検索語「PICT: 2.png」の検索結果[8件]
多分不具合だと思うので#報告 させていただきます。
一部の記号(<、>、&、"、' 等)を含むテキストを検索すると、2ページ目以降は検索文字が実体参照に変換され、検索結果は0件になってしまいました。
↓画像はここで試しに「class="」を検索した結果です。



3枚目の画像が検索結果の2ページ目の画面です。
また、管理画面で検索した場合は何故か入力ボックスに「&」が記号の前に追加され、検索結果が0件になりました。
↓こちらは「="」で検索した結果です。


バージョンは最新の4.5.1を使用しています。
by admin. ⌚2024年12月15日(日) 14:35:15〔351日前〕 <273文字> 編集
こんにちは。ご質問の件ですが
管理画面の[設定]→[ページの表示]→【投稿本文の表示/テキスト】→[続きを読む・指定範囲を隠す 共通設定]欄
の「全文検索時でも隠す機能を有効にする」にチェックがついているか確認して、もしついていなければつけてみてください。
現在の設定では、画像をURLで指定する記法の使用は許可されていません。
by admin. ⌚2023年11月10日(金) 16:45:52〔2年以上前〕 <139文字> 編集
ver4.0.0の上書きスタイルシート機能のおかげで自由装飾タグを簡単に追加できるようになったのでとても重宝しています。
#要望 です。
ブログタイプスキンのように[[COMMENT:TITLE]]と[[COMMENT:BODY]]を使用し、記事本文の1行目に[PICT:]を挿入すると画像が表示されませんでした。
なので、画像が1行目でも表示されるようにしてほしいです(ついでに、現状だとTITLE部分が投稿番号が表示されるので、可能であれば画像の次の行がタイトルとして表示されるようになればいいなと思います)


画像を1行目にしなければいいだけの話なのですが、すでに1行目に[PICT:]を使用している記事がたくさんあるので、要望を出させていただきました。
この要望が不可能・もしくは機能として不要でしたら、諦めてXMLファイルを頑張って修正したいと思います。
ご一考の程よろしくお願いいたします。
by admin. ⌚2023年5月21日(日) 21:43:20〔2年以上前〕 質問/要望 <415文字> 編集
by tomoyo. ⌚2023年2月19日(日) 06:29:52〔2年以上前〕 <69文字> 編集
Ver 3.8.7にアップデートしました。
#を簡単に引き出せるようになってとても使いやすくなりました。
いつも細かい修正や要望に対応してくださりありがとうございます。
#感謝
この機能を早速使用して気づいたのですが、「#」をリンク内テキストに入れると
[#文字]https:⁄⁄xxx~.com/
というように、うまくリンクが反映されませんでした。
それと、今回のβ版とは関係ない箇所ですが、折り畳み機能の中にもう一つ折り畳みタグを入れると正しく表示されませんでした。
状況の説明が少し長くなったので、畳みます
実際に以下書いてみた内容は以下の通りです。
全角文字が混ざってないか、入れ子が間違ってないかなど何度も確認しましたが、表記ミスがあったらすみません。
(1)ラベルを何もつけない
[H:折り畳み1階層目 [H:折り畳み2階層目]]
(2)ラベルを二つともつける(ラベルA・ラベルB)
[H:ラベルA:折り畳み1階層目[H:ラベルB:折り畳み2階層目]]
(3)最初だけラベルをつける(ラベルA)
[H:ラベルA:折り畳み1階層目[H:折り畳み2階層目]]
(4)2階層目だけラベルをつける(ラベルB)
[H:折り畳み1階層目[H:ラベルB:折り畳み2階層目]]
投稿した結果
▽ラベルの表示

(1)(4)1階層目の内容がラベルに表示され、2階層目のタグが反映されません。
(2)「ラベルA」ではなく、「続きを読む(標準ラベル)」の表示になります。
(3)正常に「ラベルA」と表示されます。
▽1階層目のラベルを展開

(1)2階層目の内容だけ表示されます。
(2)テキストの前に「ラベルA:」のテキストが入ります。「ラベルB」は正常に表示されます。
(3)正常に「続きを読む(標準ラベル)」が表示されます。
(4)テキストの前に「ラベルB:」のテキストが入ります。2階層目の内容のみ表示されます。
▽2階層目のラベルを展開

