No.4302, No.4299, No.4295, No.4287, No.4275[5件]
🍘Re:4298◆ご要望をどうもありがとうございます。(╹◡╹) ただ、てがろぐは(1カ所で提供されるサービスではなく)各々に設置して使ってもらうCGIなので、仮にTwitter APIを使うような機能を加えても、使うためには『設置する人それぞれが自分のTwitter IDを開発者アカウントに登録してAPIキーを取得』して、そのキーを使ってTwitterにアクセスするよう設定してもらう必要がありまして、ちょっとハードルが高いかな、と思います。あと、TwitterのAPIが「帰ってきた」と言っても、いつイーロンの方針でまた「去って行く」か分からないという信用の低さがありますし。(笑) なので、外部サービスのAPIを読んで云々……という機能はあまり期待しないで頂く方が良さそうに思います。
🍘Re:4299◆詳しく試して下さってありがとうございます! なるほど、line-heightでうまくいきましたか。次のバージョンには(前回に追加したmax-heightではなく)その line-height を追記しておきます。
🍘Re:4230◆てがろぐをイラスト展示サイトにご活用頂いているのですね。ご要望をどうもありがとうございます。今、画像ありきのギャラリーモード専用サイトみたいなページを生成できるツールを作りかけているところですので、むしろそちらをお待ち頂く方が良いかもしれません。