検索語「〔除外:$ci=;〕」の検索結果[1222件](30ページ目)
進捗状況報告サイトで、てがろぐ Ver 3.1.7(β版)の配布を開始しました。ご自由にダウンロードしてご活用頂けます。正式版リリース前の最終β版の予定です。お試し頂ければ幸いです。
細々した機能をいろいろ追加してありますので、詳しくは上記の開発進捗状況報告ページをご参照下さい。
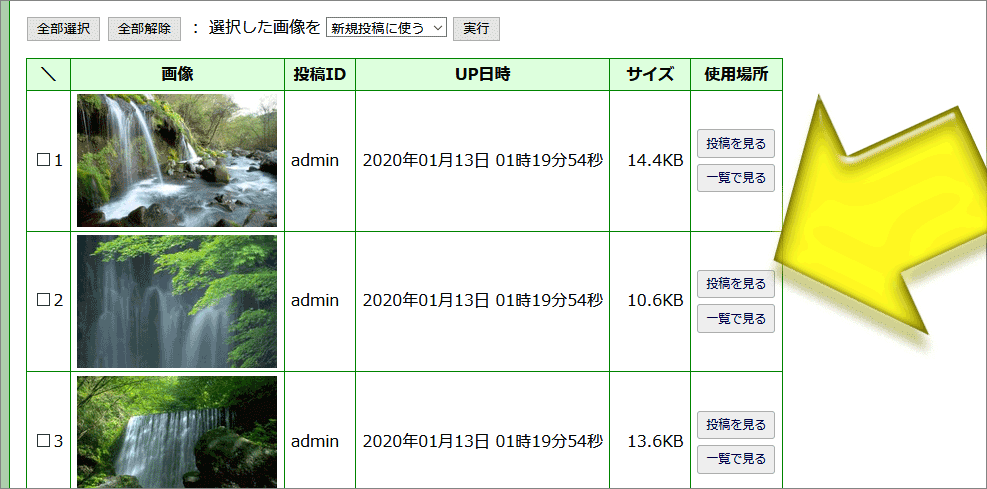
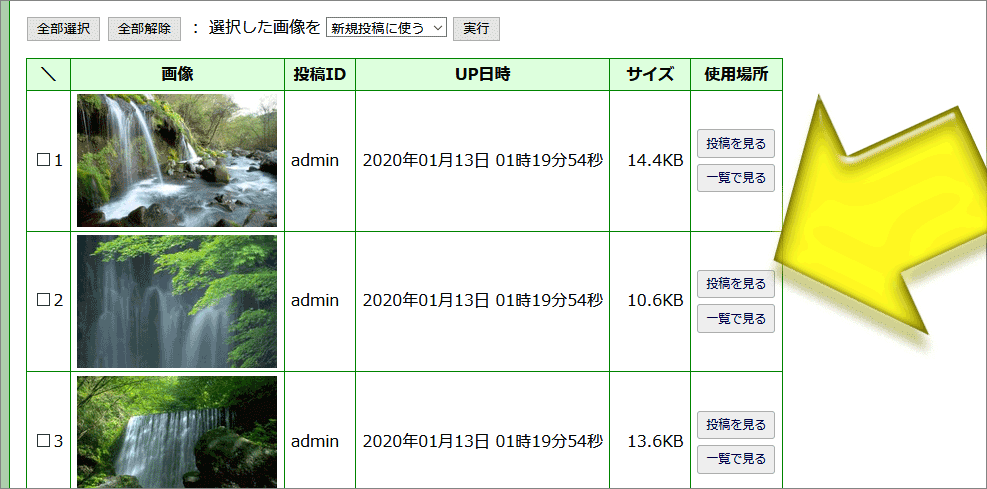
▼画像管理画面に「その画像が使われている投稿」を見るボタンを追加。

▼管理画面内のページネーションUIで、途中を省略するかどうかを選択可能に。

✅複合検索窓の出力機能
✅全文検索でカテゴリIDもヒットする仕様
✅カテゴリ「なし」の場合も、「なし」の文字列をリンクにする機能
✅状況に応じた見出しとして表示される『カテゴリ「××」に属する投稿』等の文字列の××の部分をclass名付きのspan要素でマークアップする仕様
✅画像管理画面のページネーションを途中省略形にするかどうかを選択できる機能
✅時刻調整を0.5時間単位に
✅PWを間違えて再ログインになった際に、ユーザIDの選択状態を覚えておく仕様に修正
✅画像管理画面に「その画像を使用している投稿」を探して一括閲覧できる機能を追加
✅事前に範囲選択していなくても文字装飾記法を挿入できるようにするオプション設定(デフォルトではOFF)
✅YouTubeの埋め込み処理に、遅延読込指示「loading="lazy"」を追加
細々した機能をいろいろ追加してありますので、詳しくは上記の開発進捗状況報告ページをご参照下さい。
▼画像管理画面に「その画像が使われている投稿」を見るボタンを追加。

▼管理画面内のページネーションUIで、途中を省略するかどうかを選択可能に。

✅複合検索窓の出力機能
✅全文検索でカテゴリIDもヒットする仕様
✅カテゴリ「なし」の場合も、「なし」の文字列をリンクにする機能
✅状況に応じた見出しとして表示される『カテゴリ「××」に属する投稿』等の文字列の××の部分をclass名付きのspan要素でマークアップする仕様
✅画像管理画面のページネーションを途中省略形にするかどうかを選択できる機能
✅時刻調整を0.5時間単位に
✅PWを間違えて再ログインになった際に、ユーザIDの選択状態を覚えておく仕様に修正
✅画像管理画面に「その画像を使用している投稿」を探して一括閲覧できる機能を追加
✅事前に範囲選択していなくても文字装飾記法を挿入できるようにするオプション設定(デフォルトではOFF)
✅YouTubeの埋め込み処理に、遅延読込指示「loading="lazy"」を追加
>>1988、>>1989
ねずみ/マウスアイコンさんくすでーす。実を言うとPCの方のマウスアイコンも探してたんだ!
