カテゴリ「回答/返信」に属する投稿[669件](4ページ目)
昨日の夕食はカレーライス。🍛🍛🍛
🍛Re:4783◆ご要望ありがとうございます。そうですよね、バランス的にはあった方が良いですよね。^^; カテゴリなしをカウントしていないのは(詳細は忘れましたが)なんか実装上の都合があったんだと思います。「ある物は簡単に数えられるけど、ない物は数えにくい」みたいな。とはいえ不可能ではないので、ToDoリストには入れておきます。気長にお待ち頂ければ幸いです。
🍛Re:4784◆ChromeやEdgeではZIPを問題なくダウンロードできますが、Firefoxだと警告が出るのはなんででしょうかね……? たぶん、Firefox側の何らかの検出ミスなんでしょうけども。便利な拡張ツールをありがとうございます。
🍛Re:4785◆ご報告をどうもありがとうございます! 助かります。確かに、不具合がありますね。
まだハッキリと原因は掴んでいませんが、たぶん正規表現の書き方に問題があるのだと思いますので、次のバージョンで修正します。
🍛Re:4786◆回答ありがとうございます。参考にさせて頂きます。^^ 実装の手間で言えば、何の入力欄も拡張しない③が一番楽ではあります。
🍛Re:4783◆ご要望ありがとうございます。そうですよね、バランス的にはあった方が良いですよね。^^; カテゴリなしをカウントしていないのは(詳細は忘れましたが)なんか実装上の都合があったんだと思います。「ある物は簡単に数えられるけど、ない物は数えにくい」みたいな。とはいえ不可能ではないので、ToDoリストには入れておきます。気長にお待ち頂ければ幸いです。
🍛Re:4784◆ChromeやEdgeではZIPを問題なくダウンロードできますが、Firefoxだと警告が出るのはなんででしょうかね……? たぶん、Firefox側の何らかの検出ミスなんでしょうけども。便利な拡張ツールをありがとうございます。
🍛Re:4785◆ご報告をどうもありがとうございます! 助かります。確かに、不具合がありますね。
- NG [1:def:あい[2:abc:う]えお] ←defがclass名とは解釈されずに見えてしまう。
- OK [1:def:あ[B:い[2:abc:う]え]お] ←間に別の装飾を入れれば問題ない。
- OK [3:あい[4:う]えお] ←class名を使わない汎用装飾なら入れ子にしても何も問題ない。
- OK [5:abc:あい[6:う]えお] ←外側が「class名あり」でも内側が「class名なし」の汎用装飾なら問題ない。
- OK [5:あい[6:abc:う]えお] ←内側が「class名あり」でも外側が「class名なし」の汎用装飾なら問題ない。
- NG [1:ghi:あ[2:def:い[3:abc:う]え]お] ←3重入れ子:一番外側のghiは問題ないが、2番目のdefはテキストとして見えてしまう。
- OK [1:def:あ[2:い[3:abc:う]え]お] ←3重入れ子:2番目の汎用装飾を「classなし」にすると問題ない。
まだハッキリと原因は掴んでいませんが、たぶん正規表現の書き方に問題があるのだと思いますので、次のバージョンで修正します。
🍛Re:4786◆回答ありがとうございます。参考にさせて頂きます。^^ 実装の手間で言えば、何の入力欄も拡張しない③が一番楽ではあります。
ハロウィン帽子を被ったピカチュウは手に入れました(ポケモンスリープ)。🎃
🎃Re:4779◆ご回答ありがとうございます。更新日時を記録する場合でも、強制的に表示されるようなことにはならないのでご安心下さい。それ専用の記法を新たに用意して、(その記法がスキンに使われている場合に)そこに表示される形にしかならないと思いますので。
🎃Re:4779◆ご回答ありがとうございます。更新日時を記録する場合でも、強制的に表示されるようなことにはならないのでご安心下さい。それ専用の記法を新たに用意して、(その記法がスキンに使われている場合に)そこに表示される形にしかならないと思いますので。
いつの間にか10月も最終週になってしまいました。はやい。_(┐「ε:)_...🎃
🎃Re:4773,4774◆ご回答ありがとうございます。参考にさせて頂きます~。
🎃Re:4776◆画像保存用ディレクトリ以外にある画像が指定されていたり、画像保存用ディレクトリにある画像でも「まだ画像インデックスが更新されていなくて情報が載っていない画像」が指定されている場合には「キャプション自動取得対象外」という文字列が挿入されます。
🎃Re:4777◆ご指摘をどうもありがとうございます! 設計では「先頭固定・下書き・予約待ち」だけを表示対象から除外しているつもりだったのですが、実際にソースを確認すると、うっかり「下げる」も表示対象外にしていました。次のβ版(近日中に公開予定です)で修正します。
🎃Re:4773,4774◆ご回答ありがとうございます。参考にさせて頂きます~。
🎃Re:4776◆画像保存用ディレクトリ以外にある画像が指定されていたり、画像保存用ディレクトリにある画像でも「まだ画像インデックスが更新されていなくて情報が載っていない画像」が指定されている場合には「キャプション自動取得対象外」という文字列が挿入されます。
- 画像保存用ディレクトリにある画像なら(画像管理画面を1度表示するなどして)画像インデックスファイルを更新させれば通常のalt属性値が入ります。
- なお、[PICT:ほげほげ:画像位置]のように書けば、(画像保存用ディレクトリ以外にある画像でも)任意のalt属性値(この例では「ほげほげ」)をその都度指定できます。
🎃Re:4777◆ご指摘をどうもありがとうございます! 設計では「先頭固定・下書き・予約待ち」だけを表示対象から除外しているつもりだったのですが、実際にソースを確認すると、うっかり「下げる」も表示対象外にしていました。次のβ版(近日中に公開予定です)で修正します。
昼食はジェノベーゼピザ。🍕
---《緩募》---
投稿日時だけでなく更新日時も扱えるようになって欲しいというご要望をわりと頻繁に頂いている気がしますので、ちょっと具体的なイメージを考えてみました。
もし実装するとしたとして、下記の Ⓐ~Ⓒ、①~③、㋐~㋒ では、それぞれどれが望ましいですかね?
更新日時も扱えるようになって欲しいというご希望をお持ちの方は、番号でお知らせ頂けると今後の開発検討の参考になってありがたいです。
▼更新日時の扱い方:

🍕Re:4767◆よろしければ上記にご回答下さい。今後の参考にさせて頂きますので。
🍕Re:4768◆既に No.4769 さんがご回答下さっている通り、(専用の記法は用意していませんが)検索結果へのリンクを作れる書き方は用意していますので、その方法が使えます。
🍕Re:4768◆的確なサポートをありがとうございます!(╹◡╹)ノ
🍕Re:4769◆画像処理に関しては、Perlだとサーバ側にどんなモジュールがあると期待できるかは分からないわけですが、PHPだと少なくともGDライブラリはある前提にして良さそうなので、そこもPHPのメリットですねえ。
---《緩募》---
投稿日時だけでなく更新日時も扱えるようになって欲しいというご要望をわりと頻繁に頂いている気がしますので、ちょっと具体的なイメージを考えてみました。
もし実装するとしたとして、下記の Ⓐ~Ⓒ、①~③、㋐~㋒ では、それぞれどれが望ましいですかね?
更新日時も扱えるようになって欲しいというご希望をお持ちの方は、番号でお知らせ頂けると今後の開発検討の参考になってありがたいです。
▼更新日時の扱い方:
- Ⓐ 更新日時は「編集した瞬間の日時」が自動で記録されれば良い。手動で入力する機能は不要。
- Ⓑ 更新日時は「編集した瞬間の日時」を自動で記録して欲しいが、手動で編集する機能も欲しい。
- Ⓒ 更新日時は自動では記録せず、常に手動で指定したい。

- ①は、現状の投稿日時とは別に『更新日時用の入力欄』を追加するパターン。
- ②は、現状の投稿日時欄に、追加で更新日時も入力できるようにするパターン。
- ③は、投稿日時欄は何も変わらず、本文にコメントの形で更新日時を書いておけるようにするパターン。
- ㋐ 投稿日時を出力する。
- ㋑ 何も出力しない。
- ㋒ 「未更新」のような任意の文字列を出力する。
🍕Re:4767◆よろしければ上記にご回答下さい。今後の参考にさせて頂きますので。
🍕Re:4768◆既に No.4769 さんがご回答下さっている通り、(専用の記法は用意していませんが)検索結果へのリンクを作れる書き方は用意していますので、その方法が使えます。
🍕Re:4768◆的確なサポートをありがとうございます!(╹◡╹)ノ
🍕Re:4769◆画像処理に関しては、Perlだとサーバ側にどんなモジュールがあると期待できるかは分からないわけですが、PHPだと少なくともGDライブラリはある前提にして良さそうなので、そこもPHPのメリットですねえ。
ちょいと仕事が忙しくなってきまして、返信が放置気味ですみません。
私の代わりにサポートして下さっているみなさん、ありがとうございます。^^
なんとか今月中に次のβ版を公開したいと思っています。なかなか開発は進められていないのですが、今日はちょっとだけ進みました。
さて、どれに返信が必要なのか分からなくなりつつありますが、とりあえず解決した様子の件についてはもう私からはいいですかね。(^_^;)
それ以外について書きます。もし返信漏れがあったら、催促して下さい。
🍘Re:4752◆便利なツールをありがとうございます。私もてがろぐの機能増強分をPHPで書きたくなってきました。^^; Deprecatedの警告は「将来的に廃止される予定の機能」を使っている場合に出ます(だから古いバージョンのPHPでは警告が出ません)。なので、今のバージョンのPHPでは動いても、将来的なバージョンのPHPでは動かなくなる可能性があります。Function xxx() is deprecatedのように表示されるのだとしたら、その「xxx」が警告の対象です。そこを別の手段で実現するのが正攻法ですね。とりあえず、動作確認(開発)に使ったPHPのバージョンも併記なさると、今後に使おうとする方々の参考になって望ましいかもしれません。
🍘Re:4756◆ご要望をどうもありがとうございます。なるほど、その発想はありませんでした。ToDoリストに加えておきます。ただ、ToDoリストは既に莫大になっていますので、とりあえず直近でどうにかしたい場合はJavaScriptを使うのが良いと思います。日付境界バーは class="dateseparator" が付加されたブロック(現状ではp要素固定ですが)で出力されていますので、
🍘Re:4757◆ご要望をありがとうございます。しかしながら、クローラーをブロックするのはサーバ側の機能で、画像の保存を云々するのはスキン側の機能なので、それぞれサーバ設定(=.htaccessファイル)やスキン自体のカスタマイズでご対応頂くのが最も望ましいと思います。もちろん、てがろぐ本体側でそこまで面倒を見ることは技術的に不可能ではありませんが、費用対効果(というか「実装の手間」と効果)が見合わない気がしますから、よほど何か事情がない限り開発の優先度は高まらないと思いますので。
それぞれ手動で対応する場合には、
ところが、てがろぐ側でこれらの面倒を見ようとすると、
前者については、
後者については、
そもそも、Web上に表示されている画像の保存を厳密に禁止する方法はありません。同種のテクニックはいろいろありますが、どれも「保存しにくくする」程度のものです。なので、どれくらい保存しにくくしたいか、という希望の程度に応じて採用テクニックを選択する必要があります。つまり「これ1種類で万人がOK」というテクニックはないので、そもそも ⓐ が用意しにくいのですよね。もし複数のテクニックを用意するなら、どれを出力したいのかを選択する機能を設ける必要もありますし。
……というわけで、てがろぐ側で面倒を見ることは技術的には可能ですけども、それを実装するだけのメリットがない(実装の手間が掛かるのに、ユーザ側の自由度は減る)と思うのです。
なので、その辺はサーバ設定とスキン編集で(手動で)ご対応頂くのが一番だと思います。畳む
それに、手動で.htaccess(やrobots.txt)を書く方が、てがろぐだけでなくサイト全体を一括で対象にできるので(クローラーをブロックしたいなら特に)保守が楽になるメリットもあります。
🍘Re:4763◆[[INFO:LASTUPDATE]]で出力される更新日時は(投稿の更新日時ではなく)てがろぐ全体の更新日時ですが、それを併記したいということですか? それとも、投稿の更新日時を表示できるような機能が欲しい、というご要望でしょうかね?
