の設定
iPhone12mini(iOS18.5)でSleipnirのブラウザを使用していますが、ポップアップが起動せず、色変更や背景色などのタグ挿入ができないようです。
太字等の装飾ボタンであればSleipnirでもタグ挿入できることや、Safariであればポップアップからの挿入も正常に動作しているので、ポップアップとブラウザ(もしくはブラウザ標準装備のブロック設定)の兼ね合いなのかなと。
それ以外にもパソコンから投稿する時はベースのタグだけ入れてclassは本文にベタ打ちをしたかったり、汎用ボタンはclass指定なしで固定のものを設定していることもあり、ワンタップの手間を省くためにオンオフの切り替えができるといいなと思いました。
🐣複数枚の画像に対するタイムスタンプ一括変更機能
備忘録を兼ねたブログのような使い方をしていて、過去(同一日時)の画像を4~5枚ほどまとめてあげる時がそこそこあるので、投稿時もしくは編集時にまとめて同じ日に設定できると楽だなぁと。
もちろんそのままでも使えますが、画像一覧モードを使っているので出来れば時系列順に並べておきたく。
🐣画像の削除機能
初見で使用した時、画像を消そうとしても画像一覧の横に削除ボタンが無く、編集ボタンを押した先にも無く、該当画像のチェックボックスを選択した上でプルダウンから削除を選択という流れが分かりにくかったので、直感的に分かりやすい場所にあるといいなと思いました。
また、画像一覧では1ページあたりの枚数を多めに表示していることもあり、1番下の画像を選択して1番上まで戻ってが大変なので、1番下にも選択後の動作選択プルダウンを置いていただくか、画像編集画面そのものに記事編集時にあるような「この投稿を削除」ボタンがあると助かります。
可能な範囲で構いませんので、ご検討のほどよろしくお願いします。 #要望
私はカテゴリを大まかな原作ジャンル(漫画、小説、ゲームといった感じ)でメニューとして使い、ハッシュタグでは具体的な作品名をつけています。カテゴリ、ハッシュタグともにサイトマップモードで表示するように外側スキンの書き換えも行い、概ね希望通りにできました。
しかし、投稿記事にハッシュタグを入れるときは普通に挿入するので、各記事内のハッシュタグをクリックするとサイトマップモードで表示させることができません。設定も見たのですがそれらしき項目が見つからなかったので『投稿記事内のハッシュタグをクリックした時にサイトマップモードで表示できる』よう設定できると嬉しいです。
2026年1月 この範囲を時系列順で読む この範囲をファイルに出力する
New! >>5637 の報告をした者です。
ありがとうございます。
🆕 Ver 4.7.5βの更新点(概要):
《▼新機能》
●本文なしの画像だけで投稿ボタンを押した際にどう動作するかを選択できる設定を追加
●16進数での色指定表記等をハッシュタグだとは認識させないようにできる設定を追加
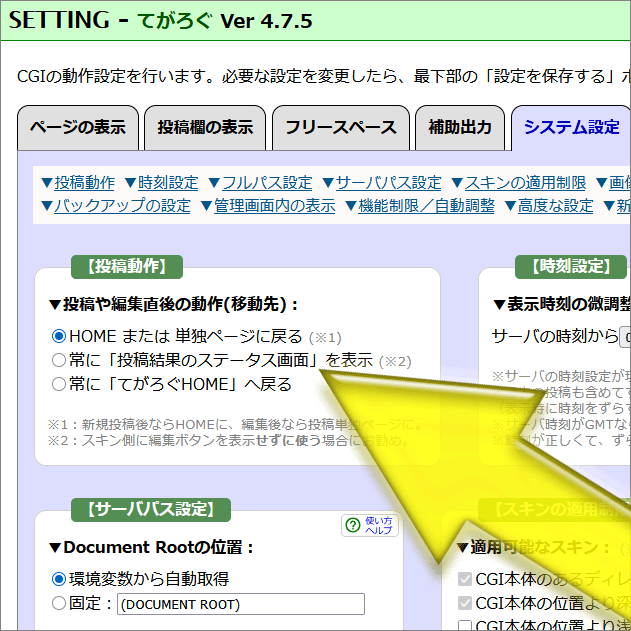
●「投稿や編集直後の動作(移動先)」設定の選択肢に『常に「いま投稿したばかりの単独ページ」を表示』を追加
●ログインフォームのユーザID入力欄の表示形態をセレクトボックスではなく手動入力(自由入力)にできる設定選択肢を追加
●何でも簡単入力ボタン機能のボタンラベルとして使う文字数の上限値を自由設定できる機能を追加
《▼仕様改善》
●ハッシュタグ認識周りのリファクタリングを実施
●Twitter Cardのカードサイズ指定に「 photo 」を追加
●任意画像の挿入ボタンで、複数URLの同時入力に対応 (空白・タブ・改行区切りを使用可能)
《▼不具合修正》
❎ハッシュタグ限定表示(tagパラメータを使って表示)で、ハッシュタグだとは認識されていないハズの文字列を含む投稿もヒットしてしまう不具合を修正。
詳しい使い方などは、上記の開発進捗状況報告ページの記事をご覧下さい。
🍘SNSでのアナウンス:
Bluesky
mixi2
Mastodon(Pawoo)
Twitter:
(ツイート埋め込み処理中...)Twitterで見る
🧀Re:5699◆クロッカンっぽい絵文字がなかったので。(笑) 少なくともWindows版では🥮が一番近そうな……?
