検索語「〔除外:$ci=;〕」の検索結果[1201件](6ページ目)
てがろぐCGIの画像保存用ディレクトリに、画像ファイルを凄まじく大量に(数万ファイルとか)入れると動作が極端に重たくなる可能性があるんですが、その原因と回避方法を紹介してみました。
➡ てがろぐ上で多量の画像を扱う際に、重たくなるのを防ぐ方法
Twitterアーカイブの移行とかで重たくなった場合に確認してみて下さい。
➡ てがろぐ上で多量の画像を扱う際に、重たくなるのを防ぐ方法
Twitterアーカイブの移行とかで重たくなった場合に確認してみて下さい。
シューアイスの備蓄をさらに買ってきました。8個入りなので、もう9月下旬に差し掛かっている今、どうするか迷わないではなかったんですが、少なくとも今はまだ暑いですしね……。^^;
🍨Re:4685◆ご試用ありがとうございます。お役に立ったようで嬉しいです。(╹◡╹)ノ 情報もありがとうございます。
🍨Re:4686◆件数表示はわりと良い感じに実装できて良かったです。ご活用頂ければ幸いです。(^_^)
🍨Re:4687◆ご試用ありがとうございます。やはりそれだけあると3分は掛かりますね。次のバージョンでもうちょっと何か進捗表示ができるようにできたらいいな……と考えているところです。◆カテゴリなし表示、確かに出力されていませんね。いつから……。_(:3」∠)_ 現象は確認しましたが原因はまだ突き止められていないのですけども、次のバージョンで何とかします。ご報告ありがとうございます!
🍨Re:4685◆ご試用ありがとうございます。お役に立ったようで嬉しいです。(╹◡╹)ノ 情報もありがとうございます。
🍨Re:4686◆件数表示はわりと良い感じに実装できて良かったです。ご活用頂ければ幸いです。(^_^)
🍨Re:4687◆ご試用ありがとうございます。やはりそれだけあると3分は掛かりますね。次のバージョンでもうちょっと何か進捗表示ができるようにできたらいいな……と考えているところです。◆カテゴリなし表示、確かに出力されていませんね。いつから……。_(:3」∠)_ 現象は確認しましたが原因はまだ突き止められていないのですけども、次のバージョンで何とかします。ご報告ありがとうございます!
開発進捗状況報告サイトで、てがろぐ Ver 4.4.3(β版)の配布を開始しました。ご自由にダウンロードしてご活用頂けます。お試し頂ければ幸いです。主に以下の点を搭載しています。
🆕 Ver 4.4.3βの更新点(概要):
《▼新機能》
●画像管理画面で画像を検索できる機能
●どの投稿でも使われていない画像を探す「未使用画像を探す」機能い可能性があるため)
●投稿一覧画面の上部に「下書き・鍵付き・下げる」の各投稿を一覧できるリンクを追加。
《▼仕様改善》
●画像の削除アルゴリズムを見直して、高速に削除可能に。
●画像インデックスファイルの肥大化を防ぐ仕様を追加。
●総ページ数が数百ページを超える場合に極端に表示が遅くなる問題を解決。
《▼不具合修正》
❎鍵入力フォームの解除後で、状況に依存した前後投稿へ移動できなくなる問題を解消。
詳しい使い方などは、上記の開発進捗状況報告ページの記事をご覧下さい。
🍘SNSでのアナウンス:
Mastodon(Pawoo)
Bluesky
Twitter:
🆕 Ver 4.4.3βの更新点(概要):
《▼新機能》
●画像管理画面で画像を検索できる機能
●どの投稿でも使われていない画像を探す「未使用画像を探す」機能い可能性があるため)
●投稿一覧画面の上部に「下書き・鍵付き・下げる」の各投稿を一覧できるリンクを追加。
《▼仕様改善》
●画像の削除アルゴリズムを見直して、高速に削除可能に。
●画像インデックスファイルの肥大化を防ぐ仕様を追加。
●総ページ数が数百ページを超える場合に極端に表示が遅くなる問題を解決。
《▼不具合修正》
❎鍵入力フォームの解除後で、状況に依存した前後投稿へ移動できなくなる問題を解消。
詳しい使い方などは、上記の開発進捗状況報告ページの記事をご覧下さい。
🍘SNSでのアナウンス:
Mastodon(Pawoo)
Bluesky
Twitter:
(ツイート埋め込み処理中...)Twitterで見る
今日の昼食は高菜の冷凍チャーハンでした。🍙🍙🍙
🍘Re:4681◆画像数や投稿数が多い場合にはちょいと負荷がかかる機能ですが、とりあえず実装できて良かったです。Ver 4.4.3βを先程配布開始しましたので、お試し頂ければ幸いです。アンケート等もご協力ありがとうございます。「イラスト差替により未使用画像が溜まってしまう」という点はずっと記憶に残っていまして、開発モチベーションの1つの要素になっていました。(╹◡╹)
🍘Re:4682◆詳細な説明をどうもありがとうございます。「今までは鍵付き投稿で3行目にある『説明書き』は表示できていなかったが、それを表示できるようにしたい」というようなことですかね。とりあえず現状では、投稿データファイル(tegalog.xml)をテキストエディタで編集する方法が最も楽だと思います。
tegalog.xmlファイルをテキストエディタで開くと、下図のような感じになります。(これはEmEditorでの表示例です。)

ここで、黄色矢印の先に緑色でハイライトされている部分のように、<flag>lock</flag> のような文字列で検索すると、それが鍵付き投稿だと分かります。
その行の <comment>~</comment> が本文ですが、改行は <br /> で表されていますので、3つ目の<br />の後 が「4行目の先頭」です。なので、この位置に [SYS:KEYFORM] の記述をペーストすれば、4行目の寸前に鍵入力フォームを挿入できます。
この方法なら、てがろぐ上で1件ずつ修正するよりも遙かに早く済むでしょう。
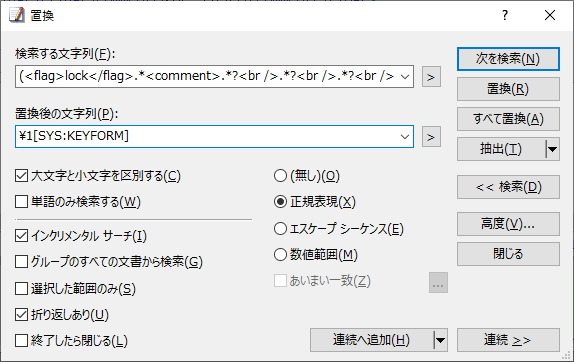
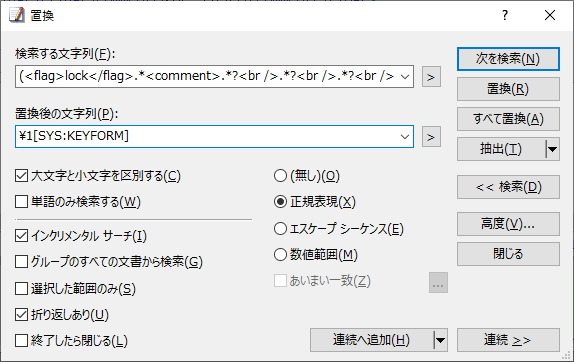
なお、その場合でも「鍵付き投稿の数が莫大なので大変!」という場合は、正規表現を使って一括置換できるテキストエディタを使うと簡単です。以下のような感じで設定します。
✅検索する文字列:(<flag>.*lock.*</flag>.*<comment>.*?<br />.*?<br />.*?<br />)
✅置換後の文字列:\1[SYS:KEYFORM]

上記の正規表現だと、鍵付き投稿(=<flag>lock</flag>)の本文の、3つ目の <br /> の後に、[SYS:KEYFORM] を追加する、という意味になるハズです。たぶん。^^;
この方法なら、全データを一括して処理できますので、ボタン1つで全投稿に対してお望みの修正が完了します。
投稿数がとても多い場合にはお試し下さい。
(※注:実践する前に、念のためにデータファイルのバックアップコピーを取っておくのを忘れないようご注意下さい。)
なお、たしかに、設定で「n行目まで見せる」と一括設定できる方が楽ではありますので、ToDoリストには入れておきます。
現状では上記の方法をお使い頂ければ幸いです。
🍘Re:4681◆画像数や投稿数が多い場合にはちょいと負荷がかかる機能ですが、とりあえず実装できて良かったです。Ver 4.4.3βを先程配布開始しましたので、お試し頂ければ幸いです。アンケート等もご協力ありがとうございます。「イラスト差替により未使用画像が溜まってしまう」という点はずっと記憶に残っていまして、開発モチベーションの1つの要素になっていました。(╹◡╹)
🍘Re:4682◆詳細な説明をどうもありがとうございます。「今までは鍵付き投稿で3行目にある『説明書き』は表示できていなかったが、それを表示できるようにしたい」というようなことですかね。とりあえず現状では、投稿データファイル(tegalog.xml)をテキストエディタで編集する方法が最も楽だと思います。
tegalog.xmlファイルをテキストエディタで開くと、下図のような感じになります。(これはEmEditorでの表示例です。)

ここで、黄色矢印の先に緑色でハイライトされている部分のように、<flag>lock</flag> のような文字列で検索すると、それが鍵付き投稿だと分かります。
その行の <comment>~</comment> が本文ですが、改行は <br /> で表されていますので、3つ目の<br />の後 が「4行目の先頭」です。なので、この位置に [SYS:KEYFORM] の記述をペーストすれば、4行目の寸前に鍵入力フォームを挿入できます。
この方法なら、てがろぐ上で1件ずつ修正するよりも遙かに早く済むでしょう。
なお、その場合でも「鍵付き投稿の数が莫大なので大変!」という場合は、正規表現を使って一括置換できるテキストエディタを使うと簡単です。以下のような感じで設定します。
✅検索する文字列:(<flag>.*lock.*</flag>.*<comment>.*?<br />.*?<br />.*?<br />)
✅置換後の文字列:\1[SYS:KEYFORM]

上記の正規表現だと、鍵付き投稿(=<flag>lock</flag>)の本文の、3つ目の <br /> の後に、[SYS:KEYFORM] を追加する、という意味になるハズです。たぶん。^^;
この方法なら、全データを一括して処理できますので、ボタン1つで全投稿に対してお望みの修正が完了します。
投稿数がとても多い場合にはお試し下さい。
(※注:実践する前に、念のためにデータファイルのバックアップコピーを取っておくのを忘れないようご注意下さい。)
なお、たしかに、設定で「n行目まで見せる」と一括設定できる方が楽ではありますので、ToDoリストには入れておきます。
現状では上記の方法をお使い頂ければ幸いです。
たこ焼きを食べました。


🍘Re:4679◆背景がちょっと分からないので教えて欲しいのですが、「今までは全公開で運営してきたが、今後は全投稿を鍵付きにしたい。その際は、3行目までを常時表示にして4行目以降を隠したい」とかそういうことですか?
