検索語「〔除外:$ci=;〕」の検索結果[1199件](9ページ目)
ご要望は常に歓迎していますので、いつでもお気軽にお知らせ下さい!(╹◡╹)ノ
忙しそうに見えていてもお気軽にどうぞ! 実際に実装できるかどうかはまた別の話ではありますが、ご要望を頂かないと需要を知る術がありませんので、ご要望そのものは歓迎しています。(ただ、実装できなくても悪く思わないで下さい。そこに悪意はありませんので。)
🍩Re:4383◆ご要望ありがとうございます。カテゴリ登録画面の「概要文」欄で、HTMLタグを許容する仕様になれば良いわけですね? それならそんなに手間ではなさそうなので、そう遠くないうちに実装できそうな気がします。(既に概要文中に<や>記号を使っている方々もいらっしゃるかもしれませんから、「そこにHTMLを許容するかどうか」の設定項目を別途設ける方が無難でしょうね。)
ちなみにですが、「カテゴリ限定表示時に限って特定の投稿を(カテゴリ別に)先頭固定できる『カテゴリ別先頭固定』機能」とどちらが望ましいですか?
忙しそうに見えていてもお気軽にどうぞ! 実際に実装できるかどうかはまた別の話ではありますが、ご要望を頂かないと需要を知る術がありませんので、ご要望そのものは歓迎しています。(ただ、実装できなくても悪く思わないで下さい。そこに悪意はありませんので。)
🍩Re:4383◆ご要望ありがとうございます。カテゴリ登録画面の「概要文」欄で、HTMLタグを許容する仕様になれば良いわけですね? それならそんなに手間ではなさそうなので、そう遠くないうちに実装できそうな気がします。(既に概要文中に<や>記号を使っている方々もいらっしゃるかもしれませんから、「そこにHTMLを許容するかどうか」の設定項目を別途設ける方が無難でしょうね。)
ちなみにですが、「カテゴリ限定表示時に限って特定の投稿を(カテゴリ別に)先頭固定できる『カテゴリ別先頭固定』機能」とどちらが望ましいですか?
栗まんじゅうを食べたので、無事に栗まんじゅう欲は満たされました。🌰🌰🌰
🌰Re:4373◆たしかに、銀行のモバイルアプリで口座を管理している場合、スマートフォン1台だけで(2段階認証も含めて)すべてできてしまいますね。
🌰Re:4374◆てがろぐの機能として「子カテゴリだけを表示する」方法はないのですが、CSSで無関係な部分を非表示にすることで、お望みの表示は可能なように思います。
🌰Re:4373◆たしかに、銀行のモバイルアプリで口座を管理している場合、スマートフォン1台だけで(2段階認証も含めて)すべてできてしまいますね。
🌰Re:4374◆てがろぐの機能として「子カテゴリだけを表示する」方法はないのですが、CSSで無関係な部分を非表示にすることで、お望みの表示は可能なように思います。
- まず、親カテゴリ(第1層のカテゴリ)だけを表示する方法は、カスタマイズ方法ページの「カテゴリの第1階層だけを表示させる方法」にある通りです。
- 次に、子カテゴリだけを表示する方法ですが、カテゴリツリーを構成するli要素には <li class="catbranch cat-memo"> のように、カテゴリIDがclass名に含まれています。なので、このclass名のあるli要素の内部に含まれている項目が「そのカテゴリの子カテゴリ」だと言えますので、そこだけを表示するようにCSSやJavaScriptを書くと良いのではないでしょうか。
大谷さんの件、私見。
北米は大体どの銀行もアプリを持っててそのアプリで支払いとか口座開設とか送金とか全部管理できるし、スマホに全銀行へのアクセス、全メールのアクセス、全クレジットカードの情報、色んなメッセージアプリ等々全部ぶち込んでる人は多分珍しくない。ので、ちょっとスマホを借りてお金を勝手に移動させるとか不可能ではない。
日本人同士だと信頼度も高かったろうし、お金についてかなり甘い見込みのやり取りがあったとしても全然不思議じゃない。
多分、日本人同士のその信頼と言うのがアメリカ人には理解しにくいだろうし(日本人以外は大体お金にだらしないと思って間違いない)、日本人には他人の銀行口座にそんなに簡単にアクセスできると言うのが信じられないかも。
6億は大金だけど、億単位でお金持ってる人は日々のお金の出入りにいちいちチェックも入れないと思われるので、仮にあの通訳氏が勝手にお金を移動させてたとしても気づかれなかった可能性はある。と思ってる。
北米は大体どの銀行もアプリを持っててそのアプリで支払いとか口座開設とか送金とか全部管理できるし、スマホに全銀行へのアクセス、全メールのアクセス、全クレジットカードの情報、色んなメッセージアプリ等々全部ぶち込んでる人は多分珍しくない。ので、ちょっとスマホを借りてお金を勝手に移動させるとか不可能ではない。
日本人同士だと信頼度も高かったろうし、お金についてかなり甘い見込みのやり取りがあったとしても全然不思議じゃない。
多分、日本人同士のその信頼と言うのがアメリカ人には理解しにくいだろうし(日本人以外は大体お金にだらしないと思って間違いない)、日本人には他人の銀行口座にそんなに簡単にアクセスできると言うのが信じられないかも。
6億は大金だけど、億単位でお金持ってる人は日々のお金の出入りにいちいちチェックも入れないと思われるので、仮にあの通訳氏が勝手にお金を移動させてたとしても気づかれなかった可能性はある。と思ってる。
珈琲飴を舐めています。☕🍬☕🍬☕🍬 在庫が減ってきたので追加注文もしました。☕🍬☕🍬☕🍬
☕Re:4371◆β版のご試用をどうもありがとうございます! 便利に活用して頂けて嬉しいです。反応がないと需要がなかったのかな、と思いますので。(^_^;) やはり《パターンB》が良さそうですね。
☕Re:4371◆β版のご試用をどうもありがとうございます! 便利に活用して頂けて嬉しいです。反応がないと需要がなかったのかな、と思いますので。(^_^;) やはり《パターンB》が良さそうですね。
クロワッサンを食べました。🧀🥐🧀🥐🧀🥐
🧀Re:4368◆ご要望をありがとうございます。やはり《パターンB》ですかね。私も今のところ、どちらかといえば《パターンB》に傾いています。
🥐IF文の件ですが、カスタマイズ方法ページの『IF文による条件指定の記述例』項目の下部に3つ連なっている『水色囲み』の3つ目にもちょろりと書いてあるのですが、てがろぐCGIの全文検索機能の仕様では『「ORの構成要素」にNOTを使うことができない』のです。……なんとなくですが、お書きになろうとしている条件は、OR検索ではなくAND検索で IF(-mode-picts -mode-sitemap) と書いて良かったりしませんかね?(もし画像一覧モードとサイトマップページモードの2つの場合以外に適用させたいなら。)
