No.5189, No.5188, No.5187, No.5186, No.5185, No.5184, No.5183[7件]
by nishishi. ⌚2025年5月25日(日) 09:29:41〔254日前〕 <670文字> 編集
しっかり、まばたきしましょう。(>_<) (O_O) (>_<) (O_O) (>_<) (O_O) (>_<) (O_O)
🥞Re:5187◆おっと、さくらインターネットでも500エラーが出てしまいますか。
➊Perlのバージョンは何でしょうか?
てがろぐ管理画面HOMEで、Perlのバージョンを知る方法
➋同一サーバ内に新しいディレクトリを作成して、てがろぐVer 4.6.xをそこに新規セットアップした場合でも、500エラーになりますか?
なる場合:
500エラーが出た直後に、サーバのエラーログ画面を表示すると、下端付近にtegalog.cgi関連のエラーが記録されていると思います。その内容を教えて下さい。(ここに書いて下さっても良いですし、メールで送って下さっても良いです。)
※サーバのエラーログは、以下の手順で閲覧できます。
さくらインターネットのコントロールパネルにログインして、左端のメニューから[サーバーステータス]→[アクセスログ]とたどり、「エラーログ」という区画にある「本日のエラーログ」ボタンを押すと、下図のような画面になります。

ここには、直近に発生したエラーが1000件まで表示されています。(最新のデータは下端)
ここで、もし右端にスクロールバーが見えている場合は下端までスクロールして下さい。
おそらくその最下行あたりに、tegalog.cgiかfumycts.pl関連で何らかのエラーが出ていると思います。(※複数行ある可能性があります。)
それをコピーして教えて下さい。
※どれなのか判別できない場合は、丸ごとメール等で送って下さっても良いです。
※先にエラーを発生させないとログに出てこない点にご注意下さい。コントロールパネルを表示させた後にエラーを出した場合は、この画面に見える「更新」ボタンを押して下さい。
ならない場合:
by nishishi. ⌚2025年5月22日(木) 11:57:54〔257日前〕 回答/返信 <1153文字> 編集
自サイトの方で一言ツール+簡易イラスト置き場として「てがログ」を利用させていただいている者です。PCからもスマホからも手軽に更新できるのが便利で凄く重宝しております。素敵なスクリプトをありがとうございます!
現在てがろぐ4.5を使用しているのですが、4.6へのアップデートを行うと500エラーが表示されるようになってしまいました。
Tegupでの自動バージョンアップ、最新版をサイトから落としてきてFTPソフトで上書きする方法の両方を試しましたがどちらも500エラーになります。Tegupでは正常にバージョンアップが完了しましたという表示が出たあと、サイトに戻るとエラー画面となります。
cgiやphp部分の改造は特に行っておらずスキンまわりを弄っているだけなのですが(外部から「いいねボタン・改」というスクリプトを引っ張ってきていますがスキンに表示を追加するのみの調整です)、500エラーが出る原因となりそうな箇所などもしありましたらご教授いただけますでしょうか。
下記が実際に設置しているURLとなります。お忙しい中恐縮ですが、どうぞよろしくお願いいたします。
(設置先はさくらインターネットになります)
https://blue-black.sakura.ne.jp/blue/tega/tegalog.cgi
by sakura. ⌚2025年5月22日(木) 02:13:07〔257日前〕 <568文字> 編集
🧊Re:5185◆おぉ、それはスマートなアルゴリズムですね! たしかに、JavaScriptが解釈しやすい日付フォーマットでdata-属性に出力しておいて現在日時と比較する方法なら、てがろぐの現状の仕様だけで簡単に(任意の)経過時間が計算できますね。