私の代わりにサポートして下さっているみなさん、ありがとうございます。^^
なんとか今月中に次のβ版を公開したいと思っています。なかなか開発は進められていないのですが、今日はちょっとだけ進みました。
さて、どれに返信が必要なのか分からなくなりつつありますが、とりあえず解決した様子の件についてはもう私からはいいですかね。(^_^;)
それ以外について書きます。もし返信漏れがあったら、催促して下さい。
🍘Re:4752◆便利なツールをありがとうございます。私もてがろぐの機能増強分をPHPで書きたくなってきました。^^; Deprecatedの警告は「将来的に廃止される予定の機能」を使っている場合に出ます(だから古いバージョンのPHPでは警告が出ません)。なので、今のバージョンのPHPでは動いても、将来的なバージョンのPHPでは動かなくなる可能性があります。Function xxx() is deprecatedのように表示されるのだとしたら、その「xxx」が警告の対象です。そこを別の手段で実現するのが正攻法ですね。とりあえず、動作確認(開発)に使ったPHPのバージョンも併記なさると、今後に使おうとする方々の参考になって望ましいかもしれません。
🍘Re:4756◆ご要望をどうもありがとうございます。なるほど、その発想はありませんでした。ToDoリストに加えておきます。ただ、ToDoリストは既に莫大になっていますので、とりあえず直近でどうにかしたい場合はJavaScriptを使うのが良いと思います。日付境界バーは class="dateseparator" が付加されたブロック(現状ではp要素固定ですが)で出力されていますので、
- 初めて class="dateseparator" が出てきたらその直前に <div> を加える。
- 2度目以降に class="dateseparator" が出てきたらその直前に </div><div> を加える。
- 外側スキンの [[TEGALOG]] の直後に、例えば <!-- CLOSETAG --> などとコメントタグを書いておいて、上記1が実行されている場合に限って、そのコメントタグを </div> に置き換える。
🍘Re:4757◆ご要望をありがとうございます。しかしながら、クローラーをブロックするのはサーバ側の機能で、画像の保存を云々するのはスキン側の機能なので、それぞれサーバ設定(=.htaccessファイル)やスキン自体のカスタマイズでご対応頂くのが最も望ましいと思います。もちろん、てがろぐ本体側でそこまで面倒を見ることは技術的に不可能ではありませんが、費用対効果(というか「実装の手間」と効果)が見合わない気がしますから、よほど何か事情がない限り開発の優先度は高まらないと思いますので。
それぞれ手動で対応する場合には、
- .htaccessファイル(紳士的なクローラーを対象にするならrobots.txtも使えますが)にクローラーをブロックする記述を加える。
- 外側スキンファイルに、画像に対する操作を抑止するようなJavaScriptなりを加える。
ところが、てがろぐ側でこれらの面倒を見ようとすると、
前者については、
- どんなクローラーを対象にするのかを設定できる項目を用意する。
- それが設定されていたら、
- Ⓐ.htaccessファイルがあるかどうかを確認して、
- Ⓑある場合には指定のクローラーに対する指示が既に含まれていないかどうかを確認して、
- Ⓒ含まれていない場合には書き加える。
- Ⓓ設定がOFFにされた場合には、書き加えた部分だけを削除して出力しなおす。
後者については、
- ⓐ 画像の保存を阻止するような何らかの制限を施すソースを用意しておく。
- ⓑ 専用の記法 [[PROTECTIMAGES]] があったら、そのソースを出力する。
そもそも、Web上に表示されている画像の保存を厳密に禁止する方法はありません。同種のテクニックはいろいろありますが、どれも「保存しにくくする」程度のものです。なので、どれくらい保存しにくくしたいか、という希望の程度に応じて採用テクニックを選択する必要があります。つまり「これ1種類で万人がOK」というテクニックはないので、そもそも ⓐ が用意しにくいのですよね。もし複数のテクニックを用意するなら、どれを出力したいのかを選択する機能を設ける必要もありますし。
……というわけで、てがろぐ側で面倒を見ることは技術的には可能ですけども、それを実装するだけのメリットがない(実装の手間が掛かるのに、ユーザ側の自由度は減る)と思うのです。
なので、その辺はサーバ設定とスキン編集で(手動で)ご対応頂くのが一番だと思います。畳む
それに、手動で.htaccess(やrobots.txt)を書く方が、てがろぐだけでなくサイト全体を一括で対象にできるので(クローラーをブロックしたいなら特に)保守が楽になるメリットもあります。
🍘Re:4763◆[[INFO:LASTUPDATE]]で出力される更新日時は(投稿の更新日時ではなく)てがろぐ全体の更新日時ですが、それを併記したいということですか? それとも、投稿の更新日時を表示できるような機能が欲しい、というご要望でしょうかね?
そういえば冷凍たこ焼きの備蓄がまだあるじゃないか……という事実に今気付きました。


🧀Re:4748◆ご質問は、「特定のカテゴリに限定表示されている状況で、ハッシュタグ一覧にリストアップするハッシュタグを、そのカテゴリに属している投稿内で使われているハッシュタグだけに限定して表示することは可能か?」ということですかね? そうだとすると、残念ながらその方法はありません。特定の条件を満たす投稿に含まれているハッシュタグだけをリストにしようとすると、表示する度に毎回「全投稿の中から指定の文字列があるかどうかを検索」することになるので、投稿総数が多くなればなるほど重たくなるからです。(そのような表示を作りたい場合は、おそらく、てがろぐCGIそのものを複数個設置して使い分ける方が良さそうな気がします。)
🧀Re:4749◆サポートありがとうございます。(╹◡╹)ノ そのテクニックは何か他にも拡大画像の表示有無の調整用途に使えそうな気もしますね。
🧀Re:4747,4750◆解決したようで良かったです~。
🧀Re:4748◆ご質問は、「特定のカテゴリに限定表示されている状況で、ハッシュタグ一覧にリストアップするハッシュタグを、そのカテゴリに属している投稿内で使われているハッシュタグだけに限定して表示することは可能か?」ということですかね? そうだとすると、残念ながらその方法はありません。特定の条件を満たす投稿に含まれているハッシュタグだけをリストにしようとすると、表示する度に毎回「全投稿の中から指定の文字列があるかどうかを検索」することになるので、投稿総数が多くなればなるほど重たくなるからです。(そのような表示を作りたい場合は、おそらく、てがろぐCGIそのものを複数個設置して使い分ける方が良さそうな気がします。)
🧀Re:4749◆サポートありがとうございます。(╹◡╹)ノ そのテクニックは何か他にも拡大画像の表示有無の調整用途に使えそうな気もしますね。
🧀Re:4747,4750◆解決したようで良かったです~。
いつもお世話になっております。
昨日は投稿ボタンの配置についてご教示いただき、ありがとうございました。おかげさまで、無事に右側に配置することができ、とても快適に使用しております。
さて、現在私は「ギャラリーモード」を
設置URL/tegalog/?mode=gallery&cat=Illust
という形式で使用しており、「イラスト」カテゴリに投稿された画像のみを抽出して一覧表示しています。
そこで、「タグ一覧」についてもイラストカテゴリに限定して表示することは可能でしょうか?
連日での質問となり恐縮ではありますが、ご教示いただけますと幸いです。また、もし過去に同様の質問がありましたら、失礼いたしました。
どうぞよろしくお願いいたします。
昨日は投稿ボタンの配置についてご教示いただき、ありがとうございました。おかげさまで、無事に右側に配置することができ、とても快適に使用しております。
さて、現在私は「ギャラリーモード」を
設置URL/tegalog/?mode=gallery&cat=Illust
という形式で使用しており、「イラスト」カテゴリに投稿された画像のみを抽出して一覧表示しています。
そこで、「タグ一覧」についてもイラストカテゴリに限定して表示することは可能でしょうか?
