2024年8月 この範囲を時系列順で読む この範囲をファイルに出力する
by admin. ⌚2024年8月18日(日) 01:07:04〔318日前〕 <119文字> 編集
お返事ありがとうございます、>>4643,4644 です。
ローカルで試していたのを今アップしてみました。
https://10prs.com/tegalog-cms/?cat=A_novel&postid=37 (鍵入力フォーム表示状態)
で鍵を入力して開いたページのURLもjsによって上記と同じく「cat=A_novel」というパラメータを含めることができたのですが、ページ下部の前後リンクを見るとprevlinkに別カテゴリの記事へのリンクが表示されていて、かつ前後ともリンクURLにはカテゴリのパラメータが含まれていません(nextlinkは記事No的に同一カテゴリに属する記事へのリンクになっています)。
このことからこの方法ではうまくいっていないのかなと思いました。将来のバージョンで解決されるようならそれを待とうと思います😄
ヘルプドキュメントは毎回とても丁寧に詳細に書かれていて大体の困りごとは公式のドキュメントを見れば解決できるので本当に助かっています!ここでのサポートも優しく寄り添って答えてもらえて毎度感謝しております。
にししさんは大変だと思いますがこのような手厚いサポートもてがろぐの魅力の一つだな~なんて思っています🙏
とはいえ気候的にも体に厳しい日が続いてますのでご無理なさらず…!🫠
by sakura. ⌚2024年8月16日(金) 23:04:48〔319日前〕 <578文字> 編集
書く必要のあるヘルプドキュメントの量が多くて気力が出ない……。_(┐「ε:)_
🥟Re:4642◆任意のスキンで表示するには、要するにURLに skin=スキン格納ディレクトリ名 というパラメータが付けば良いわけですから、リンクを作る際に <a href="[[PERMAURL:PURE]]?skin=skin-hoge" ~ のような感じでリンク先を指定すれば skin-hoge で表示されるページに移動できます。([[PERMAURL:PURE]]で表示スキンを指定するパラメータのない状態のURLになりますから、その末尾に自力で?skin=skin-hogeを付け加えているだけです。)お試し下さい。
🥟Re:4643◆ああ、確かに鍵入力フォームを経ると、直前に表示されていた状況はすべて維持されませんね。^^; 維持する発想がなかったので、何のパラメータも(入力フォームで)送信していませんでした。今後のバージョンで解決します。(たぶん次の次のβ版で。次のβ版はもうプログラムを確定してしまったので。)◆なるほど、セミファイナルは脚を見る必要があったんですね。^^;
🥟Re:4644◆おや、その方法でもダメでしたか。その方法でもいけそうな気もしたのですけども。移動後(=鍵を入力した後)に表示されるページのURL(=ブラウザのアドレス欄に表示されるURL)に「cat=A_novel」というパラメータが含まれていますでしょうか?
by nishishi. ⌚2024年8月16日(金) 22:01:14〔319日前〕 回答/返信 <651文字> 編集
>>3577 を参考に鍵付き投稿のパスワード入力フォームのaction属性値が/?cat=A_novel&postid=xxとなるようなjavascriptを書いてみましたが前後記事のリンクにカテゴリ外の記事が表示されてしまうのでこの方法ではうまくいかないようです💦
by sakura. ⌚2024年8月16日(金) 10:38:35〔320日前〕 <145文字> 編集
以下のURLはサイトマップモードをカテゴリで絞って表示しているページです
https://10prs.com/tegalog-cms/?cat=A_novel&mode=sitema...
各記事単体表示ページへは[[PERMAURL:KEEPCOND(C)]]でカテゴリ限定条件を引き継いだ表示状態へのリンクを貼っています。
このリンクをたどって開いた通常の記事単体表示ページはURLや前後記事のリンク表示を見て分かる通りカテゴリ限定条件が引き継がれています。
鍵付き投稿(上記URLページの例だと「ペンネンノルデは…」)のページはただリンクを開いた時点ではカテゴリ限定条件が引き継がれた状態ですが、鍵を入力し投稿を見ようとするとカテゴリ限定条件が解除され、前後記事のリンクに該当カテゴリ外のものが出力されてしまいます。
これを鍵を入力した後のページにも限定条件を引き継ぐ方法はありますでしょうか?