なお、カテゴリごとに異なる設定を適用させるのは、『複数カテゴリに同時に属している場合にどうするか』という問題があるので、(鍵関連に限らず)ちょっと難しそうな気がしています。
🍘Re:4679◆背景がちょっと分からないので教えて欲しいのですが、「今までは全公開で運営してきたが、今後は全投稿を鍵付きにしたい。その際は、3行目までを常時表示にして4行目以降を隠したい」とかそういうことですか?
なお、カテゴリごとに異なる設定を適用させるのは、『複数カテゴリに同時に属している場合にどうするか』という問題があるので、(鍵関連に限らず)ちょっと難しそうな気がしています。
最近のマイブームなので、シューアイスが順調に消費されていきます。ので、さらにシューアイスの備蓄を調達してきました。🍨🍨🍨
🍨Re:4670◆ご要望をありがとうございます。複数チェックした投稿に対して一括で何かをする操作(※今の時点でできるのは削除だけですが)も需要はあるだろうな、とは思います。特定のカテゴリに属させるとか、カテゴリを外すとか。もちろん、下書き化・下書き解除とかもですね。将来的にはできるようにしたいと思いますので、ToDoリストには入れておきます。気長にお待ち頂ければ幸いです。
🍨Re:4671◆詳しい検証をどうもありがとうございます。なるほど、そのような用途があるとは思っていなかったので、そもそも考慮していませんでした。なぜ検証頂いた結果のような動作になるのかな……と私も不思議に思いましたので調べてみたところ、なんとまあ「卵が先か、鶏が先か」問題みたいな感じの要因が出てきました。^^; 長くなるので畳みます:
現状のてがろぐでは、「スキン内での表示件数の指定」と「IF文」との処理順序は、以下のようになっています。
なので、IF文とかに関係なく、スキンを構成するソースを1行目から順番に下方向に眺めて行って、最初に見えた [[TEGALOG:数値]] の数値が「1ページあたりの件数」として採用されます。
これが、No.4671にお書き下さった動作になる要因です。
最初のケースでは2行目の [[TEGALOG:10]] が「最初に見えた数値指定付きの記述」ですし、次のケースでは1行目の [[TEGALOG:10]] が「最初に見えた数値指定付きの記述」です。なので、どちらも「1ページ10件」になるわけです。
「それなら、最初にIF文を処理すれば?」と思われるかもしれませんが(私も一瞬そう思ったんですが)、
なので、[[TEGALOG:数値]] の記述を発見するよりも前の段階では、IF文の指示を解釈することができない……。┌(:3」└)┐
ならば、「IF文を解釈した後に、改めてもう一度 [[TEGALOG:数値]] の記述を探して、その値を採用すれば良いのでは?」……とも思ったんですが、
この時点では既にページネーションの計算が済んでいるので、ここで「1ページ当たりの表示件数」を変えてしまうと、表示とページ数が一致しなくなって、おかしなことになります。
……と、ここまで書いていて気付いたんですが、
さらにページネーションの計算ももう一回やり直せば良いのでは? ……という気もしてきました。
ページネーションの計算は、SITUATION:CLASS に厳密には影響していますが、再生成してもIF文の判定には影響しなさそうなので、問題ないのかな……という気もします。
……というわけで、いけそうな気もするんですが、本当に大丈夫なのかどうか今の時点ではハッキリしませんので、何か良さげな方法を思いつけたら対処します。現在のバージョンでどうにかする方法は残念ながらありませんので、気長にお待ち頂ければ幸いです。
🍨Re:4672◆IF文が登場するまでのバージョンでは、本当に1回しか使えませんでした。やや長いので畳みます:
IF文が使えるようになったバージョン以降では、IF文の条件をうまく調整することで、(IF文の条件を適用した結果として)一連の出力の中に [[TEGALOG]] の記述が1回だけ登場するように書くなら(※2回以上登場しないのはもちろん、0回にもならないように注意が必要です。0回になるパターンではエラー画面が表示されますから)、1スキンの中に [[TEGALOG]] は何回出てきても大丈夫にはなっています。ただ、[[TEGALOG:数値]] のように件数を指定する表示が出てくると、先のように意図しない表示件数になってしまう問題がありますね。
現状のリファレンスでは、先の赤色文字の部分の意味で「1回だけ使える」と表現しています。ヘルプドキュメントのこの辺にちょっとだけ補足的に書いてあります。
意外と需要があるんですね。^^; 全く想像していなかったので、なるほどそういう需要もあるのか、と新たな発見でした。お知らせ下さってありがとうございます。(╹◡╹)
🍨Re:4670◆ご要望をありがとうございます。複数チェックした投稿に対して一括で何かをする操作(※今の時点でできるのは削除だけですが)も需要はあるだろうな、とは思います。特定のカテゴリに属させるとか、カテゴリを外すとか。もちろん、下書き化・下書き解除とかもですね。将来的にはできるようにしたいと思いますので、ToDoリストには入れておきます。気長にお待ち頂ければ幸いです。
🍨Re:4671◆詳しい検証をどうもありがとうございます。なるほど、そのような用途があるとは思っていなかったので、そもそも考慮していませんでした。なぜ検証頂いた結果のような動作になるのかな……と私も不思議に思いましたので調べてみたところ、なんとまあ「卵が先か、鶏が先か」問題みたいな感じの要因が出てきました。^^; 長くなるので畳みます:
現状のてがろぐでは、「スキン内での表示件数の指定」と「IF文」との処理順序は、以下のようになっています。
- 外側スキンのソース中から [[TEGALOG:数値]] の記述を見つけて、1ページ当たりの表示件数を得る。(※見つからなければ設定値を採用)
- それを元に、ページネーション関連を計算する。
- それらを元に SITUATION:CLASS を生成する。
- その情報を元にして IF文の指定条件を解釈する。
なので、IF文とかに関係なく、スキンを構成するソースを1行目から順番に下方向に眺めて行って、最初に見えた [[TEGALOG:数値]] の数値が「1ページあたりの件数」として採用されます。
これが、No.4671にお書き下さった動作になる要因です。
最初のケースでは2行目の [[TEGALOG:10]] が「最初に見えた数値指定付きの記述」ですし、次のケースでは1行目の [[TEGALOG:10]] が「最初に見えた数値指定付きの記述」です。なので、どちらも「1ページ10件」になるわけです。
「それなら、最初にIF文を処理すれば?」と思われるかもしれませんが(私も一瞬そう思ったんですが)、
- IF文では SITUATION:CLASS の内容を元にして条件分岐するので、IF文の解釈よりも前に SITUATION:CLASS を生成しておかないと処理できないんですよね。
- ところが、SITUATION:CLASS を生成するためには、まず先に「1ページ当たりの表示件数」を知っておく必要があるんですよね。^^;
なので、[[TEGALOG:数値]] の記述を発見するよりも前の段階では、IF文の指示を解釈することができない……。┌(:3」└)┐
ならば、「IF文を解釈した後に、改めてもう一度 [[TEGALOG:数値]] の記述を探して、その値を採用すれば良いのでは?」……とも思ったんですが、
この時点では既にページネーションの計算が済んでいるので、ここで「1ページ当たりの表示件数」を変えてしまうと、表示とページ数が一致しなくなって、おかしなことになります。
……と、ここまで書いていて気付いたんですが、
さらにページネーションの計算ももう一回やり直せば良いのでは? ……という気もしてきました。
ページネーションの計算は、SITUATION:CLASS に厳密には影響していますが、再生成してもIF文の判定には影響しなさそうなので、問題ないのかな……という気もします。
……というわけで、いけそうな気もするんですが、本当に大丈夫なのかどうか今の時点ではハッキリしませんので、何か良さげな方法を思いつけたら対処します。現在のバージョンでどうにかする方法は残念ながらありませんので、気長にお待ち頂ければ幸いです。
🍨Re:4672◆IF文が登場するまでのバージョンでは、本当に1回しか使えませんでした。やや長いので畳みます:
IF文が使えるようになったバージョン以降では、IF文の条件をうまく調整することで、(IF文の条件を適用した結果として)一連の出力の中に [[TEGALOG]] の記述が1回だけ登場するように書くなら(※2回以上登場しないのはもちろん、0回にもならないように注意が必要です。0回になるパターンではエラー画面が表示されますから)、1スキンの中に [[TEGALOG]] は何回出てきても大丈夫にはなっています。ただ、[[TEGALOG:数値]] のように件数を指定する表示が出てくると、先のように意図しない表示件数になってしまう問題がありますね。
現状のリファレンスでは、先の赤色文字の部分の意味で「1回だけ使える」と表現しています。ヘルプドキュメントのこの辺にちょっとだけ補足的に書いてあります。
意外と需要があるんですね。^^; 全く想像していなかったので、なるほどそういう需要もあるのか、と新たな発見でした。お知らせ下さってありがとうございます。(╹◡╹)
いつもてがろぐ楽しく使っています。