連日での質問となり恐縮ではありますが、ご教示いただけますと幸いです。また、もし過去に同様の質問がありましたら、失礼いたしました。
どうぞよろしくお願いいたします。
冷凍ピザの在庫は尽きたんですが、冷凍チャーハンの在庫はまだありました。
🍘Re:4740,4743◆日付表記をいろいろ活用して下さってありがとうございます。解決したようで良かったです。(╹◡╹)
🍘Re:4741◆迅速サポートありがとうございます!
🍘Re:4742◆なるほど。解説をどうもありがとうございます。ギャラリーモード用にどんなソースのスキンをお使いなのかが分からないので正確な提案はできないのですが、例えば、figure:nth-of-type(n+5) { display: none; } とCSSを書くと(同じ親要素に含まれる)5番目以降のfigure要素が全部非表示になります。このような装飾を使えば、PICTとIMGをわざわざ使い分けなくても「ギャラリーモードでは4枚目までしか見せない」みたいなことは可能そうに思います。
とはいえ、記事によって見せたい枚数が不定の場合には、この方法は使えませんけども。
画像に付加できる「一覧外」フラグを使うと、その画像は class="embeddedpictbox nolisted" のように nolisted というclass名が付いて出力されますので、このclassがある場合に(ギャラリーモード用スキンでは)非表示にするようにしても良いかもしれません。この場合は、見せたい枚数が記事によって不定でも対応できますね。
ご要望頂いた仕様(=PICT記法と同じように [IMG:*]URL 記法でもサムネイルを見せる機能)もToDoリストには入れておきます。ただ、IMGの方の記法を使って同サイト内の画像を表示する機能は(ほぼ)過去との互換性のために残してあるような感じですので、あまり機能拡張の優先度は高くならない気がしています。なので、当面は上記の方法などをご活用頂ければ幸いです。上記の方法が適用できなさそうなスキンになっている場合は、スキンの詳細を教えて頂ければ別の何らかの解決策を提示できるかもしれません。
🍘Re:4744◆てがろぐのご活用をどうもありがとうございます。削除ボタンを右寄せで表示する設定機能はありますが、そうではなく、削除ボタンは左側のままで投稿ボタンを右側にしたいということですかね。新規投稿/編集画面には自由なCSSを加えられますので、それで投稿ボタンが右側に表示されるよう書いて頂く方法はあります。実現方法は複数ありそうですが、例えば .submitcover { float: right; } というCSSを追加すれば、投稿ボタンは右端に寄ります。
🍘Re:4740,4743◆日付表記をいろいろ活用して下さってありがとうございます。解決したようで良かったです。(╹◡╹)
🍘Re:4741◆迅速サポートありがとうございます!
🍘Re:4742◆なるほど。解説をどうもありがとうございます。ギャラリーモード用にどんなソースのスキンをお使いなのかが分からないので正確な提案はできないのですが、例えば、figure:nth-of-type(n+5) { display: none; } とCSSを書くと(同じ親要素に含まれる)5番目以降のfigure要素が全部非表示になります。このような装飾を使えば、PICTとIMGをわざわざ使い分けなくても「ギャラリーモードでは4枚目までしか見せない」みたいなことは可能そうに思います。
とはいえ、記事によって見せたい枚数が不定の場合には、この方法は使えませんけども。
画像に付加できる「一覧外」フラグを使うと、その画像は class="embeddedpictbox nolisted" のように nolisted というclass名が付いて出力されますので、このclassがある場合に(ギャラリーモード用スキンでは)非表示にするようにしても良いかもしれません。この場合は、見せたい枚数が記事によって不定でも対応できますね。
ご要望頂いた仕様(=PICT記法と同じように [IMG:*]URL 記法でもサムネイルを見せる機能)もToDoリストには入れておきます。ただ、IMGの方の記法を使って同サイト内の画像を表示する機能は(ほぼ)過去との互換性のために残してあるような感じですので、あまり機能拡張の優先度は高くならない気がしています。なので、当面は上記の方法などをご活用頂ければ幸いです。上記の方法が適用できなさそうなスキンになっている場合は、スキンの詳細を教えて頂ければ別の何らかの解決策を提示できるかもしれません。
🍘Re:4744◆てがろぐのご活用をどうもありがとうございます。削除ボタンを右寄せで表示する設定機能はありますが、そうではなく、削除ボタンは左側のままで投稿ボタンを右側にしたいということですかね。新規投稿/編集画面には自由なCSSを加えられますので、それで投稿ボタンが右側に表示されるよう書いて頂く方法はあります。実現方法は複数ありそうですが、例えば .submitcover { float: right; } というCSSを追加すれば、投稿ボタンは右端に寄ります。
うっかり冷蔵ピザの追加備蓄を買い忘れたので、冷蔵ピザの在庫が尽きてしまいました……。🍕🍕🍕
パンが安かったのでパンを買うのに夢中になった結果、ピザコーナーの存在を忘却してしまいました。┌(:3」└)┐
🍕Re:4734◆参考までにお尋ねしたいのですが、PICTとIMG記法を使い分けている理由は何でしょうか?
🍕Re:4736◆ああ、確かにプレーンテキストで出力される記法を使っている場合でも、カスタム絵文字に関してはHTMLソースの形で出力されていますね。そこまで考慮できていませんでした。^^; ご指摘ありがとうございます。何か考えます。
🍕Re:4737◆和暦でも洋歴(英歴?)でも日付表示はそこそこ自由にできます。No.4738さんの通り、スキン内で日付を掲載している部分の記述を書き換えるだけです。和暦の場合、単に元号を 令和6年 のように出すだけでなく、1月・2月・3月……を 睦月・如月・弥生……のように和名で表示することもできます。日付はいくつでも併記(表示)できますから、和名と英名を一緒にして 10月(神無月/October) のような盛り表記もできます。需要があるかどうかはともかく。^^;
スキンの編集が必要ですが、書き方の例も(表の後に)7つ掲載していますので、表と合わせて参考にしてみて下さい。
※なお、あくまでも表示が自由にできるだけで、日付を手動入力する場合には YYYY/MM/DD hh:mm:ss 形式固定で書く必要があります。(和暦で入力ができるわけではありません。)
🍕Re:4738◆素早いサポートをありがとうございます!(╹◡╹)ノ
パンが安かったのでパンを買うのに夢中になった結果、ピザコーナーの存在を忘却してしまいました。┌(:3」└)┐
🍕Re:4734◆参考までにお尋ねしたいのですが、PICTとIMG記法を使い分けている理由は何でしょうか?
🍕Re:4736◆ああ、確かにプレーンテキストで出力される記法を使っている場合でも、カスタム絵文字に関してはHTMLソースの形で出力されていますね。そこまで考慮できていませんでした。^^; ご指摘ありがとうございます。何か考えます。
🍕Re:4737◆和暦でも洋歴(英歴?)でも日付表示はそこそこ自由にできます。No.4738さんの通り、スキン内で日付を掲載している部分の記述を書き換えるだけです。和暦の場合、単に元号を 令和6年 のように出すだけでなく、1月・2月・3月……を 睦月・如月・弥生……のように和名で表示することもできます。日付はいくつでも併記(表示)できますから、和名と英名を一緒にして 10月(神無月/October) のような盛り表記もできます。需要があるかどうかはともかく。^^;
スキンの編集が必要ですが、書き方の例も(表の後に)7つ掲載していますので、表と合わせて参考にしてみて下さい。
※なお、あくまでも表示が自由にできるだけで、日付を手動入力する場合には YYYY/MM/DD hh:mm:ss 形式固定で書く必要があります。(和暦で入力ができるわけではありません。)
🍕Re:4738◆素早いサポートをありがとうございます!(╹◡╹)ノ
扇風機を回した方がいいか、回さなくてもいいか、微妙に迷う室温……。
🍔Re:4730◆対処方法はいろいろありそうですが、例えばIF文での出力条件分け記法を使って、「投稿単独表示時」と「それ以外」とで書き分ければ良いのではないかと思います。◆ナビゲーションが出力されない状況で空行ができてしまうのは、スキンの書き方によって原因が様々なので、実際のページを拝見しないと何とも言い難いです。が、もし <div class="hoge">[[てがろぐ記法]]</div> のように、ある要素の中身に「ナビゲーションを出力するてがろぐ記法だけ」しか含まれないようHTMLを書いているなら、empty疑似クラスを使って、.hoge:empty { display:none; } のようなCSSを書けば解消できる可能性があります。
🍔Re:4731◆詳しい解説をありがとうございます。なんとなくお望みは分かったような気もしますが、「1」と「2・3」に距離があるような気がして、なかなか回答が難しいのですが、とりあえず今の時点で言える点を書きます。
🍔Re:4730◆対処方法はいろいろありそうですが、例えばIF文での出力条件分け記法を使って、「投稿単独表示時」と「それ以外」とで書き分ければ良いのではないかと思います。◆ナビゲーションが出力されない状況で空行ができてしまうのは、スキンの書き方によって原因が様々なので、実際のページを拝見しないと何とも言い難いです。が、もし <div class="hoge">[[てがろぐ記法]]</div> のように、ある要素の中身に「ナビゲーションを出力するてがろぐ記法だけ」しか含まれないようHTMLを書いているなら、empty疑似クラスを使って、.hoge:empty { display:none; } のようなCSSを書けば解消できる可能性があります。
🍔Re:4731◆詳しい解説をありがとうございます。なんとなくお望みは分かったような気もしますが、「1」と「2・3」に距離があるような気がして、なかなか回答が難しいのですが、とりあえず今の時点で言える点を書きます。
- まず、 [[INFO:NOWCAT:DESCRIPTION]] は外側スキンでだけ使える記法ですから、内側スキン(skin-onelog.html)に書いても認識されません。スキンに書いた [[INFO:NOWCAT:DESCRIPTION]] がそのまま出力されるのはそのためです。
- 内側スキンで、その投稿が属するカテゴリの概要文を出力したい場合は、内側スキンで使える記法の【カテゴリ関連要素】項目で解説している [[CATEGORYLINKS:D]] の記述が使えます。
もしかして、明日から10月中旬……?