◆次のβ版には間に合わないだろうと思っていたのですが、意外とそうでもなく簡単に加えられましたので、何でも簡単入力ボタン機能のボタンラベルの上限変更機能はVer 4.7.5βで搭載しました。ご活用頂ければ幸いです。
◆ブログ記事もお役に立ったようで嬉しいです。Bluetooth経由でモバイル端末側にグラフの形で蓄積されるのがとても便利です。
🧀Re:5700◆ご要望をありがとうございます。詳しい背景説明も分かりやすくて助かります。
◆①:なるほど、確かにカテゴリリストも該当数でフィルタリングできると便利そうですね。その場合、ツリー表示ではなく1次元のリストでも良さそうでしょうか? もし「子カテゴリの該当数も親カテゴリに参入して判定させたい」となると、今のカテゴリの仕様だと苦しいので、カテゴリそのものの管理方法を改革するまで先送りになりますが、ツリー構造を無視して「指定該当数を超えたものだけを(1次元のリストで)出す」という形なら、そう遠くないうちにできそうな気がします。(たぶん)
◆②:何らかの専用記法で特定のハッシュタグやカテゴリの該当数が取得できる仕組みを用意しておくと、いろいろ応用できそうな気もしますので、専用記法もちょっと考えてみます。
なお、これらの点については、カテゴリリストやハッシュタグ一覧が同一ページ内に出力されているのであれば(CSSで非表示にしていても可)JavaScriptでも実現可能ですから、以下の方法で今すぐにお試し頂くこともできます。
以下のような2つの関数を用意しておきます。(※ここでは、カテゴリリストをカスタマイズせず標準構造のまま出力している場合を前提にしています。)
function getTagCount(tagName) {
const links = document.querySelectorAll(".hashtaglist li");
for(const li of links) {
const a = li.querySelector('a');
const span = li.querySelector('.num');
if(a && span && a.textContent.trim() === tagName) {
return span.textContent.replace(/[()]/g, '');
}
}
return null;
}
function getCatCount(catName) {
const catTexts = document.querySelectorAll('.cattree .cattext');
for(const el of catTexts) {
if(el.textContent.trim() === catName) {
const li = el.closest('li');
const num = li.querySelector('.num');
return num ? num.textContent.replace(/[()]/g, '') : null;
}
}
return null;
}
これらの関数が使える状態で、
- ハッシュタグに関しては、 getTagCount("感謝"); と書けば 223 という数値が得られますし、 getTagCount("要望"); と書けば 181 という数値が得られます。
- カテゴリに関しては、getCatCount('情報'); と書けば 46 という数値が得られますし、getCatCount('つぼやき'); と書けば 142 という数値が得られます。
🧀Re:5701◆そうですね。私も時々表示確認するときに毎回気になってはいたんですが、「まあ……、いいかな……」と思って放置していました。(笑) 黒板スキンで常にご覧になっている方が居るとは予想していませんでしたので。^^; そのうちどうにかします。^^;
このスキン、1番ダークモードっぽくて(?)個人的に目に優しいのでよくこれでここは見てるのでなんとなく気になっただけです……