応援の声があればモチベーションが高まって開発が早まる可能性があります。(笑) そちらはPHPで作っていまして、PHPならGDライブラリがあることを前提にしても良さそうですから、サムネイル画像の自動生成もできる予定ではいます。(最初のリリースバージョンに実装されているかどうかは別の話ですが。)
🍘Re:4231◆すみません。「カテゴリなし」の投稿をカウントする機能が内部に無いので、今のところは「カテゴリなし」の該当数を表示することができないのです。将来的には可能なようにしたいと思ってはいます。気長にお待ち頂ければ幸いです。
1年以上前(日 14:45:26) 回答/返信
4275,4287です。
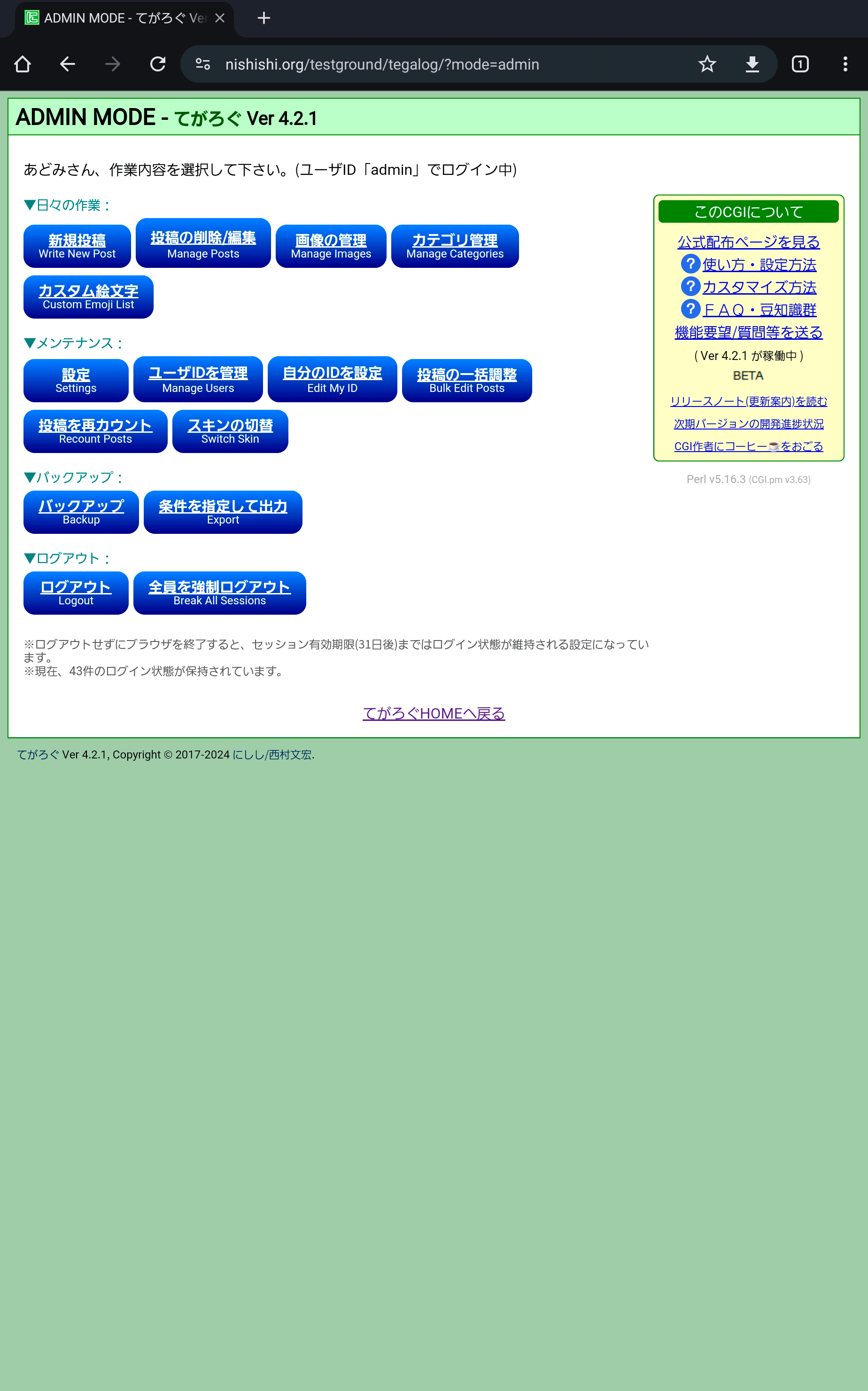
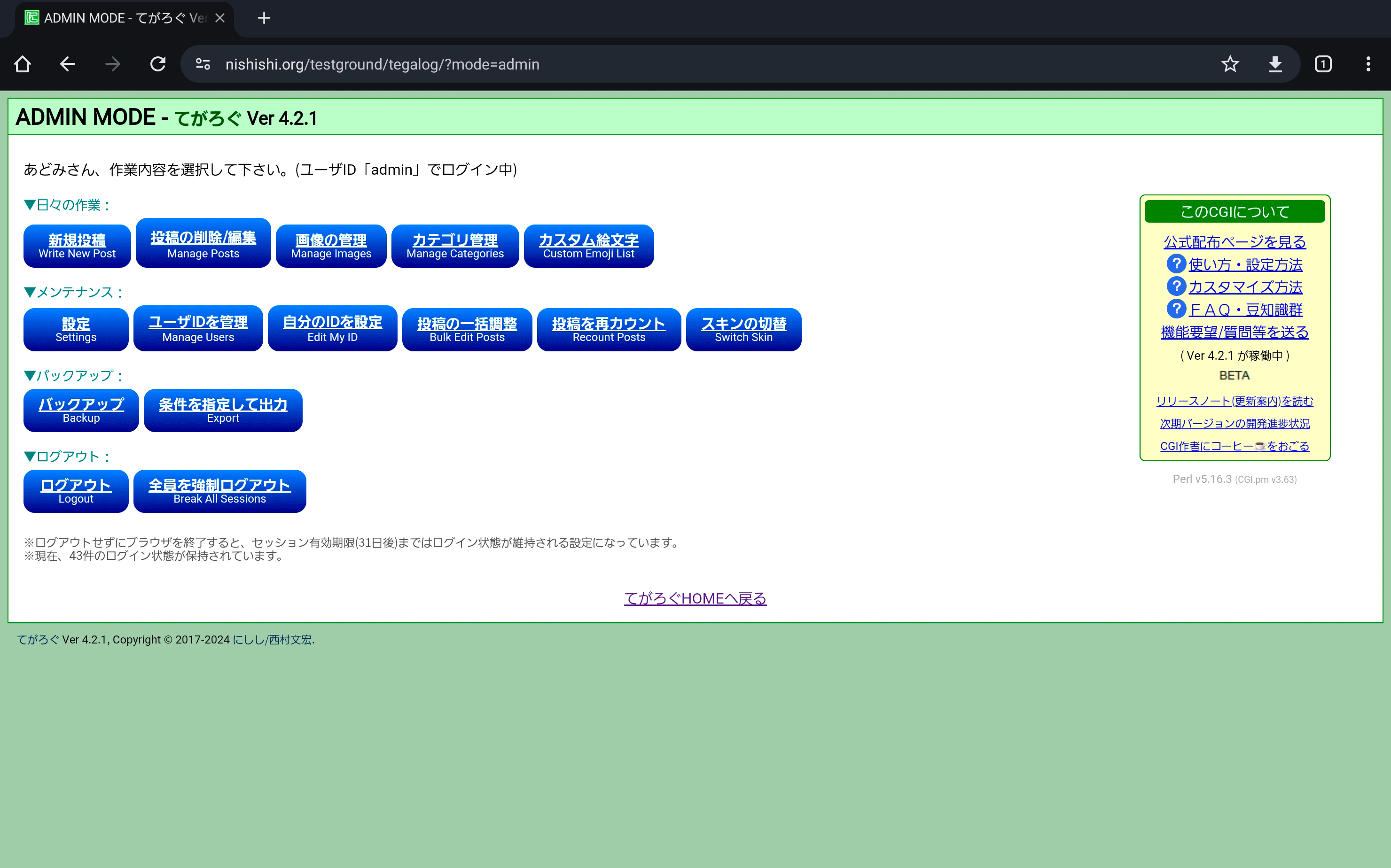
単体のhtmlファイルとして保存したVer 4.2.2βの管理画面で、cssの「.systemmenu li a」要素の中にline-height: 1.5;を入れて上書きしてからGalaxyのChromeで見てみたところ、半角文字を含むボタンも高さが揃いました。子要素の「.systemmenu li a span.jp」だけにline-height: 1.5;を追加した場合でも高さが揃いました。私ではcssをどのように書き換えれば良いのか見当がつかなかったので、ダメもとでご相談して良かったです。ありがとうございました!