🧀Re:4720,4723◆解決できて良かったです。4つのヘルプの目次をまとめて掲載しているヘルプ総合目次もご活用頂ければ幸いです。(╹◡╹)
🧀Re:4721◆的確なサポートをありがとうございます!
🧀Re:4722◆No.4725さんがご回答下さっている方法をご活用下さい~。
🧀Re:4724◆以下の3点を教えて頂ければ、何らかの回答ができるかもしれません。
🧀Re:4725◆的確なサポートをありがとうございます!②
🧀Re:4726◆リストを作る記法の「1行目の末尾」に余計な空白が含まれているのが原因です。それを取り除けば空行は出なくなります。
▼問題ない記述例1:
[L:🍊:
あいうえお
かきくけこ
さしすせそ
]
▼問題ない記述例2:
[L:🍊:あいうえお
かきくけこ
さしすせそ]
▽その表示(1・2どちらも同じ)
▼問題ある記述例:(※「🍊:」の直後に半角スペースが1つあります。)
[L:🍊:
あいうえお
かきくけこ
さしすせそ
]
▽その表示
こちらでは、1行目に書かれている [L:🍊: の『2つ目のコロン記号の直後』に余計な半角スペースがあるため、「リスト項目の1つ目は『半角スペース1文字だけがある項目』である」と解釈されて出力されるのです。(※ブラウザ上での見た目では分かりませんが、出力されているHTMLソースを見ると、リスト項目を作るli要素の中に半角スペースが1つだけ出力されています。)
🧀Re:4720,4723◆解決できて良かったです。4つのヘルプの目次をまとめて掲載しているヘルプ総合目次もご活用頂ければ幸いです。(╹◡╹)
🧀Re:4721◆的確なサポートをありがとうございます!
🧀Re:4722◆No.4725さんがご回答下さっている方法をご活用下さい~。
🧀Re:4724◆以下の3点を教えて頂ければ、何らかの回答ができるかもしれません。
- どのような表示になることをお望みなのか
- そのためにどのようにスキンを記述(または設定など)したのか
- 今は(意に反して)どのような表示になってしまっているのか
🧀Re:4725◆的確なサポートをありがとうございます!②
🧀Re:4726◆リストを作る記法の「1行目の末尾」に余計な空白が含まれているのが原因です。それを取り除けば空行は出なくなります。
▼問題ない記述例1:
[L:🍊:
あいうえお
かきくけこ
さしすせそ
]
▼問題ない記述例2:
[L:🍊:あいうえお
かきくけこ
さしすせそ]
▽その表示(1・2どちらも同じ)
- あいうえお
- かきくけこ
- さしすせそ
▼問題ある記述例:(※「🍊:」の直後に半角スペースが1つあります。)
[L:🍊:
あいうえお
かきくけこ
さしすせそ
]
▽その表示
- あいうえお
- かきくけこ
- さしすせそ
こちらでは、1行目に書かれている [L:🍊: の『2つ目のコロン記号の直後』に余計な半角スペースがあるため、「リスト項目の1つ目は『半角スペース1文字だけがある項目』である」と解釈されて出力されるのです。(※ブラウザ上での見た目では分かりませんが、出力されているHTMLソースを見ると、リスト項目を作るli要素の中に半角スペースが1つだけ出力されています。)
もう10月が1週間も過ぎたのか……。はやい……。_(┐「ε:)_
🥞Re:4714◆できるだけ好きなようにカスタマイズ可能なようにしていきたいと思ってはいます。なかなか全部一気にとはいかないのでToDoリストは(積ん読と同じように)溜まる一方ですが。^^;
🥞Re:4715◆WordPressのテーマは、自分で1からフルスクラッチで作ったものなら構造を完全に把握できているので追加のカスタマイズなり修正なりも問題ないんですが、他人が作ったテーマの改修を頼まれると(どこがどこに影響しているのかとか)最初に構造を調べる手間が掛かるのでとても時間が掛かりますね。(^_^;)
🥞Re:4716◆「続きを読む」ボタンの開閉はJavaScriptを使って対象のdisplayプロパティの値を切り替えているので、CSSでアニメーションを加えるのは無理かな……という話から別案までが、No.3745~3747に出ていますのでご参照下さい。あと、タイムリーなことに『CSSでdisplay:none;からアニメーションができる! @starting-styleがすべてのブラウザにサポートされました』という記事が先週に出ていました。これを活用するともしかしたら何かできるかもしれません。(何も試してはいないんですが。もし何かできた方がいらっしゃったら、ぜひ教えて下さい。^^;)
🥞Re:4717◆お役に立っているようで嬉しいです。(╹◡╹)ノ 「何でも簡単入力ボタン機能」の登録欄は、おっしゃるとおり外部のテキストエディタで編集してからコピー&ペーストして頂いても何も問題ありません。
🥞Re:4714◆できるだけ好きなようにカスタマイズ可能なようにしていきたいと思ってはいます。なかなか全部一気にとはいかないのでToDoリストは(積ん読と同じように)溜まる一方ですが。^^;
🥞Re:4715◆WordPressのテーマは、自分で1からフルスクラッチで作ったものなら構造を完全に把握できているので追加のカスタマイズなり修正なりも問題ないんですが、他人が作ったテーマの改修を頼まれると(どこがどこに影響しているのかとか)最初に構造を調べる手間が掛かるのでとても時間が掛かりますね。(^_^;)
🥞Re:4716◆「続きを読む」ボタンの開閉はJavaScriptを使って対象のdisplayプロパティの値を切り替えているので、CSSでアニメーションを加えるのは無理かな……という話から別案までが、No.3745~3747に出ていますのでご参照下さい。あと、タイムリーなことに『CSSでdisplay:none;からアニメーションができる! @starting-styleがすべてのブラウザにサポートされました』という記事が先週に出ていました。これを活用するともしかしたら何かできるかもしれません。(何も試してはいないんですが。もし何かできた方がいらっしゃったら、ぜひ教えて下さい。^^;)
🥞Re:4717◆お役に立っているようで嬉しいです。(╹◡╹)ノ 「何でも簡単入力ボタン機能」の登録欄は、おっしゃるとおり外部のテキストエディタで編集してからコピー&ペーストして頂いても何も問題ありません。
昼食はピザ。🍕🍕🍕
今日も涼しいようで助かります。このまま秋になるか……?
🍕Re:4709◆ご要望をありがとうございます。需要があると分かって嬉しいです。1からフルスクラッチで開発中ですので、まだ早々にはリリースできませんが、気長にお待ち頂ければ幸いです。(╹◡╹)
🍕Re:4710◆Fancyboxでキャプションを表示するには、下図の緑色矢印の先にある『代替文字がある場合にキャプションを作る属性名』欄に(デフォルトのdata-titleではなく)data-captionと入力して下さい。なお、FancyboxのキャプションはLightboxとは違って(たぶん)画面の下端に表示されます。

Fancyboxでキャプションを表示したい場合
今日も涼しいようで助かります。このまま秋になるか……?
🍕Re:4709◆ご要望をありがとうございます。需要があると分かって嬉しいです。1からフルスクラッチで開発中ですので、まだ早々にはリリースできませんが、気長にお待ち頂ければ幸いです。(╹◡╹)
🍕Re:4710◆Fancyboxでキャプションを表示するには、下図の緑色矢印の先にある『代替文字がある場合にキャプションを作る属性名』欄に(デフォルトのdata-titleではなく)data-captionと入力して下さい。なお、FancyboxのキャプションはLightboxとは違って(たぶん)画面の下端に表示されます。

今日は雨が降っていたのでそこそこ涼しかった気がします。このまま秋になってくれるのかどうか……?