※ちなみに、ギャラリーモードの場合は mode-gallery なのでご注意下さい。
🥐各投稿の属するカテゴリIDを出力する方法は、たしかに [[CATEGORYIDS]] しかありませんね。そういえば。元々class属性値に指定することを想定しているので、複数カテゴリに属する場合は、強制的に半角スペース区切りになります。次のバージョンでは、《パターンA》か《パターンB》かで自動出力されるようにはしますが、現時点でどうにかなさりたい場合は、 [[CATEGORYIDS]] の出力内容を一旦JavaScriptで取得して、半角スペースをカンマに置き換えてからお使い頂くくらいしかなさそうに思います。
🧀Re:4368◆ご要望をありがとうございます。やはり《パターンB》ですかね。私も今のところ、どちらかといえば《パターンB》に傾いています。
🥐IF文の件ですが、カスタマイズ方法ページの『IF文による条件指定の記述例』項目の下部に3つ連なっている『水色囲み』の3つ目にもちょろりと書いてあるのですが、てがろぐCGIの全文検索機能の仕様では『「ORの構成要素」にNOTを使うことができない』のです。……なんとなくですが、お書きになろうとしている条件は、OR検索ではなくAND検索で IF(-mode-picts -mode-sitemap) と書いて良かったりしませんかね?(もし画像一覧モードとサイトマップページモードの2つの場合以外に適用させたいなら。)
※ちなみに、ギャラリーモードの場合は mode-gallery なのでご注意下さい。
🥐各投稿の属するカテゴリIDを出力する方法は、たしかに [[CATEGORYIDS]] しかありませんね。そういえば。元々class属性値に指定することを想定しているので、複数カテゴリに属する場合は、強制的に半角スペース区切りになります。次のバージョンでは、《パターンA》か《パターンB》かで自動出力されるようにはしますが、現時点でどうにかなさりたい場合は、 [[CATEGORYIDS]] の出力内容を一旦JavaScriptで取得して、半角スペースをカンマに置き換えてからお使い頂くくらいしかなさそうに思います。
開発進捗状況報告サイトで、てがろぐ Ver 4.2.3(β版)の配布を開始しました。ご自由にダウンロードしてご活用頂けます。お試し頂ければ幸いです。主に以下の点を搭載しています。
🆕 Ver 4.2.3βの更新点(概要):
《▼新機能》
🌺「その状況で表示対象になっている投稿」だけに限定した隣接投稿に移動できる機能(※同カテゴリに限定した隣接投稿への移動機能)の追加。
🌺隣接投稿の一括閲覧機能(隣り合う投稿をまとめて表示する機能)の追加。
《▼仕様改善》
🌸投稿単独表示時の隣接投稿への移動先解釈の改善。
🌸管理画面のボタンの行高を固定することで、一部のモバイル端末でボタンの高さがガタガタになる現象を解消。
詳しい使い方などは、上記の開発進捗状況報告ページの記事をご覧下さい。
🍘SNSでのアナウンス:
Mastodon(Pawoo)
Bluesky
Twitter:
🆕 Ver 4.2.3βの更新点(概要):
《▼新機能》
🌺「その状況で表示対象になっている投稿」だけに限定した隣接投稿に移動できる機能(※同カテゴリに限定した隣接投稿への移動機能)の追加。
🌺隣接投稿の一括閲覧機能(隣り合う投稿をまとめて表示する機能)の追加。
《▼仕様改善》
🌸投稿単独表示時の隣接投稿への移動先解釈の改善。
🌸管理画面のボタンの行高を固定することで、一部のモバイル端末でボタンの高さがガタガタになる現象を解消。
詳しい使い方などは、上記の開発進捗状況報告ページの記事をご覧下さい。
🍘SNSでのアナウンス:
Mastodon(Pawoo)
Bluesky
Twitter:
(ツイート埋め込み処理中...)Twitterで見る
珈琲飴を舐めています。☕🍬
☕Re:4349◆はい。お使いのドメインで認識される最も浅い階層にある .htaccess ファイルに追記すれば良いです(存在しない場合は新たに作成すれば良いです)。最後の行の行末には(たぶん)改行が必要なので改行して下さい。WordPressを使っているかどうかはあまり関係ないので、①で不都合がなければ①でも良いと思います。もちろん、②でも同じことですから、何らかのご不安な点があるようなら②でも問題ありません。
☕Re:4350◆もしかして、お使いのスターサーバは無料版の StarServer Free でしょうか? 無料版には3プランありますが、残念ながらどれもCGIは動きません。CGI(Perl)が使えるサーバに設置して下さい。
☕Re:4349◆はい。お使いのドメインで認識される最も浅い階層にある .htaccess ファイルに追記すれば良いです(存在しない場合は新たに作成すれば良いです)。最後の行の行末には(たぶん)改行が必要なので改行して下さい。WordPressを使っているかどうかはあまり関係ないので、①で不都合がなければ①でも良いと思います。もちろん、②でも同じことですから、何らかのご不安な点があるようなら②でも問題ありません。
☕Re:4350◆もしかして、お使いのスターサーバは無料版の StarServer Free でしょうか? 無料版には3プランありますが、残念ながらどれもCGIは動きません。CGI(Perl)が使えるサーバに設置して下さい。
初歩的な質問失礼します。
パーミッションを変更しtegalog.cgiにブラウザ上でアクセスしようとしたのですが、白背景にtegalog.cgiのスクリプトが文字化けしたものが表示さました。
正常な表示にするにはどうすればよろしいでしょうか。
ちなみにファイルの中身は操作しておらず、「セットアップ(設置)方法」の通りにセットアップを進めました。またスターサーバーを使用しております。
パーミッションを変更しtegalog.cgiにブラウザ上でアクセスしようとしたのですが、白背景にtegalog.cgiのスクリプトが文字化けしたものが表示さました。
正常な表示にするにはどうすればよろしいでしょうか。
ちなみにファイルの中身は操作しておらず、「セットアップ(設置)方法」の通りにセットアップを進めました。またスターサーバーを使用しております。
イクラの軍艦巻きを食べました。イクラの絵文字はないのか……。
🍩Re:4347◆単純に、ユーザエージェント名に「BaiduSpider」が含まれるアクセスをブロックするには、.htaccessファイルに以下のように書くと良いです。
①mod_rewriteが使用可能な場合:
②mod_rewriteを使わない場合:
