カテゴリ「質問/要望」・「回答/返信」のどちらかに属する投稿[895件](16ページ目)
🍵Re:3235◆それは良いアイデアですね! 採用します!
🍵Re:3236◆ご確認をありがとうございました。なるほと、ディレクトリが1つ足りませんでしたか。参考までにお尋ねしたいのですけども、もしかしてその足りないディレクトリというのは、「特定のドメイン用のディレクトリのHOME」を表すディレクトリでしょうか? 例えば、/home/username/www がレンタルサーバ初期ドメインのHOMEとしてアクセスできるディレクトリで、/home/username/www/example.com が独自ドメイン example.com のHOMEとしてアクセスできるディレクトリ……というような。その /example.com ディレクトリが抜けていた、とかそういう現象ですかね?(だとすると、環境変数からドキュメントルートを取得する方法ではバーチャルドメイン環境では使えないことになるので、何か別の対策が必要ですね……。) なお、実践して下さったように、「ドキュメントルートの位置」項目の値を「固定」に切り替えて、足りないディレクトリ名を補って使って頂く方法で問題ありません。今後もその方法でご使用下さい。
🍵Re:3237◆私も待っています。(笑)
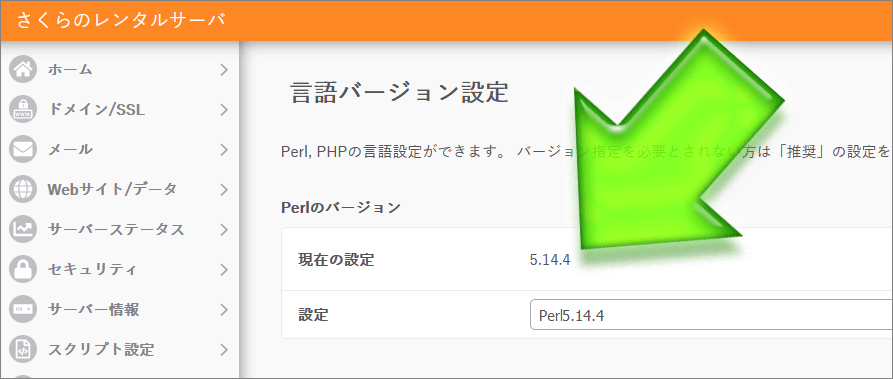
🍵Re:3238◆参考までに教えて頂きたいのですが、てがろぐのバージョンと、Perlのバージョンは何でしょうか? そのアラートは「この書き方は脆弱性に繋がる可能性がある」と警告するものですが、てがろぐのソースでは大丈夫ですので無視して頂いて問題ないのですけども(※新しい書き方をすれば回避できるのですが、古い環境でも実行できるようにするために、あえてこの書き方を使っています)、たしかに投稿のたびにアラートが記録されるのはあまり気持ちよくはないですね(たぶん複数のカテゴリを指定して投稿した場合等に記録されるのだと思いますが)。tegalog.cgiの91行目付近に use CGI; という行がありますが、この直後に $CGI::LIST_CONTEXT_WARN = 0; という1行を追記しておくとそのアラートは出なくなります。次のバージョンからはデフォルトで書き加えておくか何か考えます。なお、さくらインターネットでPerlのバージョンを知るには、下図の場所(スクリプト設定→言語バージョン設定)をご参照下さい。

🍵Re:3240◆ご要望をどうもありがとうございます。そういえば、記事一覧画面では全部のチェックボックスに一気にチェックを入れたり外したりする機能がありませんでしたね(画像管理画面にはあるのですが)。次のバージョンで加えておきます。
by nishishi. ⌚2022年11月17日(木) 13:27:14〔3年以上前〕 回答/返信 <1198文字> 編集
🍮Re:3229◆配布も期待しております。(╹◡╹)ノ
🍮Re:3230◆なかなかユーザさんがどんなことを実現しようとなさっているのかを知る機会がないので(知る機会がなくても、それができているなら問題ないんですが)「こうしようと思ったけどできなかったので諦めた」という状況は(実際には方法が存在する場合には)大変もったいないので、いろいろ解説を書いて下さるのはとてもありがたいです。当初は、「クッション画像を置きたい」という需要があることにすら微塵も気付きませんでしたし。^^;
🍮Re:3231◆ありゃ……。そんな問題がありましたか! 原因を究明するために、もし可能でしたら教えて頂きたいのですが、管理画面の「設定」→「システム設定」→【サーバパス設定】→「ドキュメントルートの位置」の値は、「環境変数から自動取得で設定」ですか? それともご自身で何か設定されていますか? (どちらを選んでいる場合でも)そこの「固定」欄に入っている文字列(例えば /home/username/www )と、[PICT:~]記法で指定したファイルパス(例えば /materials/photo/sakura.jpg )を加えると、正しくサーバ上の位置を示しますか?(例の場合は /home/username/www/materials/photo/sakura.jpg がサーバ上の正しい位置(PATH)でしょうか?)Ver 3.8.5ではこのフルパスにファイルが実在するかどうかをチェックするようになりましたので。
あと、それはサムネイル画像の表示機能を使っている場合でしたか? それとも、サムネイルではなくオリジナル画像だけが表示される状況でしたか?