🍩Re:4707◆さんごよみのご愛用をどうもありがとうございます! さんごよみは滅多に反応を頂かないので、お役に立っていると分かって嬉しいです。(╹◡╹) まあ反応がないのは、ここ1年半くらいアップデートしていないから、というのもあるかもしれませんが。^^; 今、ローカルでは機能増強しつつありますので、そう遠くないうちに次のバージョンを出せるつもりではいます。◆さて、カレンダーの月曜始まりについては、ちょっと最初の設計段階で(深く考えていなかったので)日曜始まりを前提にしてしまっていまして、直近での実装は今のところ予定していません。やはり、月曜始まりにしたいですかね?(^_^;) 他にも「箱形カレンダーではなく、線形リストで表示したい」というようなご要望も頂いていて、どちらかというとそっちの方が先にできそうな気もしています。とはいえ、月曜始まりが良い、というご要望があるようなら、ToDoリストには入れておきます。
🍩Re:4707◆さんごよみのご愛用をどうもありがとうございます! さんごよみは滅多に反応を頂かないので、お役に立っていると分かって嬉しいです。(╹◡╹) まあ反応がないのは、ここ1年半くらいアップデートしていないから、というのもあるかもしれませんが。^^; 今、ローカルでは機能増強しつつありますので、そう遠くないうちに次のバージョンを出せるつもりではいます。◆さて、カレンダーの月曜始まりについては、ちょっと最初の設計段階で(深く考えていなかったので)日曜始まりを前提にしてしまっていまして、直近での実装は今のところ予定していません。やはり、月曜始まりにしたいですかね?(^_^;) 他にも「箱形カレンダーではなく、線形リストで表示したい」というようなご要望も頂いていて、どちらかというとそっちの方が先にできそうな気もしています。とはいえ、月曜始まりが良い、というご要望があるようなら、ToDoリストには入れておきます。
10月になりましたが、秋はまだ来ないっぽいですね……。┌(:3」└)┐
🍩Re:4702,4◆解決したようで良かったです。「画像の下に謎の空白が……!」というのはもう「Webあるある」なので解決策はたくさんあります。どの解決策が使えるかは、そのページの他の装飾次第ですが。
🍩Re:4703◆懐かしい記事を発掘して下さってありがとうございます。(^_^;) 更新日は2015年になっていますが、たぶん最初に書いたのはもっと昔だと思います。
🍩Re:4705◆おそらく、画像一覧モードではなく、ギャラリーモードの方ですね? 画像一覧モードは本当に画像だけを一覧するので「1枚目」とかそういう概念がありませんので。
さて、Lightboxのキャプションにリンクを挿入する件ですが、現在の(てがろぐ側の)仕様では「postid=xx」の「xx」を出力する機能がありませんので、残念ながらその方法は使えません。
ただ、Lightboxのキャプションを使うのではなく、単にギャラリーモードで表示される画像を、記事ページへのリンクにすれば良いだけのような気がするのですが。そういうことではないんですかね……? ちょっとお望みの動作を私が正確に認識できていないかもしれませんが。
標準添付のギャラリーモード用スキンでは、画像をクリックすると画像が拡大されるだけですが、スキンを修正すれば「画像クリックでその記事ページに飛ぶ」ようにもできます。
Ver 4.4.2β以降をご使用頂けば、表示される画像を原寸画像へのリンクにするかどうかをギャラリーモードだけ個別に設定する方法が使えます。これを使って『原寸画像へのリンクにしない』よう設定しておけば、 <a href="[[PERMAURL:PURE]]">[[ONEPICT:1]]</a> のようにスキンを書くだけで、「その記事の1枚目の画像」が「その記事ページへのリンク」になります。(※Ver 4.4.2βよりも前のバージョンを使ったり、Ver 4.4.2β以降でも先のリンク先(解説)にある事前設定することなく上記の書き方を使うと、出力がおかしくなりますのでご注意下さい。)
なお、そのような動作になるスキン(Ver 4.4.2β以前のバージョンでも機能するようなスキン)を配布している方々も多々いらっしゃいますので、参考になさると良いのではないかと思います。
🍩Re:4702,4◆解決したようで良かったです。「画像の下に謎の空白が……!」というのはもう「Webあるある」なので解決策はたくさんあります。どの解決策が使えるかは、そのページの他の装飾次第ですが。
🍩Re:4703◆懐かしい記事を発掘して下さってありがとうございます。(^_^;) 更新日は2015年になっていますが、たぶん最初に書いたのはもっと昔だと思います。
🍩Re:4705◆おそらく、画像一覧モードではなく、ギャラリーモードの方ですね? 画像一覧モードは本当に画像だけを一覧するので「1枚目」とかそういう概念がありませんので。
さて、Lightboxのキャプションにリンクを挿入する件ですが、現在の(てがろぐ側の)仕様では「postid=xx」の「xx」を出力する機能がありませんので、残念ながらその方法は使えません。
ただ、Lightboxのキャプションを使うのではなく、単にギャラリーモードで表示される画像を、記事ページへのリンクにすれば良いだけのような気がするのですが。そういうことではないんですかね……? ちょっとお望みの動作を私が正確に認識できていないかもしれませんが。
標準添付のギャラリーモード用スキンでは、画像をクリックすると画像が拡大されるだけですが、スキンを修正すれば「画像クリックでその記事ページに飛ぶ」ようにもできます。
Ver 4.4.2β以降をご使用頂けば、表示される画像を原寸画像へのリンクにするかどうかをギャラリーモードだけ個別に設定する方法が使えます。これを使って『原寸画像へのリンクにしない』よう設定しておけば、 <a href="[[PERMAURL:PURE]]">[[ONEPICT:1]]</a> のようにスキンを書くだけで、「その記事の1枚目の画像」が「その記事ページへのリンク」になります。(※Ver 4.4.2βよりも前のバージョンを使ったり、Ver 4.4.2β以降でも先のリンク先(解説)にある事前設定することなく上記の書き方を使うと、出力がおかしくなりますのでご注意下さい。)
なお、そのような動作になるスキン(Ver 4.4.2β以前のバージョンでも機能するようなスキン)を配布している方々も多々いらっしゃいますので、参考になさると良いのではないかと思います。
10月になったらやる気出す……。_(┐「ε:)_
🍨Re:4698◆ご要望をどうもありがとうございます! てがろぐ以外でも大歓迎です! 需要があると認識できてとてもありがたいです。最初から機能を盛ると企画倒れになりやすいので、(徐々に増やすつもりで)まずは最小限の状態でリリースするつもりですが、どれもToDoリストには入れておきます。後者2つは元々予定していましたけども。気長にお待ち頂ければ幸いです。(╹◡╹)ノ
🍨Re:4698◆ご要望をどうもありがとうございます! てがろぐ以外でも大歓迎です! 需要があると認識できてとてもありがたいです。最初から機能を盛ると企画倒れになりやすいので、(徐々に増やすつもりで)まずは最小限の状態でリリースするつもりですが、どれもToDoリストには入れておきます。後者2つは元々予定していましたけども。気長にお待ち頂ければ幸いです。(╹◡╹)ノ
シューアイスの備蓄を買い増すかどうかが悩ましい……。🍨🍨🍨
返信・回答が遅くなってすみません。
🍨Re:4690◆β版のご試用ありがとうございます。お役に立っているようで嬉しいです。◆アナウンス場所のアンケートは以前に採ったことがあったんですが、綺麗に分散していましてね……。┌(:3」└)┐
🍨Re:4692◆ご愛用ありがとうございます。また、新機能も試して下さってありがとうございます。(╹◡╹)ノ
🍨Re:4693◆ご要望ありがとうございます。下書き投稿が単独でしか見えないのは、てがろぐの実装方法の都合で、見せてはいけないデータを一覧表示時に入れ込むのが難しいとかなんかそんな感じの理由があった気がします(詳細は覚えていないのですが^^;)。とはいえ、たしかにそう表示できればそれはそれで便利でしょうから、何か良さげな実装方法を思いついたときには対処します。
🍨Re:4694◆便利そうなスクリプトをありがとうございます。てがろぐCGIも最初からPHPで書いていたらもっと柔軟に便利機能を追加できただろうな、とは常に思います。(^_^;)
🍨Re:4695◆ああ、複数の画像のフラグを一括で変更したい、ということですね? たしかに、その機能もあると便利そうですね。ToDoリストに入れておきます。気長にお待ち頂ければ幸いです。
🍨Re:4696◆画像に「一覧外」のフラグを付けると画像一覧モードには表示されなくなります。なお、鍵付き投稿・下書き投稿と同時にアップロードされた画像には最初から「一覧外」フラグが立つ仕様ですので、画像管理画面からフラグを立てるのが面倒な場合は、予約投稿を一旦「下書き」で投稿して、直後に再編集して「下書き」チェックを外す手もあります。(※下書きのままにしてしまうと、予約時間が来ても下書きのままですから表示されませんのでご注意下さい。)
返信・回答が遅くなってすみません。
🍨Re:4690◆β版のご試用ありがとうございます。お役に立っているようで嬉しいです。◆アナウンス場所のアンケートは以前に採ったことがあったんですが、綺麗に分散していましてね……。┌(:3」└)┐
🍨Re:4692◆ご愛用ありがとうございます。また、新機能も試して下さってありがとうございます。(╹◡╹)ノ
🍨Re:4693◆ご要望ありがとうございます。下書き投稿が単独でしか見えないのは、てがろぐの実装方法の都合で、見せてはいけないデータを一覧表示時に入れ込むのが難しいとかなんかそんな感じの理由があった気がします(詳細は覚えていないのですが^^;)。とはいえ、たしかにそう表示できればそれはそれで便利でしょうから、何か良さげな実装方法を思いついたときには対処します。
🍨Re:4694◆便利そうなスクリプトをありがとうございます。てがろぐCGIも最初からPHPで書いていたらもっと柔軟に便利機能を追加できただろうな、とは常に思います。(^_^;)
🍨Re:4695◆ああ、複数の画像のフラグを一括で変更したい、ということですね? たしかに、その機能もあると便利そうですね。ToDoリストに入れておきます。気長にお待ち頂ければ幸いです。
🍨Re:4696◆画像に「一覧外」のフラグを付けると画像一覧モードには表示されなくなります。なお、鍵付き投稿・下書き投稿と同時にアップロードされた画像には最初から「一覧外」フラグが立つ仕様ですので、画像管理画面からフラグを立てるのが面倒な場合は、予約投稿を一旦「下書き」で投稿して、直後に再編集して「下書き」チェックを外す手もあります。(※下書きのままにしてしまうと、予約時間が来ても下書きのままですから表示されませんのでご注意下さい。)
シューアイスの備蓄をさらに買ってきました。8個入りなので、もう9月下旬に差し掛かっている今、どうするか迷わないではなかったんですが、少なくとも今はまだ暑いですしね……。^^;
🍨Re:4685◆ご試用ありがとうございます。お役に立ったようで嬉しいです。(╹◡╹)ノ 情報もありがとうございます。
🍨Re:4686◆件数表示はわりと良い感じに実装できて良かったです。ご活用頂ければ幸いです。(^_^)
🍨Re:4687◆ご試用ありがとうございます。やはりそれだけあると3分は掛かりますね。次のバージョンでもうちょっと何か進捗表示ができるようにできたらいいな……と考えているところです。◆カテゴリなし表示、確かに出力されていませんね。いつから……。_(:3」∠)_ 現象は確認しましたが原因はまだ突き止められていないのですけども、次のバージョンで何とかします。ご報告ありがとうございます!
🍨Re:4685◆ご試用ありがとうございます。お役に立ったようで嬉しいです。(╹◡╹)ノ 情報もありがとうございます。
🍨Re:4686◆件数表示はわりと良い感じに実装できて良かったです。ご活用頂ければ幸いです。(^_^)
🍨Re:4687◆ご試用ありがとうございます。やはりそれだけあると3分は掛かりますね。次のバージョンでもうちょっと何か進捗表示ができるようにできたらいいな……と考えているところです。◆カテゴリなし表示、確かに出力されていませんね。いつから……。_(:3」∠)_ 現象は確認しましたが原因はまだ突き止められていないのですけども、次のバージョンで何とかします。ご報告ありがとうございます!