遅くなりましたが、β版配布、細やかな更新と進捗情報、ありがとうございます! #感謝
チーズケーキと言うと、ワンホール5千円ちょいくらいするのがあって、天国のような味わいと言う噂なのでいつか食べてみたい野望。
と言うようなすごくどうでもいいことを気楽に垂流せる場所としててがろぐがあって、自分はFNCも使わせていただいてるんですが、SNS全盛のこの時代、FNCとてがろぐに出会わなかったら自分のサイトはとっくに削除してたかもなあと思いました。
自分の好きにできる場所があるってすごくいいなと思います。感謝しかない。
普通のブログが性に合わなかったので、まず気楽に投稿できる、そして見た目を自分の好きにできる、と言う2点(そしてその他たくさん)で、FNCもてがろぐも自分的には最高です。
ありがとうございまーす!!
ねずみ/マウスアイコンさんくすでーす。実を言うとPCの方のマウスアイコンも探してたんだ!
遅くなりましたが、β版配布、細やかな更新と進捗情報、ありがとうございます! #感謝
チーズケーキと言うと、ワンホール5千円ちょいくらいするのがあって、天国のような味わいと言う噂なのでいつか食べてみたい野望。
と言うようなすごくどうでもいいことを気楽に垂流せる場所としててがろぐがあって、自分はFNCも使わせていただいてるんですが、SNS全盛のこの時代、FNCとてがろぐに出会わなかったら自分のサイトはとっくに削除してたかもなあと思いました。
自分の好きにできる場所があるってすごくいいなと思います。感謝しかない。
普通のブログが性に合わなかったので、まず気楽に投稿できる、そして見た目を自分の好きにできる、と言う2点(そしてその他たくさん)で、FNCもてがろぐも自分的には最高です。
ありがとうございまーす!!
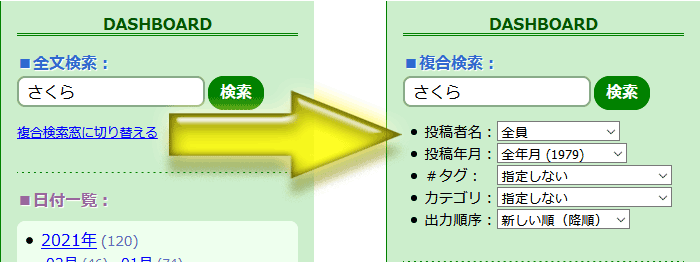
複合検索窓を表示可能になった Ver 3.1.6 の動作テスト。(未配布)
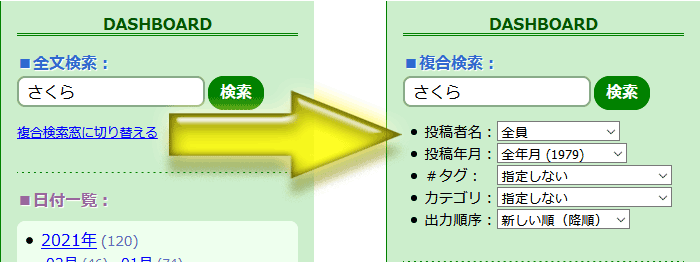
下図のように、任意の検索語だけでなく、投稿者(ユーザ)・投稿年月・ハッシュタグ・カテゴリの各条件を同時に指定できる「複合検索窓」の出力ができるようになりました。

従来の(検索語を指定するだけの)検索窓は、外側スキンに [[SEARCHBOX]] と書くと挿入されました。
上図の複合検索窓は [[SEARCHBOX:COMPLEX]] と書くことで挿入できます。標準添付スキンでは両方を記述してあり、「複合検索窓に切り替える」リンクを押すと切り替わるようにJavaScriptを書いてあります。最初から複合検索窓を表示しておきたければスキンをそう書くだけで済みます。
なお、[[SEARCHBOX:COMPLEX]] とだけ書くと全選択肢が表示されますが、 [[SEARCHBOX:COMPLEX:識別子]] の記述方法を使うと表示するオプションを自由に制限できます。例えば1人で使っているなら「投稿者」の選択肢は不要でしょうから非表示にできます。また、識別子の記述順に沿ってオプションが出力されますから、オプションの表示順序を変更したい場合にも使えます。
識別子は、 U=投稿者、D=投稿年月、H=ハッシュタグ、C=カテゴリ、O=出力順序 の5種類で、例えば [[SEARCHBOX:COMPLEX:CDH]] のように書くと、カテゴリ→投稿年月→ハッシュタグの順にオプションが表示され、投稿者と出力順序は非表示になります。
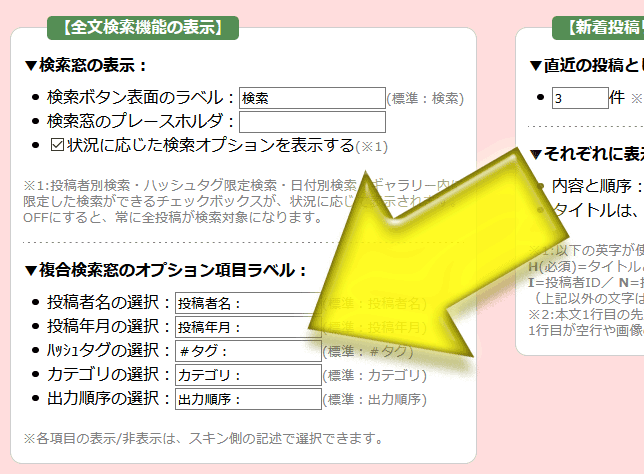
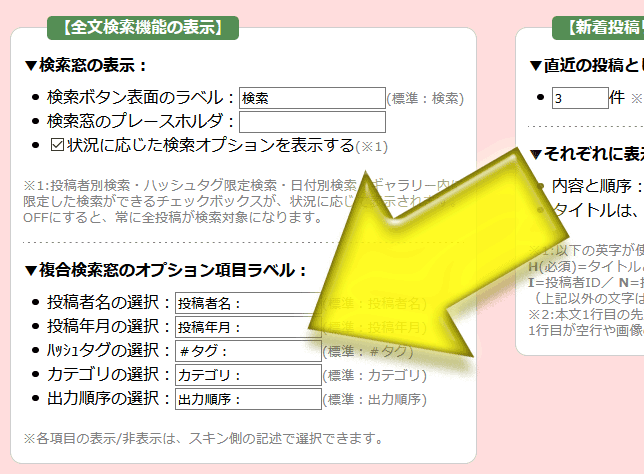
オプション項目のラベルは、下図のように管理画面の[設定]から設定できます。