①と②は、どちらか一方だけ書けば良いです。特に不都合がなければ①で良いと思いますが。
なお、ユーザエージェント名が BaiduSpider の場合、本当にBaiduのSpiderな可能性もありますが、単に詐称している可能性もあります。これらのアクセスが莫大に増えている場合は、ユーザエージェント名をもっと一般的なものに詐称しているbotからのアクセスも、もっとたくさんある可能性もあります。(つまり、特定のユーザエージェント名だけでブロックしても、サーバ負荷軽減の対策としては充分ではない可能性があります。)
もし、お使いのサーバで「WAF(Webアプリケーション・ファイアウォール)」が使える場合は、『使用する』に設定することをお勧めします。そうすると、(ユーザエージェントに関係なく)不正っぽいアクセスを一括ブロックしてくれます。(例えば、さくらインターネットやロリポップではWAFが提供されています。参考:さくらインターネットでのWAF設定方法、ロリポップでのWAF設定方法)
🍩Re:4347◆単純に、ユーザエージェント名に「BaiduSpider」が含まれるアクセスをブロックするには、.htaccessファイルに以下のように書くと良いです。
①mod_rewriteが使用可能な場合:
RewriteEngine On
RewriteCond %{HTTP_USER_AGENT} BaiduSpider [NC]
RewriteRule .* - [F,L]
②mod_rewriteを使わない場合:
SetEnvIf User-Agent "Baiduspider" block_baiduspider
Order deny,allow
Deny from env=block_baiduspider
①と②は、どちらか一方だけ書けば良いです。特に不都合がなければ①で良いと思いますが。
なお、ユーザエージェント名が BaiduSpider の場合、本当にBaiduのSpiderな可能性もありますが、単に詐称している可能性もあります。これらのアクセスが莫大に増えている場合は、ユーザエージェント名をもっと一般的なものに詐称しているbotからのアクセスも、もっとたくさんある可能性もあります。(つまり、特定のユーザエージェント名だけでブロックしても、サーバ負荷軽減の対策としては充分ではない可能性があります。)
もし、お使いのサーバで「WAF(Webアプリケーション・ファイアウォール)」が使える場合は、『使用する』に設定することをお勧めします。そうすると、(ユーザエージェントに関係なく)不正っぽいアクセスを一括ブロックしてくれます。(例えば、さくらインターネットやロリポップではWAFが提供されています。参考:さくらインターネットでのWAF設定方法、ロリポップでのWAF設定方法)
昨日は肉まん(冷凍)を食べ、今日はたい焼き(冷凍)を食べました。
肉まんとたい焼きはしばらくはいいかな……という気分なので、そろそろたこ焼きを食べたい。


肉まんとたい焼きはしばらくはいいかな……という気分なので、そろそろたこ焼きを食べたい。
てがろぐセットアップ方法のレンタルサーバ別解説リストに、「ConoHa WING」を追加しました。
追加しました、と言っても特別なことはなく、単に全ファイルをUPして、指定のパーミッションに設定するだけですけども。(要するに、ノーマルな設置方法で済む、という話です。^^;)
追加しました、と言っても特別なことはなく、単に全ファイルをUPして、指定のパーミッションに設定するだけですけども。(要するに、ノーマルな設置方法で済む、という話です。^^;)
にくまんを食べたい気分……!(たい焼きは食べました)
🥞Re:4330◆ご期待をどうもありがとうございます。開発計画っぽいような感じの話を、ちょいと書きました。
🥞Re:4331◆需要がそれなりにあることが分かってありがたいです。^^ 気長にお待ち下さい~。
🥞Re:4332◆ああ、確かに同一記事内だけでなく、他の記事からも飛べる記法がある方が望ましいですね。そこも何か考えます。
🥞Re:4333◆管理画面の [設定]→[ページの表示]→【先頭に固定表示する投稿】の『固定表示する投稿番号』欄に、半角スペース等が含まれていないでしょうか。例えば 123, 555 , 789 のような感じで。もし含まれているようなら、123,555,789のように半角スペースをすべて削除して、同様のエラーが出ないかどうか確認してみて下さい。また、数字や半角カンマ記号以外の文字があるようならそれも消して下さい。line 16652 と line 7387 のアラートはおそらくそれではないかな……と思います。7584、16997 については、アラートの本文の方(at tegalog.cgiよりも左側にある内容)を教えて頂ければ、何らかの判断ができるかもしれません。
🥞Re:4330◆ご期待をどうもありがとうございます。開発計画っぽいような感じの話を、ちょいと書きました。
🥞Re:4331◆需要がそれなりにあることが分かってありがたいです。^^ 気長にお待ち下さい~。
🥞Re:4332◆ああ、確かに同一記事内だけでなく、他の記事からも飛べる記法がある方が望ましいですね。そこも何か考えます。
🥞Re:4333◆管理画面の [設定]→[ページの表示]→【先頭に固定表示する投稿】の『固定表示する投稿番号』欄に、半角スペース等が含まれていないでしょうか。例えば 123, 555 , 789 のような感じで。もし含まれているようなら、123,555,789のように半角スペースをすべて削除して、同様のエラーが出ないかどうか確認してみて下さい。また、数字や半角カンマ記号以外の文字があるようならそれも消して下さい。line 16652 と line 7387 のアラートはおそらくそれではないかな……と思います。7584、16997 については、アラートの本文の方(at tegalog.cgiよりも左側にある内容)を教えて頂ければ、何らかの判断ができるかもしれません。
久しぶりに焼売を食べました。美味しい😋
🍩Re:4325◆投票機能もあったら便利だな、とは思いますね。ただ、投票機能はてがろぐの内部にある既存機能と何一つ重複していない感じなので、加えるとしたら相当な拡張になりますから、実現する可能性はあまり高くないと思います。とはいえ、何か良さげな実装方法を思いつかないとも限りませんから、あまり期待せずにお待ち頂ければ幸いです。