🍮Re:3232◆もちろんどうぞー。歓迎致します🎉🎈 配布用スキンでなくても、てがろぐの解説とか、設置したてがろぐの宣伝でも歓迎致します!
by nishishi. ⌚2022年11月15日(火) 22:26:25〔3年以上前〕 回答/返信 <836文字> 編集
🍵Re:3218◆ご試用ありがとうございます! デフォルト入力色の変更は個人的に欲しかったので実装したのですが、お役に立ったようで嬉しいです。(╹◡╹)
🍵Re:3219◆スキンの選択肢を増やして下さるのは、私にとっても大変ありがたいです。
🍵Re:3220◆ご報告ありがとうございます。高画質な画像を掲載したい場合には、たしかに(通信)容量に気を遣いますものね。
🍵Re:3221◆β版のご試用ありがとうございます。問題ないようで良かったです。
🍵Re:3223◆ご報告をどうもありがとうございます。たしかに、SSIで埋め込んで使う場合に問題がありますね。こちらでも確認しました。設定で「画像パスに絶対URL(フルパス)を使う」項目をONにしていても、サムネイル画像に関しては相対パスで出力されてしまう不具合がありました。なので、SSIで合成している場合には相対パスのまま出てしまって、何も画像が表示されなくなる問題がありました。ローカルのソースは修正しましたので、この後、配布します。
by nishishi. ⌚2022年11月14日(月) 20:04:23〔3年以上前〕 回答/返信 <495文字> 編集
🍕Re:3214◆早速のご試用をどうもありがとうございます! てがろぐ上でサムネイル画像をUPできるようにする際には、自動で元のファイル名と同じになるようにします。たぶん、画像管理画面で「この画像用のサムネイルをアップロードする」みたいな機能を用意すると思います。ただ、その機能を用意するのは、今計画している(画像キャプションとかをあらかじめ登録しておける)画像インデックス生成機能を実装した後になりますので、まだもっと先になる予定です。気長にお待ち頂ければ幸いです。
by nishishi. ⌚2022年11月13日(日) 22:15:42〔3年以上前〕 回答/返信 <253文字> 編集
🍕Re:3207◆スマートフォンでも不便ではないと聞いて安心しました。私自身がほとんど常にPCの前に居る生活なので、モバイル端末であまりアクセスしないものですから、小型端末での使用感を把握できていないので、どうなのかな……と思っていたのでした。
by nishishi. ⌚2022年11月11日(金) 12:47:28〔3年以上前〕 回答/返信 <185文字> 編集
🍪Re:3193◆アドバイスをありがとうございます。こうして見ると、BBCのclass名の付け方が謎ですね。本当にそこまでclass分けする必要があるのかと。たぶんCMSがランダムに割り振っているだけなんでしょうけども、16pexesとかwoxom8とか、ぱっと見て何か意味があるのかな、と思ってしまいます。(^_^;)
🍪Re:3192◆管理画面もスキン式にとは斬新なアイデアですね! そこには思い至りませんでした。面白そうですね。ただ、実装が大変そうですけども。^^; それこそ >>3193 さんの方法が役に立たないでしょうか? CSSだけで実現可能な範囲でなら何でも対処できそうな気がします。
by nishishi. ⌚2022年11月2日(水) 17:36:36〔3年以上前〕 回答/返信 <325文字> 編集
🍪Re:3188◆詳しい分析と背景と解説をありがとうございます。どんな動作になると望ましいかがよく分かって参考になります。[[NO-LINKADJUSTMENT]] に関しては、外側スキンと内側スキンで別々に記述でき、それぞれお互いには影響しない仕様で行こうと思います。本文からハッシュタグだけを抽出して掲載する [[COMMENT:TAGS]] に関しては、[[COMMENT:TAGS:PURE]] というオプションを設けると便利かもしれませんね。(ただ、「本文中に挿入されているハッシュタグリンクからはskinパラメータを抜く」というJavaScriptを用意している場合は、それがそのまま [[COMMENT:TAGS]] で出力される内容も対象にして処理するでしょうから、記法として存在してもあまり意味はないかもしれませんけども。^^;)