下図のように、任意の検索語だけでなく、投稿者(ユーザ)・投稿年月・ハッシュタグ・カテゴリの各条件を同時に指定できる「複合検索窓」の出力ができるようになりました。

従来の(検索語を指定するだけの)検索窓は、外側スキンに [[SEARCHBOX]] と書くと挿入されました。
上図の複合検索窓は [[SEARCHBOX:COMPLEX]] と書くことで挿入できます。標準添付スキンでは両方を記述してあり、「複合検索窓に切り替える」リンクを押すと切り替わるようにJavaScriptを書いてあります。最初から複合検索窓を表示しておきたければスキンをそう書くだけで済みます。
なお、[[SEARCHBOX:COMPLEX]] とだけ書くと全選択肢が表示されますが、 [[SEARCHBOX:COMPLEX:識別子]] の記述方法を使うと表示するオプションを自由に制限できます。例えば1人で使っているなら「投稿者」の選択肢は不要でしょうから非表示にできます。また、識別子の記述順に沿ってオプションが出力されますから、オプションの表示順序を変更したい場合にも使えます。
識別子は、 U=投稿者、D=投稿年月、H=ハッシュタグ、C=カテゴリ、O=出力順序 の5種類で、例えば [[SEARCHBOX:COMPLEX:CDH]] のように書くと、カテゴリ→投稿年月→ハッシュタグの順にオプションが表示され、投稿者と出力順序は非表示になります。
オプション項目のラベルは、下図のように管理画面の[設定]から設定できます。

ポテトチップスは食べました。形が揃ってないタイプのを一袋。ポテチは大きさが揃っているタイプの方がなんとなく「食べた気」がして好きなのですけどもゴミが嵩張るので買って帰りたくはないのですよね。その場で食べるなら良いのですが。(笑)
さて、返信が遅くなりました。
🍟Re:1992◆たしかに、猪の絵文字だけ1種類しかないですね。(^_^;)
🍟Re:1993◆気に入って下さったようで嬉しいです。(^_^) ご要望もありがとうございます。やはりサムネイル画像の作成機能も欲しいですよね……。良さげなライブラリを見つけてはあるので、その外部ライブラリを別途サーバに設置した場合には自動でサムネイル画像が生成されるように作りたいな、とは思っています。気長にお待ち頂ければ幸いです。
🍟Re:1994◆美味そう……! チーズケーキも良いですね。チーズケーキも食べたくなってきました。モンブランだけでなく。
さて、返信が遅くなりました。
🍟Re:1992◆たしかに、猪の絵文字だけ1種類しかないですね。(^_^;)
🍟Re:1993◆気に入って下さったようで嬉しいです。(^_^) ご要望もありがとうございます。やはりサムネイル画像の作成機能も欲しいですよね……。良さげなライブラリを見つけてはあるので、その外部ライブラリを別途サーバに設置した場合には自動でサムネイル画像が生成されるように作りたいな、とは思っています。気長にお待ち頂ければ幸いです。
🍟Re:1994◆美味そう……! チーズケーキも良いですね。チーズケーキも食べたくなってきました。モンブランだけでなく。
コミベーカリー の窯出しチーズケーキを実食🍰
高知では有名なチーズケーキらしい。あっさりめで美味しかったです😋
高知では有名なチーズケーキらしい。あっさりめで美味しかったです😋
ねずみの絵文字が見つからない(´・ω・`)
進捗状況報告サイトで、てがろぐ Ver 3.1.5(β版)の配布を開始しました。ご自由にダウンロードしてご活用頂けます。お試し頂ければ幸いです。
▼搭載機能群:
✅どのカテゴリにも属していない「カテゴリなし」の投稿だけを一括閲覧する機能を追加しました。(パラメータ「cat=-」)
✅カテゴリツリーに「カテゴリなし」を表示するかどうかを選べる設定機能を追加しました。(カテゴリ管理画面から)
