2019年8月 この範囲を時系列順で読む この範囲をファイルに出力する
by nishishi. ⌚2019年8月27日(火) 11:03:33〔6年以上前〕 <128文字> 編集
既存ハッシュタグを簡単に入力できる「#」ボタンが増えました。既に存在するハッシュタグがリストアップされているプルダウンメニューが表示されて「挿入」ボタンを押すと挿入される仕様です。どうかなー。
by nishishi. ⌚2019年8月26日(月) 14:54:43〔6年以上前〕 <124文字> 編集
Ver 2.2.2の設定項目のLightbox用の属性名変えられるの嬉しいです!これなら属性名変えてスキンに好きなjquery入れて使うこともできますね。楽しみにしてます。いつもお疲れ様です。
by sakura. ⌚2019年8月26日(月) 03:55:24〔6年以上前〕 <173文字> 編集
設定項目がすごく増えました。
by nishishi. ⌚2019年8月25日(日) 17:28:50〔6年以上前〕 <36文字> 編集
by admin. ⌚2019年8月25日(日) 09:51:59〔6年以上前〕 <5文字> 編集
🍔Re:1177◆ご活用とご要望をどうもありがとうございます。ページ番号リストはたしかに、多くなりすぎる場合には途中を省略できる方がレイアウト的にも良さそうですね。ハッシュタグについては、ボタン型よりもプルダウンメニューの方が良いというご要望ですかね?(たしかにプルダウンメニューなら個数を気にせず全部格納することも可能ではありますね。)
🍔Re:1178◆今時でもなく昔時からある機能なんですが、ウェブサーバにはSSI(Server Side Include)という機能がありまして、HTML中に別ファイルの中身を挿入できます。例えば、HTMLソース中に以下のように記述すると、その位置に abc.txt の中身がそのまま結合されます。(※サーバの設定でSSIが有効になっているか、HTMLの拡張子を.shtmlにした場合。)
<!--#include virtual="abc.txt" -->
私のサイトの「今日のひとこと」の場合は、まず、てがろぐ側で埋め込み専用のスキンを作ってあります。HOMEページを作っているHTML内に例えば以下のように記述することで、この出力をそのまま埋め込めます。
<!--#include virtual="/path/to/tegalog.cgi?skin=umekomi" -->
こうすると、インラインフレームなどを使わなくてもシームレスに合成できて便利です。
過去ログ用のシンプルなスキンについては、YesでもNoでもありません。(^_^;) てがろぐVer 2.0.0以降では、スキン内部に外部ファイルの中身をそのまま合成できる [[INCLUDE:ファイル名]] という書き方が増えました。この機能を使って、「うちのサイト内で共通しているヘッダやフッタ」をてがろぐスキン内からも呼び出すように書いてあります。つまり、先の場合(=HTMLの中からてがろぐの出力を読み込む形態)とは逆で、「スキンの中から外部ファイルを読み込んでいる」形態です。
※INCLUDEの仕様について詳しくは、リリースノートNo.11の「▼今回のその他の機能追加」の部分をご覧下さい。
https://www.nishishi.com/cgi/tegalog/releasenotes/#pos...
by nishishi. ⌚2019年8月24日(土) 13:30:40〔6年以上前〕 回答/返信 <1011文字> 編集
(だから何と言うわけではなくて。)
by misaki. ⌚2019年8月22日(木) 20:44:30〔6年以上前〕 <67文字> 編集
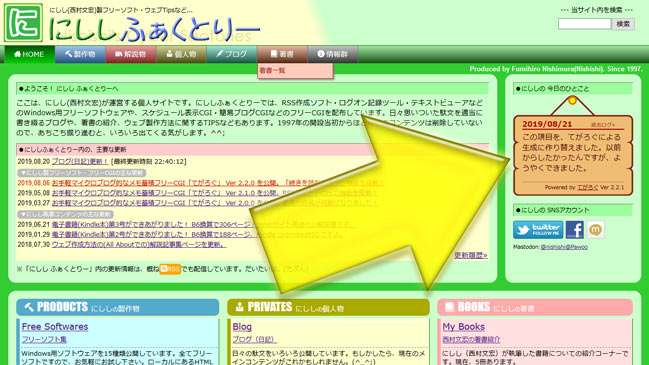
こういう風に表示させるのは、インラインフレームとか? それとも今時はページに埋め込むのにもっとスタイリッシュな方法があるとか?
> 「今日のひとこと」の過去ログ用にシンプルなスキンを作った
サイトのデザインまんまにスキンがデザインされているのか、それともログ表示の部分だけを呼び出し(埋め込み)している・・・?