スキンに記載する専用記法に関する#要望です。
◆要望①◆指定回数以上の投稿があるカテゴリの一覧を出力する記法
指定回数以上使われているハッシュタグの一覧を出力する[[HASHTAG:LIST(数字+)]]記法は既にありますが、これと同じ機能のカテゴリ版が欲しいです。
つぶやき用として使っているてがろぐでは、カウント処理の軽さを優先してハッシュタグは使わずにカテゴリを多用しています。カテゴリそのものの数が増えて来て[[CATEGORY:TREE]]で表示しているリストがだいぶ縦に長くなって来たのでスッキリさせたいなと思ったのが背景です。
◆要望②◆指定したカテゴリやハッシュタグの現在の投稿数部分だけを出力する記法
要望①の背景とも似ているのですが、画像展示用のてがろぐもカテゴリやハッシュタグが増えて来たので[[CATEGORY:TREE]]や[[HASHTAG:LIST]]で出力している部分を整理したいと思いました。そこで各リストをスッキリさせる手段の一つとして、任意のカテゴリ・ハッシュタグだけをピックアップしたリストを自分で外側スキンにhtmlタグを書いて作ることを考えました。
ここの動作試験板で言うならカテゴリの「つぼやき」と「つぼはち」、ハッシュタグの「🌱豆知識」「使い方」だけをピックアップしたリンクのリストを用意するとします。
自分でhtmlタグを書けば
■カテゴリ:
つぼやき
つぼはち
■ハッシュタグ:
🌱豆知識
使い方
という感じのリンクのリストは作れますが、これだと[[CATEGORY:TREE]]や[[HASHTAG:LIST]]で出力するものと違って各カテゴリ・ハッシュタグが現在何件投稿されているのかがわかりません。投稿数の部分だけを出力する記法があれば、自由にピックアップしたカテゴリやハッシュタグだけのリンクリストを作れそうなのに…という経緯です。
特に要望②の方は私以外に必要な人がいるのか疑問な感じはしますが、ご検討頂けると幸いです。
なんと、要望そのまま機能として実装していただけるとのことで、恐縮しきりです。ありがとうございます。該当のバージョンアップを楽しみに待ちたいと思います。
余談ですが、先日のブログ記事を興味深く拝読し、同じSwitchBotのCO2センサーを購入してみました!前々から欲しいとは思っていたものの、いまいち決め手がなく手を出せずにいたものですから、大変参考になりましたm(_ _)m
🥮Re:5696◆ご要望をありがとうございます。詳しい背景事情もありがとうございます。とてもよく理解できました。ボタンラベルの最大文字数に上限を設けているのは「ラベルを指定しなかったときに長すぎるボタンになるのを防ぐため」ですが、6文字という上限値には特に意味はなく、なんとなく「それくらいで充分かな」と思っただけでした。^^; 「押して入力される文字列とボタンラベルを同じにしたい」という感覚も理解できますので、そう遠くないうちに『省略する文字数を自由に設定できる機能』を追加しようと思います。デフォルトで「大きすぎない上限値」があれば良いわけですから、動作を理解した上で好きに変更して頂く分には何の支障もありませんし。次のβ版は今月内(あと2日しかない……?)に出す予定でいますので間に合いませんが、その次のバージョンあたりでは実装できると思います。
※仕組みとしてシンプルで理想的なのは『ラベル用に指定した文字列は省略しない』動作ですが、ラベルと中身の分割にコロン記号「:」を使ってしまったので、「分割の意味で書かれたコロン記号」なのか「たまたま中身にコロン記号が含まれているだけ」なのかをシステム的に区別できないのでした。(^_^;)
🥮Re:5697◆ご要望をありがとうございます。ToDoリストには入れてありますので、そのうち対応します。
🥮ニコニコ動画を普段お使いの方々、「ニコニコ動画の埋め込みに対応しました」的な報告をするときに使っても大丈夫そうな、当たり障りのない(スクリーンショットを掲載しても他者の権利面で問題なさそうな)動画が何かありそうでしたら教えて下さい。
そんなのあるかな……?