✅管理画面の「投稿の削除/編集」リストで、任意の検索語を使って一覧投稿を絞り込める機能を追加しました。
✅管理画面の「投稿の削除/編集」リストに、所属カテゴリIDも表示されるようになりました。
✅管理画面の「投稿の削除/編集」リストでの冒頭抜粋18文字に、装飾記法等の特殊記法がそのまま出てしまう問題を解消しました。
✅ルビを振る装飾記法 [R:漢字:かんじ] を追加しました。(文字装飾が有効な設定なら、本文中で使えます。)
✅ルビを振る装飾記法を挿入するボタンの表示機能を追加しました。(デフォルトで表示されますが、OFFにも設定できます。)
✅「続きを読む/範囲を隠す」機能によって隠された範囲を表示する際に、隠されていた対象要素を inline, inline-block. block のどれで表示するかを指定できるようにする機能を追加しました。
✅内側スキンで使える新キーワード [[PICTCOUNT]] を追加しました。「その投稿に含まれている画像の個数」が数値で挿入されます。(標準添付のギャラリーモード用スキンでも使用。)
✅外側スキンで使えるキーワード [[INFO:LASTUPDATE]] で挿入できる最終更新日時が、「システム設定」の「時刻設定」で設定された「ずらす時間」を考慮していなかった不具合を修正しました。
✅Ver 3.1.0以後から、エクスポート画面の「投稿日付」欄に、日付がリストアップされなくなってしまった不具合を解消しました。
▼搭載機能群:
✅どのカテゴリにも属していない「カテゴリなし」の投稿だけを一括閲覧する機能を追加しました。(パラメータ「cat=-」)
✅カテゴリツリーに「カテゴリなし」を表示するかどうかを選べる設定機能を追加しました。(カテゴリ管理画面から)
✅管理画面の「投稿の削除/編集」リストで、任意の検索語を使って一覧投稿を絞り込める機能を追加しました。
✅管理画面の「投稿の削除/編集」リストに、所属カテゴリIDも表示されるようになりました。
✅管理画面の「投稿の削除/編集」リストでの冒頭抜粋18文字に、装飾記法等の特殊記法がそのまま出てしまう問題を解消しました。
✅ルビを振る装飾記法 [R:漢字:かんじ] を追加しました。(文字装飾が有効な設定なら、本文中で使えます。)
✅ルビを振る装飾記法を挿入するボタンの表示機能を追加しました。(デフォルトで表示されますが、OFFにも設定できます。)
✅「続きを読む/範囲を隠す」機能によって隠された範囲を表示する際に、隠されていた対象要素を inline, inline-block. block のどれで表示するかを指定できるようにする機能を追加しました。
✅内側スキンで使える新キーワード [[PICTCOUNT]] を追加しました。「その投稿に含まれている画像の個数」が数値で挿入されます。(標準添付のギャラリーモード用スキンでも使用。)
✅外側スキンで使えるキーワード [[INFO:LASTUPDATE]] で挿入できる最終更新日時が、「システム設定」の「時刻設定」で設定された「ずらす時間」を考慮していなかった不具合を修正しました。
✅Ver 3.1.0以後から、エクスポート画面の「投稿日付」欄に、日付がリストアップされなくなってしまった不具合を解消しました。
うし🐄
🍔進捗状況報告:ルビ振り機能、カテゴリなし限定表示機能、管理画面での投稿一覧の機能強化(絞り込み検索/カテゴリ表示)などを作りつつあります (pixivFanboxでフォロー頂くと、進捗状況報告がメールで届きます。)
🍔Re:1968◆隠す部分をinline以外にしたいという需要は多そうですね。つい先日にもここでそのご要望を頂きました。需要が多そうですし、実装もさほど難しくはないので、近いうちに作ります。もうしばらくお待ち下さい。◆投稿記事内に含まれる画像ファイル数をカウントする機能は、単純に数値が挿入されるだけで良さそうですか? 画像が3つあるようなら「3」、1つもなければ「0」のように数値だけが挿入されるような感じですかね?