by nishishi. ⌚2022年10月30日(日) 21:39:27〔3年以上前〕 回答/返信 <409文字> 編集
🍪Re:3187◆アンケートへのご回答もどうもありがとうございました!β版の新機能もご活用頂けているようで嬉しいです。◆レンタルサーバは、同じコースでも契約時期によって収容サーバが異なりますけども、ロリポップはそのサーバ間での仕様に開きがあるっぽいような感じですね。なんとなく、公式の「言語のパスはサーバーにより異なります」のあたりとかを読むと。その辺で違いがあるのかもしれません。何にせよ、suEXECのパーミッションで動作しているなら、(既に実践頂いている通り)全部suEXECの値にするのが良いです。
by nishishi. ⌚2022年10月30日(日) 14:56:08〔3年以上前〕 回答/返信 <334文字> 編集
🍪Re:3185◆β版のご試用をどうもありがとうございます。そして、ご指摘もありがとうございます! たしかに、おっしゃる動作になりますね……。各機能は行き当たりばったりでその都度追加しているので、1カ所でまとめて処理するようなスマートな仕組みになっていないために漏れていたようです。(^_^;;; 調べたところ、どうもハッシュタグに関しては、「本文中に挿入するハッシュタグリンク」と「ハッシュタグ一覧として出力するハッシュタグリンク」を同じ処理で出力していることが原因っぽいことが分かりました。次のバージョンでは修正します。
それと同時に気付いたんですけども、[[NO-LINKADJUSTMENT]] の記述は投稿本文とか「内側スキンで生成される内容」に含まれるリンクには影響しないのですよね……。これは、影響するように仕様を修正する方が良いか、それとも、内側スキンにも [[NO-LINKADJUSTMENT]] を書けるようにして、その場合にだけリンクを修正するか、検討しています。『外側スキンで [[NO-LINKADJUSTMENT]] を書いておきながら、内側スキンではリンクを修正されたくない』というケースはあまりなさそうな気がするので、手間を省くためにも前者(=外側スキンに書いていれば内側スキンにも影響する)の方が良いかな、という気もしますが。でも、そういうケースがある可能性もないとは言い切れないかもしれませんから、後者(=内側スキンにも [[NO-LINKADJUSTMENT]] を書ける)の方が自由度が高くて良いのかな……という気もしているのですけども。
by nishishi. ⌚2022年10月29日(土) 12:09:53〔3年以上前〕 回答/返信 <712文字> 編集
🍘Re:3179◆詳しいご報告をどうもありがとうございます。参考になって助かります。$howtogetpathの値で動作が変わるのは、CGIモジュールのバージョンも影響していそうな気がします。前は正しく動作しなかった、とすると、前のサーバ(マイグレーション前のサーバ)では、CGIモジュールが古かったとか何かそういうことも影響しているのかもしれません。今まであまり気にしてきませんでしたが、Perlにバージョンがあるのと同じように、各Perlモジュールにもバージョンがあるんですよね。^^; 同じレンタルサーバ会社で、同じコース(プラン)でも、契約時期によって収容サーバの仕様が異なる可能性はあるので、他者の情報が参考にできるときとできないときがあって、いざトラブルに見舞われるとなかなか一筋縄にはいかないものですね……。^^; とりあえず、無事に動作するようになったとのことですし、引き続きご愛用頂ければ幸いです。
🍘てがろぐ稼働サーバアンケートにご回答下さった方々もどうもありがとうございます。ご回答頂いた情報もまとめて、セットアップ面でのヘルプ情報を増やしておこうと思います。とはいえ、大半の方は「何も書き換えずにそのまま動いた」的な感じなのですけども(もちろん、その情報も役に立ちます)。回答はまだ(というかずっと)受け付けておりますので、よろしければご回答をお願い致します。
by nishishi. ⌚2022年10月27日(木) 15:59:04〔3年以上前〕 回答/返信 <615文字> 編集
🍘Re:3174◆てがろぐのご活用をどうもありがとうございます!◆開発放言のRSSはたしかに機能していませんでしたね。^^; RSS内のURLにドメインが含まれていなかったのが原因でした。今は修正しましたので機能するようになったと思います。◆ご要望もありがとうございます。アンカーポイントも需要があると分かって嬉しいです。(個人的に欲しいのでなおさら)そのうち追加します。