にししさん、てがろぐの開発ありがとうございます。
今回てがろぐのスキンをカスタマイズしていて、意図した表示が反映されなかったので質問させてください。#質問
自分のカスタマイズしているスキンでは、てがろぐカスタマイズ方法で説明されている『そのときの表示状況に応じてページデザインを切り替える方法』 のIF文を使って特定のカテゴリ限定表示の時に出力される内容や見た目の装飾を変えています。
ここまでは無事にカスタマイズできました。
次にIF文を使って『1ページあたりの表示投稿数』を普段の表示と特定のカテゴリ限定表示の時で変えることはできないかと試みました。これがカスタマイズが上手くいかなった部分です。
まず、設定画面の『▼1ページあたりの表示投稿数』の項目では5個の表示設定にし、同時に『スキン側に指定されている表示数を優先採用する』にチェックを入れました。
次にてがろぐスキンの『skin-cover.html』の[[TEGALOG]]記述文を以下のように書き換えました。
このように記述すれば特定カテゴリ限定表示では1ページに投稿が10件表示され、それ以外では5個の表示投稿数が反映されると思いましたが、どの状態でも1ページに10件投稿が表示される状態になりました。
今度は試しに設定画面の項目では5個の表示のまま、以下の記述に変えてみました。
こちらの記述ではすべての状態で投稿が10件表示となりました。
その時の表示状況によって1ページあたりの表示投稿数を変えることは仕様上不可能なのでしょうか。それとも自分の記述にどこか問題があるのでしょうか。
教えていただけたら嬉しいです。よろしくお願いします。
にししさん、てがろぐの開発ありがとうございます。
今回てがろぐのスキンをカスタマイズしていて、意図した表示が反映されなかったので質問させてください。#質問
自分のカスタマイズしているスキンでは、てがろぐカスタマイズ方法で説明されている『そのときの表示状況に応じてページデザインを切り替える方法』 のIF文を使って特定のカテゴリ限定表示の時に出力される内容や見た目の装飾を変えています。
ここまでは無事にカスタマイズできました。
次にIF文を使って『1ページあたりの表示投稿数』を普段の表示と特定のカテゴリ限定表示の時で変えることはできないかと試みました。これがカスタマイズが上手くいかなった部分です。
まず、設定画面の『▼1ページあたりの表示投稿数』の項目では5個の表示設定にし、同時に『スキン側に指定されている表示数を優先採用する』にチェックを入れました。
次にてがろぐスキンの『skin-cover.html』の[[TEGALOG]]記述文を以下のように書き換えました。
[[IF(-cat-カテゴリID):[[TEGALOG]]:IF]] <!-- 通常の表示 -->
[[IF(cat-カテゴリID):[[TEGALOG:10]]:IF]] <!-- 特定カテゴリ限定表示 -->
このように記述すれば特定カテゴリ限定表示では1ページに投稿が10件表示され、それ以外では5個の表示投稿数が反映されると思いましたが、どの状態でも1ページに10件投稿が表示される状態になりました。
今度は試しに設定画面の項目では5個の表示のまま、以下の記述に変えてみました。
[[IF(-cat-カテゴリID):[[TEGALOG:10]]:IF]] <!-- 通常の表示 -->
[[IF(cat-カテゴリID):[[TEGALOG:20]]:IF]] <!-- 特定カテゴリ限定表示 -->
こちらの記述ではすべての状態で投稿が10件表示となりました。
その時の表示状況によって1ページあたりの表示投稿数を変えることは仕様上不可能なのでしょうか。それとも自分の記述にどこか問題があるのでしょうか。
教えていただけたら嬉しいです。よろしくお願いします。
返信が遅くなってすみません。気力が足りない日が続いていまして。たこ焼きが足りないのか……。_(┐「ε:)_ ...


🥞Re:4663◆とても有用なスクリプトをどうもありがとうございます! 使っていない画像を探して一括削除する機能ももうできそうな感じですので「tweets_mediaフォルダの中身を全部コピーして、てがろぐ上で無関係画像だけを一括削除する」みたいな操作も可能になりそうです。◆フィードバックもありがとうございます! 問題なく動作しているようで良かったです。(╹◡╹)
🥞Re:4664◆ご要望をありがとうございます。なるほど、確かに2ページ目以降に流れて行ってしまうと、カテゴリ欄から探して押すのは面倒ですし、検索コマンドを覚えておくのも打つのも面倒ですね。冒頭に何か加えるようにします。◆フィードバックもありがとうございます。QUICKPOSTでカテゴリに最初からチェックを入れておく機能は、果たして便利なのかわりと半信半疑な感じ(だったものの簡単だったの)で作ったんですが、役に立つんですね。(笑) 良かったです。^^;
🥞Re:4665◆特に非推奨ということはありません。別にそうして使って頂いても何も問題ありません。てがろぐのデータ形式がXMLベースなのは、ローカルで人間が編集しやすくするためですので、FAQにも少し項目がありますが、ローカルで編集したXMLをアップロードして使って頂くのは想定している範囲内です。私もよくします。
なお、iniファイル(tegalog.ini)には各種キャッシュ情報も保管されていますので、「ローカルで更新したxmlファイル」というのが「ローカルで稼働しているCGI(てがろぐ)上で更新したxmlファイル」という意味でしたら、iniファイルもセットでアップロードする方が良いと思います。ただし、ローカルのてがろぐとWeb上のてがろぐとで、異なる設定値で使っている部分があるなら、iniファイルはアップロードしない方が良いです。その場合(や、テキストエディタ等でXMLを編集した場合)は、xmlファイルをアップロードした後で、Web上のてがろぐで「投稿を再カウント」→「すべてを再カウント」を1回実行すると良いです。そう操作すると、iniファイルの中にある各種キャッシュ値もすべて再生成されますので。
🥞Re:4668◆反応ありがとうございます。「そうはいっても、本当に需要あるのか……?」と疑問に思わなくもないので、反応があるとモチベーションの維持に役立ってありがたいです。(^_^;)
🥞Re:4663◆とても有用なスクリプトをどうもありがとうございます! 使っていない画像を探して一括削除する機能ももうできそうな感じですので「tweets_mediaフォルダの中身を全部コピーして、てがろぐ上で無関係画像だけを一括削除する」みたいな操作も可能になりそうです。◆フィードバックもありがとうございます! 問題なく動作しているようで良かったです。(╹◡╹)
🥞Re:4664◆ご要望をありがとうございます。なるほど、確かに2ページ目以降に流れて行ってしまうと、カテゴリ欄から探して押すのは面倒ですし、検索コマンドを覚えておくのも打つのも面倒ですね。冒頭に何か加えるようにします。◆フィードバックもありがとうございます。QUICKPOSTでカテゴリに最初からチェックを入れておく機能は、果たして便利なのかわりと半信半疑な感じ(だったものの簡単だったの)で作ったんですが、役に立つんですね。(笑) 良かったです。^^;
🥞Re:4665◆特に非推奨ということはありません。別にそうして使って頂いても何も問題ありません。てがろぐのデータ形式がXMLベースなのは、ローカルで人間が編集しやすくするためですので、FAQにも少し項目がありますが、ローカルで編集したXMLをアップロードして使って頂くのは想定している範囲内です。私もよくします。
なお、iniファイル(tegalog.ini)には各種キャッシュ情報も保管されていますので、「ローカルで更新したxmlファイル」というのが「ローカルで稼働しているCGI(てがろぐ)上で更新したxmlファイル」という意味でしたら、iniファイルもセットでアップロードする方が良いと思います。ただし、ローカルのてがろぐとWeb上のてがろぐとで、異なる設定値で使っている部分があるなら、iniファイルはアップロードしない方が良いです。その場合(や、テキストエディタ等でXMLを編集した場合)は、xmlファイルをアップロードした後で、Web上のてがろぐで「投稿を再カウント」→「すべてを再カウント」を1回実行すると良いです。そう操作すると、iniファイルの中にある各種キャッシュ値もすべて再生成されますので。
🥞Re:4668◆反応ありがとうございます。「そうはいっても、本当に需要あるのか……?」と疑問に思わなくもないので、反応があるとモチベーションの維持に役立ってありがたいです。(^_^;)
てがろぐ上に数百ページを超えるページがあるとき、ページ番号リンクを(省略せずに)全量出力する設定にしているととても動作が遅くなる問題がありましたが、こちらのローカルにあるソースでは解決しましたので、次のバージョン(β版)からは(たとえ数百ページを超えるページがあっても)遅くならなくなります。
※現状でその問題に直面している場合は、とりあえず [ページの表示]→【ナビゲーションリンクの表示】→[▼ページ番号リンク]→「総ページ数が多ければ途中のページ番号リンクを省略する」をONにして頂けば遅くならずに済みます。
※現状でその問題に直面している場合は、とりあえず [ページの表示]→【ナビゲーションリンクの表示】→[▼ページ番号リンク]→「総ページ数が多ければ途中のページ番号リンクを省略する」をONにして頂けば遅くならずに済みます。
これはめちゃくちゃ便利!