使い方やカスタマイズ方法の解説を熟読したつもりですが自力では見つけきれず、上記を解決する方法やヒントがあればご教示いただけると幸いです。
余談ですがセミファイナルの見分け方、確か脚が縮こまってるとファイナル後(…という言い方で伝わりますか?😅)だったような気がします🐝
by sakura. ⌚2024年8月15日(木) 22:24:56〔320日前〕 <611文字> 編集
ジャンルごとに別々のスキンを適用したいと考えているのですが、スキンマップからジャンプするとskin=hogeのついたスキン適用したURLへのジャンプができません。
投稿単独URL出力要素にあるものをすべて試したのですが、[[PERMAURL]]ではスキンマップモードとなってしまい、うまくいきませんでした。
スキンマップモードを使っているときに投稿単独ページへジャンプしたときに任意のスキンを適用する方法はあるのでしょうか?
もしもなかったら要望としてお願いいたします
by admin. ⌚2024年8月14日(水) 21:08:44〔321日前〕 <278文字> 編集
🍛Re:4635◆ここで稼働している Ver 4.4.2βではその機能を有効に設定してありますので、例えばつぶやきとかつぼやきとかのカテゴリを表示させると、そのQUICKPOSTには最初からそのカテゴリにチェックが入っています。つぼはち・テストのように複数のカテゴリを同時に閲覧している場合は、両方のカテゴリにチェックが入ります。
🍛Re:4638◆テストありがとうございます。何も設定していない初期状態では、😋🎉✅の3つが出る仕様になっています。何か美味いものを食べたときに使って下さい。(笑)
🍛Re:4639◆詳しい説明をありがとうございます。ようやく望みの点は理解できました。何にせよ解決して良かったです。(╹◡╹)
🍛Re:4640◆予約によって掲載された投稿には、管理画面の記事一覧では「予約(掲載済)」と出ますが、その後に1度でも編集すると(内部の仕様的に)通常の投稿と区別が付かなくなるので何も表示されなくなります。その辺の表示については、ヘルプドキュメントの「予約投稿の区別」もご参照下さい。
by nishishi. ⌚2024年8月13日(火) 21:42:29〔322日前〕 回答/返信 <615文字> 編集
違いはなんでしょうか?
by sakura. ⌚2024年8月13日(火) 20:42:42〔322日前〕 <49文字> 編集
ご返信ありがとうございます!
状況の説明が大変不足しており、失礼いたしました…
説明画像の制作途中で、CSSの記述ミスがあることに気づき、解決しました。
(cssの記述途中で「@media (min-width: 768px)」の閉じ「}」が抜けていた)
せっかくご確認してくださったのに申し訳ありません。
解決しましたが、一応画像を添付いたします。
丁寧なご対応、本当にありがとうございました!

by sakura. ⌚2024年8月13日(火) 19:52:17〔322日前〕 <211文字> 編集
テスト投稿です!
定型文ボタン?、気持ちがいいですね😋
by admin. ⌚2024年8月13日(火) 18:24:27〔322日前〕 <34文字> 編集
- 何でも簡単入力ボタン機能(1件1行で列挙しておくと、編集領域の下部で全部が独立ボタンになる。押すとその文字がカーソル位置に入る。)
- 鍵入力フォームの掲載位置を好きにできる機能(鍵付き投稿で、本文中に [SYS:KEYFORM] の記述があれば、そこに鍵入力フォームを表示し、それまではすべて表示し、それ以後をすべて隠す機能)
- ギャラリーモードで「画像を(原寸画像への)リンクにする」項目を独自に設定できる機能。
- 何らかのカテゴリの限定表示時では QUICKPOST の当該カテゴリに最初からチェックを入れておく機能。
- 投稿欄下部のボタン群から [機能] を分離して [公開状態] を新設。
- 編集最大ボタンを追加(押すと投稿欄の編集領域が、その他の各種ボタンが見える範囲内で最大化される)
- 読み上げを停止するボタンを追加。(非表示にもできる)
- 投稿本文が0文字(空欄)でも、投稿画像が指定されていれば投稿可能にする仕様改善。
- 最終更新日時 [[INFO:LASTUPDATE]] とは別に、最新投稿日時(最も新しい投稿の投稿日時)を返す [[INFO:LATESTPOSTDATE]] の新設。
- [[INFO:LATESTPOSTDATE(NOWCOND)]] だと、そのときの表示状況に限った中で最も新しい投稿の日時を返す。
まだ配布していません。配布できるのは……
by nishishi.
⌚2024年8月13日(火) 18:17:08〔322日前〕
![]() テスト
<688文字>
編集
テスト
<688文字>
編集
🍛Re:4634◆さすがにもっと詳しく状況を説明して頂かないと、「そもそも何に困っているのか?」の時点から分からないです。『このような表示にしたいのだが、今はこうなっている』みたいな。
例えば、
- 「一部のcssしか適用されなくなってしまいます」→ 「一部」とは具体的には何でしょう?