by nishishi. ⌚2022年10月26日(水) 10:52:53〔3年以上前〕 回答/返信 <319文字> 編集
🍟Re:3162◆アンケート回答ありがとうございます。アップデートもスマートフォンだけで済むのはなかなかすごいですね。
🍟Re:3163,3167◆無事に動きましたか。良かったです。私が寝ている間にすべてが解決していて驚きました。^^; mixhostではコントロールパネルからPerlモジュールを追加可能なのですね。だから標準モジュールすらも最初からは入れない方針なのかもしれませんが、せめて標準モジュールくらいは最初から入れておいて欲しかったですね。^^;(事実、マイグレーション前のサーバには標準で入っていたようですし。) いずれにせよ、お疲れさまでした。無事に復活頂けて私も嬉しいです。詳しい情報もどうもありがとうございます。後日、アンケート結果も参照しつつサーバ別のセットアップ情報を公開するつもりですが、その際にもご報告頂いた対処方法を活用させて頂きます。
🍟Re:3165◆Perl 5.26で「@INCからカレントディレクトリが削除された」仕様は、初期の頃のてがろぐなら影響を受けていたのですが、(いつかは忘れましたが)いつかのバージョンからは対策しまして、今では影響を受けなくなっているのでした。
【緩募】アンケートは継続して受け付けておりますので、もしよろしければ(まだの方は)ご回答をお願いできるとありがたいです。
➡緩募:てがろぐ稼働サーバについてアンケート回答のお願い
既にアンケートにご回答下さった皆様、どうもありがとうございます! とても参考になります。
by nishishi. ⌚2022年10月24日(月) 21:19:13〔3年以上前〕 回答/返信 <706文字> 編集
次に、以下の5行を(改行LFで)保存してUPしてブラウザでアクセスしてみて頂けますでしょうか。
#! /usr/bin/perl
use CGI;
use Time::Local;
print "Content-type: text/html \n\n";
print "Hello World!";
てがろぐを実行するには、CGIモジュールとTime::Localモジュールが必須なので、この2つを呼び出せるかどうかを確認するためです。(これらは標準モジュールなので普通は「最初から入っている」と考えて良いとは思うのですが。最初に転載して頂いたサーバのサポートさんの回答に「@INCの仕様変更があり~」という内容がありましたよね。これはつまり、「必要なモジュールが入っていないから、自力でモジュールを入れている」みたいな状況を前提としてそう語っているのかな、とちょっと思いました。だとしたら、『マイグレーション後のty10003サーバー』にはこれらのモジュールが存在しない可能性もあるな、と思いまして。)
あとこれは参考までの話ですが、改行コードは1ファイル内で混在ができます。「大半の行は[LF]だが、ある特定の行だけ[CR+LF]になっている」みたいなこともあり得ます。なので、転載して頂いた1枚目のMeryの画面では、そのファイル内の全部の改行コードが[LF]かどうかは分からない可能性があります。2枚目の画面のように、保存画面で[LF (UNIX)]を選択した上で上書き保存して頂ければ確実です。
by nishishi. ⌚2022年10月23日(日) 09:02:42〔3年以上前〕 回答/返信 <687文字> 編集
▼改行コードかな……?
なんとなく改行コードが問題の可能性もあるかな……という気もしてきました。
サーバのファイルマネージャが、どんな改行コードを出力しているのかが分かりませんので。
🍘対処方法1:
サーバのファイルマネージャの編集機能に、改行コードを指定して保存する機能はありますでしょうか? あれば LF だけにして保存した上で再度アクセスを試して頂きたいのですが。
🍘対処方法2:
もし、そのような機能がない場合は、
一度、ローカルで tegalog.cgi を編集して、改行コードが LF だけになるようにして上書き保存した上で、FTPのバイナリモードでアップロードしてみて頂けますでしょうか。
お使いのPCは、Windowsでしょうか?