🍩Re:4326◆アンカーポイントを設置してそこへリンクできる機能ですよね? 現状の機能としてはないんですが、こんな感じでどうかな?という実装案はありまして、昨年に実施したてがろぐ追加検討機能の投票結果では、だいたい真ん中くらいの得票数でした。(もしこの実装案の仕様でいくなら)実装はそんなに難しいわけではない気がしていますので、要望が多ければ早めに作ってもいいかな……、というくらいの感じでいます。(^_^;) このアンカーポイント機能があると、てがろぐリリースノート内でも目次から見出し位置に飛べる機能を用意できて便利そうなんですよね。たぶん。(ただ、そこまで長文を書くなら、もっと本格的なブログツールを使う方が良いのではないか、という気もしないでもないのですけども。^^;)
🍩Re:4325◆投票機能もあったら便利だな、とは思いますね。ただ、投票機能はてがろぐの内部にある既存機能と何一つ重複していない感じなので、加えるとしたら相当な拡張になりますから、実現する可能性はあまり高くないと思います。とはいえ、何か良さげな実装方法を思いつかないとも限りませんから、あまり期待せずにお待ち頂ければ幸いです。
🍩Re:4326◆アンカーポイントを設置してそこへリンクできる機能ですよね? 現状の機能としてはないんですが、こんな感じでどうかな?という実装案はありまして、昨年に実施したてがろぐ追加検討機能の投票結果では、だいたい真ん中くらいの得票数でした。(もしこの実装案の仕様でいくなら)実装はそんなに難しいわけではない気がしていますので、要望が多ければ早めに作ってもいいかな……、というくらいの感じでいます。(^_^;) このアンカーポイント機能があると、てがろぐリリースノート内でも目次から見出し位置に飛べる機能を用意できて便利そうなんですよね。たぶん。(ただ、そこまで長文を書くなら、もっと本格的なブログツールを使う方が良いのではないか、という気もしないでもないのですけども。^^;)
たい焼き(冷凍)を食べました!🐟🐟🐟
🐟Re:4312◆ゲストIDを Read Only なアカウントにできるオプションは実装しようと思います。ご要望ありがとうございます。なお、てがろぐでは、画像はただサーバにファイルとしてUPしているだけであって(てがろぐの支配下にありませんので)「画像にアクセスできなくする」ことは仕様上無理なので(=URLが分かれば常に誰でもアクセスできますので)、画像の保護が必要な場合にはサーバ側の認証機能をご活用下さい。
🐟Re:4313◆了解しました。今のところ良さげな実装方法を思いつけていないのですが、思いついたときには検討します。
🐟Re:4314◆私の(さくらインターネットの)サーバでも試しにWAFをONにしたところ、たしかに「../../」みたいな記述を含めて投稿しようとしたときには同様の警告画面になり、サーバのWAFログには「ディレクトリトラバーサルからの防御」と記録されていました。WAFは使えるなら使う方が望ましいですから、てがろぐ側でそれっぽい記述が書かれた際にはJavaScriptでちょいと注意喚起するくらいの仕様はあっても良いかもしれませんね。(注意喚起するだけで、警告の回避はできないわけですけども。^^;)こんな機能を設けたら良いかな、という気はしました。
🐟Re:4316◆なるほど、グリスですか。有用な記事をどうもありがとうございます! この記事で言及されているCtrlキーの問題は、まさしく私の遭遇している問題ですね。^^; 早速、この記事で紹介されていたグリスをAmazonで注文してみました! 届いたら試してみます。
🐟Re:4318◆キーボードは実際に打ってみないと合うかどうか分かりませんしね。展示するにはスペースを取る上に価格も高いわけではないので(ピンキリではありますけども)、なかなか見本の潤沢な提示は(そこら辺の店だと)難しいんだろうな、とは思います。^^;
🐟Re:4312◆ゲストIDを Read Only なアカウントにできるオプションは実装しようと思います。ご要望ありがとうございます。なお、てがろぐでは、画像はただサーバにファイルとしてUPしているだけであって(てがろぐの支配下にありませんので)「画像にアクセスできなくする」ことは仕様上無理なので(=URLが分かれば常に誰でもアクセスできますので)、画像の保護が必要な場合にはサーバ側の認証機能をご活用下さい。
🐟Re:4313◆了解しました。今のところ良さげな実装方法を思いつけていないのですが、思いついたときには検討します。
🐟Re:4314◆私の(さくらインターネットの)サーバでも試しにWAFをONにしたところ、たしかに「../../」みたいな記述を含めて投稿しようとしたときには同様の警告画面になり、サーバのWAFログには「ディレクトリトラバーサルからの防御」と記録されていました。WAFは使えるなら使う方が望ましいですから、てがろぐ側でそれっぽい記述が書かれた際にはJavaScriptでちょいと注意喚起するくらいの仕様はあっても良いかもしれませんね。(注意喚起するだけで、警告の回避はできないわけですけども。^^;)こんな機能を設けたら良いかな、という気はしました。
🐟Re:4316◆なるほど、グリスですか。有用な記事をどうもありがとうございます! この記事で言及されているCtrlキーの問題は、まさしく私の遭遇している問題ですね。^^; 早速、この記事で紹介されていたグリスをAmazonで注文してみました! 届いたら試してみます。
🐟Re:4318◆キーボードは実際に打ってみないと合うかどうか分かりませんしね。展示するにはスペースを取る上に価格も高いわけではないので(ピンキリではありますけども)、なかなか見本の潤沢な提示は(そこら辺の店だと)難しいんだろうな、とは思います。^^;
2005年くらいに、秋葉原に、店内がキーボードの展示だらけのお店があったなあと思い出す。全部打って試して買いました。キーボードの販売はああるべきといまだ思う。打鍵感がとか、ソフトの方の反応の速さがとか言っても、今時は通じない人もいる。
最近はもうすっかりワイヤレスに甘やかされて、電池がひたすら長く持つLogitech一択ですけれども、人生の中で最高に好みのキーボードは東芝のG6のキーボード。
最近はもうすっかりワイヤレスに甘やかされて、電池がひたすら長く持つLogitech一択ですけれども、人生の中で最高に好みのキーボードは東芝のG6のキーボード。
>にししさんの今日のひとことログ No.11520 、11533
私も最近、長年使っているメンブレンキーボードの母音のローマ字キーなどがうまく押し下げられなくなって困っていたところでした。入力が全く出来なくなるほどに故障してるわけじゃないし、何か直す手段がないかなと調べていたらグリースを塗布して解消している記事を見つけました。(既にご存知でしたらすみません)
キーボードの引っ掛かりをグリースで解消
https://fukappa.work/keyboard-grease/