🍔Re:1967◆傍点を付けたい場合は、むしろCSSで text-emphasis: filled circle orange; のように書いた方が良いと思います。ジャーナル(日誌)スキンでは強調用の装飾として使っていますので、試しにこの投稿をジャーナル(日誌)スキンで見てみて下さい(注:FirefoxかSafariのみ)。circleを指定しているので丸点が付いていますが、sesameを指定すれば「、」を付けることもできます。3年半前に下記の解説記事を書きましたので、よろしければご参照下さい。
➡CSS3なら傍点(圏点)で文字を強調できる (注:Chromeでも可)
🍔Re:1966◆ピーナッツが食べたい! 食べたい! そういえばここ最近、ピーナッツを食べていない! 食べたいものリストがどんどん膨れあがっていく……。
🍔Re:1968◆隠す部分をinline以外にしたいという需要は多そうですね。つい先日にもここでそのご要望を頂きました。需要が多そうですし、実装もさほど難しくはないので、近いうちに作ります。もうしばらくお待ち下さい。◆投稿記事内に含まれる画像ファイル数をカウントする機能は、単純に数値が挿入されるだけで良さそうですか? 画像が3つあるようなら「3」、1つもなければ「0」のように数値だけが挿入されるような感じですかね?
🍔Re:1967◆傍点を付けたい場合は、むしろCSSで text-emphasis: filled circle orange; のように書いた方が良いと思います。ジャーナル(日誌)スキンでは強調用の装飾として使っていますので、試しにこの投稿をジャーナル(日誌)スキンで見てみて下さい(注:FirefoxかSafariのみ)。circleを指定しているので丸点が付いていますが、sesameを指定すれば「、」を付けることもできます。3年半前に下記の解説記事を書きましたので、よろしければご参照下さい。
➡CSS3なら傍点(圏点)で文字を強調できる (注:Chromeでも可)
🍔Re:1966◆ピーナッツが食べたい! 食べたい! そういえばここ最近、ピーナッツを食べていない! 食べたいものリストがどんどん膨れあがっていく……。
#実験 #TEST
ルビ振ると行間はどうなるんだろう。えーと、何かコピペしても怒られないヤツ。
運命について / 尾崎士郎 (青空文庫より抜粋)
倉庫の壁によって遮られているので、太陽の光は何処からも入ってこなかった。うす暗く、陰惨な部屋の空気は古びて淀んでいた。こういう部屋になまじっか窓のあることは全く無いよりは一層悪い。ところどころに青黒いしみがうかびあがっている倉庫の古壁を見詰めていると、絶望的な過去の記憶が彼を鞭うつに違いないのだから、この男は、自分を擦り減らしてしまっているのだ。そして、今や最後の望みを毎週開かれる競馬にかけているのであった。それは彼の人生にとりのこされたたった一つのものに違いなかった。何故かといって多くのr零落者たちにとって、彼等の人生に奇蹟を示すであろう唯一つの夢は競馬の外にはなかったから。彼はあらゆるものを売りとばしたり質に入れたりしてしまっていたが、不思議に唯一着の洋服を持っていた。競馬に出かける日の朝は、彼は必ずこの洋服を着て、颯爽として私の部屋に現れた。まるで人間が違ったように生々としてしゃべり、高い声で笑った。だが、夕方になると、私は悄然として階段を上ってくる彼の靴音を聴かねばならなかった。彼は黙って私の部屋の前を通り過亡者のように、薄暗い自分の部屋に忍び入り音も立てずに眠ってしまった。(抜粋ここまで)