タイムリーなことに、昨夜、WitchServerのサポートさんがその具体的な操作手順を案内して下さっていますので参考になさって下さい。
※文字コードを UTF-8 にしているとき、BOM(Byte Order Mark)が先頭に付与されるとたぶんマズいので、UTF-8で保存する際には、「UTF-8(BOMなし)」とか「UTF-8N」のような選択肢を選択して保存する必要がある点にもご注意下さい。
🍘対処方法3:
tegalog.cgi の1行目を #! /usr/bin/perl -- にしてみて下さい。「perl」の後に半角空白を開けてから半角ハイフン記号を2つ並べます。
それでもダメな場合は、
tegalog.cgi の1行目を #!!/usr/bin/perlml にしてみて下さい。mixhostで「lscgid: execve():〜〜〜: No such file or directory」というエラーが報告される場合の対処法としてググったら出てきましたので。^^;
▼.htaccessはどうかな
500エラーが出るときの、ブラウザのアドレス欄には、tegalog.cgi というファイル名が見えていますか?
もしかして、 500.shtml というファイル名が見えていないでしょうか。(お書き下さったエラーは、「500.shtml がない」というエラーですので……。)
もし、500エラーが出るときに「元々のURL」ではなく「エラー画面専用のURL」に移動してしまっている場合は、.htaccessの書き方に問題があります。
エラーページに恒久的に転送するよう記述してしまうと、ブラウザが「500エラーページへの転送」をキャッシュしてしまうので、CGIの動作に問題がなくなった以後でも最初から問答無用で500エラーページに転送されてしまいます。
🍘対処方法:
今まで tegalog.cgi にアクセスしたことのないブラウザを使ってアクセスして見て下さい。
もしくは、ブラウザのキャッシュを全削除してからアクセスしてみて下さい。
▼ただの転記ミスだとは思うのですが
tegalog.cgi の1行目を編集なさったということで 「 #! /usr/local/bin/per 」とお書き頂いていますが、これは「 #! /usr/local/bin/perl 」の転記ミスでしょうかね?
もし転記ミスではなくて本当に「 per 」と書いているなら、「 perl 」にして下さい。
(ただ、mixhost側が指定しているPerlパスは /usr/bin/perl のようです。)
▼他のCGIは動作していますか?
てがろぐ以外に何かCGIはお使いでしょうか。それらは動作していますか?
てがろぐ以外にCGIがない場合は、以下の3行を test.cgi 等のファイル名で保存してUPして、パーミッションを 700 または 705 または 755 にして、ブラウザでアクセスしてみて下さい。
#! /usr/bin/perl
print "Content-type: text/html \n\n";
print "Hello World!";
これで、ブラウザに「Hello Wold!」と表示されるかどうかを確かめてみて下さい。
これでも500エラーが出る場合、改行コードが LF だけになっているかどうかを確かめてみて下さい。
それでも500エラーになる場合は、もっと何か根本的なところに問題がある気がします。
by nishishi. ⌚2022年10月22日(土) 15:34:06〔3年以上前〕 回答/返信 <1857文字> 編集
tegalog.cgiの89行目付近に、以下のような行があります。
#use lib '.'; # サーバにインストールされていないモジュールを自力で置いた場合は~(略)
この行の先頭にある「 # 」記号を消して、以下のようにして上書き保存して下さい。
use lib '.';
この状態で tegalog.cgi をアップロードすると、解決すると思います。(解決できなかった場合は、サーバのエラーログをもし閲覧可能なら、どんなエラーが出ているのかを教えて頂けるとありがたいです。)
参考までに教えて頂けるとありがたいのですが、「CGIモジュール」か「Time::Localモジュール」のファイルを、てがろぐ設置ディレクトリに自力で置かれたりしましたでしょうか?(上記の89行目は、本来は「サーバにインストールされていないモジュールを自力で置いた場合に、それを読み込ませるための対処方法」として用意しているものなのですが。) 自力でそのようなことをしていないにも関わらず、この89行目のような修正が必要になるケースがあるのだろうか……? とちょっと疑問に思ったもので。
by nishishi. ⌚2022年10月21日(金) 19:31:41〔3年以上前〕 回答/返信 <547文字> 編集