スプレーだと多すぎるのでチューブのものを買ってみようと思ってます。予備のキーボードも持ってますが、完全に使えなくなるまで延命したくなってしまうので予備の出番が中々来ません(^^;)
私も最近、長年使っているメンブレンキーボードの母音のローマ字キーなどがうまく押し下げられなくなって困っていたところでした。入力が全く出来なくなるほどに故障してるわけじゃないし、何か直す手段がないかなと調べていたらグリースを塗布して解消している記事を見つけました。(既にご存知でしたらすみません)
キーボードの引っ掛かりをグリースで解消
https://fukappa.work/keyboard-grease/
スプレーだと多すぎるのでチューブのものを買ってみようと思ってます。予備のキーボードも持ってますが、完全に使えなくなるまで延命したくなってしまうので予備の出番が中々来ません(^^;)
ぱりんこを食べました。🍘🍘🍘
🍘Re:4303◆できるだけPHP側のバージョンには依存しないように作りたいとは思っています。ただ、画像のサムネイルを自動生成するには何らかのライブラリを使うしかないので、PHPに(たぶん)セットで存在するGDライブラリを使いますから、それがなかったり古すぎたりすることがなければ良いのですけどもね。GDライブラリが使用可能かどうかは phpinfo()で分かるようですので、気が向いたら調べてみて下さい。^^;(いや、なくても管理者に要望するくらいしかできないわけですが。あと、仮にGDライブラリがあるとしても、ライブラリにもバージョンがありますから絶対に使えるとも限らないわけですけども。)
🍘Re:4305◆ご要望をありがとうございます。参考までに伺いたいのですが、Ⓐ「誰でもコメントできる」・Ⓑ「ログイン者のみがコメントできる」のどちらをお望みでしょうか?
🍘Re:4306◆現状では、てがろぐ Ver 4.2.2βで実装した、『ログイン済みでないとどのページも閲覧できなくする「プライベート動作」機能』を使えば、似たようなことができそうに思います。読者専用のIDを用意しておいて、そのIDでログインしてもらえば、それ以外の人には見えませんし、ログインは最初の1回だけで済みます(セッション有効期限が来るまでは)。ただ、今の時点では「読めるだけ」のIDを作ることができないので、「ゲストIDでは一切投稿ができず、ただ読めるだけ」というような動作にするオプション機能が必要でしょうかね。
🍘Re:4307◆ご報告をどうもありがとうございます。それは、WAF(=Web・アプリケーション・ファイアウォール)の誤検知が原因のエラーのようですね。サーバのコントロールパネルでWAFを有効にしている場合は、時々そういう問題が発生します。WAFを有効にしている場合、さくらインターネット以外のサーバでも発生する可能性があります(その際のエラー画面は様々ですが。ロリポップだと403 Forbiddenエラーが出るようです)。
基本的にWAFというのは、「送信できる内容に制限を受け入れる代わりに、外部からの攻撃っぽいアクセスを防げる」機能だと思います。とはいえ、WAFのOFFをお勧めはしにくいので、どうしても「../」を2回以上含む投稿をする必要がある、というのでなければWAFはONのままをお勧め致します。
※例えば ../../abc/~ というような相対パスではなく、/path/to/abc/~ のような「/」で始まる絶対パスで書くと問題ないのではないかと思います。
🍘Re:4303◆できるだけPHP側のバージョンには依存しないように作りたいとは思っています。ただ、画像のサムネイルを自動生成するには何らかのライブラリを使うしかないので、PHPに(たぶん)セットで存在するGDライブラリを使いますから、それがなかったり古すぎたりすることがなければ良いのですけどもね。GDライブラリが使用可能かどうかは phpinfo()で分かるようですので、気が向いたら調べてみて下さい。^^;(いや、なくても管理者に要望するくらいしかできないわけですが。あと、仮にGDライブラリがあるとしても、ライブラリにもバージョンがありますから絶対に使えるとも限らないわけですけども。)
🍘Re:4305◆ご要望をありがとうございます。参考までに伺いたいのですが、Ⓐ「誰でもコメントできる」・Ⓑ「ログイン者のみがコメントできる」のどちらをお望みでしょうか?
🍘Re:4306◆現状では、てがろぐ Ver 4.2.2βで実装した、『ログイン済みでないとどのページも閲覧できなくする「プライベート動作」機能』を使えば、似たようなことができそうに思います。読者専用のIDを用意しておいて、そのIDでログインしてもらえば、それ以外の人には見えませんし、ログインは最初の1回だけで済みます(セッション有効期限が来るまでは)。ただ、今の時点では「読めるだけ」のIDを作ることができないので、「ゲストIDでは一切投稿ができず、ただ読めるだけ」というような動作にするオプション機能が必要でしょうかね。
🍘Re:4307◆ご報告をどうもありがとうございます。それは、WAF(=Web・アプリケーション・ファイアウォール)の誤検知が原因のエラーのようですね。サーバのコントロールパネルでWAFを有効にしている場合は、時々そういう問題が発生します。WAFを有効にしている場合、さくらインターネット以外のサーバでも発生する可能性があります(その際のエラー画面は様々ですが。ロリポップだと403 Forbiddenエラーが出るようです)。
- 確実に避けるには、WAF機能をOFFにして頂く必要があります。
- WAF機能をOFFにはしたくない場合は、「サーバの仕様」だと考えて諦めるしかありません。
- ただ、FAQページにある『Ⓑてがろぐ側でNGワードを避ける方法』で対処可能なら、WAFを有効にしたままでも大丈夫です。
基本的にWAFというのは、「送信できる内容に制限を受け入れる代わりに、外部からの攻撃っぽいアクセスを防げる」機能だと思います。とはいえ、WAFのOFFをお勧めはしにくいので、どうしても「../」を2回以上含む投稿をする必要がある、というのでなければWAFはONのままをお勧め致します。
※例えば ../../abc/~ というような相対パスではなく、/path/to/abc/~ のような「/」で始まる絶対パスで書くと問題ないのではないかと思います。
昼食は、たらこピザ。🍕🍕🍕
