No.5177, No.5176, No.5175, No.5174, No.5173, No.5172, No.5171[7件]
先の投稿があまりにも言葉足らずだったなと反省しましたので、背景情報を補足させていただきます。
・今回やりたかったこと: 既にブログとして稼働中&公開中のてがろぐに、よそのブログから過去の投稿(300件ほど)を移設する
・移設元のブログにはエクスポート機能がない
件数が多いため、当初は tegalog.xml を編集する方法を考えましたが、上記の条件から、
・既にあるファイルをさわって壊してしまう不安
・そもそも移設元ブログから加工しやすい形でデータを取ってこれないため、それなら不慣れなテキストエディタでこわごわデータを加工するより、移設元ブログの記事編集画面とてがろぐの投稿画面を横に並べて、1投稿ずつ日時・タイトル・本文をそれぞれコピペで移す方が不安もなく、恐らくスピードもはやい
・さらに、てがろぐの「投稿の一括調整」をかければ、日付順に並べ替えて再採番もできる=やりたいことはブラウザ上で全てかなう
ということで、今回は手作業で移設作業を行いました。
かなり特殊なケースかと思いますし、私自身は今回の作業は既に完了済みのため、どうしても今すぐ必要というわけではないのですが、今後また似たような作業が発生したときに(現在、あらゆるSNSやブログの投稿を、てがろぐ一箇所に集約しようと画策中のため)、もし日時ボタンが常時表示できるようになっていたら作業スピードを上げられそうだと思い、要望として書かせていただきました。
by admin. ⌚2025年5月16日(金) 10:27:49〔263日前〕 <636文字> 編集
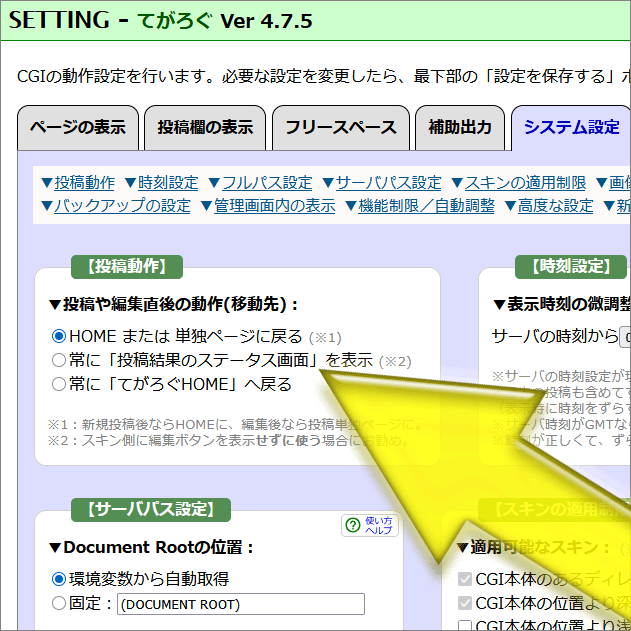
要望なのですが、投稿の入力欄の「日時」ボタンも、設定で「最初から展開しておく(常時表示)」ができるようになりますと非常に有難いです。
具体的な理由としましては、他ブログ等の投稿を複数手作業でインポートする際、毎回日時ボタンを展開する手間が省けるためです。
さらに可能であれば、たとえば日時が「2025/5/14 0:00:00」だった場合、自動でゼロ埋めして「2025/05/14 00:00:00」として投稿できる(エラーで弾かれない)ようになると、より助かります。
ご検討よろしくお願いいたします。
by admin. ⌚2025年5月14日(水) 11:01:36〔265日前〕 <268文字> 編集
折り畳みテスト
だよ。
だよ。
だよ。
by admin. ⌚2025年5月12日(月) 09:01:22〔267日前〕 <36文字> 編集
by sakura. ⌚2025年5月11日(日) 21:50:07〔267日前〕 <141文字> 編集
🆕 Ver 4.6.1βの更新点(概要):
《▼新機能》
●指定範囲を(details+summary要素で)折り畳んだ状態で表示する装飾記法 [O:ラベル:~] を追加。
《▼不具合修正》
❎検索語のハイライト機能を有効にしている状況で、全文検索で使う検索語の中に「半角の英数記号1文字だけの検索語」が含まれているときに、「続きを読む」機能や「OGPカード型リンク」の表示機能が使えなくなる不具合を修正。
詳しい使い方などは、上記の開発進捗状況報告ページの記事をご覧下さい。
🍘SNSでのアナウンス:
Mastodon(Pawoo)
Bluesky
Twitter:
(ツイート埋め込み処理中...)Twitterで見る
by nishishi. ⌚2025年5月10日(土) 22:23:13〔268日前〕 アップデート✨ <384文字> 編集






🍝Re:5176◆詳細な背景情報をありがとうございます。よく分かりました。日付欄の常時表示ができるような設定も、ToDoリストには含めておきます。