"零落者"って、れいらくしゃって読んでたら、さがりやって読むってぐぐったら出て来てた。えー。おちぶれもの、とも出て来る。零落はそのままれいらくって読むけど、者がつくとまったく違う読みになる。日本語ムズカシイ。
じゃあゴーリキーの”零落者の群”はどっちー? ちなみに、おちぶれもので変換すると零落れものって出て来る。日本語ムズカシイ。
ルビ振ると行間はどうなるんだろう。えーと、何かコピペしても怒られないヤツ。
運命について / 尾崎士郎 (青空文庫より抜粋)
倉庫の壁によって遮られているので、太陽の光は何処からも入ってこなかった。うす暗く、陰惨な部屋の空気は古びて淀んでいた。こういう部屋になまじっか窓のあることは全く無いよりは一層悪い。ところどころに青黒いしみがうかびあがっている倉庫の古壁を見詰めていると、絶望的な過去の記憶が彼を鞭うつに違いないのだから、この男は、自分を擦り減らしてしまっているのだ。そして、今や最後の望みを毎週開かれる競馬にかけているのであった。それは彼の人生にとりのこされたたった一つのものに違いなかった。何故かといって多くのr零落者たちにとって、彼等の人生に奇蹟を示すであろう唯一つの夢は競馬の外にはなかったから。彼はあらゆるものを売りとばしたり質に入れたりしてしまっていたが、不思議に唯一着の洋服を持っていた。競馬に出かける日の朝は、彼は必ずこの洋服を着て、颯爽として私の部屋に現れた。まるで人間が違ったように生々としてしゃべり、高い声で笑った。だが、夕方になると、私は悄然として階段を上ってくる彼の靴音を聴かねばならなかった。彼は黙って私の部屋の前を通り過亡者のように、薄暗い自分の部屋に忍び入り音も立てずに眠ってしまった。(抜粋ここまで)
"零落者"って、れいらくしゃって読んでたら、さがりやって読むってぐぐったら出て来てた。えー。おちぶれもの、とも出て来る。零落はそのままれいらくって読むけど、者がつくとまったく違う読みになる。日本語ムズカシイ。
じゃあゴーリキーの”零落者の群”はどっちー? ちなみに、おちぶれもので変換すると零落れものって出て来る。日本語ムズカシイ。
ルビの表示記法を試しに実装してみた Ver 3.1.4 の動作テスト。[R:漢字:かんじ]のように書くとruby要素等を使ってルビの形で出力されます。ルビとして表示されるかどうかはブラウザ次第ですが、まあ現代ならたいていの環境で表示はされるでしょう。
🍘Re:1957◆ご要望をどうもありがとうございます。カレンダー用の前後ナビゲーションも需要はありそうですね。実装する計画ではおりますので、もうしばらくお待ち頂ければ幸いです。
🍘Re:1958◆試しに実装してみました。ボールペンとか書けます。創作系サイトでの需要はありそうな気もしますね。ご要望ありがとうございます。まだボタンクリックで入力できる機能は実装していませんが、自力で[R:漢字:かんじ]のように書くと使えるようにしました。
🍘Re:1959◆対象範囲をspan要素でマークアップするだけの機能ですから、ハッシュタグ以外にも任意のリンクでも何でも対象にできます。
🍘Re:1960◆バリバリ……(煎餅を囓る音)
わりといろいろできそうな感じ。ハッシュタグにルビを振ったり#実験、大きくしたり緑色を付けたり。本体とルビに別々の赤色:むらさきを付けることもできます。🍘・🍰・🍩
🍘Re:1957◆ご要望をどうもありがとうございます。カレンダー用の前後ナビゲーションも需要はありそうですね。実装する計画ではおりますので、もうしばらくお待ち頂ければ幸いです。
🍘Re:1958◆試しに実装してみました。ボールペンとか書けます。創作系サイトでの需要はありそうな気もしますね。ご要望ありがとうございます。まだボタンクリックで入力できる機能は実装していませんが、自力で[R:漢字:かんじ]のように書くと使えるようにしました。