Twitter側の出力機能でダウンロードしたTwitter過去ログを、全部てがろぐ形式に変換してくれるスクリプト。
2022年出力のTwitterログでも問題なく変換できました。
元データに3.6万ツイート含まれていて、リツイートを除いた2.5万ツイートでも、1秒掛からずに変換できた感じです。tweets_mediaフォルダをコピー(して images フォルダにリネームすると)ツイート本文中の画像もちゃんと表示できました。すごい。
ぜひ試してみて下さい。
※ツイート数が多い場合は、てがろぐ側で事前に以下のどちらかの設定をしておく方が良さそうです。
なお、私が試してみた感じでは、
ただ、その辺は、生成された twitega.xml をテキストエディタで一括処理することで調整可能ですけども。
Twitter側の出力機能でダウンロードしたTwitter過去ログを、全部てがろぐ形式に変換してくれるスクリプト。
(ツイート埋め込み処理中...)Twitterで見る
2022年出力のTwitterログでも問題なく変換できました。
元データに3.6万ツイート含まれていて、リツイートを除いた2.5万ツイートでも、1秒掛からずに変換できた感じです。tweets_mediaフォルダをコピー(して images フォルダにリネームすると)ツイート本文中の画像もちゃんと表示できました。すごい。
ぜひ試してみて下さい。
※ツイート数が多い場合は、てがろぐ側で事前に以下のどちらかの設定をしておく方が良さそうです。
- [ページの表示]→【ナビゲーションリンクの表示】→[▼ページ番号リンク]→「総ページ数が多ければ途中のページ番号リンクを省略する」をONにしておく。
- [ページの表示]→【ページの表示/全体】→「▼1ページあたりの表示投稿数」を200とか400とか多めにして、総ページ数が莫大にならないような値にする。
なお、私が試してみた感じでは、
- てがろぐのハッシュタグの仕様は、 # 記号の直前の文字が「英数字・&記号・スラッシュ記号・セミコロン記号」だとハッシュタグだとは認識されないので、本文末尾に自動付加されるハッシュタグの直前には空白文字を1つ入れてくれると望ましいかも。
- 投稿末尾に挿入される画像が行内にあるので、画像の直前に改行を入れてくれると見やすくなって嬉しいかも。
ただ、その辺は、生成された twitega.xml をテキストエディタで一括処理することで調整可能ですけども。
昼食のパスタでおなかいっぱい……。ぐっふぅ。_(┐「ε:)_
🍝Re:4652◆差し出がましいなどということは一切ありません。ご報告はとてもありがたいです!どうもありがとうございます!(╹◡╹)ノ◆No.4646の件はこちらのローカルソースでは解決しましたので、次のバージョン(Ver 4.4.3β)では問題なくなります。配布までもうしばらくお待ち願います。
🍝Re:4654◆何でも簡単入力ボタン機能でコロンを含む文字列を挿入させたい場合は、No.4655さんの通り ラベル:[:hogehoge:] のように、ラベルを加えて下さい。すると、そのラベル文字列がボタン(またはセレクトボックスの1項目)として表示され、それ以降の文字列が実際に挿入されます。
🍝Re:4655◆的確なサポートをどうもありがとうございます! ヘルプドキュメントが役に立っていると分かって嬉しいです。(笑)
🍝Re:4652◆差し出がましいなどということは一切ありません。ご報告はとてもありがたいです!どうもありがとうございます!(╹◡╹)ノ◆No.4646の件はこちらのローカルソースでは解決しましたので、次のバージョン(Ver 4.4.3β)では問題なくなります。配布までもうしばらくお待ち願います。
🍝Re:4654◆何でも簡単入力ボタン機能でコロンを含む文字列を挿入させたい場合は、No.4655さんの通り ラベル:[:hogehoge:] のように、ラベルを加えて下さい。すると、そのラベル文字列がボタン(またはセレクトボックスの1項目)として表示され、それ以降の文字列が実際に挿入されます。
🍝Re:4655◆的確なサポートをどうもありがとうございます! ヘルプドキュメントが役に立っていると分かって嬉しいです。(笑)
アイスと冷蔵ピザの備蓄は滞りなく調達できました。🍨🍕🍨🍕🍨🍕
🍨Re:4650◆ご指摘をどうもありがとうございます! たしかにこちらでも再現しました。原因究明までどうもありがとうございます。m(_ _)m 助かりました。設定値に応じて出力するJavaScriptを変化させる部分の処理に問題がありました。修正版を改めてUPしましたので、ご試用頂ければ幸いです。
🍨Re:4650◆ご指摘をどうもありがとうございます! たしかにこちらでも再現しました。原因究明までどうもありがとうございます。m(_ _)m 助かりました。設定値に応じて出力するJavaScriptを変化させる部分の処理に問題がありました。修正版を改めてUPしましたので、ご試用頂ければ幸いです。
明日はアイスの備蓄を買いに行ってきます。🍨🍨🍨
🍨Re:4646◆実験をどうもありがとうございます。なるほど確かにうまくいっていませんね。^^; いけそうな気がしたんですが。内部事情をよく確認してから(たぶん次のバージョンあたりで)何とかします。◆ヘルプドキュメントは毎回本当に「こんだけ書いて、読む人は居るのか……?」と思いながら書いているので(笑)、役に立っているならとても嬉しいです。
🍨Re:4646◆実験をどうもありがとうございます。なるほど確かにうまくいっていませんね。^^; いけそうな気がしたんですが。内部事情をよく確認してから(たぶん次のバージョンあたりで)何とかします。◆ヘルプドキュメントは毎回本当に「こんだけ書いて、読む人は居るのか……?」と思いながら書いているので(笑)、役に立っているならとても嬉しいです。
開発進捗状況報告サイトで、てがろぐ Ver 4.4.2(β版)の配布を開始しました。ご自由にダウンロードしてご活用頂けます。お試し頂ければ幸いです。主に以下の点を搭載しています。
🆕 Ver 4.4.2βの更新点(概要):
🌺何でも簡単入力ボタン機能を追加
🌺鍵入力フォームの掲載位置を好きにできる機能を追加
🌸最終更新日時ではなく最新投稿日時(最新投稿の日時)を出力する記法の新設
🌸ギャラリーモードで「画像を(原寸画像への)リンクにする」の独自設定が可能に
🌸何らかのカテゴリの限定表示時では、 QUICKPOST の当該カテゴリ欄に最初からチェックを入れておく機能を追加
🌳投稿欄下部のボタン群から [機能] の中身を分離して [公開状態] を新設
🌼編集領域を拡張する「編集最大」ボタンを追加
🌼読み上げを停止する「止」ボタンを追加
🌳投稿本文が0文字(空欄)でも、投稿画像が指定されていれば投稿可能にする改善
※今回のβ版では不具合の修正はありません。
詳しい使い方などは、上記の開発進捗状況報告ページの記事をご覧下さい。
🍘SNSでのアナウンス:
Mastodon(Pawoo)
Bluesky
Twitter:
🆕 Ver 4.4.2βの更新点(概要):
🌺何でも簡単入力ボタン機能を追加
🌺鍵入力フォームの掲載位置を好きにできる機能を追加
🌸最終更新日時ではなく最新投稿日時(最新投稿の日時)を出力する記法の新設
🌸ギャラリーモードで「画像を(原寸画像への)リンクにする」の独自設定が可能に
🌸何らかのカテゴリの限定表示時では、 QUICKPOST の当該カテゴリ欄に最初からチェックを入れておく機能を追加
🌳投稿欄下部のボタン群から [機能] の中身を分離して [公開状態] を新設
🌼編集領域を拡張する「編集最大」ボタンを追加
🌼読み上げを停止する「止」ボタンを追加
🌳投稿本文が0文字(空欄)でも、投稿画像が指定されていれば投稿可能にする改善
※今回のβ版では不具合の修正はありません。
詳しい使い方などは、上記の開発進捗状況報告ページの記事をご覧下さい。
🍘SNSでのアナウンス:
Mastodon(Pawoo)
Bluesky
Twitter:
(ツイート埋め込み処理中...)Twitterで見る
夕食は餃子。🥟🥟🥟
書く必要のあるヘルプドキュメントの量が多くて気力が出ない……。_(┐「ε:)_
🥟Re:4642◆任意のスキンで表示するには、要するにURLに skin=スキン格納ディレクトリ名 というパラメータが付けば良いわけですから、リンクを作る際に <a href="[[PERMAURL:PURE]]?skin=skin-hoge" ~ のような感じでリンク先を指定すれば skin-hoge で表示されるページに移動できます。([[PERMAURL:PURE]]で表示スキンを指定するパラメータのない状態のURLになりますから、その末尾に自力で?skin=skin-hogeを付け加えているだけです。)お試し下さい。
🥟Re:4643◆ああ、確かに鍵入力フォームを経ると、直前に表示されていた状況はすべて維持されませんね。^^; 維持する発想がなかったので、何のパラメータも(入力フォームで)送信していませんでした。今後のバージョンで解決します。(たぶん次の次のβ版で。次のβ版はもうプログラムを確定してしまったので。)◆なるほど、セミファイナルは脚を見る必要があったんですね。^^;
🥟Re:4644◆おや、その方法でもダメでしたか。その方法でもいけそうな気もしたのですけども。移動後(=鍵を入力した後)に表示されるページのURL(=ブラウザのアドレス欄に表示されるURL)に「cat=A_novel」というパラメータが含まれていますでしょうか?