#要望 なのですが、「何でも簡単入力ボタン」のボタン部分について、現在の仕様では「ボタンラベルに使われるのは先頭から最大6文字まで」となっておりますが、
・7文字目以降の省略を無効化できる設定
・省略する文字数を設定で変更できる仕組み
・ラベル用として指定した文字列については省略をしない仕様
等のいずれかが実装されますと、個人的に嬉しいです。
背景としましては、個人的にてがろぐを「旧ツイッターのようなマイクロブログ」として使用させていただいており、1回の投稿をとにかく簡単に・素早く済ませたいこと、また、日ごろ投稿の際にリンク記法の「ツイート埋込」を頻繁に使うため、現状「何でも簡単入力ボタン」に「[Tweet]」を登録し、機能ボタンを常時展開しています。(そうしておけば、新規投稿画面を開く→簡単入力ボタンをタップ→入力欄に記法が入力されると同時にフォーカスも当たるので、あとは事前にコピーしたURLをペーストして投稿するだけで完了です。「何でも簡単入力ボタン」、本当に便利で有難い機能です。)
で、この場合、(些末なことではあるのですが…)「7文字目以降が省略される」仕様のため、実際の投稿欄でのボタンラベルが「[Tweet...」になります。
できれば、これを「[Tweet]」にしたいのです。
もちろん、この省略によって機能上支障があるわけではありませんし(むしろシステム的に必要だから省略されているものと思いますし)、実用上「自分で理解できる内容かつ6文字以内のラベルをつける」(例→「Tweet:[Tweet]」、「ツイート挿入:[Tweet]」等)で済む話であることは理解しております。
ただ、個人的な感覚として、「ボタンラベルと、押して入力される文字列はイコールである」状態にしておきたいのです。
そのため、できれば冒頭のような機能が実装され、ラベル用の文字列が省略されずに済むようになったら嬉しいです。
なお、これまでに試みたカスタマイズとしましては、下記の通りです。
① tegalog.cgi の20567行目あたりの「6」を任意の数字に書き換える
メリット→スキン内の投稿欄・管理画面の投稿欄ともに有効
デメリット→今後のバージョンアップがしにくい
② JSで「何でも簡単入力ボタン」の data-input の内容を取得し、その内容でボタンラベルを上書きする
メリット→スキン等に書ける (tegalog.cgiをさわらなくて済む)
デメリット→管理画面の新規投稿画面には反映されない
現在はデメリットを鑑み、②の方法を採用しています。
が、さらに個人的な事情としまして、
・ログイン時にのみ表示したい要素に class="Login-Required" を使用している
・そのために、外側スキンにQUICKPOSTを記述している
・しかし本当は、デザイン的な(アプリ版Xの見た目に寄せたい)都合上、QUICKPOST自体は(ログイン時にも)非表示にしておきたい(そのため、上記②のカスタマイズを行う前は、CSSでQUICKPOST部分の要素を display:none していた)
これらの影響で、基本的に投稿は「管理画面の新規投稿画面」から行いたいため、管理画面の「何でも簡単入力ボタン」のボタンラベルも、文字数上限を自由に調整できるようになったら嬉しい、というような理由があります。
また、ここまで書いておいて今更気づいたのですが、もしかすると「(ツイートを含め)リンクは常にカード型リンクにする」、のような設定が可能になると、そもそも投稿時に個別の記法を書く必要もなくなったりするでしょうか。(しかし、そうすると今度は、「カード化しない指定」用の記法等が必要になってしまいそうですね…)
長々と、非常に限定的な状況での要望を失礼いたしました。
もしよろしければ、可能な範囲でご検討いただけますと幸いです。
🍮Re:5694◆ご要望をありがとうございます。また、背景説明も併記して下さってありがとうございます。要望の背景(理由)があると用途を想像しやすくて助かります。長文は全然問題ありません。ご要望として記録しておきます。実現可能性の高低はいろいろ異なりますが気長にお待ち頂ければ幸いです。