🍏Re:3143◆早速のご試用をありがとうございます。私もそんな感じの状況が時々ありまして、まさにそんな用途としてコメントアウト記法を作りました。(╹◡╹)
🍏Re:3144◆普通のウェブページと同じ方法で検索避けは可能です。 roobts.txtを使ったり、meta要素(noindex)を使ったりできます。後者の場合は直接スキンにそう書けばOKです。
🍏Re:3145◆ありがとうございます。(╹◡╹) 今後ともご愛用頂ければ幸いです。
by nishishi. ⌚2022年10月21日(金) 09:31:43〔3年以上前〕 回答/返信 <267文字> 編集
by nishishi. ⌚2022年10月20日(木) 18:14:04〔3年以上前〕 回答/返信 <119文字> 編集
🌰Re:3132◆できるだけ説明なくても直感だけで使えるようなツールを目指したいとは思っているのですけどもね。^^; 機能が増えてくると、なかなか難しいものですね。
🌰Re:3136◆下書きを本番公開するときに、投稿番号を新たに採番するには、公式ヘルプの「使い方:下書き状態を解除して公開する方法」にある図で、水色矢印の方を選択した上で、紫色矢印の部分にチェックを入れた状態(※デフォルトでチェックが入っていますが)で投稿して下さい。すると、最新投稿として先頭に投稿されます。
by nishishi. ⌚2022年10月20日(木) 10:15:05〔3年以上前〕 回答/返信 <270文字> 編集
🌰Re:3128◆ご要望をありがとうございます。検討します。現状ではとりあえず「日付の自由入力ボタン」を表示させて、日付入力欄を空っぽにしてから投稿すると、投稿した瞬間の日時で投稿できますのでご活用頂ければ幸いです。
🌰Re:3129◆WYSIWYG編集(=見たままに編集できる機能)を実装しようとすると、読み込むファイル数も増えて重たくなる上に実装が大変だと思いますので、てがろぐでは(将来的にも)実装はしない考えでおります。ご期待に添えず申し訳ありませんが、軽さ第一で考えておりますのでご理解頂ければ幸いです。。既存のライブラリを読み込むことでもっと簡単に実装できる可能性もありますが、そうすると記法の仕様を修正しないといけないでしょうし、読み込むファイルが増えて重たくなる点には変わりないでしょうから。◆リスト機能は、もう間もなくβ版としてご提供できる予定です。
🌰Re:3130◆非公開、下げる、鍵付きでの絞り込み機能は既にありますので、公式ヘルプの「下書き、鍵付き、下げる投稿だけを探す検索コマンド」をご覧下さい。検索コマンドを使わなくても、「 draft 」や「 lock 」等とだけ検索してもヒットします(※検索コマンドを使わない場合は、余分な投稿も同時にヒットしてしまう可能性はありますが)。絞り込み検索窓に自力で入力しなくても、例えば「下書き」投稿のカテゴリID欄に表示されている「下書き」というリンクをクリックすることでも、下書き投稿の絞り込み検索ができます。(「下げる」や「鍵付き」も同様です。)ご活用頂ければ幸いです。
by nishishi. ⌚2022年10月19日(水) 22:08:52〔3年以上前〕 回答/返信 <783文字> 編集
by nishishi. ⌚2022年10月13日(木) 21:06:24〔3年以上前〕 回答/返信 <297文字> 編集
🌰Re:3091◆早速のご試用をどうもありがとうございます! そういえば今回に追加した機能は、「続きを読む」ボタンのラベル都度設定記法(とニッチなAmazon URL短縮機能)を除くと、何らかのカスタマイズをする方々でないと使わない機能ばかりですね。^^;
🌰Re:3092◆最新版へのキャッチアップがたいへんありがたいです。標準添付(公式配布)スキンには選択肢が1つしかなかったギャラリーモードに、新たな選択肢が加わったのもありがたいです。🎉
by nishishi. ⌚2022年10月1日(土) 19:13:10〔3年以上前〕 回答/返信 <259文字> 編集
🍮Re:3087◆oh……。たしかに、おっしゃるとおりの現象になりますね。今まで気付いていませんでした。問題のソースは突き止めましたので、次のバージョンでは修正します。ご報告をどうもありがとうございます! なお、おっしゃるとおり角括弧はあってもなくても同じハッシュタグだと認識されます。また、ハッシュタグの角括弧を表示上では消す方法も用意はしてありますので、(現在のバージョンの時点で)入力時に角括弧を取り除くのが面倒な場合にはご活用頂ければ幸いです。(ローカルのソースは既に修正しましたので、次に配布するバージョンからは確実に直ります。)
by nishishi. ⌚2022年9月25日(日) 17:01:49〔3年以上前〕 回答/返信 <353文字> 編集
各種パス(PATH)を得られる記法として、とりあえず以下の7種類を実装してみましたが、他に何か要りますかね?