というわけで、No.5181さんは、ぜひ以下の手順で試してみて下さい。
--- ▼Step①: ---
まず、内側スキンで相対時刻を掲載したい箇所に
<span data-published="[[DATE:Y-M-D]]T[[DATE:h:m:s]]">[[DATE:《A》]]</span>
……と書いておきます。
(※data-published属性値は ISO 8601 のローカル時刻形式「YYYY-MM-DDThh:mm:ss」になるようにしています。)
--- ▼Step②: ---
次に、外側スキンに『日時情報を比較して非表示にするJavaScript』を書きます。
具体的には、このリンク先で閲覧できるChatGPTとの一連の会話をご覧下さい。
この会話の最後に提示されているソース(全20行)をコピー&ペーストして使って下さい。(注:最初のソースではなく最後のソースです。)
(なぜISO 8601フォーマットにしたのかの理由が会話の途中で分かります。^^;)
実際の動作テストはしていないのですが、JavaScriptソースを読んだ限りではいけそうな気がします。
なお、「24時間」の閾値を変更したい場合は、ソース中の if (diffHours >= 24) の「24」の部分を修正すれば良いです。
by nishishi. ⌚2025年5月21日(水) 17:28:51〔258日前〕 <771文字> 編集
javascriptで内側スキンに日時を表示するspan要素に相対時間表示([[DATE:A]])を入れて、
span要素にdata属性でdata-publishedなどの中に[[DATE:Y/M/D W h:m]]などを与える
現在時刻をnew Dateで作った後data-publishedに与えた日時と比較して24時間(60*60*24=86400秒)以上だったら
style属性にdisplay:noneを付与する(または最初にnone属性を与えておいてblockに変更する)とかでも実装できそうかなと思いました
実際のコードは書いてないのであくまでも考えてみただけですが……
by misaki. ⌚2025年5月21日(水) 16:05:58〔258日前〕 <325文字> 編集
🧊Re:5181◆なるほど、新たな視点をどうもありがとうございます! 投稿からの経過時間に応じて表示を変えるという発想はありませんでした。今のところ経過時間に応じて表示/非表示が切り替わるような機能はないのですが、[[DATE:~]]記法に『投稿からの経過秒数』を得られるようなオプションを加えてみましょうかね? そうすると、JavaScriptを使って簡単に経過時間が判別できるので、JavaScriptで表示/非表示を切り替えられるでしょうし。
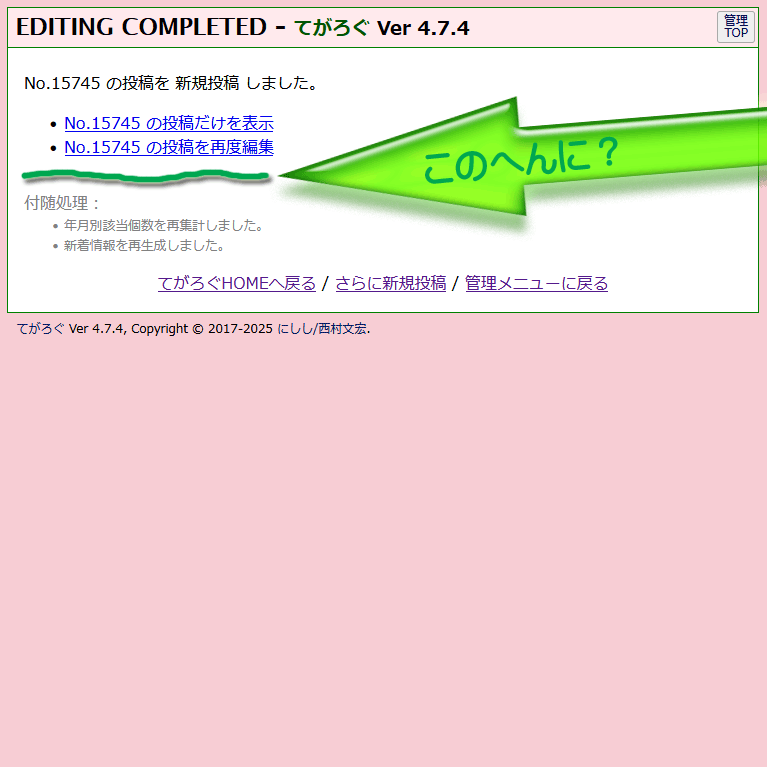
《補足》現状でもJavaScriptで実現できなくはない話
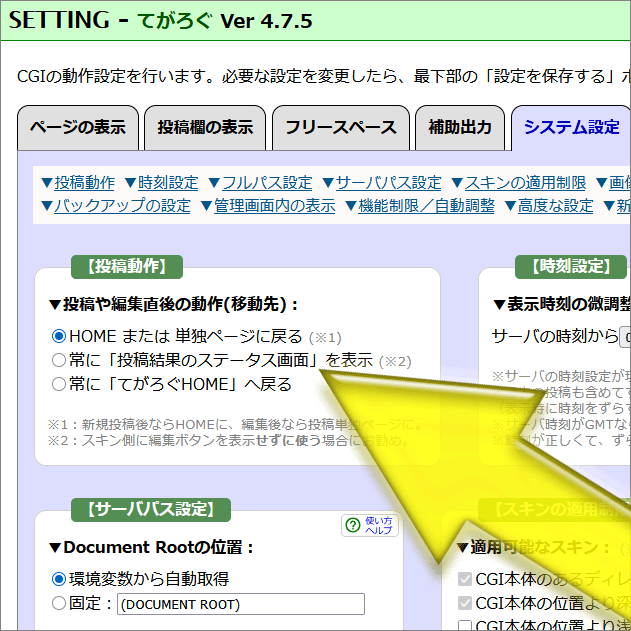
事前に、てがろぐ管理画面の[設定]→[ページの表示]→【経過時間(相対時間)の表記】で、『1時間以上 24 時間未満なら「時間」で表示』のように、24時間を超えると「日」単位で表示されるように設定を変更しておけば、24時間が経過した時点で「2日前」という表示になります。
とすると、この変数$pastTimeStrの中に「秒」か「分」か「時間」という漢字が含まれていなければ、投稿から24時間以上が経過していると判断できます。
これを使って、(例えば相対時間表記の部分に <span id="pastTime[[POSTID]]">[[DATE:(A)]]</span> のような感じで、その要素を特定できる何らかのid名を割り振っておけば)JavaScriptで表示/非表示を切り替えることはできそうに思います。