🍘Re:4298◆ご要望をどうもありがとうございます。(╹◡╹) ただ、てがろぐは(1カ所で提供されるサービスではなく)各々に設置して使ってもらうCGIなので、仮にTwitter APIを使うような機能を加えても、使うためには『設置する人それぞれが自分のTwitter IDを開発者アカウントに登録してAPIキーを取得』して、そのキーを使ってTwitterにアクセスするよう設定してもらう必要がありまして、ちょっとハードルが高いかな、と思います。あと、TwitterのAPIが「帰ってきた」と言っても、いつイーロンの方針でまた「去って行く」か分からないという信用の低さがありますし。(笑) なので、外部サービスのAPIを読んで云々……という機能はあまり期待しないで頂く方が良さそうに思います。
🍘Re:4299◆詳しく試して下さってありがとうございます! なるほど、line-heightでうまくいきましたか。次のバージョンには(前回に追加したmax-heightではなく)その line-height を追記しておきます。
🍘Re:4230◆てがろぐをイラスト展示サイトにご活用頂いているのですね。ご要望をどうもありがとうございます。今、画像ありきのギャラリーモード専用サイトみたいなページを生成できるツールを作りかけているところですので、むしろそちらをお待ち頂く方が良いかもしれません。応援の声があればモチベーションが高まって開発が早まる可能性があります。(笑) そちらはPHPで作っていまして、PHPならGDライブラリがあることを前提にしても良さそうですから、サムネイル画像の自動生成もできる予定ではいます。(最初のリリースバージョンに実装されているかどうかは別の話ですが。)
🍘Re:4231◆すみません。「カテゴリなし」の投稿をカウントする機能が内部に無いので、今のところは「カテゴリなし」の該当数を表示することができないのです。将来的には可能なようにしたいと思ってはいます。気長にお待ち頂ければ幸いです。
🍘Re:4298◆ご要望をどうもありがとうございます。(╹◡╹) ただ、てがろぐは(1カ所で提供されるサービスではなく)各々に設置して使ってもらうCGIなので、仮にTwitter APIを使うような機能を加えても、使うためには『設置する人それぞれが自分のTwitter IDを開発者アカウントに登録してAPIキーを取得』して、そのキーを使ってTwitterにアクセスするよう設定してもらう必要がありまして、ちょっとハードルが高いかな、と思います。あと、TwitterのAPIが「帰ってきた」と言っても、いつイーロンの方針でまた「去って行く」か分からないという信用の低さがありますし。(笑) なので、外部サービスのAPIを読んで云々……という機能はあまり期待しないで頂く方が良さそうに思います。
🍘Re:4299◆詳しく試して下さってありがとうございます! なるほど、line-heightでうまくいきましたか。次のバージョンには(前回に追加したmax-heightではなく)その line-height を追記しておきます。
🍘Re:4230◆てがろぐをイラスト展示サイトにご活用頂いているのですね。ご要望をどうもありがとうございます。今、画像ありきのギャラリーモード専用サイトみたいなページを生成できるツールを作りかけているところですので、むしろそちらをお待ち頂く方が良いかもしれません。応援の声があればモチベーションが高まって開発が早まる可能性があります。(笑) そちらはPHPで作っていまして、PHPならGDライブラリがあることを前提にしても良さそうですから、サムネイル画像の自動生成もできる予定ではいます。(最初のリリースバージョンに実装されているかどうかは別の話ですが。)
🍘Re:4231◆すみません。「カテゴリなし」の投稿をカウントする機能が内部に無いので、今のところは「カテゴリなし」の該当数を表示することができないのです。将来的には可能なようにしたいと思ってはいます。気長にお待ち頂ければ幸いです。
煎餅を食べました。🍘🍘🍘
🍘Re:4296◆その表示方法で特に問題ありません。ご愛用頂ければ幸いです~。(╹◡╹)ノ
🍘Re:4296◆その表示方法で特に問題ありません。ご愛用頂ければ幸いです~。(╹◡╹)ノ
返信・回答が遅くなってすみません。
節分には、豆まきはしませんでしたが、豆は食べました。たぶん、年の数よりもたくさん。
🍣Re:4286◆最初からそう設計していたら話は早かったんですけどもね。そうではないので、確認しないといけない箇所が多くてなかなか面倒なのです。意図しないところで書けてしまうと(自分以外と共用している場合に)危ないですし。
🍣Re:4287◆詳しく検証して下さってありがとうございます! モバイルOSを想定したフォント指定になっていないのも問題の1つかもしれませんね。もしかして line-height: 1.5; みたいな感じで行高を固定すると良いんでしょうかね……?
🍣Re:4288◆お役に立ったようで良かったです~。(╹◡╹)ノ
🍣Re:4289◆ご提案ありがとうございます。たしかに「ログイン者限定」という表現は分かりやすくて良さそうな気がしますね。
🍣Re:4290◆「記事一覧」というのは、どこのことでしょうか? てがろぐは動的生成なので、たいていの箇所は投稿と同時に更新されると思います。(一部、動作速度向上のためにキャッシュしている部分はありますが。) もう少し具体的に場所を教えて頂けると、何らかの回答ができると思います。
🍣Re:4291◆気に入って下さってありがとうございます!
🍣Re:4292,4294◆エックスサーバーでも同じ問題があったんですね。情報をありがとうございます。近いうちに補足情報を書き加えておきます。
🍣Re:4293◆関東圏はなかなか大変だったみたいですね~。
節分には、豆まきはしませんでしたが、豆は食べました。たぶん、年の数よりもたくさん。
🍣Re:4286◆最初からそう設計していたら話は早かったんですけどもね。そうではないので、確認しないといけない箇所が多くてなかなか面倒なのです。意図しないところで書けてしまうと(自分以外と共用している場合に)危ないですし。
🍣Re:4287◆詳しく検証して下さってありがとうございます! モバイルOSを想定したフォント指定になっていないのも問題の1つかもしれませんね。もしかして line-height: 1.5; みたいな感じで行高を固定すると良いんでしょうかね……?
🍣Re:4288◆お役に立ったようで良かったです~。(╹◡╹)ノ
🍣Re:4289◆ご提案ありがとうございます。たしかに「ログイン者限定」という表現は分かりやすくて良さそうな気がしますね。
🍣Re:4290◆「記事一覧」というのは、どこのことでしょうか? てがろぐは動的生成なので、たいていの箇所は投稿と同時に更新されると思います。(一部、動作速度向上のためにキャッシュしている部分はありますが。) もう少し具体的に場所を教えて頂けると、何らかの回答ができると思います。