書く必要のあるヘルプドキュメントの量が多くて気力が出ない……。_(┐「ε:)_
🥟Re:4642◆任意のスキンで表示するには、要するにURLに skin=スキン格納ディレクトリ名 というパラメータが付けば良いわけですから、リンクを作る際に <a href="[[PERMAURL:PURE]]?skin=skin-hoge" ~ のような感じでリンク先を指定すれば skin-hoge で表示されるページに移動できます。([[PERMAURL:PURE]]で表示スキンを指定するパラメータのない状態のURLになりますから、その末尾に自力で?skin=skin-hogeを付け加えているだけです。)お試し下さい。
🥟Re:4643◆ああ、確かに鍵入力フォームを経ると、直前に表示されていた状況はすべて維持されませんね。^^; 維持する発想がなかったので、何のパラメータも(入力フォームで)送信していませんでした。今後のバージョンで解決します。(たぶん次の次のβ版で。次のβ版はもうプログラムを確定してしまったので。)◆なるほど、セミファイナルは脚を見る必要があったんですね。^^;
🥟Re:4644◆おや、その方法でもダメでしたか。その方法でもいけそうな気もしたのですけども。移動後(=鍵を入力した後)に表示されるページのURL(=ブラウザのアドレス欄に表示されるURL)に「cat=A_novel」というパラメータが含まれていますでしょうか?
ヘルプドキュメントさえ書き上がれば配布するんですけども、問題はヘルプドキュメントがいつ書き終わるのかという点で。_(┐「ε:)_
🍛Re:4635◆ここで稼働している Ver 4.4.2βではその機能を有効に設定してありますので、例えばつぶやきとかつぼやきとかのカテゴリを表示させると、そのQUICKPOSTには最初からそのカテゴリにチェックが入っています。つぼはち・テストのように複数のカテゴリを同時に閲覧している場合は、両方のカテゴリにチェックが入ります。
🍛Re:4638◆テストありがとうございます。何も設定していない初期状態では、😋🎉✅の3つが出る仕様になっています。何か美味いものを食べたときに使って下さい。(笑)
🍛Re:4639◆詳しい説明をありがとうございます。ようやく望みの点は理解できました。何にせよ解決して良かったです。(╹◡╹)
🍛Re:4640◆予約によって掲載された投稿には、管理画面の記事一覧では「予約(掲載済)」と出ますが、その後に1度でも編集すると(内部の仕様的に)通常の投稿と区別が付かなくなるので何も表示されなくなります。その辺の表示については、ヘルプドキュメントの「予約投稿の区別」もご参照下さい。
🍛Re:4635◆ここで稼働している Ver 4.4.2βではその機能を有効に設定してありますので、例えばつぶやきとかつぼやきとかのカテゴリを表示させると、そのQUICKPOSTには最初からそのカテゴリにチェックが入っています。つぼはち・テストのように複数のカテゴリを同時に閲覧している場合は、両方のカテゴリにチェックが入ります。
🍛Re:4638◆テストありがとうございます。何も設定していない初期状態では、😋🎉✅の3つが出る仕様になっています。何か美味いものを食べたときに使って下さい。(笑)
🍛Re:4639◆詳しい説明をありがとうございます。ようやく望みの点は理解できました。何にせよ解決して良かったです。(╹◡╹)
🍛Re:4640◆予約によって掲載された投稿には、管理画面の記事一覧では「予約(掲載済)」と出ますが、その後に1度でも編集すると(内部の仕様的に)通常の投稿と区別が付かなくなるので何も表示されなくなります。その辺の表示については、ヘルプドキュメントの「予約投稿の区別」もご参照下さい。
Ver 4.4.2β(未配布)の動作テスト。
まだ配布していません。配布できるのは……
- 何でも簡単入力ボタン機能(1件1行で列挙しておくと、編集領域の下部で全部が独立ボタンになる。押すとその文字がカーソル位置に入る。)
- 鍵入力フォームの掲載位置を好きにできる機能(鍵付き投稿で、本文中に [SYS:KEYFORM] の記述があれば、そこに鍵入力フォームを表示し、それまではすべて表示し、それ以後をすべて隠す機能)
- ギャラリーモードで「画像を(原寸画像への)リンクにする」項目を独自に設定できる機能。
- 何らかのカテゴリの限定表示時では QUICKPOST の当該カテゴリに最初からチェックを入れておく機能。
- 投稿欄下部のボタン群から [機能] を分離して [公開状態] を新設。
- 編集最大ボタンを追加(押すと投稿欄の編集領域が、その他の各種ボタンが見える範囲内で最大化される)
- 読み上げを停止するボタンを追加。(非表示にもできる)
- 投稿本文が0文字(空欄)でも、投稿画像が指定されていれば投稿可能にする仕様改善。
- 最終更新日時 [[INFO:LASTUPDATE]] とは別に、最新投稿日時(最も新しい投稿の投稿日時)を返す [[INFO:LATESTPOSTDATE]] の新設。
- [[INFO:LATESTPOSTDATE(NOWCOND)]] だと、そのときの表示状況に限った中で最も新しい投稿の日時を返す。
まだ配布していません。配布できるのは……
昼食はカレーライス🍛
🍛Re:4634◆さすがにもっと詳しく状況を説明して頂かないと、「そもそも何に困っているのか?」の時点から分からないです。『このような表示にしたいのだが、今はこうなっている』みたいな。
例えば、
🍛Re:4634◆さすがにもっと詳しく状況を説明して頂かないと、「そもそも何に困っているのか?」の時点から分からないです。『このような表示にしたいのだが、今はこうなっている』みたいな。
例えば、
- 「一部のcssしか適用されなくなってしまいます」→ 「一部」とは具体的には何でしょう?
- 「デフォルトの表示が適用されてしまいます」 → 「デフォルトの表示」とは具体的には何でしょう?
シューアイスの追加備蓄は無事に調達できました。🍨🍨🍨
🍨Re:4629◆店頭で実物を触らないまま通販で選ぶと、ちょっと冒険ですね。^^;
🍨Re:4630,4632◆解決したようで良かったです。(╹◡╹)ノ
🍨Re:4631◆その機能はないのですが、あると便利そうですね。わりと簡単に実装できそうでしたので(私のローカルにある開発環境では)実装しました。次に公開するバージョン Ver 4.4.2β からお使い頂けます。(※設定でON/OFFできる仕様にしました。)
🍨Re:4629◆店頭で実物を触らないまま通販で選ぶと、ちょっと冒険ですね。^^;
🍨Re:4630,4632◆解決したようで良かったです。(╹◡╹)ノ
🍨Re:4631◆その機能はないのですが、あると便利そうですね。わりと簡単に実装できそうでしたので(私のローカルにある開発環境では)実装しました。次に公開するバージョン Ver 4.4.2β からお使い頂けます。(※設定でON/OFFできる仕様にしました。)
キーボードとマウスを買い替えた (´∀`) 届くの楽しみ (´∀`)
明日はシューアイスの追加備蓄を買いに行ってきます。🍨🍨🍨
🍨Re:4623◆頻繁に言いたいことと言ったら……😍
🍨Re:4624◆来週には公開できる予定では居るんですが、実際にどうなるかはヘルプドキュメントをどれくらい早く書けるか次第です。_(:3」∠)_
🍨Re:4625◆ああ、もしかして「本文はナシで、画像だけを新規アップロードに指定」して投稿していたということですかね? その操作は想定から漏れていました。こちらのローカルにある開発版では、アラート表示の条件を『本文が何もなくて、かつ、新規画像も指定されていない場合』という条件に書き換えましたので、次のバージョン(Ver 4.4.2β)からは、本文が空欄でも画像さえ指定されていれば投稿できるようになります。もうしばらくお待ち下さい。
※QUICKPOSTからなら、今でもその操作(本文ナシの画像だけで投稿)は可能だとは思いますけども。
🍨Re:4626◆お使いの tegalog.cssの13~19行目に div に対する装飾がありますよね。そこの先頭(14行目)にある width: 100%; を消してみて下さい(または、17行目の margin: 10px;を消すのでも良いです)。すると、本文の右端が欠けてしまう問題は解決すると思います。
(※divのような、極めて頻繁に登場する要素に対して直接装飾を適用してしまうと影響範囲が広大になってしまうので、class名を使ってもう少し適用先を絞る方が無難だと思います。)
🍨Re:4623◆頻繁に言いたいことと言ったら……😍
🍨Re:4624◆来週には公開できる予定では居るんですが、実際にどうなるかはヘルプドキュメントをどれくらい早く書けるか次第です。_(:3」∠)_
🍨Re:4625◆ああ、もしかして「本文はナシで、画像だけを新規アップロードに指定」して投稿していたということですかね? その操作は想定から漏れていました。こちらのローカルにある開発版では、アラート表示の条件を『本文が何もなくて、かつ、新規画像も指定されていない場合』という条件に書き換えましたので、次のバージョン(Ver 4.4.2β)からは、本文が空欄でも画像さえ指定されていれば投稿できるようになります。もうしばらくお待ち下さい。
※QUICKPOSTからなら、今でもその操作(本文ナシの画像だけで投稿)は可能だとは思いますけども。
🍨Re:4626◆お使いの tegalog.cssの13~19行目に div に対する装飾がありますよね。そこの先頭(14行目)にある width: 100%; を消してみて下さい(または、17行目の margin: 10px;を消すのでも良いです)。すると、本文の右端が欠けてしまう問題は解決すると思います。
(※divのような、極めて頻繁に登場する要素に対して直接装飾を適用してしまうと影響範囲が広大になってしまうので、class名を使ってもう少し適用先を絞る方が無難だと思います。)
何でも簡単入力ボタン機能、例に絶対はにゃーんがあるだろうなと思ったらあった。はにゃーん。
「何でも簡単入力ボタン機能」楽しみです!次のβ版あたりから実装でしょうか…わくわくしながら待ちます!