技術的な解説を図々しく求めているわけではありませんので、Yes/No程度にでもお答えいただけたら幸せです。
by misaki. ⌚2019年8月22日(木) 05:37:27〔6年以上前〕 <232文字> 編集
#要望 タグの入力機能私もほしいと思っています。個人的にはできるならオプションタグで選んで挿入できるのがほしいです。これなら沢山タグを使ってる方でも全部格納できそうだし、多い順に並べば選びやすいのではないでしょうか。
あと下のページナビゲーションなんですけど「1 2 3 … 37 38 39」みたいにできないかなと思ってます。ここみたいにどんどん増えていったらページのリンク数も凄くなりそうだなと思ったので。
Lightboxですが改造してfancyboxを使ってるのでもし選べるなら嬉しいです。というか、スキン共々結構改造してますが今更大丈夫かなと思ったりしてます…。
by sakura. ⌚2019年8月21日(水) 21:18:03〔6年以上前〕 質問/要望 <332文字> 編集
こういう日付と中身くらいしかないスキンも配布すれば使い道あるかな……?

……とちょっと思ったんだけど、よく見比べたら、まあ大して変わらないか。
by nishishi. ⌚2019年8月21日(水) 21:14:27〔6年以上前〕 <154文字> 編集
ページ自体はHTML手打ちですが、「今日のひとこと」という区画だけはSSIを使って「てがろぐCGIが生成した最新1件の内容」を呼び出す方法で埋め込んでいます。

この「今日のひとこと」枠は、これまでは長年ずっとHTML手打ちによる更新でした。^^; それでも更新作業自体は別に困らなかったんですが、過去ログを蓄積できない点をちょっと残念に思っていました。いや、残そうと思えばいくらでも残せるんですが、更新の度にログも書き換えるのはちょっと面倒だったので。
てがろぐ化することで、何もしなくても過去ログが残るようになって楽になりました。ちょっと嬉しいです。^^;
by nishishi. ⌚2019年8月21日(水) 15:30:56〔6年以上前〕 <358文字> 編集
by admin. ⌚2019年8月21日(水) 00:19:45〔6年以上前〕 <4文字> 編集
あの単独表示時に出てくるリンク枠は、Ver 2.2.4以降でなら管理画面の「設定」で消したり取捨選択したりできるようになりました。
Ver 2.2.0以下では、以下の方法で消せます。(CGIソースの編集は不要) #🌱豆知識
▼全部消す
以下のCSSを加えておくと、枠も含めて全項目を丸ごと消せます。
.utilitylinks { display: none; }
▼最後だけ消す
もし、リンクの一番最後にある「この投稿を再編集または削除する」という管理用リンクだけを消したい場合は、以下のCSSを書けばその1項目だけを消せます。
.utilitylinks > ul > li:last-child {
display: none;
}
畳む
by nishishi. ⌚2019年8月20日(火) 13:42:48〔6年以上前〕 <508文字> 編集
by nishishi. ⌚2019年8月20日(火) 13:36:11〔6年以上前〕 <125文字> 編集
ノ
by tomoyo. ⌚2019年8月19日(月) 15:24:38〔6年以上前〕 <54文字> 編集
🍫Re:1167◆ご要望ありがとうございます。IDなしでの投稿を可能にする場合は、たしかに同一人物かどうかの判断にホスト名かIPアドレスを使う手はありそうですね。新たな情報を記録しようとする場合はデータ形式の拡張が必要になるので、すぐの実装は難しいですが、ToDoリストに加えて検討させて頂きます。とりあえず今のところは、パスワードなしのゲストIDを用意する方法で対処頂ければ幸いです。
🍫Re:1168◆なるほど、分かりました。たしかに、そういう「ボタンが表示される」形態の方が使いやすそうですし、既存の装飾・画像ボタンなどと並べても違和感がなくて良さそうですね。
🍫Re:1169◆ご活用ありがとうございます。レス機能は時々ご要望頂くので需要は多いのだろうなと思っています。問題はどのようなUIが良いのかな、と迷う点ですね。『既存の投稿に合体させるような表示』の方が良いのか、『見た目は独立した投稿でありながらも「このスレッドを表示」のようなリンクをクリックすると繋がりが見える形』が良いのか。後者は今のTwitterの表示形態ですね。何かご要望があればお知らせ下さい。
by nishishi. ⌚2019年8月19日(月) 12:07:03〔6年以上前〕 回答/返信 <568文字> 編集
by sakura. ⌚2019年8月18日(日) 23:55:19〔6年以上前〕 質問/要望 <93文字> 編集
投稿フォームの下に「よく使うタグ」みたいなスペースがあり、そこの文字列をクリックするとタグが挿入されるといいなと思いました。(例えば「要望」をクリックすると#要望 と挿入される)
ピクシブ(イラスト投稿サイト)で絵を投稿するときに出てくるような感じのやつです。(分からなかったらすみません…)
投稿するときに選ぶタグは、自分で前もって登録できるか、多く使われているタグのうち何件表示するとか、設定ができるといいなと思いました。
by sakura. ⌚2019年8月18日(日) 20:40:09〔6年以上前〕 質問/要望 <222文字> 編集
by sakura. ⌚2019年8月17日(土) 23:19:20〔6年以上前〕 質問/要望 <71文字> 編集
by nishishi. ⌚2019年8月17日(土) 11:59:00〔6年以上前〕 <70文字> 編集
Lightbox以外の画像拡大スクリプトが使えるようになると嬉しい方って居ますかね?