(追記) ➡もっと良い方法を No.5185 さんが提示して下さいましたので、それを実現するソースを No.5186 に書きましたからそちらをご覧下さい。
🧊Re:5182◆そうですね。Skebサイトに久しぶりにアクセスしたとき、ほんの数秒間くらいだけ『繰り返し表示される場合はCookieを有効にしてください』のような表示が出ますよね。なので、Skebのページをまともに閲覧するには、Cookieを使ったセッション確認的なものが必須なんだと思います。(つまり、Cookieを受け入れる仕組みを持ったユーザエージェント以外でアクセスすると中身が見えない。)
Skebは、利用規約でプログラムによる自動アクセスを禁止していますが、単に禁止と言うだけではなくて、技術的にもアクセスを拒否する仕組みを用意しているということでしょうね。
そもそも、人間がブラウザでアクセスしても、Skebのページって「JavaScript前提」になっているんですよね。HTMLソースを表示させても、Skebページ内に見えている日本語文字が出てきません。^^;
なので、Skebは「Cookieを受け入れた上で、JavaScriptが実行できる環境」(要するに一般的なブラウザ)からのアクセスしか受け付けない実装になっているのではないかと思います。
……とはいえ、Twitter Cardっぽい情報の欠片みたいなのはHTMLソースに含まれていますから、Skeb側が認めたSNS等からOGPを参照された場合には正しく情報を返すような仕組みが(Skeb側に)用意されているのかもしれません。
任意のWebサイトからSkebのOGPを読んでリンクカードを作るのは、たぶん諦めるほかないのではないかな……と思います。(もしかしたらSkeb側が何かAPIを用意しているかもしれないのですが、軽く探してみた限りでは見つけられませんでした。もし何か公式情報があるようでしたら教えて下さい。)
by nishishi. ⌚2025年5月21日(水) 13:51:05〔258日前〕 回答/返信 <1611文字> 編集
by admin. ⌚2025年5月21日(水) 13:26:00〔258日前〕 <5文字> 編集







(※Ver 4.5.3β以降で発生します。)
もし、サーバのコントロールパネルからPerlのバージョンを切り替えられる場合で、切り替えても問題ないなら、Perl 5.10.x 以降のバージョンにして下さい。そうすると、正常稼働するようになります。
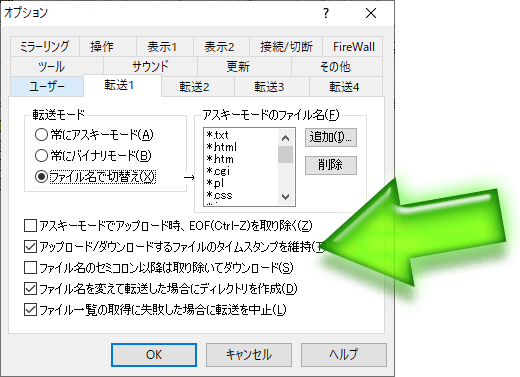
例えば、さくらインターネットのサーバなら下記の場所(コントロールパネル→スクリプト設定→言語バージョン設定)で切り替えられます。特に不都合がなければ『標準のPerl[推奨]』に切り替えると望ましいですが、最低でもPerl 5.10 以上にすれば問題ありません。
なお、他に稼働させているCGIの都合でPerlのバージョンを上げられない場合は、次に公開するてがろぐの新バージョンをお待ち下さい。こちらのローカルにあるソースでは、Perl 5.10.x 未満でエラーになる記述を修正しましたので、次のバージョンからは Perl 5.8.9 のような古いPerlでも正常稼働するようになります。
※Ver 4.5.3β以降で発生していた問題なので、この間に 4.5.3、4.5.4、4.5.5、4.5.6、4.5.7 のβ版を挟んでいたわけですが、全く報告がなかったことからして、β版をご試用の方々はみなさんわりと新しいバージョンをご使用ということなんでしょうね。(^_^;) 私もそういえば、Perl 5.8.9では動作確認をしていませんでした。