(2)(3)2階層目の内容は正常に表示されます。
ということで、折り畳みを入れ子にした場合、(3)の1階層目だけラベルを付けた場合のみ、正常に表示されました。

2階層目のタグの前に改行を入れてみたところ、(1)(3)(4)は正常に見れましたが、(2)は改行入れなかったときと同じような状態で表示されました。
色々ややこしくて上手く説明できてるかわかりませんが、正常に表示できるようにしていただければと思います。
大変お手数おかけしますが、よろしくお願いいたします。
#報告
by admin. ⌚2022年12月3日(土) 16:47:29〔2年以上前〕 <1114文字> 編集
たくさんのアドバイスを賜り、恐縮であります。リンクも掲載してくださり、感謝しております…!
💬改行コードについて
対処法について、詳しく記載してくださり、ありがとうございます!
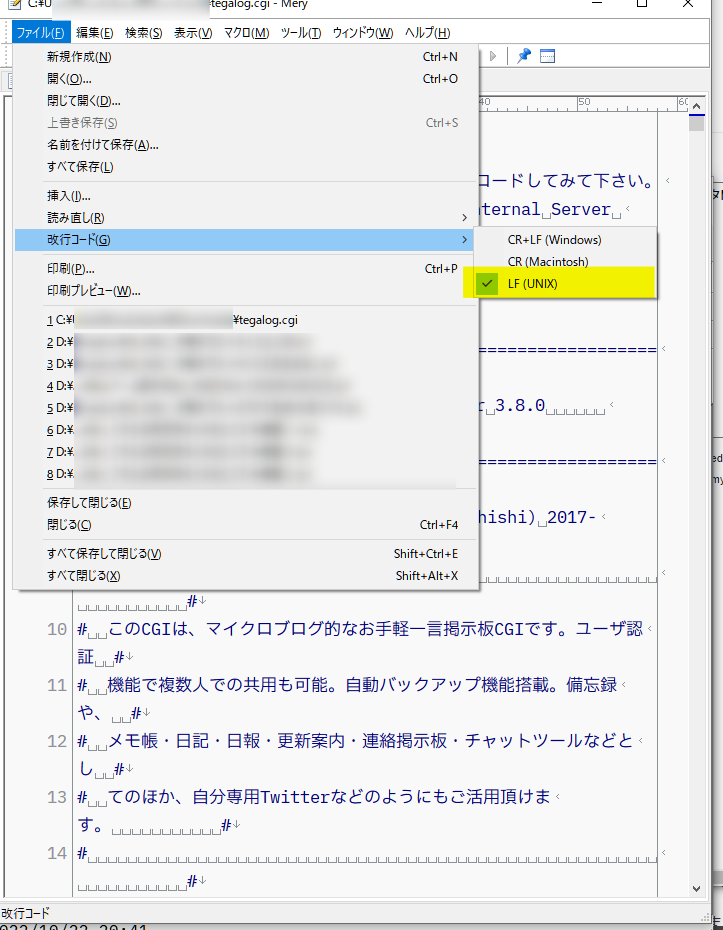
WEB上でいじっていたtegalog.cgiファイルを、ダウンロードし、Maryで確認してみました。
(WitchServerさんでご紹介されていて、5年以上文章を書くために愛用しているので嬉しく感じました♥)
📎Maryの画面

ダウンロードしたファイルは、サーバー上での操作を行った上で、上記の画像の通りでした。
CGIのURLも掲載いたします。
https://mashiro.mixh.jp/tgtest/tegalog.cgi
💬1行目について
試したら、こうなりました。
箇条書きで失礼いたします。
#! /usr/bin/perl --
↓
500エラー
#!!/usr/bin/perlml
↓
普段のグーグルクロームのIDはもちろんですが、ゲストモードで閲覧しても
lscgid: execve():/home/onyxegpm/public_html/tgtest/tegalog.cgi: No such file or directory
といった表示になりました。(クリックしたら見えるため、ぼかさずそのまま掲載しております)
💬.htaccessについて
メインで使っているURLでは、
.htaccessで検索避けやロボットを遮断しています。
上から順番に組み合わせコピペをし、同ディレクトリ内に入れてます。
参考にしたページ:
- tegalog.cgiを省略して「/」で終わるURLでアクセスできるようにする方法
- Header set X-Robots-Tag noindex
- ボットのアクセスを制限する
アドレス欄は、てがろぐのURL(https://mashiro.mixh.jp/tgtest/tegalog.cgi)こちらのとおりに、見えておりますね。
💬他のCGIは動作していますか?
CGIはてがろぐ以外使用しておりません。
ご教示いただきました、下記のファイルをアップロードしてみました。
#! /usr/bin/perl
print "Content-type: text/html \n\n";
print "Hello World!";
作成いたしました、ファイルですm(__)m
▶ https://mashiro.mixh.jp/tgtest/test.cgi
1行目
#! /usr/bin/perl
↓
#! /usr/bin/env perl
こちらに変えても動きました。

保存は対処法について教えて下さいました通りに、アップロードしております。
大変お手数をおかけしております。
何卒よろしくお願い申し上げます。
by admin. ⌚2022年10月23日(日) 00:20:29〔3年以上前〕 <1251文字> 編集
by nishishi. ⌚2022年8月29日(月) 21:37:55〔3年以上前〕 <332文字> 編集









にししさんが整理してくださった三点ですが、概ね合っています。
現状、IF文では
<input type="hidden" name="entry.固有番号" value="作品名">
のタグをカテゴリごとに作っているのですが、それでは何話目に対する感想なのかが分からないのです。
また、作品数が多いので、HTMLに書き込むIF文も増えてあまり見栄えがよろしくありません。
そのため、value=""部分に作品名(カテゴリ名)と第何話([[COMMENT:TITLE]])なのか、自動で挿入されるとありがたいと思った次第です。
今日もいろいろと試していたのですが、昨日の書き込みに誤りがあったことに気づきました。
[[INFO:NOWCAT:NAME]]ではなく、[[CATEGORYNAMES]] でした。失礼いたしました。
skin-onelog.htmlにフォームタグを置いているのですが、value=""部分に[[CATEGORYNAMES]][[COMMENT:TITLE]]と入力すると、class名が付与されるため添付した画像のようになってしまいます。しかも、カテゴリ名は親と子(モザイク部分)が併記されています。
この状態でも送信はできるものの、届いたメールのタイトルは「<span class=」となっています。
これは、skin-cover.htmlにフォームタグを置いて、value=""部分に[[INFO:NOWCAT:NAME]]を入力した場合も、同様です。ただし、[[COMMENT:TITLE]]は無効になっているものの、カテゴリ名の表示(モザイク部分)は希望のものです。
以上のことから、[[INFO:NOWCAT:NAME]]で取れるカテゴリ名と、[[COMMENT:TITLE]]で取れる情報が、プレーンテキストの形で出力された上で併用できれば、望む形になるのではないかと思います。
とはいえ、IF文で「value="作品名[[COMMENT:TITLE]]"」にしておけば、望む情報は送られてくるので、単純にHTMLの見栄えを良くしたいというわがままです。
もし、IF文を使わずに済む方法や工夫があれば、教えていただけると幸いです。