🍵Re:1161◆ユーザIDが4つあるものの、誰が何を使っているのか分からない微妙な匿名さが面白いですね。どのIDも特定の個人を指しているわけではないので全部匿名には違いないんですけども、「共用のユーザIDが1つだけ」という状態よりも微妙に面白くなっている気がします。(^_^;) 同じIDによる投稿が連続している場合でも「もしかしたら同一人物かもしれないけど、違うかも知れない」というような。^^;
🍵Re:1162◆どんなスキンをお望みですか~?
🍵Re:1164◆最新版のご使用をどうもありがとうございます。気に入って頂けたようで嬉しいです。たしかに、ハッシュタグを完全に自力で毎回入力するのはちょっと手間ですもんね。どのようなUIで楽な入力を実現するかに迷っているところですが、何か考えたいと思っています。(もしUIにもご要望があればお知らせ下さい。)
by nishishi. ⌚2019年8月17日(土) 11:14:14〔6年以上前〕 回答/返信 <488文字> 編集
(画像へのリンクをするかどうかの設定ができるようになったのが個人的に嬉しいです)
要望一覧に載っていることとかぶりますが、よく使うタグを簡単に入力できる機能があると嬉しいです。
(タグをつけるのを忘れて、投稿後に編集で付けなおしたりすることがよくあるので…)#要望
てがろぐ、軽くてシンプルでいろんなことに使えそうで気に入っています!
by sakura. ⌚2019年8月16日(金) 22:24:03〔6年以上前〕 質問/要望 <214文字> 編集
誰かスキン配布して〜
by admin. ⌚2019年8月16日(金) 13:31:55〔6年以上前〕 <47文字> 編集
(・▽)ノシ∩ いいねいいねいいねいいね
IDが同じで、自作自演みたくなってしまったorz 別人です。
by tomoyo. ⌚2019年8月16日(金) 09:32:42〔6年以上前〕 <72文字> 編集
by nishishi. ⌚2019年8月14日(水) 15:22:06〔6年以上前〕 <94文字> 編集
CGIのソースを見直したところ、たしかに先頭のデータを表示した際にだけは、前後の投稿(というか後の投稿)の存在を正しく認識できない問題がありました。動作確認していたつもりだったのですが、抜けていたようです。次のバージョンで直します。(→追記:Ver 2.2.1で直しました。まだ配布していませんが。)
ご報告をありがとうございました!
by nishishi. ⌚2019年8月14日(水) 14:06:04〔6年以上前〕 <201文字> 編集
ほんとだー。自分は試験ユーザーですが、ver2.20で、いちばん古い記事(自分のは記事番号2)を単独表示させると、次の記事へのリンクが出ませんでしたー。
次の記事のNo. 3に行って、No. 2に行って単独表示させても、同様にリンクは出ません。ご報告までー。#報告
by misaki. ⌚2019年8月14日(水) 07:38:36〔6年以上前〕 <164文字> 編集
>投稿単独ページを表示した際、ナビゲーション領域に「前後の投稿単独ページへ移動できるリンク」が表示されるように~
こちらの機能なのですが、No.1の単独ページにNo.2へのリンクが表示されません。自分がアップデートしたてがろぐの他に、ここの動作サンプルとリリースノートNo.1を見ても「初期表示に戻る」のみで「No.2 »」が出ていませんでした。色々見てまわったのですが、No.1に限らず一番最初の記事には次の単独ページのリンクが出ないようでした。
by admin. ⌚2019年8月14日(水) 06:05:26〔6年以上前〕 <247文字> 編集
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174






画像の遅延読込(LazyLoad)用属性が付加できるようになったり(※標準でON)、既存ハッシュタグの簡単再入力機能でリストアップする最大個数を制限できるようになったり(※標準では10個/無制限にも設定可能)。