先日、米を買いに行ったら、米が売っていなくて驚きました(棚が空っぽでした)。🍙🍙🍙
🍙Re:4616◆ありがとうございます。(╹◡╹) TegUpは、機能的にはほぼ 0.9.0 から変わっていないとはいえ、動作を試して頂けるのはありがたいです。
🍙Re:4617◆昨日の宮崎での震度6弱に加えて、今夜は神奈川で震度5弱とか……。続かないことを祈りたいです。
🍙Re:4618◆実現方法はいくつかありまして、No.4619さんが解説して下さっているのも1つの手です。
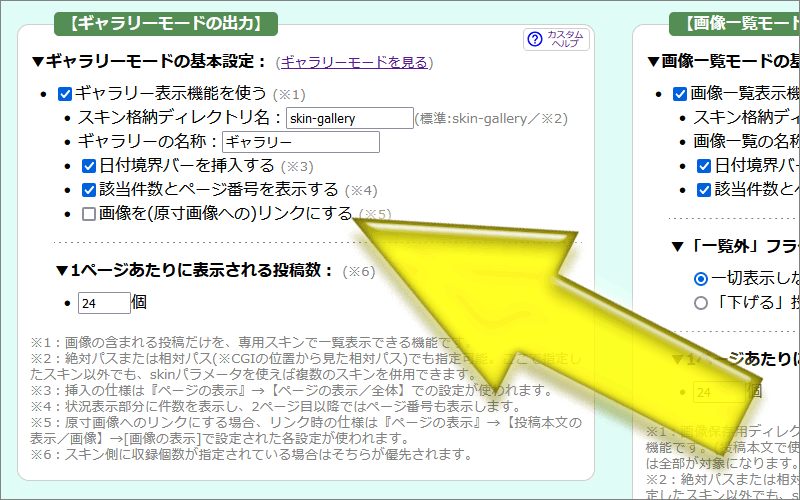
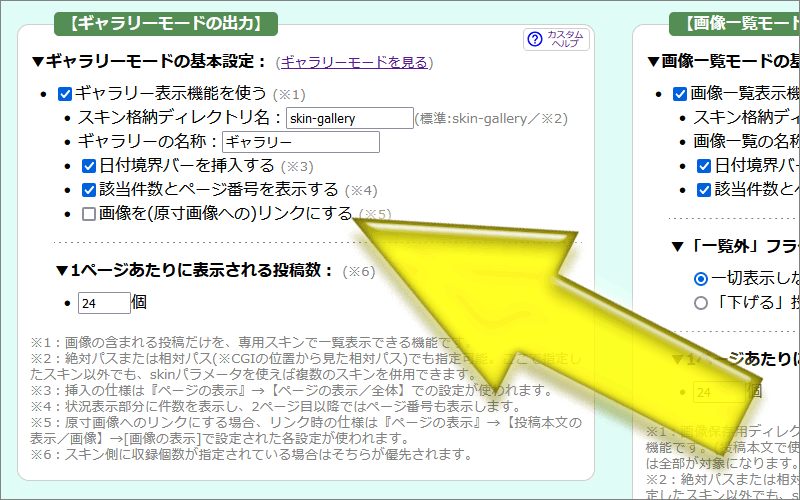
とはいえ、そもそも設定で『画像を(原寸画像への)リンクにする』をOFFにできるなら(※下図の緑色矢印部分)、
『画像を(原寸画像への)リンクにする』項目がOFFなら、[[ONEPICT:1]]の出力はリンクにならないので、その外側を自前のa要素で囲めるようになるわけですね。
ただ、「(ギャラリーモードではない)通常モードでは画像をクリックすると拡大させたい」という場合にはこの方法は採れません。
そこで、抜本的な解決策として、『ギャラリーモードで、画像を(原寸画像への)リンクにするかどうか』を個別に設定できる機能を、いま加えました(※下図の黄色矢印部分)。
これらの機能を使って、下図🟢緑色矢印をON・🟡黄色矢印をOFFにすると、

『ページの表示』側の「画像を(原寸画像への)リンクにする」項目(※従来Ver.からある) 
『補助出力』側の「画像を(原寸画像への)リンクにする」項目(Ver 4.4.2β以降)
もっと早くこの機能を実装しておけば良かったな……と思いました(最近、よくそう思うんですが^^;)。
とりあえず、私のローカル開発環境にあるファイルでは実装しましたので、後日公開する次のβ版(Ver 4.4.2)からお使い頂けます。
なので、次のβ版の公開をお待ち頂くのでも良いと思います。もちろん現状でもいろいろ方法はありますので、No.4619さんの解説とかその他の解説を参考になさっても良いと思います。次のβ版は、来週には公開する予定です。(たぶん)
あと、ナイスな参考サイトのご提示をありがとうございました。このフィギュアが極めてお勧めです😍
🍙Re:4619◆解説ありがとうございます!(╹◡╹)ノ
🍙Re:4616◆ありがとうございます。(╹◡╹) TegUpは、機能的にはほぼ 0.9.0 から変わっていないとはいえ、動作を試して頂けるのはありがたいです。
🍙Re:4617◆昨日の宮崎での震度6弱に加えて、今夜は神奈川で震度5弱とか……。続かないことを祈りたいです。
🍙Re:4618◆実現方法はいくつかありまして、No.4619さんが解説して下さっているのも1つの手です。
とはいえ、そもそも設定で『画像を(原寸画像への)リンクにする』をOFFにできるなら(※下図の緑色矢印部分)、
<a href="[[PERMAURL:PURE]]">[[ONEPICT:1]]</a>……という書き方ができます。
『画像を(原寸画像への)リンクにする』項目がOFFなら、[[ONEPICT:1]]の出力はリンクにならないので、その外側を自前のa要素で囲めるようになるわけですね。
ただ、「(ギャラリーモードではない)通常モードでは画像をクリックすると拡大させたい」という場合にはこの方法は採れません。
そこで、抜本的な解決策として、『ギャラリーモードで、画像を(原寸画像への)リンクにするかどうか』を個別に設定できる機能を、いま加えました(※下図の黄色矢印部分)。
これらの機能を使って、下図🟢緑色矢印をON・🟡黄色矢印をOFFにすると、
- 🟢通常モードでは、画像は原寸画像へのリンクになる(=その場で拡大表示される)
- 🟡ギャラリーモードでは、画像はリンクにならない(ので、スキン側に <a href="[[PERMAURL:PURE]]">[[ONEPICT:1]]</a> などと書くことで自由にリンク先を調整できる)


もっと早くこの機能を実装しておけば良かったな……と思いました(最近、よくそう思うんですが^^;)。
とりあえず、私のローカル開発環境にあるファイルでは実装しましたので、後日公開する次のβ版(Ver 4.4.2)からお使い頂けます。
なので、次のβ版の公開をお待ち頂くのでも良いと思います。もちろん現状でもいろいろ方法はありますので、No.4619さんの解説とかその他の解説を参考になさっても良いと思います。次のβ版は、来週には公開する予定です。(たぶん)
あと、ナイスな参考サイトのご提示をありがとうございました。このフィギュアが極めてお勧めです😍
🍙Re:4619◆解説ありがとうございます!(╹◡╹)ノ
てがろぐ本体を1クリックでバージョンアップできるツール「TegUp」の専用ページを(ようやく)作りまして、機能をちょっとだけ増やしたのを先程 Ver 1.0.0 として公開しました。
➡ TegUp :てがろぐ本体を《1クリック》だけでバージョンアップできるPHPスクリプト
従来のpixivFanbox上の公開ページからはダウンロードできませんので、今後は上記の専用ページからダウンロードして下さい。(というか、次のてがろぐ正式版からは、tegup.phpも同梱する予定ですが。)
※Ver 0.9.0からは、『作業ログをファイルに出力できるオプション』機能だけが加わっていますが、既に Ver 0.9.0 が問題なく使えているなら作業ログをファイルに出力する必要性はありませんから、TegUp自体を更新する必要性は特にありません。^^;(そのまま Ver 0.9.0 を引き続きお使い頂いても問題なく(てがろぐを)バージョンアップできます。)
以前に TegUp を使おうとして、何らかのエラーが出て使えなかった場合は、『作業ログをファイルに出力できるオプション』をONにした上で動作を試してみて下さい。もちろん以前と同様に動かないでしょうけども、作業ログがファイルに出力されていますので、それを見ると、どこの作業が失敗しているのかが把握できると思います。
詳しい設定方法は、「作業ログをファイルにも出力したい場合」をご覧下さい。
なんか「専用ページを作ろう」と思ったらいろいろ書かないといけない気になってしまったのでそこそこな分量がありますけども、ほぼ何も読まなくても使えます。
要は、tegup.php を tegalog.cgi と同じディレクトリにアップロードすれば良いだけです。
➡ TegUp :てがろぐ本体を《1クリック》だけでバージョンアップできるPHPスクリプト
従来のpixivFanbox上の公開ページからはダウンロードできませんので、今後は上記の専用ページからダウンロードして下さい。(というか、次のてがろぐ正式版からは、tegup.phpも同梱する予定ですが。)
※Ver 0.9.0からは、『作業ログをファイルに出力できるオプション』機能だけが加わっていますが、既に Ver 0.9.0 が問題なく使えているなら作業ログをファイルに出力する必要性はありませんから、TegUp自体を更新する必要性は特にありません。^^;(そのまま Ver 0.9.0 を引き続きお使い頂いても問題なく(てがろぐを)バージョンアップできます。)
以前に TegUp を使おうとして、何らかのエラーが出て使えなかった場合は、『作業ログをファイルに出力できるオプション』をONにした上で動作を試してみて下さい。もちろん以前と同様に動かないでしょうけども、作業ログがファイルに出力されていますので、それを見ると、どこの作業が失敗しているのかが把握できると思います。
詳しい設定方法は、「作業ログをファイルにも出力したい場合」をご覧下さい。
なんか「専用ページを作ろう」と思ったらいろいろ書かないといけない気になってしまったのでそこそこな分量がありますけども、ほぼ何も読まなくても使えます。
要は、tegup.php を tegalog.cgi と同じディレクトリにアップロードすれば良いだけです。
夕食でおなかいっぱいです。ぐふぅ。今日はたこ焼きは食べませんでした。
🧀Re:4607◆私もそう思いました。(╹◡╹)
🧀Re:4608◆早速のご試用をどうもありがとうございます!