◆「カスタムQUICKPOST」機能は、おっしゃるとおり仕様はまだ何も決まっていません。どんな仕様があると望ましそうかもまだ何も理解していませんので、ご要望は歓迎しています。今回のように「どれを何のためにどうしたいのか」のような情報も併記頂けるとなお歓迎です。^^
以下は質問やその他の回答などです。
◆投稿番号の代わりに任意の名前を使えるようにするには、任意の名前の入力機能を用意したり、それを記録するデータ形式の拡張が必要だったりするので今のところ実現可能性はあまり高くないのですが、例えば、『新規投稿に対して自動付与される投稿番号を、連番ではなく9桁くらいの乱数にする』という設定機能があるとご要望の代わりになりますか?(桁数が多い上に元から乱数なので「連番になっていないことが気にならなくなる」ことを狙った仕様です。)この場合なら、データ形式の拡張は不要なので、実現可能性はちょっと上がります。
※任意の(分かりやすい)名前を付けることが目的でしたら(乱数ではダメでしょうから)、「投稿番号の代わりに任意の名前を使える機能」への1票として記録しておきます。
◆チェックの連動は、おっしゃるとおりJavaScriptで実現して頂くのが一番です。てがろぐ側で用意する場合、何と何を連動させたいのかを設定できるようにする開発労力が結構掛かると思うのですが、その労力に見合うほどの効果があるとは今のところ思えませんので。それに、「スキンにJavaScriptを書けばどうにかできる機能」と「スキン側だけでは実現できない(ので、てがろぐ側での実装が必要な)機能」とを比べると、後者の優先度を上げたいので相対的に前者の優先度は低くなります。(もちろん、需要や容易さなどの条件で変わりますから、「実装しない」と断言するわけではありませんが。JavaScriptで実現できるといっても、かなりアクロバットなことをしないと実現できないケースもあるでしょうし。^^;)
◆下げた投稿の表示先をカテゴリ別に設定したいという件について。これは決して拒否でも非難でもなくて、純粋に(理由が分からないための)質問なのですが。「返信用途専用のてがろぐ」を1個設けるだけでお望みの動作になると思うのですが(しかも以前はそうなさっていたとのことですが)そうしないようにした理由は何なのでしょう? その背景が本当に分からないので、よろしければ教えて下さい。
カテゴリ別にその設定を加えようと思うと、設定項目を記録する仕様拡張も必要で、設定項目に沿って表示先を分ける動作も複雑になりますから、(今のところ)実現可能性は低そうに思います。しかし、では望みの動作が叶わないかというと全然そんなことはなく、「返信用途専用のてがろぐ」を1つ追加設置すれば良いだけのように思えるのですが。(^_^;) そうすれば、返信以外のすべてのカテゴリの検索を可能にできますし、メイン側のてがろぐに返信投稿が出てくることもありませんし。
返信専用のてがろぐ側では、RSS配信やOGP出力を停止するような「てがろぐ全体に及ぶ」設定でも専用に使えますし、「投稿単独ページ」以外では何も表示されないようにスキンをカスタマイズすると返信が一覧で見えてしまうのを防げますから、「いろんな人に見られる」という可能性を減らせる点で、むしろ(ご要望の機能が実装されるよりも、てがろぐを分ける方が)便利さが上がるのではないかとも思うのですけども。
◆TegUpでのβ版への更新は、そのうち対応させたいと思っています。1票ありがとうございます。今のところ、てがろぐ本体と「汎用いいね拍手ボタン的なツール(名称未定)」の方に労力を割いていますので、TegUpまでは手が回っていませんが、そのうちには。(^_^;)
◆「カテゴリ目次モード」へも1票ありがとうございます。自分で言っておきながら、すっかり忘れていました。^^; あのとき(昨年)は、FAQに適した表示ができるモードがあるといいな……と個人的に思っていて、それが「カテゴリ目次モード」という感じにできそうだなと思っていたのですけども、結局そこからFAQをてがろぐ上で作ること自体をやめてしまったので、完全に忘却していたのでした。(^_^;) 需要がありそうなら何か軽く要件くらいはまとめておきたい気もします。