今日の昼食は高菜の冷凍チャーハンでした。🍙🍙🍙
🍘Re:4681◆画像数や投稿数が多い場合にはちょいと負荷がかかる機能ですが、とりあえず実装できて良かったです。Ver 4.4.3βを先程配布開始しましたので、お試し頂ければ幸いです。アンケート等もご協力ありがとうございます。「イラスト差替により未使用画像が溜まってしまう」という点はずっと記憶に残っていまして、開発モチベーションの1つの要素になっていました。(╹◡╹)
🍘Re:4682◆詳細な説明をどうもありがとうございます。「今までは鍵付き投稿で3行目にある『説明書き』は表示できていなかったが、それを表示できるようにしたい」というようなことですかね。とりあえず現状では、投稿データファイル(tegalog.xml)をテキストエディタで編集する方法が最も楽だと思います。
tegalog.xmlファイルをテキストエディタで開くと、下図のような感じになります。(これはEmEditorでの表示例です。)

ここで、黄色矢印の先に緑色でハイライトされている部分のように、<flag>lock</flag> のような文字列で検索すると、それが鍵付き投稿だと分かります。
その行の <comment>~</comment> が本文ですが、改行は <br /> で表されていますので、3つ目の<br />の後 が「4行目の先頭」です。なので、この位置に [SYS:KEYFORM] の記述をペーストすれば、4行目の寸前に鍵入力フォームを挿入できます。
この方法なら、てがろぐ上で1件ずつ修正するよりも遙かに早く済むでしょう。
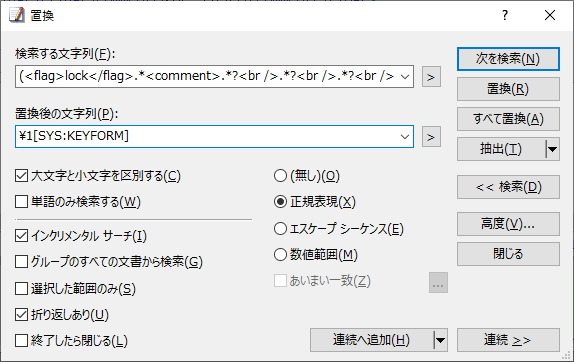
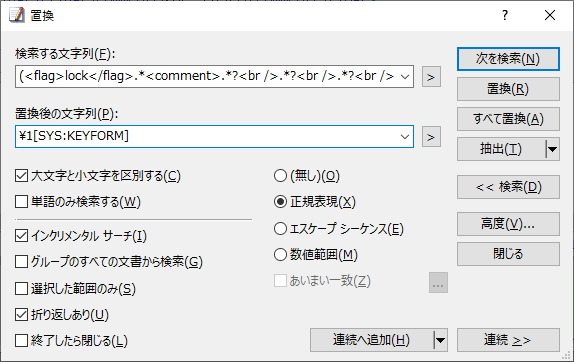
なお、その場合でも「鍵付き投稿の数が莫大なので大変!」という場合は、正規表現を使って一括置換できるテキストエディタを使うと簡単です。以下のような感じで設定します。
✅検索する文字列:(<flag>.*lock.*</flag>.*<comment>.*?<br />.*?<br />.*?<br />)
✅置換後の文字列:\1[SYS:KEYFORM]

上記の正規表現だと、鍵付き投稿(=<flag>lock</flag>)の本文の、3つ目の <br /> の後に、[SYS:KEYFORM] を追加する、という意味になるハズです。たぶん。^^;
この方法なら、全データを一括して処理できますので、ボタン1つで全投稿に対してお望みの修正が完了します。
投稿数がとても多い場合にはお試し下さい。
(※注:実践する前に、念のためにデータファイルのバックアップコピーを取っておくのを忘れないようご注意下さい。)
なお、たしかに、設定で「n行目まで見せる」と一括設定できる方が楽ではありますので、ToDoリストには入れておきます。
現状では上記の方法をお使い頂ければ幸いです。
🍘Re:4681◆画像数や投稿数が多い場合にはちょいと負荷がかかる機能ですが、とりあえず実装できて良かったです。Ver 4.4.3βを先程配布開始しましたので、お試し頂ければ幸いです。アンケート等もご協力ありがとうございます。「イラスト差替により未使用画像が溜まってしまう」という点はずっと記憶に残っていまして、開発モチベーションの1つの要素になっていました。(╹◡╹)
🍘Re:4682◆詳細な説明をどうもありがとうございます。「今までは鍵付き投稿で3行目にある『説明書き』は表示できていなかったが、それを表示できるようにしたい」というようなことですかね。とりあえず現状では、投稿データファイル(tegalog.xml)をテキストエディタで編集する方法が最も楽だと思います。
tegalog.xmlファイルをテキストエディタで開くと、下図のような感じになります。(これはEmEditorでの表示例です。)

ここで、黄色矢印の先に緑色でハイライトされている部分のように、<flag>lock</flag> のような文字列で検索すると、それが鍵付き投稿だと分かります。
その行の <comment>~</comment> が本文ですが、改行は <br /> で表されていますので、3つ目の<br />の後 が「4行目の先頭」です。なので、この位置に [SYS:KEYFORM] の記述をペーストすれば、4行目の寸前に鍵入力フォームを挿入できます。
この方法なら、てがろぐ上で1件ずつ修正するよりも遙かに早く済むでしょう。
なお、その場合でも「鍵付き投稿の数が莫大なので大変!」という場合は、正規表現を使って一括置換できるテキストエディタを使うと簡単です。以下のような感じで設定します。
✅検索する文字列:(<flag>.*lock.*</flag>.*<comment>.*?<br />.*?<br />.*?<br />)
✅置換後の文字列:\1[SYS:KEYFORM]

上記の正規表現だと、鍵付き投稿(=<flag>lock</flag>)の本文の、3つ目の <br /> の後に、[SYS:KEYFORM] を追加する、という意味になるハズです。たぶん。^^;
この方法なら、全データを一括して処理できますので、ボタン1つで全投稿に対してお望みの修正が完了します。
投稿数がとても多い場合にはお試し下さい。
(※注:実践する前に、念のためにデータファイルのバックアップコピーを取っておくのを忘れないようご注意下さい。)
なお、たしかに、設定で「n行目まで見せる」と一括設定できる方が楽ではありますので、ToDoリストには入れておきます。
現状では上記の方法をお使い頂ければ幸いです。
たこ焼きを食べました。


🍘Re:4679◆背景がちょっと分からないので教えて欲しいのですが、「今までは全公開で運営してきたが、今後は全投稿を鍵付きにしたい。その際は、3行目までを常時表示にして4行目以降を隠したい」とかそういうことですか?
なお、カテゴリごとに異なる設定を適用させるのは、『複数カテゴリに同時に属している場合にどうするか』という問題があるので、(鍵関連に限らず)ちょっと難しそうな気がしています。
🍘Re:4679◆背景がちょっと分からないので教えて欲しいのですが、「今までは全公開で運営してきたが、今後は全投稿を鍵付きにしたい。その際は、3行目までを常時表示にして4行目以降を隠したい」とかそういうことですか?