- 「デフォルトの表示が適用されてしまいます」 → 「デフォルトの表示」とは具体的には何でしょう?
by nishishi. ⌚2024年8月13日(火) 13:16:00〔323日前〕 回答/返信 <285文字> 編集
QUICKPOSTのカテゴリにチェック可能ですかの質問(4631)をした者です。さっそく実装をしていただけるとは…ありがとうございます!
次回のバージョンはONEPICT関連の設定など個人的に待望していた機能もあり、とても楽しみにしております。
by sakura. ⌚2024年8月13日(火) 12:17:19〔323日前〕 <132文字> 編集
🍨Re:4629◆店頭で実物を触らないまま通販で選ぶと、ちょっと冒険ですね。^^;
🍨Re:4630,4632◆解決したようで良かったです。(╹◡╹)ノ
🍨Re:4631◆その機能はないのですが、あると便利そうですね。わりと簡単に実装できそうでしたので(私のローカルにある開発環境では)実装しました。次に公開するバージョン Ver 4.4.2β からお使い頂けます。(※設定でON/OFFできる仕様にしました。)
by nishishi. ⌚2024年8月12日(月) 22:43:30〔323日前〕 回答/返信 <261文字> 編集
すみません、問題解決しました。
スキンのタグや表記を見直していたら、弄っていないと思っていたcssファイルでAカテゴリの記事タイトルを表示しないようにしていただけでした。
こんなものすごく初歩的で単純なミスで本当にすみません!
4630はスルーして下さって結構です。
お騒がせしました…!
by admin. ⌚2024年8月12日(月) 21:34:20〔323日前〕 <154文字> 編集
なんらかのカテゴリ(仮にカテゴリAとします)を限定表示している状態で、QUICKPOSTから新しく投稿する場合、自動的にQUICKPOSTの「カテゴリA」にチェックを入れておくことは可能でしょうか?
すでに存在している機能でしたら、自力で発見できず申し訳ありません。どうぞよろしくお願いいたします。
by sakura. ⌚2024年8月12日(月) 17:43:15〔323日前〕 <170文字> 編集
IF文について質問と言うか、IF文が原因ではないのかもしれないのですが、ご相談させて下さい。
カテゴリー限定(カテゴリーAとします)のIF文で実験した後、そのIF文タグを削除したにもかかわらず、Aカテゴリーページを表示した時だけスキン表示がおかしくなりました。
メインのスキンでは1行目を記事タイトルにしてcssで装飾しているのですが、その部分だけ表示されない状態です。
A以外のカテゴリーページは正常、メインページ(全記事表示)ではAカテゴリー記事は正常に表示されています。
この状態からAカテゴリー限定のIF文の実験が原因?と思っているのですが、他に何かありますでしょうか…
一応ブラウザの履歴やキャッシュを削除、ブラウザの再起動、てがろぐログアウトもしてみましたが変化なしでした。
実験についてですが、実はIF文について殆ど理解してなく、Aカテゴリーだけ別スキンで表示できるのかな?と思い
[[IF(selected-cat cat-A):[[HOME:URL:FULL]]?skin=skin-A:IF]]
こんな適当な感じで書いたと思います(すみません…)
スキンA表示にならず、記事タイトルがない以外はメインのスキン通りなのですが、スキンAでは1行目を記事タイトルにしていないだけに関係あるのかな?と思った次第です。
上手く説明できなくてすみません…
ちなみにIF文で(IF文でなくとも)特定のカテゴリーだけ別スキン表示はできますか?
URLにスキン&カテゴリIDを付け加えるのではなく、てがろぐ内のカテゴリーリンクから行けると楽だなあと思ったゆえの実験だったもので…
by admin. ⌚2024年8月12日(月) 00:26:26〔324日前〕 <714文字> 編集
by tomoyo.
⌚2024年8月11日(日) 01:59:58〔325日前〕
![]() つぼやき
<34文字>
編集
つぼやき
<34文字>
編集
てがろぐ、とても素敵なシステムだと思います。これから使い倒していきたいと思います!にししさん、本当にありがとうございます……!