🍘Re:1959◆対象範囲をspan要素でマークアップするだけの機能ですから、ハッシュタグ以外にも任意のリンクでも何でも対象にできます。
🍘Re:1960◆バリバリ……(煎餅を囓る音)
わりといろいろできそうな感じ。ハッシュタグにルビを振ったり#実験、大きくしたり緑色を付けたり。本体とルビに別々の赤色:むらさきを付けることもできます。🍘・🍰・🍩
進捗状況報告サイトで、てがろぐ Ver 3.1.3(β版)の配布を開始しました。ご自由にダウンロードしてご活用頂けます。お試し頂ければ幸いです。
今月内には、これまでに実装した分をβ版として一旦公開できる予定でいます。
🍪Re:1935◆ご要望をありがとうございます。「bodyにclass="onelog"のようなclassを追加」というアイデアはとても良いですね! シンプルに実装できる割に、カスタマイズ時の使い勝手が良さそうな気がします。これは実装するようにします。HOMEに居るときは home、カテゴリ限定表示時には cat と cat-カテゴリID、ユーザ別表示時には user と user-ユーザID、個別投稿表示時には onelog と noXX(投稿番号) のように出力できる [[SITUATION:CLASS]] のようなキーワードを用意しておくと、body要素とかのclass名に指定して便利に使えそうな気がします。
例えば、投稿番号123の単独ページでは class="onelog no123" みたいにできる感じです。これなら、投稿単独表示時共通の装飾(.onelog)も用意できますし、ある特定の投稿だけに特別な装飾(.no123)を施すこともできますし。
《朗報》エコキュート直りました。お湯が出る!
🍪Re:1935◆ご要望をありがとうございます。「bodyにclass="onelog"のようなclassを追加」というアイデアはとても良いですね! シンプルに実装できる割に、カスタマイズ時の使い勝手が良さそうな気がします。これは実装するようにします。HOMEに居るときは home、カテゴリ限定表示時には cat と cat-カテゴリID、ユーザ別表示時には user と user-ユーザID、個別投稿表示時には onelog と noXX(投稿番号) のように出力できる [[SITUATION:CLASS]] のようなキーワードを用意しておくと、body要素とかのclass名に指定して便利に使えそうな気がします。
例えば、投稿番号123の単独ページでは class="onelog no123" みたいにできる感じです。これなら、投稿単独表示時共通の装飾(.onelog)も用意できますし、ある特定の投稿だけに特別な装飾(.no123)を施すこともできますし。
《朗報》エコキュート直りました。お湯が出る!
ページネーションと装飾ボタンカスタマイズ機能楽しみにしています!!
本文中ににclassを追加できたらいいなと思っていたので、そちらの実装も嬉しいです!!
#楽しみ
カレンダー機能に関しての要望です。
現在トップページの上部にカレンダーを表示しているのですが、記事ページを見た時はカレンダーを非表示または位置変更ができる機能が欲しいです。
もしくは、記事ページに移動したとき、bodyにclass="onelog"のようなclassを追加できるようにしたいです。
そうすればcssで記事ページのみ非表示できるし、ついでにトップページと記事ページでデザインを変えることも可能になるのではないかなー…と思います。
現在はカレンダー非表示のスキンを作成し、リンクURLにスキンのパラメータを付けていますが、できれば一つにまとめたいです。
お手数おかけしますが、ご一考の程よろしくお願いいたします。
#要望
本文中ににclassを追加できたらいいなと思っていたので、そちらの実装も嬉しいです!!