なお、カテゴリごとに異なる設定を適用させるのは、『複数カテゴリに同時に属している場合にどうするか』という問題があるので、(鍵関連に限らず)ちょっと難しそうな気がしています。
最近のマイブームなので、シューアイスが順調に消費されていきます。ので、さらにシューアイスの備蓄を調達してきました。🍨🍨🍨
🍨Re:4670◆ご要望をありがとうございます。複数チェックした投稿に対して一括で何かをする操作(※今の時点でできるのは削除だけですが)も需要はあるだろうな、とは思います。特定のカテゴリに属させるとか、カテゴリを外すとか。もちろん、下書き化・下書き解除とかもですね。将来的にはできるようにしたいと思いますので、ToDoリストには入れておきます。気長にお待ち頂ければ幸いです。
🍨Re:4671◆詳しい検証をどうもありがとうございます。なるほど、そのような用途があるとは思っていなかったので、そもそも考慮していませんでした。なぜ検証頂いた結果のような動作になるのかな……と私も不思議に思いましたので調べてみたところ、なんとまあ「卵が先か、鶏が先か」問題みたいな感じの要因が出てきました。^^;
現状のてがろぐでは、「スキン内での表示件数の指定」と「IF文」との処理順序は、以下のようになっています。
なので、IF文とかに関係なく、スキンを構成するソースを1行目から順番に下方向に眺めて行って、最初に見えた [[TEGALOG:数値]] の数値が「1ページあたりの件数」として採用されます。
これが、No.4671にお書き下さった動作になる要因です。
最初のケースでは2行目の [[TEGALOG:10]] が「最初に見えた数値指定付きの記述」ですし、次のケースでは1行目の [[TEGALOG:10]] が「最初に見えた数値指定付きの記述」です。なので、どちらも「1ページ10件」になるわけです。
「それなら、最初にIF文を処理すれば?」と思われるかもしれませんが(私も一瞬そう思ったんですが)、
なので、[[TEGALOG:数値]] の記述を発見するよりも前の段階では、IF文の指示を解釈することができない……。┌(:3」└)┐
ならば、「IF文を解釈した後に、改めてもう一度 [[TEGALOG:数値]] の記述を探して、その値を採用すれば良いのでは?」……とも思ったんですが、
この時点では既にページネーションの計算が済んでいるので、ここで「1ページ当たりの表示件数」を変えてしまうと、表示とページ数が一致しなくなって、おかしなことになります。
……と、ここまで書いていて気付いたんですが、
さらにページネーションの計算ももう一回やり直せば良いのでは? ……という気もしてきました。
ページネーションの計算は、SITUATION:CLASS に厳密には影響していますが、再生成してもIF文の判定には影響しなさそうなので、問題ないのかな……という気もします。
畳む……というわけで、いけそうな気もするんですが、本当に大丈夫なのかどうか今の時点ではハッキリしませんので、何か良さげな方法を思いつけたら対処します。現在のバージョンでどうにかする方法は残念ながらありませんので、気長にお待ち頂ければ幸いです。
🍨Re:4672◆IF文が登場するまでのバージョンでは、本当に1回しか使えませんでした。
IF文が使えるようになったバージョン以降では、IF文の条件をうまく調整することで、(IF文の条件を適用した結果として)一連の出力の中に [[TEGALOG]] の記述が1回だけ登場するように書くなら(※2回以上登場しないのはもちろん、0回にもならないように注意が必要です。0回になるパターンではエラー画面が表示されますから)、1スキンの中に [[TEGALOG]] は何回出てきても大丈夫にはなっています。ただ、[[TEGALOG:数値]] のように件数を指定する表示が出てくると、先のように意図しない表示件数になってしまう問題がありますね。
畳む現状のリファレンスでは、先の赤色文字の部分の意味で「1回だけ使える」と表現しています。ヘルプドキュメントのこの辺にちょっとだけ補足的に書いてあります。
意外と需要があるんですね。^^; 全く想像していなかったので、なるほどそういう需要もあるのか、と新たな発見でした。お知らせ下さってありがとうございます。(╹◡╹)
🍨Re:4670◆ご要望をありがとうございます。複数チェックした投稿に対して一括で何かをする操作(※今の時点でできるのは削除だけですが)も需要はあるだろうな、とは思います。特定のカテゴリに属させるとか、カテゴリを外すとか。もちろん、下書き化・下書き解除とかもですね。将来的にはできるようにしたいと思いますので、ToDoリストには入れておきます。気長にお待ち頂ければ幸いです。
🍨Re:4671◆詳しい検証をどうもありがとうございます。なるほど、そのような用途があるとは思っていなかったので、そもそも考慮していませんでした。なぜ検証頂いた結果のような動作になるのかな……と私も不思議に思いましたので調べてみたところ、なんとまあ「卵が先か、鶏が先か」問題みたいな感じの要因が出てきました。^^;
現状のてがろぐでは、「スキン内での表示件数の指定」と「IF文」との処理順序は、以下のようになっています。
- 外側スキンのソース中から [[TEGALOG:数値]] の記述を見つけて、1ページ当たりの表示件数を得る。(※見つからなければ設定値を採用)
- それを元に、ページネーション関連を計算する。
- それらを元に SITUATION:CLASS を生成する。
- その情報を元にして IF文の指定条件を解釈する。
なので、IF文とかに関係なく、スキンを構成するソースを1行目から順番に下方向に眺めて行って、最初に見えた [[TEGALOG:数値]] の数値が「1ページあたりの件数」として採用されます。
これが、No.4671にお書き下さった動作になる要因です。
最初のケースでは2行目の [[TEGALOG:10]] が「最初に見えた数値指定付きの記述」ですし、次のケースでは1行目の [[TEGALOG:10]] が「最初に見えた数値指定付きの記述」です。なので、どちらも「1ページ10件」になるわけです。
「それなら、最初にIF文を処理すれば?」と思われるかもしれませんが(私も一瞬そう思ったんですが)、
- IF文では SITUATION:CLASS の内容を元にして条件分岐するので、IF文の解釈よりも前に SITUATION:CLASS を生成しておかないと処理できないんですよね。
- ところが、SITUATION:CLASS を生成するためには、まず先に「1ページ当たりの表示件数」を知っておく必要があるんですよね。^^;
なので、[[TEGALOG:数値]] の記述を発見するよりも前の段階では、IF文の指示を解釈することができない……。┌(:3」└)┐
ならば、「IF文を解釈した後に、改めてもう一度 [[TEGALOG:数値]] の記述を探して、その値を採用すれば良いのでは?」……とも思ったんですが、
この時点では既にページネーションの計算が済んでいるので、ここで「1ページ当たりの表示件数」を変えてしまうと、表示とページ数が一致しなくなって、おかしなことになります。
……と、ここまで書いていて気付いたんですが、
さらにページネーションの計算ももう一回やり直せば良いのでは? ……という気もしてきました。
ページネーションの計算は、SITUATION:CLASS に厳密には影響していますが、再生成してもIF文の判定には影響しなさそうなので、問題ないのかな……という気もします。
畳む……というわけで、いけそうな気もするんですが、本当に大丈夫なのかどうか今の時点ではハッキリしませんので、何か良さげな方法を思いつけたら対処します。現在のバージョンでどうにかする方法は残念ながらありませんので、気長にお待ち頂ければ幸いです。
🍨Re:4672◆IF文が登場するまでのバージョンでは、本当に1回しか使えませんでした。
IF文が使えるようになったバージョン以降では、IF文の条件をうまく調整することで、(IF文の条件を適用した結果として)一連の出力の中に [[TEGALOG]] の記述が1回だけ登場するように書くなら(※2回以上登場しないのはもちろん、0回にもならないように注意が必要です。0回になるパターンではエラー画面が表示されますから)、1スキンの中に [[TEGALOG]] は何回出てきても大丈夫にはなっています。ただ、[[TEGALOG:数値]] のように件数を指定する表示が出てくると、先のように意図しない表示件数になってしまう問題がありますね。
畳む現状のリファレンスでは、先の赤色文字の部分の意味で「1回だけ使える」と表現しています。ヘルプドキュメントのこの辺にちょっとだけ補足的に書いてあります。
意外と需要があるんですね。^^; 全く想像していなかったので、なるほどそういう需要もあるのか、と新たな発見でした。お知らせ下さってありがとうございます。(╹◡╹)
返信が遅くなってすみません。気力が足りない日が続いていまして。たこ焼きが足りないのか……。_(┐「ε:)_ ...


🥞Re:4663◆とても有用なスクリプトをどうもありがとうございます! 使っていない画像を探して一括削除する機能ももうできそうな感じですので「tweets_mediaフォルダの中身を全部コピーして、てがろぐ上で無関係画像だけを一括削除する」みたいな操作も可能になりそうです。◆フィードバックもありがとうございます! 問題なく動作しているようで良かったです。(╹◡╹)
🥞Re:4664◆ご要望をありがとうございます。なるほど、確かに2ページ目以降に流れて行ってしまうと、カテゴリ欄から探して押すのは面倒ですし、検索コマンドを覚えておくのも打つのも面倒ですね。冒頭に何か加えるようにします。◆フィードバックもありがとうございます。QUICKPOSTでカテゴリに最初からチェックを入れておく機能は、果たして便利なのかわりと半信半疑な感じ(だったものの簡単だったの)で作ったんですが、役に立つんですね。(笑) 良かったです。^^;
🥞Re:4665◆特に非推奨ということはありません。別にそうして使って頂いても何も問題ありません。てがろぐのデータ形式がXMLベースなのは、ローカルで人間が編集しやすくするためですので、FAQにも少し項目がありますが、ローカルで編集したXMLをアップロードして使って頂くのは想定している範囲内です。私もよくします。
なお、iniファイル(tegalog.ini)には各種キャッシュ情報も保管されていますので、「ローカルで更新したxmlファイル」というのが「ローカルで稼働しているCGI(てがろぐ)上で更新したxmlファイル」という意味でしたら、iniファイルもセットでアップロードする方が良いと思います。ただし、ローカルのてがろぐとWeb上のてがろぐとで、異なる設定値で使っている部分があるなら、iniファイルはアップロードしない方が良いです。その場合(や、テキストエディタ等でXMLを編集した場合)は、xmlファイルをアップロードした後で、Web上のてがろぐで「投稿を再カウント」→「すべてを再カウント」を1回実行すると良いです。そう操作すると、iniファイルの中にある各種キャッシュ値もすべて再生成されますので。
🥞Re:4668◆反応ありがとうございます。「そうはいっても、本当に需要あるのか……?」と疑問に思わなくもないので、反応があるとモチベーションの維持に役立ってありがたいです。(^_^;)
🥞Re:4663◆とても有用なスクリプトをどうもありがとうございます! 使っていない画像を探して一括削除する機能ももうできそうな感じですので「tweets_mediaフォルダの中身を全部コピーして、てがろぐ上で無関係画像だけを一括削除する」みたいな操作も可能になりそうです。◆フィードバックもありがとうございます! 問題なく動作しているようで良かったです。(╹◡╹)