🍣Re:4291◆気に入って下さってありがとうございます!
🍣Re:4292,4294◆エックスサーバーでも同じ問題があったんですね。情報をありがとうございます。近いうちに補足情報を書き加えておきます。
🍣Re:4293◆関東圏はなかなか大変だったみたいですね~。
開発進捗状況報告サイトで、てがろぐ Ver 4.2.2(β版)の配布を開始しました。ご自由にダウンロードしてご活用頂けます。お試し頂ければ幸いです。主に以下の点を搭載しています。
🆕 Ver 4.2.2βの更新点(概要):
《▼新機能》
🌺そのとき限定されているカテゴリの各種情報を挿入できる専用記法の追加。
🌺新規投稿/編集画面に自由なHTML(edit.htm)をスキン別に加える機能の追加。
🌺ログイン済みでないとどのページも閲覧できなくする「プライベート動作」機能の追加。
🌺SITEMAP XMLを静的ファイルに出力する機能。
《▼仕様改善》
🌸QUICKPOSTで投稿欄が空っぽの状態で投稿したときの動作を改善。
🌸管理画面に表示されるボタンの高さを制限するよう装飾を改善。(テスト)
詳しい使い方などは、上記の開発進捗状況報告ページの記事をご覧下さい。
🍘SNSでのアナウンス:
Mastodon(Pawoo)
Bluesky
Twitter:
🆕 Ver 4.2.2βの更新点(概要):
《▼新機能》
🌺そのとき限定されているカテゴリの各種情報を挿入できる専用記法の追加。
🌺新規投稿/編集画面に自由なHTML(edit.htm)をスキン別に加える機能の追加。
🌺ログイン済みでないとどのページも閲覧できなくする「プライベート動作」機能の追加。
🌺SITEMAP XMLを静的ファイルに出力する機能。
《▼仕様改善》
🌸QUICKPOSTで投稿欄が空っぽの状態で投稿したときの動作を改善。
🌸管理画面に表示されるボタンの高さを制限するよう装飾を改善。(テスト)
詳しい使い方などは、上記の開発進捗状況報告ページの記事をご覧下さい。
🍘SNSでのアナウンス:
Mastodon(Pawoo)
Bluesky
Twitter:
(ツイート埋め込み処理中...)Twitterで見る
パインアメをなめています。🍍🍬
🍍Re:4275◆さらに詳しい検証をどうもありがとうございます。なるほど、OLED。たしかにそういうディスプレイ側の仕様を使った機能かもしれませんね。◆さて、スクリーンショットありがとうございます。たしかに、半角文字を含むボタンだけ、高さが増すようですね。半角文字に適用されるフォントの都合でしょうかね……。これらのボタンには max-height を指定していなかったので、試しに先程公開した Ver 4.2.2β では max-height を指定してみました。この試験場も Ver 4.2.2β にしてありますので、大きさが揃うかどうか試してみて下さい。
🍍Re:4276◆TegUpのご活用と動作報告をどうもありがとうございます! お役に立ったようで嬉しいです。(╹◡╹) ChatGPTはWeb製作とかプログラミング関連での回答が凄まじく役に立ちますね。
🍍Re:4277◆ご要望をどうもありがとうございます。たしかにその機能はまだありません。「最初の投稿日時」の情報って、自動取得されるだけで手動修正はできない仕様でも問題ないですかね? 既存の日付編集欄はあくまでも「更新日時の入力欄」という扱いで。もしそれで問題がないなら、編集欄の個数を増やす必要が無いので実装の手間が減るかな、という気もしているのですけども。
🍍Re:4278◆丸坊主体験談まで頂けるとは予想していませんでした。ありがとうございます。(笑) なるほど、でこぼこに。なかなか綺麗に刈るのは難しいんですねぇ。^^;
🍍Re:4279◆個人情報を書いてはダメです。^^;(これは、サーバ側の認証機能を使わないなら、どんな場合でも、です。)たしかに「プライベート」という表現は誤解を招きやすいかもしれませんね。クローズドとか……?(それも同じかな。^^;) てがろぐ側でいくら閲覧をブロックしても、データファイル(tegalog.xml)等が直接ダウンロードできてしまったら意味がありませんので、.htaccessファイルが設置されていない場合には「プライベート動作」への切り替えは自動で拒否されるような仕様にはしてあります。ただ、だからといって、Basic認証のような保護レベルではありませんので、あくまでも簡易的な閉鎖空間モードという感じでしょうかね。
何か良さげな名称案があればご提案下さい。(どなたでも)
🍍Re:4275◆さらに詳しい検証をどうもありがとうございます。なるほど、OLED。たしかにそういうディスプレイ側の仕様を使った機能かもしれませんね。◆さて、スクリーンショットありがとうございます。たしかに、半角文字を含むボタンだけ、高さが増すようですね。半角文字に適用されるフォントの都合でしょうかね……。これらのボタンには max-height を指定していなかったので、試しに先程公開した Ver 4.2.2β では max-height を指定してみました。この試験場も Ver 4.2.2β にしてありますので、大きさが揃うかどうか試してみて下さい。
🍍Re:4276◆TegUpのご活用と動作報告をどうもありがとうございます! お役に立ったようで嬉しいです。(╹◡╹) ChatGPTはWeb製作とかプログラミング関連での回答が凄まじく役に立ちますね。
🍍Re:4277◆ご要望をどうもありがとうございます。たしかにその機能はまだありません。「最初の投稿日時」の情報って、自動取得されるだけで手動修正はできない仕様でも問題ないですかね? 既存の日付編集欄はあくまでも「更新日時の入力欄」という扱いで。もしそれで問題がないなら、編集欄の個数を増やす必要が無いので実装の手間が減るかな、という気もしているのですけども。
🍍Re:4278◆丸坊主体験談まで頂けるとは予想していませんでした。ありがとうございます。(笑) なるほど、でこぼこに。なかなか綺麗に刈るのは難しいんですねぇ。^^;
🍍Re:4279◆個人情報を書いてはダメです。^^;(これは、サーバ側の認証機能を使わないなら、どんな場合でも、です。)たしかに「プライベート」という表現は誤解を招きやすいかもしれませんね。クローズドとか……?(それも同じかな。^^;) てがろぐ側でいくら閲覧をブロックしても、データファイル(tegalog.xml)等が直接ダウンロードできてしまったら意味がありませんので、.htaccessファイルが設置されていない場合には「プライベート動作」への切り替えは自動で拒否されるような仕様にはしてあります。ただ、だからといって、Basic認証のような保護レベルではありませんので、あくまでも簡易的な閉鎖空間モードという感じでしょうかね。