>>3057,3056,3055
➊[[PATH:CGI]] : CGIのパスが得られる (例: /tsubuyaki/tegalog.cgi )
➋[[PATH:CGIDIR]] : CGIのディレクトリが得られる (例: /tsubuyaki/ ) ←No.3055でご要望のROOTPATH
➌[[PATH:SKINDIR]] : 適用中スキンのディレクトリが得られる (例: /tsubuyaki/skin-twitter/ )
➍[[PATH:IMAGEDIR]] : 画像保存用ディレクトリが得られる (例: /tsubuyaki/images/ )
➎[[PATH:SKINDIR:GALLERY]] : ギャラリーモード用に指定されているスキンのディレクトリが得られる (例: /tsubuyaki/skin-gallery/ )
➏[[PATH:SKINDIR:SITEMAP]] : サイトマップページ用に指定されているスキンのディレクトリが得られる (例: /tsubuyaki/skin-sitemap/ )
➐[[PATH:SKINDIR:RSS]] : RSSモード用に指定されているスキンのディレクトリが得られる (例: /tsubuyaki/rss/ )
まあ、➍以降は使い道が特になさそうな気がしますけども。
by nishishi. ⌚2022年9月24日(土) 14:40:51〔3年以上前〕 回答/返信 <672文字> 編集
🌰Re:3079◆最新版へのアップデートをどうもありがとうございます。てがろぐと合わせて、「いいね」ボタンを加える等の何らかのPHPスクリプトを併用していないでしょうか? そちらのスクリプト側の問題だと思います。てがろぐではPHPを一切使っていませんので、てがろぐ側の問題でPHPに関するエラーが出ることはありません。
by nishishi. ⌚2022年9月21日(水) 18:18:21〔3年以上前〕 回答/返信 <193文字> 編集
🌰Ver 3.8.0のリリース直後には、バグ修正報告の中で「日付リストで『月が1桁の場合は、先頭に0を加えて2桁にする』項目がONのとき」という条件を書いていましたが、記述ミスでした。正しくは逆で「日付リストで『月が1桁の場合は、先頭に0を加えて2桁にする』項目がOFFのとき」です。既に表記は修正しました。これは、No.3072でご報告頂いたバグの修正です。(アナウンスが間違っていただけで、実装は正しいですから、バグが解消されていることに違いはありません。)
🌰Re:3077◆早速のバージョンアップをありがとうございます。ご要望もありがとうございます。そういえば、確かに [リンクラベル:LB] の記法だと独自のclass属性値の付加はされない仕様でしたね。リンクラベルに「:LB」を加える記法は裏技的に実装していたためか(class属性値を付加する対象であることに)気付いていませんでした。^^; 次のバージョン以降でclass属性値の設定も反映できるようにします。もうしばらくお待ち下さい~。
by nishishi. ⌚2022年9月21日(水) 09:59:18〔3年以上前〕 回答/返信 <482文字> 編集
🌰Re:3072◆お知らせ下さってありがとうございます! ソースを調べたところ、たしかにバグがありました。表示を1桁にすると、リンク先URLまで1桁になってしまって、リンク先はエラーになりますね。次の正式版(Ver 3.8.0)で修正します!
こんなところにバグが潜んでいたとは……。
by nishishi. ⌚2022年9月17日(土) 09:18:25〔3年以上前〕 回答/返信 <150文字> 編集






🍩Re:3242◆情報をどうもありがとうございます。何も選択していなくてもアラートが記録されていましたか……。とりあえず、そのアラートが記録されない仕組みを追加しても古いサーバでも問題なく動作することが確認できましたので、次のバージョンからは記録されずに動作するように改善します。
🍩Re:3245◆なるほど、さくらインターネットのサーバでもそのような動作になるケースがあるのですね……。情報ありがとうございます。絶対パスで画像が指定された場合でエラーを表示する状況になった際には、その辺の情報も併せて表示することで対処を促せるような感じに改善しようかな……と考えています。とりあえず、手動で設定頂けたなら何も問題はありませんので、そのまま(今後のバージョンでも)ご使用下さい。