🧀Re:4609◆たまたま実装が簡単だったのですぐにできました。ご活用頂ければ幸いです。
🧀Re:4610◆美味そう。
🧀Re:4611◆はやい……。
🧀Re:4612◆次のβ版からご使用頂けます。もっと早くにこの手段を気付けたら良かったんですが。^^; でもまあ、「1行目だけは見せる」とか「2行目だけは見せる」という設定は、それはそれで『毎回挿入位置を指示する必要がない』という便利さはあると思いますので、まあ、併用して頂けたら良いかな、と思います。
🧀Re:4613◆そういうアクセスをサーバ側でブロックしてくれる機能があると良いのですけどもね。
🧀Re:4607◆私もそう思いました。(╹◡╹)
🧀Re:4608◆早速のご試用をどうもありがとうございます!
🧀Re:4609◆たまたま実装が簡単だったのですぐにできました。ご活用頂ければ幸いです。
🧀Re:4610◆美味そう。
🧀Re:4611◆はやい……。
🧀Re:4612◆次のβ版からご使用頂けます。もっと早くにこの手段を気付けたら良かったんですが。^^; でもまあ、「1行目だけは見せる」とか「2行目だけは見せる」という設定は、それはそれで『毎回挿入位置を指示する必要がない』という便利さはあると思いますので、まあ、併用して頂けたら良いかな、と思います。
🧀Re:4613◆そういうアクセスをサーバ側でブロックしてくれる機能があると良いのですけどもね。
開発進捗状況報告サイトで、てがろぐ Ver 4.4.1(β版)の配布を開始しました。ご自由にダウンロードしてご活用頂けます。お試し頂ければ幸いです。主に以下の点を搭載しています。
🆕 Ver 4.4.1βの更新点(概要):
《▼新機能》
●画像ファイルのタイムスタンプ自由修正機能
➡画像ファイルのタイムスタンプを修正可能にすることで、間接的に画像の並び順を自由に変更可能にする機能を追加。
●迷惑Bot対策:指定頻度の超過アクセスに「429 Too Many Requests エラーを返す」機能
➡迷惑Bot対策として『同一IPアドレスから xx秒間に xx回以上のアクセスがあったら、以後xx秒はそのIPアドレスに対しては 429 Too Many Requests エラーだけを返す』機能を追加。
●投稿欄下部の「先頭に固定」等のラベル名も自由変更できる設定機能
➡投稿欄下部の「先頭に固定」や「下書き(非公開)」等のチェックボックスのラベル名も自由に書き換えられる設定機能を追加。
●特殊表示モードの名称だけを得る記法3種を追加
➡特殊表示モードの名称だけを得る記法3種(画像一覧モード [[GALLERY:NAME]]、ギャラリーモード [[PICTS:NAME]]、サイトマップページモード [[SITEMAP:NAME]])を追加。
●スキン内で使える専用コメント記法を追加
➡てがろぐ専用記法をコメントアウトする用途に使用可能。HTMLのコメントタグとは違って、この記法の中身はソースには出力されません。
《▼仕様改善》
●リスト記法の先頭記号に使える文字数を緩和
➡半角英数以外の文字なら2文字まで使用可能に。「**」とか書きたい場合に。
《▼不具合修正》
❎内側スキンの中で INCLUDE記法を使って合成したファイルの中に書かれた IF文が機能しない不具合を解消。
詳しい使い方などは、上記の開発進捗状況報告ページの記事をご覧下さい。
🍘SNSでのアナウンス:
Mastodon(Pawoo)
Bluesky
Twitter:
🆕 Ver 4.4.1βの更新点(概要):
《▼新機能》
●画像ファイルのタイムスタンプ自由修正機能
➡画像ファイルのタイムスタンプを修正可能にすることで、間接的に画像の並び順を自由に変更可能にする機能を追加。
●迷惑Bot対策:指定頻度の超過アクセスに「429 Too Many Requests エラーを返す」機能
➡迷惑Bot対策として『同一IPアドレスから xx秒間に xx回以上のアクセスがあったら、以後xx秒はそのIPアドレスに対しては 429 Too Many Requests エラーだけを返す』機能を追加。
●投稿欄下部の「先頭に固定」等のラベル名も自由変更できる設定機能
➡投稿欄下部の「先頭に固定」や「下書き(非公開)」等のチェックボックスのラベル名も自由に書き換えられる設定機能を追加。
●特殊表示モードの名称だけを得る記法3種を追加
➡特殊表示モードの名称だけを得る記法3種(画像一覧モード [[GALLERY:NAME]]、ギャラリーモード [[PICTS:NAME]]、サイトマップページモード [[SITEMAP:NAME]])を追加。
●スキン内で使える専用コメント記法を追加
➡てがろぐ専用記法をコメントアウトする用途に使用可能。HTMLのコメントタグとは違って、この記法の中身はソースには出力されません。
《▼仕様改善》
●リスト記法の先頭記号に使える文字数を緩和
➡半角英数以外の文字なら2文字まで使用可能に。「**」とか書きたい場合に。
《▼不具合修正》
❎内側スキンの中で INCLUDE記法を使って合成したファイルの中に書かれた IF文が機能しない不具合を解消。
詳しい使い方などは、上記の開発進捗状況報告ページの記事をご覧下さい。
🍘SNSでのアナウンス:
Mastodon(Pawoo)
Bluesky
Twitter:
(ツイート埋め込み処理中...)Twitterで見る
今日も、たこ焼きを食べました。6個。





🍘Re:4593◆ご回答ありがとうございます。遅くはなっていないようで安心しました。画像管理画面では、表示するたびに「実際に画像保存用ディレクトリに存在する全画像ファイルを走査して、更新日時等の情報を取得して、画像インデックスファイルを更新する」という処理をしているので、画像ファイルが多ければ多いほど作業量も増えるんですけども、1500枚くらいなら現実的に特に問題にはならないと知って安心しました。
◆【追記部分に対する返信】 なお、てがろぐでは、1回の通信で送信する総データサイズが30MBを超えた場合には通信を打ち切る仕様になっています。なので、大量の画像を一括アップロードすると、処理は成功せずにすべて無視されると思います。UPなさっている画像がだいたい「1枚あたり2MB」であれば、15枚くらいを超えると制限を超過しますね。(例えば、ほんの2~300KB程度の小さな画像で試すと、20枚とか30枚とかでも問題なく一括UPできるのではないかと思います。)
仮に、てがろぐ側で制限しなかったとしても、おそらくWebサーバ側でも(負荷軽減目的や悪意あるアップロード等を防ぐために)通信速度か何かの制限が掛かると思います。なので、サイズの大きな画像をたくさんUPする場合には、細かく刻んで下さい。(てがろぐ上で細かく刻むのが面倒な場合は、FTP等の別手段でUPして頂くのが良いと思います。)
🍘Re:4594◆ご回答ありがとうございます!(╹◡╹)ノ 元々、たくさんの画像をUPして管理することを想定していなかったので、ちょっと心配になったのですが、とりあえず千枚のオーダーなら大丈夫だと分かって安心しました。^^;
🍘Re:4595◆doさんから「全てのてがろぐスキンをアップデートしました」というアナウンスが昨日に出ていましたね。とりあえず、最新版を使ってみて下さい。その上で同じ問題が出るようなら、まずは標準添付のスキン等を使って投稿が問題なく表示されることをご確認下さい。そこで問題がないようなら、
特に⑤の「投稿やギャラリーを表すタブをクリックしても」というのはスキン独自の機能でしょうから。なんとなく、JavaScriptが動いてなさそうなケースでそうなりそうに感じますので、何か必須のファイルが読み込めていないのでしょうね。その原因が、INCLUDEエラーなのでしょう。No.4598さんがお書きの通り、それは(スキン側で合成するよう指定されている)ファイルが合成できなかったときに出るエラーメッセージです。
🍘Re:4596,8◆サポートありがとうございます!