by admin. ⌚2024年8月10日(土) 22:01:04〔325日前〕 <104文字> 編集
🍨Re:4623◆頻繁に言いたいことと言ったら……😍
🍨Re:4624◆来週には公開できる予定では居るんですが、実際にどうなるかはヘルプドキュメントをどれくらい早く書けるか次第です。_(:3」∠)_
🍨Re:4625◆ああ、もしかして「本文はナシで、画像だけを新規アップロードに指定」して投稿していたということですかね? その操作は想定から漏れていました。こちらのローカルにある開発版では、アラート表示の条件を『本文が何もなくて、かつ、新規画像も指定されていない場合』という条件に書き換えましたので、次のバージョン(Ver 4.4.2β)からは、本文が空欄でも画像さえ指定されていれば投稿できるようになります。もうしばらくお待ち下さい。
※QUICKPOSTからなら、今でもその操作(本文ナシの画像だけで投稿)は可能だとは思いますけども。
🍨Re:4626◆お使いの tegalog.cssの13~19行目に div に対する装飾がありますよね。そこの先頭(14行目)にある width: 100%; を消してみて下さい(または、17行目の margin: 10px;を消すのでも良いです)。すると、本文の右端が欠けてしまう問題は解決すると思います。
(※divのような、極めて頻繁に登場する要素に対して直接装飾を適用してしまうと影響範囲が広大になってしまうので、class名を使ってもう少し適用先を絞る方が無難だと思います。)
by nishishi. ⌚2024年8月10日(土) 20:13:45〔325日前〕 回答/返信 <675文字> 編集
こちらのページ、本文が右寄りになってしまうのですが、どうすればよいですか?完全に手詰まりになってしまったので、お知恵をお借りしたいです。よろしくお願いいたします。
by admin. ⌚2024年8月10日(土) 17:41:11〔325日前〕 <128文字> 編集
選択できるようにしてホスィ
by admin. ⌚2024年8月10日(土) 14:50:08〔326日前〕 <47文字> 編集
by admin. ⌚2024年8月10日(土) 13:42:15〔326日前〕 <54文字> 編集
by tomoyo.
⌚2024年8月10日(土) 13:30:59〔326日前〕
![]() つぼやき
<44文字>
編集
つぼやき
<44文字>
編集
とてもわかりやすく教えてくださりありがとうございます!
自分の理解力でも理解することができ、実際の環境でもしっかりと再現することができました。
ずっと堂々巡りだったので、ようやく求めていた答えを知ることができ、長い長い苦しみから開放された気分です。
そしてやっと望んだ結果が得られて、とてもうれしいです。
実際に使っている方法でやさしく教えてくださり、誠にありがとうございます!
>>4620 にしし様
画像までつけて教えてくださりありがとうございます!
お恥ずかしながら、延々とhtml・cssの編集・出力画面とにらめっこしており、
てがろぐ側にも画像等の設定項目があること見落としておりました…申し訳ありません。
てがろぐの設定項目に関しても、もっと理解を深めるようにしたいと思います。
さらに、ギャラリーモードで画像を原寸画像へのリンクにするかどうかの設定を新規追加していただけることになり、恐縮の至りです。
ありがとうございます!
しかも、来週の実装・アプデ予定とは…スピードに驚愕です。
さらに使いやすくしてくださり、重ねて感謝いたします。ありがとうございます!
さくらちゃんかわいいですね!ポッパレシリーズは、今敏監督の「パーフェクトブルー」のみまりん が出たのが衝撃で、思わず購入してしまいました。フィギュアそのものも満足度が高いし、いろんな作品のキャラがいてサイトを見ているだけでも楽しいですね
皆様やさしくお答えくださって、誠にありがとうございました!
連日の地震で全国的に緊張感が高まっておりますが、皆様がどうか平穏に過ごせますように。
by admin. ⌚2024年8月10日(土) 06:03:58〔326日前〕 <691文字> 編集
by tomoyo.