 1年以上前(土 02:39:34)
1年以上前(土 02:39:34)
節分には、豆まきはしませんでしたが、豆は食べました。たぶん、年の数よりもたくさん。
🍣Re:4286◆最初からそう設計していたら話は早かったんですけどもね。そうではないので、確認しないといけない箇所が多くてなかなか面倒なのです。意図しないところで書けてしまうと(自分以外と共用している場合に)危ないですし。
🍣Re:4287◆詳しく検証して下さってありがとうございます! モバイルOSを想定したフォント指定になっていないのも問題の1つかもしれませんね。もしかして line-height: 1.5; みたいな感じで行高を固定すると良いんでしょうかね……?
🍣Re:4288◆お役に立ったようで良かったです~。(╹◡╹)ノ
🍣Re:4289◆ご提案ありがとうございます。たしかに「ログイン者限定」という表現は分かりやすくて良さそうな気がしますね。
🍣Re:4290◆「記事一覧」というのは、どこのことでしょうか? てがろぐは動的生成なので、たいていの箇所は投稿と同時に更新されると思います。(一部、動作速度向上のためにキャッシュしている部分はありますが。) もう少し具体的に場所を教えて頂けると、何らかの回答ができると思います。
🍣Re:4291◆気に入って下さってありがとうございます!