300件もの移行作業を手動でとは頑張りましたね。^^;
以下は、今後や同様のことをしようとされている方々に向けた余談のようなものです。参考までに記します。
エクスポート機能がなかったとのことですが、エクスポート機能がなくても表示ページのHTMLをローカルにファイルとして保存することは可能ですから、私なら以下のような「データ変換のための使い捨てプログラム」をChatAIに作ってもらって実行します。
上記のプロンプトを使ってChatGPTに生成してもらった結果が https://chatgpt.com/share/6828044f-0eec-800b-bdcc-9269... です。
元ページの構造に応じて指示は変える必要がありますから、このまま使えるわけではありませんけども。(元データとして書いた内容がテキトーなので動作確認はしていませんが(しようがありませんから)。生成されたcleanHtmlBody関数の中で若干無駄なことをしている気もしますが、まあ概ね問題なさそうな気がします。^^; 元データがHTMLの文法に正確には従っていない場合は「DOMDocumentを使わずに、正規表現で抽出して下さい」的な指示を加える必要はあるかもしれませんけども。)
こういう感じで、『元HTMLソースから情報を抽出して、てがろぐのデータ形式に変換する』プログラムを用意すれば、自力で1つ1つ移行するよりも楽に済みます。(生成されたデータを、既存の tegalog.xml にペーストするだけで済みます。※もちろん、うまくいかなかった場合に備えて元の tegalog.xml ファイルはバックアップ保存しておいて下さい。)
ここでは、元データがローカルにHTMLファイルとして存在していることを前提にしています。
この手のプログラムに「ネット上から情報を取ってくる処理」自体を含めてはいけません。試行錯誤する過程で毎回ネットから情報を取ってきてしまうと、サーバに無駄な負荷がかかるからです(時間もかかりますし)。
データさえローカルに保存してあればいくらでも試行錯誤できますから、「ネットからデータを取ってくる処理」と「取ってきたデータを加工する処理」は分ける方が望ましいでしょう。
「ネットからデータを取ってくる処理」は、数が少なければ自力で(ブラウザで当該ページを表示させて [Ctrl]+[S] を押すとかで)保存しても良いでしょうし、それ用の使い捨てプログラムを別途用意しても良いでしょう。
(※ただし、そのようなプログラムを他人のサイトに対して実行すると、凄まじく迷惑なスクレイピングプログラムになりますので、自分に100%の使用権があるサーバに対してだけ実行して下さい。共用サーバの場合は「1件のURLにアクセスするたびに、数秒間の待機時間を設ける」的な緩和措置を含める方が望ましいです。)
プログラミング言語にはここではPHPを使いましたが、もちろん(ローカルで実行できる言語なら)何でも都合の良いものを指定すれば良いです。
自身が読んで理解できない言語だと実行するのは安全とは限りませんし細かな調整が利きませんから、理解できる言語が望ましいですね。
「プログラミング言語は何もわからん……」という場合にはまあ使えませんが。^^;(なので、これは何かしらプログラミング言語が分かる人向けの話です。)
「AIにプログラムを生成してもらうのではなく、AIに直接データを整形してもらえば……?」という意見もあるかもしれませんが、作業量が多いとAIは割と手を抜くので、数百件ものデータを処理させると(本当に正確に移行したのかどうか)確認するのが面倒なので、「整形のためのプログラム」を生成するに留める方が確実だと思っています。少なくとも今のところは。^^;
AIそのものをローカルで実行できるようになれば、何もかもをAIに任せる選択も採りやすくなるかもしれませんけどもね。(いくらでも試行錯誤できる点で。)
畳む