何か良さげな名称案があればご提案下さい。(どなたでも)
自分でバリカンで丸坊主にするのは、後ろの方が自分では見にくいのででこぼこになったりしやすいです。簡単そうに見えますが、慣れて上手くなるのは結構大変です。
刈った髪の始末も大変だし、正直アレはお店でプロにさっさとやってもらった方が楽だと思います。
ちなみに、ハサミ1本で丸坊主にするのは超テクと几帳面さがいるので、これはカットが激ウマの美容師さん/理容師さんを見つけないと、終わった後でちょっと泣きます(まあ伸びるんで数週間の辛抱ですけど)。
刈った髪の始末も大変だし、正直アレはお店でプロにさっさとやってもらった方が楽だと思います。
ちなみに、ハサミ1本で丸坊主にするのは超テクと几帳面さがいるので、これはカットが激ウマの美容師さん/理容師さんを見つけないと、終わった後でちょっと泣きます(まあ伸びるんで数週間の辛抱ですけど)。
>>4274
4273です。すみません、Gainmap HDR image renderingの初期値がEnabled表示になっているのはBraveブラウザでした…しかも「Default(Enabled)」という表示でした。Braveではない通常のChromeなどや他の端末では、にししさんと同様「Default」表示でした。(それでもやはりEnabledにしている時と同じ挙動をしましたが)そして他のAndroid端末でEnabledにしても輝度は変化しなかったので、OLED(有機EL)ディスプレイの機種且つEnabledの時だけでHDR画像を明るくする機能が働くのかもしれませんね。
Pixel6のカメラで撮影した画像だけiOSのLive Photosみたいな特殊な情報を含んでいたり、特殊なExif情報などがあるのか?と思って画像を端末に保存して、AvesギャラリーでHDRマークが表示されたのが解明の決め手でした。世のSNSやレンタルブログ、自分のサーバーに設置する日記系ツールでもリッチなCMSなどではアップロードした画像に縮小や圧縮などの加工が行われるものがほとんどですし、てがろぐのように画像への加工処理を行わないのは現代においては珍しい部類なんだなとあらためて思いました。(でも私にとってはそこがてがろぐの好きなところです😃)カメラアプリ側でウルトラHDRが最初からONになっていても、無加工のHDR画像をブラウザ上で表示する機会がレアだから検索しても話題にしている人を見かけないんでしょうね…。
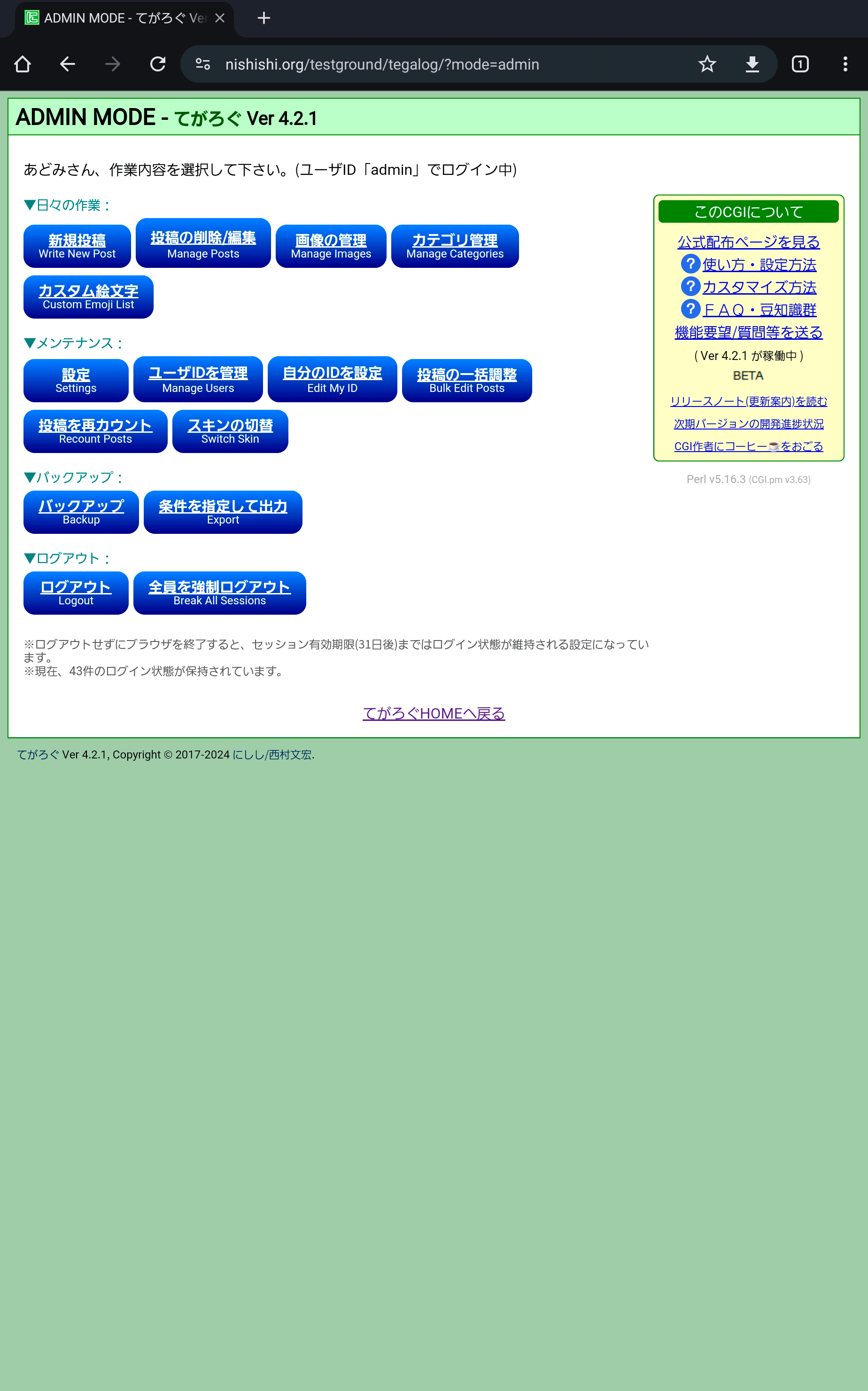
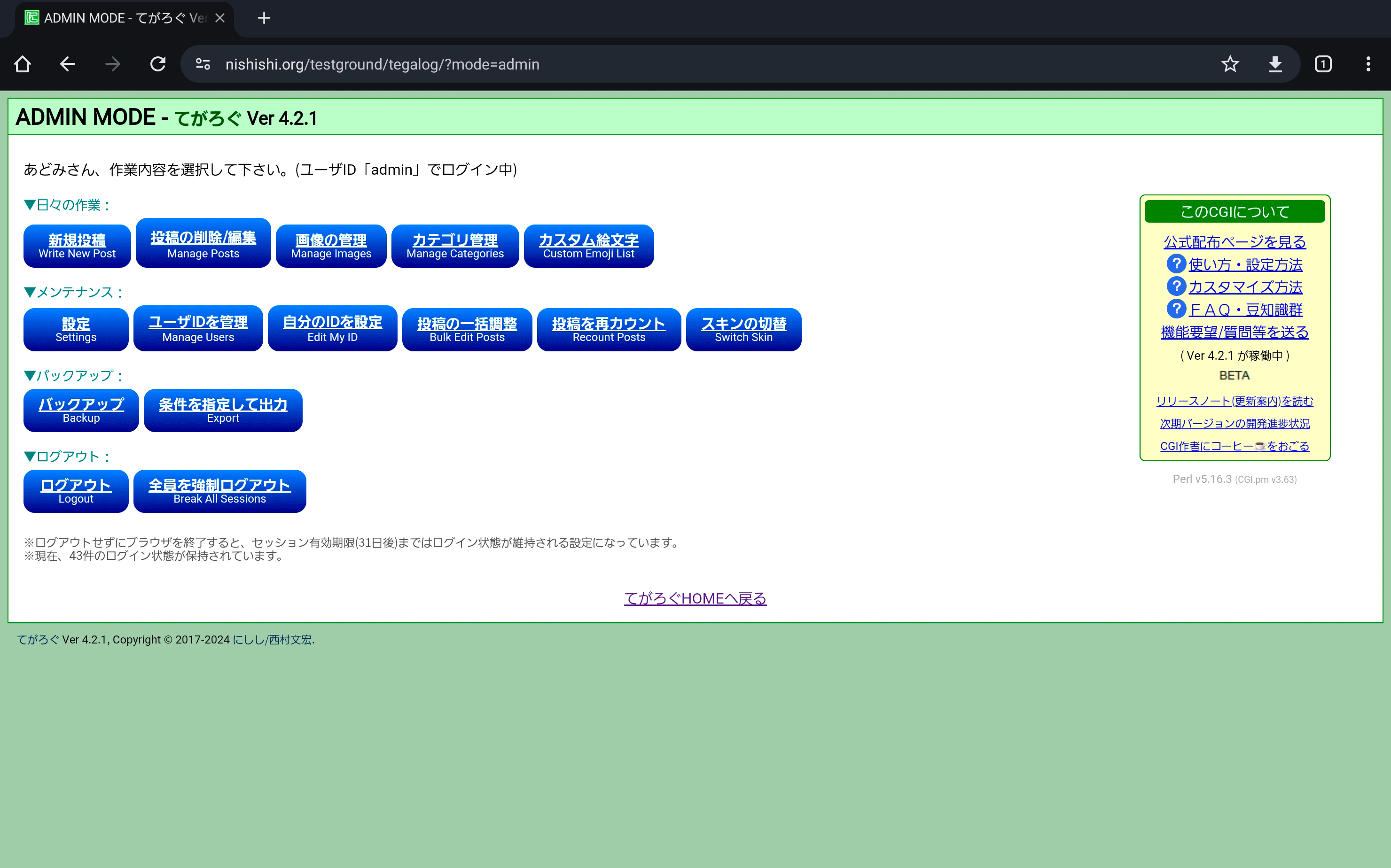
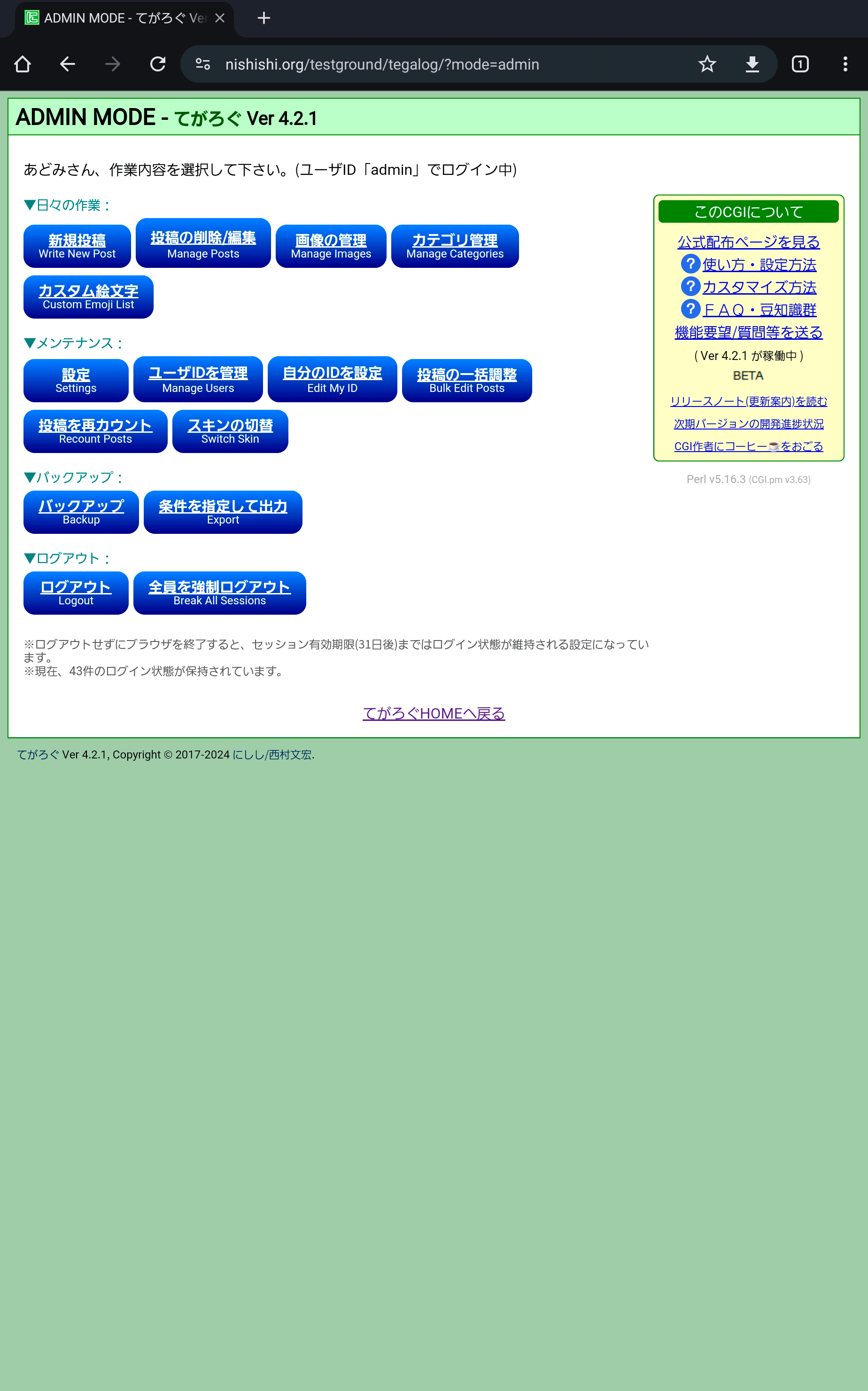
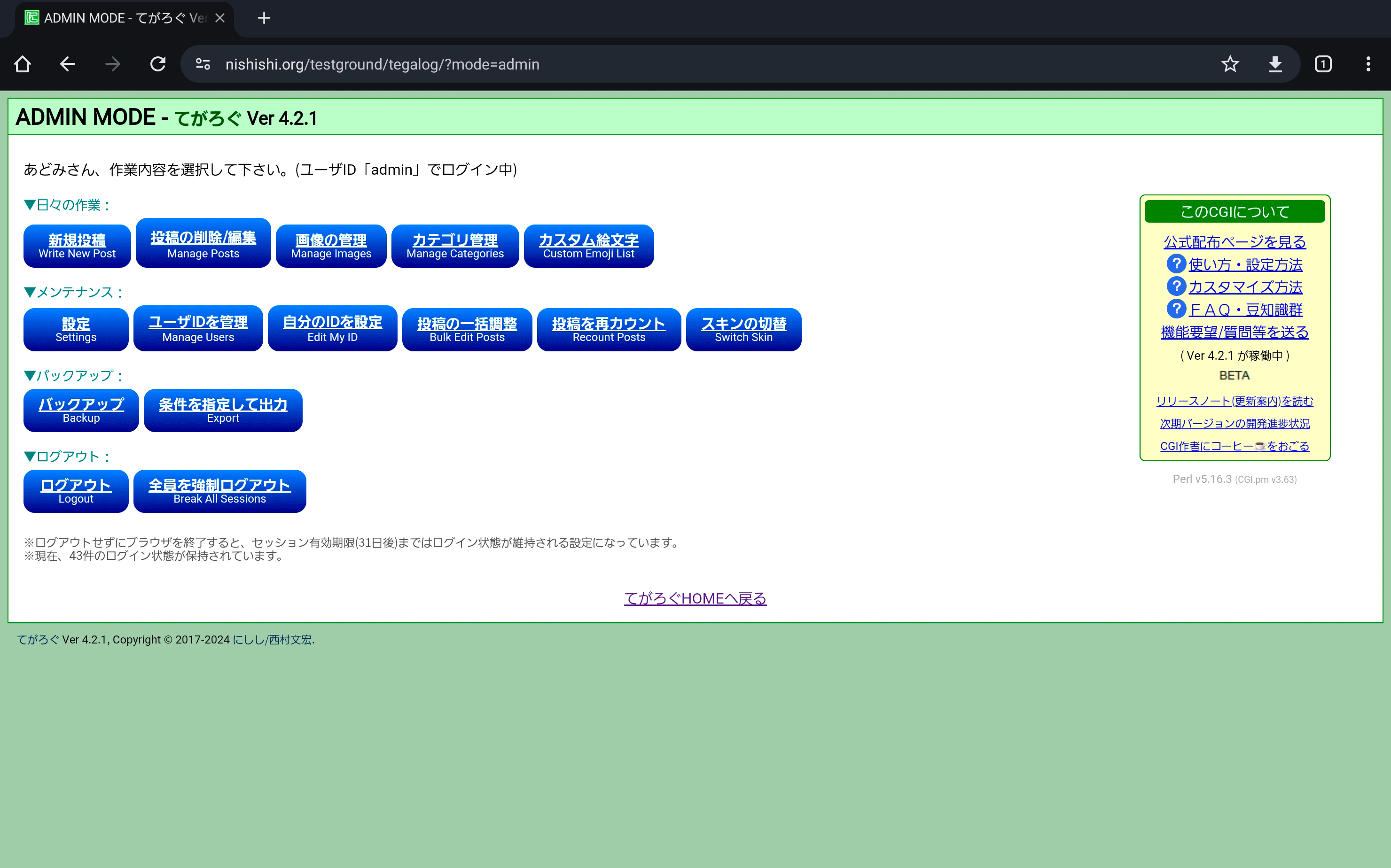
話は変わりまして…Galaxy Tab S8 Ultraの環境について話題に上げたついでと言っては何ですが、いわゆる「おま環」なのは明らかだし支障は全く無いしな…と思っていたことをご報告します。Galaxy Tab S8 UltraのChromeおよびChromium派生ブラウザだけ、なぜかてがろぐの管理画面のボタンの大きさが不揃いになります。下のスクリーンショットはここの動作サンプル用てがろぐの管理画面です。


…という点から、Galaxy Tab S8 Ultraのディスプレイ解像度や端末のファームウェア特有の設定か何かが特殊なのかもしれません。参考になるかわかりませんが「IPアドレスや画面解像度など確認くん」で表示される情報を貼ります。→スクリーンショット 見た目の問題だけで使う分には全く影響がないので、こんな環境もありますというお話でした。
4273です。すみません、Gainmap HDR image renderingの初期値がEnabled表示になっているのはBraveブラウザでした…しかも「Default(Enabled)」という表示でした。Braveではない通常のChromeなどや他の端末では、にししさんと同様「Default」表示でした。(それでもやはりEnabledにしている時と同じ挙動をしましたが)そして他のAndroid端末でEnabledにしても輝度は変化しなかったので、OLED(有機EL)ディスプレイの機種且つEnabledの時だけでHDR画像を明るくする機能が働くのかもしれませんね。
Pixel6のカメラで撮影した画像だけiOSのLive Photosみたいな特殊な情報を含んでいたり、特殊なExif情報などがあるのか?と思って画像を端末に保存して、AvesギャラリーでHDRマークが表示されたのが解明の決め手でした。世のSNSやレンタルブログ、自分のサーバーに設置する日記系ツールでもリッチなCMSなどではアップロードした画像に縮小や圧縮などの加工が行われるものがほとんどですし、てがろぐのように画像への加工処理を行わないのは現代においては珍しい部類なんだなとあらためて思いました。(でも私にとってはそこがてがろぐの好きなところです😃)カメラアプリ側でウルトラHDRが最初からONになっていても、無加工のHDR画像をブラウザ上で表示する機会がレアだから検索しても話題にしている人を見かけないんでしょうね…。
話は変わりまして…Galaxy Tab S8 Ultraの環境について話題に上げたついでと言っては何ですが、いわゆる「おま環」なのは明らかだし支障は全く無いしな…と思っていたことをご報告します。Galaxy Tab S8 UltraのChromeおよびChromium派生ブラウザだけ、なぜかてがろぐの管理画面のボタンの大きさが不揃いになります。下のスクリーンショットはここの動作サンプル用てがろぐの管理画面です。


- 自分のサイトに設置しているてがろぐや、セットアップ直後のてがろぐも同様
- ブラウザの「PC版サイト」のチェックを切り替えても変化なし
- 昨年10月に端末を購入して以来、ブラウザのバージョン更新もしていますが変化なし
- Firefoxで見ると大きさが揃っている。Chromium系ブラウザはどれでも不揃いになる
- OS問わず、PC・スマホ・タブレットなどGalaxy Tab S8 Ultra以外の環境では不揃いにならない
…という点から、Galaxy Tab S8 Ultraのディスプレイ解像度や端末のファームウェア特有の設定か何かが特殊なのかもしれません。参考になるかわかりませんが「IPアドレスや画面解像度など確認くん」で表示される情報を貼ります。→スクリーンショット 見た目の問題だけで使う分には全く影響がないので、こんな環境もありますというお話でした。