◆そのほか末尾に短くまとめてご要望頂いている数個について、「なぜそれが必要なのか」(それがないとどのような点で困るのか)の情報が書かれていないものについて、もしその点を補足可能でしたら書いて頂けると検討の参考になって助かります。(※絶対に書いてくれというわけではありません。ただ、必要性が分からなければ優先度を上げる要因もないままですので、単に「その要望が1回(1票)あった」という記録になるだけです。そのような記録だけで充分なご要望レベルであれば、補足して頂かなくても問題ありません。)
畳む
#要望 です。長文ですいません。
すでに回答や代替案があるものもあるかもしれません……。あとあまり深く考えずにこういうのほしいなって書いてるので変なところあったらすいません。
続きを読む
【QUICKPOSTの中身をスキンで自由に配置できる「カスタムQUICKPOST」機能】
→具体的な仕様はおそらくまだ決まってない?と思うのですが、テキストエリア、投稿ボタン、日時ボタンや装飾ボタンの位置などを自由に配置したいです。(今はorderとかで無理やりいじってるので)
あと、このボタンは押して開いたらそのままになるのが今の仕様だと思うのですが、閉じることもできるようにしたい、装飾を押したら出てくる「強」「B」……が出てくるのを、ボタンではなくポップアップ?みたいな感じ?で選んだりもできるように、自由な感じにできたらさらに嬉しいです。
ハッシュタグの挿入も、いちいち挿入を押さずとも選んだらその瞬間テキストエリアに挿入されたら嬉しいです。
カテゴリ選択と、公開状態を開いてる状態だとパッと見同じに見えてしまい、わかりにくいのでfieldsetで分かりやすく囲んだりしたいです。
【記事単独ページのURLとして、投稿番号の代わりに任意の名前を使える機能】
→とてもほしいです。投稿一つ一つにポストIDを見える状態で付けているため、投稿を消すたびに連番にしなおしているのですがそのせいで投稿へのリンクがズレてしまうため使えずなので……。
投稿に絶対的な固定のURLがほしいです。
【画像の差し替え機能 、動画のUP機能(動画ファイル(mp4など)を直接アップロードして表示できる機能) 、サムネイル画像のUP機能 、投稿画像を差し替えられる機能(既存の画像と同じファイル名で上書きUPできる機能。)、過去にUPした画像を、簡単に新規投稿本文へ挿入できるような機能(UI)、投稿された画像に対して、サムネイル化(データサイズ縮小版)画像も自動生成する機能】
→動画に関しては投稿に動画が使えるようになったのでぜひほしいです。画像系は、てがろぐを主にイラスト投稿の多い使い方をしてるのでできたらほしいです。
【言及ボタン(返信ボタン)を表示する機能、複数の投稿を1つのスレッドにまとめて表示できる機能(投稿番号を指定しなくても返信が並んで表示される機能)、押すとその投稿へのリンクがQUICKPOSTの投稿欄に入る「言及ボタン」(返信ボタン)の表示機能】
→ツイッターでいう自分へのリプツリー的なもののことであれば、ほしいです。
単独投稿(例えば投稿No.3)を開いた時に、その下に投稿No.3へのリンクが含まれている投稿を表示する感じで……。
併せて記事単独ページのURLとして、投稿番号の代わりに任意の名前を使える機能にも対応してると嬉しいです。
【画像拡大スクリプト用のカスタムdata-属性値に、固定ではない値をその都度指定して任意のグループ化ができる機能】
→JSでdata-fancyboxの値に投稿番号を入れるようにして投稿ごとの画像送りになるようにしているのですが公式でできるようになるとありがたいです。
【特定の投稿No.の本文を引用表示できる機能】
→たまに投稿そのものの本文をコピペして新しく投稿するポストに貼ってとしているので、あると手間が省けて助かります。
【jQueryプラグインのAutoPager的なものを使うことで無限スクロールを実現するサンプルスキン】
→JSで似たようなことをやっていますが公式でできると嬉しいです。
以下はリストにない要望です。
・特定カテゴリにチェックを入れたら下げるなどにも連動してチェックを入れる、この繋ぎ(?)はてがろぐ側で設定する
→度々上がってる要望な気がしますが……公式でできたらいいなと。今はJSでやってますしこの程度ならこちら側でやった方がいいのですかね?