🥞Re:4664◆ご要望をありがとうございます。なるほど、確かに2ページ目以降に流れて行ってしまうと、カテゴリ欄から探して押すのは面倒ですし、検索コマンドを覚えておくのも打つのも面倒ですね。冒頭に何か加えるようにします。◆フィードバックもありがとうございます。QUICKPOSTでカテゴリに最初からチェックを入れておく機能は、果たして便利なのかわりと半信半疑な感じ(だったものの簡単だったの)で作ったんですが、役に立つんですね。(笑) 良かったです。^^;
🥞Re:4665◆特に非推奨ということはありません。別にそうして使って頂いても何も問題ありません。てがろぐのデータ形式がXMLベースなのは、ローカルで人間が編集しやすくするためですので、FAQにも少し項目がありますが、ローカルで編集したXMLをアップロードして使って頂くのは想定している範囲内です。私もよくします。
なお、iniファイル(tegalog.ini)には各種キャッシュ情報も保管されていますので、「ローカルで更新したxmlファイル」というのが「ローカルで稼働しているCGI(てがろぐ)上で更新したxmlファイル」という意味でしたら、iniファイルもセットでアップロードする方が良いと思います。ただし、ローカルのてがろぐとWeb上のてがろぐとで、異なる設定値で使っている部分があるなら、iniファイルはアップロードしない方が良いです。その場合(や、テキストエディタ等でXMLを編集した場合)は、xmlファイルをアップロードした後で、Web上のてがろぐで「投稿を再カウント」→「すべてを再カウント」を1回実行すると良いです。そう操作すると、iniファイルの中にある各種キャッシュ値もすべて再生成されますので。
🥞Re:4668◆反応ありがとうございます。「そうはいっても、本当に需要あるのか……?」と疑問に思わなくもないので、反応があるとモチベーションの維持に役立ってありがたいです。(^_^;)
昼食のパスタでおなかいっぱい……。ぐっふぅ。_(┐「ε:)_
🍝Re:4652◆差し出がましいなどということは一切ありません。ご報告はとてもありがたいです!どうもありがとうございます!(╹◡╹)ノ◆No.4646の件はこちらのローカルソースでは解決しましたので、次のバージョン(Ver 4.4.3β)では問題なくなります。配布までもうしばらくお待ち願います。
🍝Re:4654◆何でも簡単入力ボタン機能でコロンを含む文字列を挿入させたい場合は、No.4655さんの通り ラベル:[:hogehoge:] のように、ラベルを加えて下さい。すると、そのラベル文字列がボタン(またはセレクトボックスの1項目)として表示され、それ以降の文字列が実際に挿入されます。
🍝Re:4655◆的確なサポートをどうもありがとうございます! ヘルプドキュメントが役に立っていると分かって嬉しいです。(笑)
🍝Re:4652◆差し出がましいなどということは一切ありません。ご報告はとてもありがたいです!どうもありがとうございます!(╹◡╹)ノ◆No.4646の件はこちらのローカルソースでは解決しましたので、次のバージョン(Ver 4.4.3β)では問題なくなります。配布までもうしばらくお待ち願います。
🍝Re:4654◆何でも簡単入力ボタン機能でコロンを含む文字列を挿入させたい場合は、No.4655さんの通り ラベル:[:hogehoge:] のように、ラベルを加えて下さい。すると、そのラベル文字列がボタン(またはセレクトボックスの1項目)として表示され、それ以降の文字列が実際に挿入されます。
🍝Re:4655◆的確なサポートをどうもありがとうございます! ヘルプドキュメントが役に立っていると分かって嬉しいです。(笑)
アイスと冷蔵ピザの備蓄は滞りなく調達できました。🍨🍕🍨🍕🍨🍕
🍨Re:4650◆ご指摘をどうもありがとうございます! たしかにこちらでも再現しました。原因究明までどうもありがとうございます。m(_ _)m 助かりました。設定値に応じて出力するJavaScriptを変化させる部分の処理に問題がありました。修正版を改めてUPしましたので、ご試用頂ければ幸いです。
🍨Re:4650◆ご指摘をどうもありがとうございます! たしかにこちらでも再現しました。原因究明までどうもありがとうございます。m(_ _)m 助かりました。設定値に応じて出力するJavaScriptを変化させる部分の処理に問題がありました。修正版を改めてUPしましたので、ご試用頂ければ幸いです。
明日はアイスの備蓄を買いに行ってきます。🍨🍨🍨
🍨Re:4646◆実験をどうもありがとうございます。なるほど確かにうまくいっていませんね。^^; いけそうな気がしたんですが。内部事情をよく確認してから(たぶん次のバージョンあたりで)何とかします。◆ヘルプドキュメントは毎回本当に「こんだけ書いて、読む人は居るのか……?」と思いながら書いているので(笑)、役に立っているならとても嬉しいです。
🍨Re:4646◆実験をどうもありがとうございます。なるほど確かにうまくいっていませんね。^^; いけそうな気がしたんですが。内部事情をよく確認してから(たぶん次のバージョンあたりで)何とかします。◆ヘルプドキュメントは毎回本当に「こんだけ書いて、読む人は居るのか……?」と思いながら書いているので(笑)、役に立っているならとても嬉しいです。
夕食は餃子。🥟🥟🥟
書く必要のあるヘルプドキュメントの量が多くて気力が出ない……。_(┐「ε:)_
🥟Re:4642◆任意のスキンで表示するには、要するにURLに skin=スキン格納ディレクトリ名 というパラメータが付けば良いわけですから、リンクを作る際に <a href="[[PERMAURL:PURE]]?skin=skin-hoge" ~ のような感じでリンク先を指定すれば skin-hoge で表示されるページに移動できます。([[PERMAURL:PURE]]で表示スキンを指定するパラメータのない状態のURLになりますから、その末尾に自力で?skin=skin-hogeを付け加えているだけです。)お試し下さい。
🥟Re:4643◆ああ、確かに鍵入力フォームを経ると、直前に表示されていた状況はすべて維持されませんね。^^; 維持する発想がなかったので、何のパラメータも(入力フォームで)送信していませんでした。今後のバージョンで解決します。(たぶん次の次のβ版で。次のβ版はもうプログラムを確定してしまったので。)◆なるほど、セミファイナルは脚を見る必要があったんですね。^^;
🥟Re:4644◆おや、その方法でもダメでしたか。その方法でもいけそうな気もしたのですけども。移動後(=鍵を入力した後)に表示されるページのURL(=ブラウザのアドレス欄に表示されるURL)に「cat=A_novel」というパラメータが含まれていますでしょうか?
書く必要のあるヘルプドキュメントの量が多くて気力が出ない……。_(┐「ε:)_
🥟Re:4642◆任意のスキンで表示するには、要するにURLに skin=スキン格納ディレクトリ名 というパラメータが付けば良いわけですから、リンクを作る際に <a href="[[PERMAURL:PURE]]?skin=skin-hoge" ~ のような感じでリンク先を指定すれば skin-hoge で表示されるページに移動できます。([[PERMAURL:PURE]]で表示スキンを指定するパラメータのない状態のURLになりますから、その末尾に自力で?skin=skin-hogeを付け加えているだけです。)お試し下さい。
🥟Re:4643◆ああ、確かに鍵入力フォームを経ると、直前に表示されていた状況はすべて維持されませんね。^^; 維持する発想がなかったので、何のパラメータも(入力フォームで)送信していませんでした。今後のバージョンで解決します。(たぶん次の次のβ版で。次のβ版はもうプログラムを確定してしまったので。)◆なるほど、セミファイナルは脚を見る必要があったんですね。^^;
🥟Re:4644◆おや、その方法でもダメでしたか。その方法でもいけそうな気もしたのですけども。移動後(=鍵を入力した後)に表示されるページのURL(=ブラウザのアドレス欄に表示されるURL)に「cat=A_novel」というパラメータが含まれていますでしょうか?
ヘルプドキュメントさえ書き上がれば配布するんですけども、問題はヘルプドキュメントがいつ書き終わるのかという点で。_(┐「ε:)_
🍛Re:4635◆ここで稼働している Ver 4.4.2βではその機能を有効に設定してありますので、例えばつぶやきとかつぼやきとかのカテゴリを表示させると、そのQUICKPOSTには最初からそのカテゴリにチェックが入っています。つぼはち・テストのように複数のカテゴリを同時に閲覧している場合は、両方のカテゴリにチェックが入ります。
🍛Re:4638◆テストありがとうございます。何も設定していない初期状態では、😋🎉✅の3つが出る仕様になっています。何か美味いものを食べたときに使って下さい。(笑)
🍛Re:4639◆詳しい説明をありがとうございます。ようやく望みの点は理解できました。何にせよ解決して良かったです。(╹◡╹)
🍛Re:4640◆予約によって掲載された投稿には、管理画面の記事一覧では「予約(掲載済)」と出ますが、その後に1度でも編集すると(内部の仕様的に)通常の投稿と区別が付かなくなるので何も表示されなくなります。その辺の表示については、ヘルプドキュメントの「予約投稿の区別」もご参照下さい。
🍛Re:4635◆ここで稼働している Ver 4.4.2βではその機能を有効に設定してありますので、例えばつぶやきとかつぼやきとかのカテゴリを表示させると、そのQUICKPOSTには最初からそのカテゴリにチェックが入っています。つぼはち・テストのように複数のカテゴリを同時に閲覧している場合は、両方のカテゴリにチェックが入ります。
🍛Re:4638◆テストありがとうございます。何も設定していない初期状態では、😋🎉✅の3つが出る仕様になっています。何か美味いものを食べたときに使って下さい。(笑)
🍛Re:4639◆詳しい説明をありがとうございます。ようやく望みの点は理解できました。何にせよ解決して良かったです。(╹◡╹)
🍛Re:4640◆予約によって掲載された投稿には、管理画面の記事一覧では「予約(掲載済)」と出ますが、その後に1度でも編集すると(内部の仕様的に)通常の投稿と区別が付かなくなるので何も表示されなくなります。その辺の表示については、ヘルプドキュメントの「予約投稿の区別」もご参照下さい。
昼食はカレーライス🍛
🍛Re:4634◆さすがにもっと詳しく状況を説明して頂かないと、「そもそも何に困っているのか?」の時点から分からないです。『このような表示にしたいのだが、今はこうなっている』みたいな。
例えば、
🍛Re:4634◆さすがにもっと詳しく状況を説明して頂かないと、「そもそも何に困っているのか?」の時点から分からないです。『このような表示にしたいのだが、今はこうなっている』みたいな。
例えば、
- 「一部のcssしか適用されなくなってしまいます」→ 「一部」とは具体的には何でしょう?
- 「デフォルトの表示が適用されてしまいます」 → 「デフォルトの表示」とは具体的には何でしょう?
シューアイスの追加備蓄は無事に調達できました。🍨🍨🍨
🍨Re:4629◆店頭で実物を触らないまま通販で選ぶと、ちょっと冒険ですね。^^;
🍨Re:4630,4632◆解決したようで良かったです。(╹◡╹)ノ
🍨Re:4631◆その機能はないのですが、あると便利そうですね。わりと簡単に実装できそうでしたので(私のローカルにある開発環境では)実装しました。次に公開するバージョン Ver 4.4.2β からお使い頂けます。(※設定でON/OFFできる仕様にしました。)
🍨Re:4629◆店頭で実物を触らないまま通販で選ぶと、ちょっと冒険ですね。^^;
🍨Re:4630,4632◆解決したようで良かったです。(╹◡╹)ノ
🍨Re:4631◆その機能はないのですが、あると便利そうですね。わりと簡単に実装できそうでしたので(私のローカルにある開発環境では)実装しました。次に公開するバージョン Ver 4.4.2β からお使い頂けます。(※設定でON/OFFできる仕様にしました。)