⌚2024年8月9日(金) 21:58:11〔326日前〕
![]() つぶやき
<50文字>
編集
つぶやき
<50文字>
編集
🍙Re:4616◆ありがとうございます。(╹◡╹) TegUpは、機能的にはほぼ 0.9.0 から変わっていないとはいえ、動作を試して頂けるのはありがたいです。
🍙Re:4617◆昨日の宮崎での震度6弱に加えて、今夜は神奈川で震度5弱とか……。続かないことを祈りたいです。
🍙Re:4618◆実現方法はいくつかありまして、No.4619さんが解説して下さっているのも1つの手です。
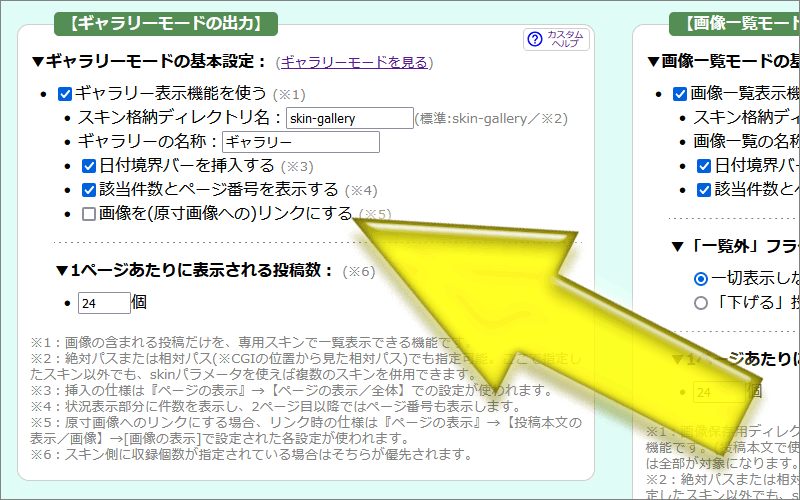
とはいえ、そもそも設定で『画像を(原寸画像への)リンクにする』をOFFにできるなら(※下図の緑色矢印部分)、
<a href="[[PERMAURL:PURE]]">[[ONEPICT:1]]</a>……という書き方ができます。
『画像を(原寸画像への)リンクにする』項目がOFFなら、[[ONEPICT:1]]の出力はリンクにならないので、その外側を自前のa要素で囲めるようになるわけですね。
ただ、「(ギャラリーモードではない)通常モードでは画像をクリックすると拡大させたい」という場合にはこの方法は採れません。
そこで、抜本的な解決策として、『ギャラリーモードで、画像を(原寸画像への)リンクにするかどうか』を個別に設定できる機能を、いま加えました(※下図の黄色矢印部分)。
これらの機能を使って、下図🟢緑色矢印をON・🟡黄色矢印をOFFにすると、
- 🟢通常モードでは、画像は原寸画像へのリンクになる(=その場で拡大表示される)
- 🟡ギャラリーモードでは、画像はリンクにならない(ので、スキン側に <a href="[[PERMAURL:PURE]]">[[ONEPICT:1]]</a> などと書くことで自由にリンク先を調整できる)


もっと早くこの機能を実装しておけば良かったな……と思いました(最近、よくそう思うんですが^^;)。
とりあえず、私のローカル開発環境にあるファイルでは実装しましたので、後日公開する次のβ版(Ver 4.4.2)からお使い頂けます。
なので、次のβ版の公開をお待ち頂くのでも良いと思います。もちろん現状でもいろいろ方法はありますので、No.4619さんの解説とかその他の解説を参考になさっても良いと思います。次のβ版は、来週には公開する予定です。(たぶん)
あと、ナイスな参考サイトのご提示をありがとうございました。このフィギュアが極めてお勧めです😍
🍙Re:4619◆解説ありがとうございます!(╹◡╹)ノ
by nishishi. ⌚2024年8月9日(金) 21:33:03〔326日前〕 回答/返信 <1116文字> 編集
※公式スキンのソースでの説明です
ギャラリーモード用内側スキン(skin-onelog.html)の
<div class="imagebox">
<!-- ▽投稿本文内の1つ目の画像だけを表示 -->
[[ONEPICT:1]]
</div>
の部分を
<div class="imagebox">
<!-- ▽投稿本文内の1つ目の画像だけを表示 -->
<a href="[[PERMAURL:PURE]]"><img src="[[GETURL:PICT:1]]" loading="lazy" class="embeddedimage"></a>
</div>
という風にすればできます。私は実際にこの書き方で同じような運用をしています。
原寸画像へのリンクにしないように、敢えてimgタグと[[GETURL:PICT:1]]の組み合わせで画像を表示させる→それをリンク先を[[PERMAURL:PURE]]にしたaタグで挟んでます。カスタマイズ方法ページの「投稿単独URL出力要素 」「投稿本文に含まれる画像要素 」のあたりが参考になると思います。
by sakura. ⌚2024年8月9日(金) 07:48:01〔327日前〕 <498文字> 編集
ギャラリーモードで画像を並べて表示して、画像をクリックしたら、
原寸の画像が表示されるのではなく、その画像を乗せた単独記事ページに飛ぶようにしたいです。
理想としてはこのサイト のような感じにしたいです。
(リンク先はフィギュアメーカーのグッドスマイルカンパニーさんの公式ページです)
カスタマイズの解説ページもこれかなというところを探しながら試しているのですがうまく見つけられず
理解力が乏しく申し訳ありません。お知恵をいただけたらうれしいです。
よろしくお願いします。
by admin. ⌚2024年8月9日(金) 05:48:54〔327日前〕 <291文字> 編集
by admin. ⌚2024年8月8日(木) 17:33:53〔327日前〕 <16文字> 編集
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171






サンプルをもらったから試してもらったよ))^o^((むぎゅーー
\パヨンパー!/」