🍘Re:4597◆ご要望をどうもありがとうございます~。気長にお待ち頂ければ幸いです。
🍘Re:4599◆ご要望をありがとうございます。たしかに、各種モード用の名称を挿入する記法は特に用意していませんでしたね。簡単でしたので、こちらのローカルにあるソースでは実装しました。次に公開するバージョンからご使用頂けます。以下の3記法を新設しました。
🍘Re:4593◆ご回答ありがとうございます。遅くはなっていないようで安心しました。画像管理画面では、表示するたびに「実際に画像保存用ディレクトリに存在する全画像ファイルを走査して、更新日時等の情報を取得して、画像インデックスファイルを更新する」という処理をしているので、画像ファイルが多ければ多いほど作業量も増えるんですけども、1500枚くらいなら現実的に特に問題にはならないと知って安心しました。
◆【追記部分に対する返信】 なお、てがろぐでは、1回の通信で送信する総データサイズが30MBを超えた場合には通信を打ち切る仕様になっています。なので、大量の画像を一括アップロードすると、処理は成功せずにすべて無視されると思います。UPなさっている画像がだいたい「1枚あたり2MB」であれば、15枚くらいを超えると制限を超過しますね。(例えば、ほんの2~300KB程度の小さな画像で試すと、20枚とか30枚とかでも問題なく一括UPできるのではないかと思います。)
仮に、てがろぐ側で制限しなかったとしても、おそらくWebサーバ側でも(負荷軽減目的や悪意あるアップロード等を防ぐために)通信速度か何かの制限が掛かると思います。なので、サイズの大きな画像をたくさんUPする場合には、細かく刻んで下さい。(てがろぐ上で細かく刻むのが面倒な場合は、FTP等の別手段でUPして頂くのが良いと思います。)
🍘Re:4594◆ご回答ありがとうございます!(╹◡╹)ノ 元々、たくさんの画像をUPして管理することを想定していなかったので、ちょっと心配になったのですが、とりあえず千枚のオーダーなら大丈夫だと分かって安心しました。^^;
🍘Re:4595◆doさんから「全てのてがろぐスキンをアップデートしました」というアナウンスが昨日に出ていましたね。とりあえず、最新版を使ってみて下さい。その上で同じ問題が出るようなら、まずは標準添付のスキン等を使って投稿が問題なく表示されることをご確認下さい。そこで問題がないようなら、
- スキンをどのようにアップロードしたのか
- スキンをどのような操作で適用しているのか
特に⑤の「投稿やギャラリーを表すタブをクリックしても」というのはスキン独自の機能でしょうから。なんとなく、JavaScriptが動いてなさそうなケースでそうなりそうに感じますので、何か必須のファイルが読み込めていないのでしょうね。その原因が、INCLUDEエラーなのでしょう。No.4598さんがお書きの通り、それは(スキン側で合成するよう指定されている)ファイルが合成できなかったときに出るエラーメッセージです。
🍘Re:4596,8◆サポートありがとうございます!
🍘Re:4597◆ご要望をどうもありがとうございます~。気長にお待ち頂ければ幸いです。
🍘Re:4599◆ご要望をありがとうございます。たしかに、各種モード用の名称を挿入する記法は特に用意していませんでしたね。簡単でしたので、こちらのローカルにあるソースでは実装しました。次に公開するバージョンからご使用頂けます。以下の3記法を新設しました。
- [[GALLERY:NAME]] :ギャラリーモードの名称を挿入
- [[PICTS:NAME]] :画像一覧モードの名称を挿入
- [[SITEMAP:NAME]] :サイトマップページモードの名称を挿入
本日の昼食は、そばめし。
Ver 4.4.1(未配布)の動作テスト。
🍵Re:4590◆お役に立っているようで嬉しいです~。(╹◡╹)ノ
Ver 4.4.1(未配布)の動作テスト。
🍵Re:4590◆お役に立っているようで嬉しいです~。(╹◡╹)ノ
たこ焼きを食べました。6個。





🥞Re:4584◆ss1.xrea.com ドメインを使った、お使いのてがろぐのURL(例えば、https://ss1.xrea.com/ ID.SERVER.xrea.com /tegalog/tegalog.cgi 等)にアクセスした状態で、そこに見えているQUICKPOSTから投稿しても、同様のエラーが出ますか?
もしそうなら、お使いの環境では「閲覧者に向けてはhttpsの方を公開しておいて、自分だけはhttpの方を使う」という方法しかなさそうに思います。
---
> FAQの「fumycts.plを書き換える」で解決できるケースでしょうか?
> おすすめではないと書かれている点について、よければ詳しく教えていただけませんか?
お使いの状況では、fumycts.plを書き換える方法で解決してはいけません。(書き換えると、エラーは出なくなりますが。)
これは、フィッシング攻撃や、CSRF(クロスサイト・リクエスト・フォージェリ)攻撃を防ぐ機能の1つだからです。他所のWebサイトに攻撃用のページを作成しておいて、そこに何らかの方法であなた(=てがろぐにログインする権利を持った人物)を誘導した上で、その攻撃用ページから何らかの情報(ログイン情報なり投稿データなり設定変更情報なり)をてがろぐに向けて送信することで、パスワードを盗んだり変更したり、意図しない投稿をさせたり、意図しない設定変更をさせたりする……、というのを防ぐ機能です。
そのために、「そのてがろぐが稼働しているドメイン」ではないドメインから送られてきたリクエストは拒否する仕様になっています。
この機能を無効にしてしまうと、フィッシング攻撃やCSRF攻撃を防げなくなってしまいます。なので、一般のWeb上に公開されているてがろぐでは無効にしてはいけません。無効にする方法を用意しているのは、あくまでも「ローカルで稼働させている」とか「何らかの別のセキュリティで守られた空間で稼働させている」とか、第三者がアクセスすることはないと断言できる場所で稼働させている場合のためです。
なお、「例外のドメインを1つ設定できたら良いのでは?」と思われるかもしれませんが、今回の場合、もし ss1.xrea.com ドメインを例外として許容してしまうと、同じドメインの使用権を持つ他者からの攻撃が防げなくなる問題がありますので、そうはできないのです。
(根本的に解決するには、「自分だけが使えるサブドメイン」でhttpsを使わせてくれるサーバを使う、という手しかないと思います。)
🥞Re:4584◆ss1.xrea.com ドメインを使った、お使いのてがろぐのURL(例えば、https://ss1.xrea.com/ ID.SERVER.xrea.com /tegalog/tegalog.cgi 等)にアクセスした状態で、そこに見えているQUICKPOSTから投稿しても、同様のエラーが出ますか?
もしそうなら、お使いの環境では「閲覧者に向けてはhttpsの方を公開しておいて、自分だけはhttpの方を使う」という方法しかなさそうに思います。
---
> FAQの「fumycts.plを書き換える」で解決できるケースでしょうか?
> おすすめではないと書かれている点について、よければ詳しく教えていただけませんか?
お使いの状況では、fumycts.plを書き換える方法で解決してはいけません。(書き換えると、エラーは出なくなりますが。)
これは、フィッシング攻撃や、CSRF(クロスサイト・リクエスト・フォージェリ)攻撃を防ぐ機能の1つだからです。他所のWebサイトに攻撃用のページを作成しておいて、そこに何らかの方法であなた(=てがろぐにログインする権利を持った人物)を誘導した上で、その攻撃用ページから何らかの情報(ログイン情報なり投稿データなり設定変更情報なり)をてがろぐに向けて送信することで、パスワードを盗んだり変更したり、意図しない投稿をさせたり、意図しない設定変更をさせたりする……、というのを防ぐ機能です。
そのために、「そのてがろぐが稼働しているドメイン」ではないドメインから送られてきたリクエストは拒否する仕様になっています。
この機能を無効にしてしまうと、フィッシング攻撃やCSRF攻撃を防げなくなってしまいます。なので、一般のWeb上に公開されているてがろぐでは無効にしてはいけません。無効にする方法を用意しているのは、あくまでも「ローカルで稼働させている」とか「何らかの別のセキュリティで守られた空間で稼働させている」とか、第三者がアクセスすることはないと断言できる場所で稼働させている場合のためです。
なお、「例外のドメインを1つ設定できたら良いのでは?」と思われるかもしれませんが、今回の場合、もし ss1.xrea.com ドメインを例外として許容してしまうと、同じドメインの使用権を持つ他者からの攻撃が防げなくなる問題がありますので、そうはできないのです。
(根本的に解決するには、「自分だけが使えるサブドメイン」でhttpsを使わせてくれるサーバを使う、という手しかないと思います。)