・下げた投稿を表示する選択肢を、カテゴリごとで設定したい
→返信というカテゴリを下げるようにして、カテゴリ限定時のみ見えるようにしているのですが、ほかの下げるにしているカテゴリは検索時などにもでてきてほしいのです。
返信はあまり色んな人に見られない方がいい(私自身も、返信はメッセージくれた人に向けて返してるので色んな人に見られるのは恥ずかしいため)のでこうしているのですが……。一時期はこのためにもうひとつてがろぐを置いていましたし、そうすべきでありてがろぐ側でわざわざこのためだけに設定を追加するのもどうかとは思いますが、一応要望として出させてもらいます。
・カスタム絵文字を簡単に挿入する機能
→有志の方のそういうプログラムを今使ってるので公式ではそういう機能がなかったと思うので(あったら申し訳ないです)、一応要望として……。
・投稿ボタンを、テキストエリアになにも入力がない時は押せないようにする
・テキストエリアではなく、input[type=text]の投稿エリアもほしい
・5673さんの先頭固定を簡単にする機能
・具体的なイメージは浮かばないんですが、投稿へのリンクをどの投稿へのリンクにするかを投稿画面で選んで挿入できる機能(ここの投稿とか4桁あって何番へのリンクをしようとしたか忘れてしまうのであったら便利かなと……)
・設定画面のフリースペースだけでいいので、フォントサイズを16pxにしてほしい(スマホからちょくちょくフリースペースを更新することがあるので)
・クイックポストなどに対する、ログイン限定者のみに見える要素に対するJSやCSSをIF:(login-yes)みたいな感じで制御したい
・tegupで最新betaへの更新
・4326さんの投稿内アンカーリンク
・投稿記事の前後移動リンクを、投稿内容1行目(タイトル)に変更する
・カテゴリ目次モード(めっちゃほしい)
🥞Re:5692◆前者の話:①その直前にどのような操作をして、②どの画面でそうなったのか、を教えて下さい。(ちなみに、てがろぐでは、自ら投稿日時順に並び替える機能を使わない限り、日付を手動入力したとしても掲載順序は変わりません。)
◆後者の話:画像は、画像ファイルのタイムスタンプの新しい順に並びます。FTPでUPした場合でも、FTPソフト側が元のタイムスタンプを維持するよう動作してくれれば本来の作成日付の位置に並べることも可能です。「サーバにUPした結果、ファイルのタイムスタンプが現在日時になった」という場合は先頭に来ます。詳しくは、画像の並び順を変える方法もご覧下さい。てがろぐの画像管理画面から画像のタイムスタンプを変更することで(間接的に)画像の並び順を変えることもできます。
年が無視されてる…?そんなことある??笑
ばーじょんは最新β版入れました
あと画像の最新⚪︎件てアップロードした順なんですか?
画像落ちしてたのをFTPから直接imageフォルダに入れたらそうなりました
🥞🥞(๑´ڡ`๑)🥞🥞
🥞Re:5688◆前者については、「その機能のない現状では何が困るのか」(その機能がどのような役に立つのか)みたいな背景情報をお知らせ頂けると検討の参考になって助かります。今のところ、No.5687に書いたようなデメリットしか見えていませんので。
後者は、例えば以下のようなJavaScriptを skin-cover.html に書けば実現できますのでお試し下さい。
<script>
document.addEventListener('DOMContentLoaded', function () {
const checkbox = document.querySelector('label.searchoption input[type="checkbox"]');
if(checkbox) {
checkbox.checked = false;
}
});
</script>
もし、表示されるオプションのうち「表示中のカテゴリに限定して検索」だけを対象にしてOFFにしたい場合は、input[type="checkbox"]を、input[type="checkbox"][name="cat"]などにすると良いです。
🥞Re:5689◆できるだけ今月内には次のβ版を出したいと思っています。もうしばらくお待ち下さい~。
🥞Re:5690◆そういえばここ数年、レンコンを食べる機会がないような気がします。レンコンって、一般名はレンコーンで、それをクールな呼び方にしたのがレンコンだったっけ? ……などと意味不明なことが一瞬脳裏に浮かぶくらいレンコンを食べていません。(笑)
どうしても御礼を言いたかったので…🙏
後者についても記載している通り、デフォルトではOFFにしておきたいという要望です
🥞Re:5686◆直前に表示していたページに戻ってしまうと、以下の状況では「今投稿したばかりの投稿が見えないページ」に戻ってしまう可能性があります。
🟩例1:
- カテゴリ「メモ」の限定表示中に、カテゴリ「日記」を選択して新規投稿する。
- ➡その新規投稿はカテゴリ「日記」に属するので、『カテゴリ「メモ」のページ』に戻ってしまうと、今投稿した投稿が見えない。
- No.123の投稿単独ページで新規投稿する。
- ➡投稿した内容はNo.124になるが、「No.123の投稿単独ページ」に戻ってしまうと、今投稿したNo.124は見えない。
検索欄の「表示中のカテゴリに限定して検索」等のチェックボックスは、設定の[ページの表示]→【全文検索/表示】で『状況に応じた検索オプションを表示する』項目をOFFにすると出力されなくなります。(が、そうではなく「デフォルトではOFFにしておきつつ、使いたい場合には使えるようにしたい」というご希望ですかね?)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185