🍣Re:4292,4294◆エックスサーバーでも同じ問題があったんですね。情報をありがとうございます。近いうちに補足情報を書き加えておきます。
🍣Re:4293◆関東圏はなかなか大変だったみたいですね~。
1年以上前(火 20:55:56) 回答/返信
管理画面のアイコンの高さの件、私の環境固有の問題なのにご対応下さりありがとうございます。4.2.2βの管理画面をキャッシュクリアなどをした上で見てみましたが、4.2.1βまでと変化なしでした。でもにししさんが「半角文字を含むボタンだけ高さが増す」と仰っているのを見て、調べたり検証したりしてわかった事はあります。
端末購入後からシステムフォントを変えていないのですが、どうやらGalaxyの初期システムフォントは和文部分だけ「イワタUDゴシック」で英文はSamsungが独自に作ったフォント?という合成フォントっぽい…ので、そのSamsungが独自に作ったっぽいフォントのグリフが行間を広めに設定されているのだと思われます。
参考URL①
参考URL②
イワタフォントのサンプル と同じ文字をメモ帳アプリで表示してみましたが、言われてみれば確かに英数などは違う…

試しにてがろぐVer 4.2.2βの管理画面を単体のhtmlファイルとして保存して、cssのフォント指定を変えてみたり「/」や「ID」の文字を消してみたりして検証したところ、やはりGalaxyのシステムフォント且つ半角文字が入った時だけボタンの高さが増しました。
…というわけで半角文字を含むボタンだけ高さが増してしまう原因は端末側の合成システムフォントのようです。せっかく早々とご対応下さったのに、フォント側をどうにかするしかなさそうな結果になってしまい申し訳ございません。なんとなく「源ノ角ゴシック」をWordやIllustratorなどで使うと行間が異様に広くなってしまう→それを改善した「源真ゴシック」が登場…という流れを思い出しました(^^;) #報告 1年以上前(金 00:42:36)
4273です。すみません、Gainmap HDR image renderingの初期値がEnabled表示になっているのはBraveブラウザでした…しかも「Default(Enabled)」という表示でした。Braveではない通常のChromeなどや他の端末では、にししさんと同様「Default」表示でした。(それでもやはりEnabledにしている時と同じ挙動をしましたが)そして他のAndroid端末でEnabledにしても輝度は変化しなかったので、OLED(有機EL)ディスプレイの機種且つEnabledの時だけでHDR画像を明るくする機能が働くのかもしれませんね。
Pixel6のカメラで撮影した画像だけiOSのLive Photosみたいな特殊な情報を含んでいたり、特殊なExif情報などがあるのか?と思って画像を端末に保存して、AvesギャラリーでHDRマークが表示されたのが解明の決め手でした。世のSNSやレンタルブログ、自分のサーバーに設置する日記系ツールでもリッチなCMSなどではアップロードした画像に縮小や圧縮などの加工が行われるものがほとんどですし、てがろぐのように画像への加工処理を行わないのは現代においては珍しい部類なんだなとあらためて思いました。(でも私にとってはそこがてがろぐの好きなところです😃)カメラアプリ側でウルトラHDRが最初からONになっていても、無加工のHDR画像をブラウザ上で表示する機会がレアだから検索しても話題にしている人を見かけないんでしょうね…。
話は変わりまして…Galaxy Tab S8 Ultraの環境について話題に上げたついでと言っては何ですが、いわゆる「おま環」なのは明らかだし支障は全く無いしな…と思っていたことをご報告します。Galaxy Tab S8 UltraのChromeおよびChromium派生ブラウザだけ、なぜかてがろぐの管理画面のボタンの大きさが不揃いになります。下のスクリーンショットはここの動作サンプル用てがろぐの管理画面です。


- 自分のサイトに設置しているてがろぐや、セットアップ直後のてがろぐも同様
- ブラウザの「PC版サイト」のチェックを切り替えても変化なし
- 昨年10月に端末を購入して以来、ブラウザのバージョン更新もしていますが変化なし
- Firefoxで見ると大きさが揃っている。Chromium系ブラウザはどれでも不揃いになる
- OS問わず、PC・スマホ・タブレットなどGalaxy Tab S8 Ultra以外の環境では不揃いにならない
…という点から、Galaxy Tab S8 Ultraのディスプレイ解像度や端末のファームウェア特有の設定か何かが特殊なのかもしれません。参考になるかわかりませんが「IPアドレスや画面解像度など確認くん」で表示される情報を貼ります。→スクリーンショット 見た目の問題だけで使う分には全く影響がないので、こんな環境もありますというお話でした。 1年以上前(土 23:50:50)