#楽しみ
カレンダー機能に関しての要望です。
現在トップページの上部にカレンダーを表示しているのですが、記事ページを見た時はカレンダーを非表示または位置変更ができる機能が欲しいです。
もしくは、記事ページに移動したとき、bodyにclass="onelog"のようなclassを追加できるようにしたいです。
そうすればcssで記事ページのみ非表示できるし、ついでにトップページと記事ページでデザインを変えることも可能になるのではないかなー…と思います。
現在はカレンダー非表示のスキンを作成し、リンクURLにスキンのパラメータを付けていますが、できれば一つにまとめたいです。
お手数おかけしますが、ご一考の程よろしくお願いいたします。
#要望
🍰Re:1930◆ギャラリーモード用スキンは、ギャラリーモードでしか使えないわけではなく、普通のスキンとして使うこともできます。(=ギャラリーモード用スキンで使われている書き方は、ギャラリーモード以外で使うスキンでも使用可能です。) なので、ギャラリーモード用スキンをデフォルトスキンに設定した上で、もう1つ何か適当なスキン(例えば黒板スキン)を併用すれば、
✅『クエリー文字列なしのURLではサムネイル+冒頭数文字というギャラリー形態』で表示され、
✅クリックすると『黒板スキンで個別記事を表示』する
……というようにも作れると思います。(個別記事へリンクするURLを生成する部分のスキンで多少の工夫が必要ですが。個別記事へのリンクに「&skin=skin-kokuban」のような適用スキンを指定するパラメータを常に付加するようにスキンを書く必要があります。)
※ギャラリーモードでは「画像が含まれる投稿」しか出てきませんが、それはあくまでも「ギャラリーモードの仕様」であって、「ギャラリーモード用スキンの仕様」ではありません。なので、ギャラリーモード用スキンをデフォルトスキンとして使えば、画像が含まれていない投稿でも表示されます。
✅『クエリー文字列なしのURLではサムネイル+冒頭数文字というギャラリー形態』で表示され、
✅クリックすると『黒板スキンで個別記事を表示』する
……というようにも作れると思います。(個別記事へリンクするURLを生成する部分のスキンで多少の工夫が必要ですが。個別記事へのリンクに「&skin=skin-kokuban」のような適用スキンを指定するパラメータを常に付加するようにスキンを書く必要があります。)
※ギャラリーモードでは「画像が含まれる投稿」しか出てきませんが、それはあくまでも「ギャラリーモードの仕様」であって、「ギャラリーモード用スキンの仕様」ではありません。なので、ギャラリーモード用スキンをデフォルトスキンとして使えば、画像が含まれていない投稿でも表示されます。
お湯が! 出ないッ! ➡《悲報》
🍰Re:1928◆分かりやすい図をありがとうございます。そして、それはまさしくギャラリーモードだと思いました。ギャラリーモードを試してみて下さい。完全版パッケージに添付しているギャラリーモード用スキンは、まさしく『サムネイル+冒頭部分抜き出しを指定件数ずつ並べる表示』ですし、記事番号か「»」ボタンをクリックするとその単独記事ページに移動できます。どこをクリックすると記事単独ページに移動するかはスキンを修正することで自由にできますから、画像をクリックすると移動するようにもできます。あとは、「ギャラリーモードのURLをトップページとして扱う」という方針で運営なさると良いのではないかと思いますが、どうでしょう?

🍰Re:1927◆美味そう! 美味そう! 美味そう!
しかも! 修理に! 来てくれるのが! 月、曜、日ッ! なんでやねーーん。三菱電機ー! ┌(:3」└)┐ └(:3」┌)┘ ┌(:3」└)┐ └(:3」┌)┘ エコキュートは空気を使って水を温める仕組みなので、外気温が低いと能力を発揮しづらくなるので、冬に故障しやすいというような話をどこかで読んだことがあるような。過去に3回くらい修理したけども、どれも秋か冬だった気がする……。
🍰Re:1928◆分かりやすい図をありがとうございます。そして、それはまさしくギャラリーモードだと思いました。ギャラリーモードを試してみて下さい。完全版パッケージに添付しているギャラリーモード用スキンは、まさしく『サムネイル+冒頭部分抜き出しを指定件数ずつ並べる表示』ですし、記事番号か「»」ボタンをクリックするとその単独記事ページに移動できます。どこをクリックすると記事単独ページに移動するかはスキンを修正することで自由にできますから、画像をクリックすると移動するようにもできます。あとは、「ギャラリーモードのURLをトップページとして扱う」という方針で運営なさると良いのではないかと思いますが、どうでしょう?

🍰Re:1927◆美味そう! 美味そう! 美味そう!
しかも! 修理に! 来てくれるのが! 月、曜、日ッ! なんでやねーーん。三菱電機ー! ┌(:3」└)┐ └(:3」┌)┘ ┌(:3」└)┐ └(:3」┌)┘ エコキュートは空気を使って水を温める仕組みなので、外気温が低いと能力を発揮しづらくなるので、冬に故障しやすいというような話をどこかで読んだことがあるような。過去に3回くらい修理したけども、どれも秋か冬だった気がする……。
ホールケーキを丸ごと1人で食べたとしたら罪悪感に打ちひしがれるだろうと思うのだけど、「合体させたらホールケーキ1個分になる」くらいのショートケーキ(すべて異なる種類)を集めた場合なら、単に嬉しいだけで罪悪感はない気がする。実践したことはない。
🍰Re:1921◆添付してあるスキンだけででもお楽しみ頂けるなら、用意した甲斐があったというものです。(^_^)
🍰Re:1920◆どれも食べられていない……。(´・ω・`) しかし、ポッキーは食べました。先日、郵便を出しにいく際に妙にポッキーも食べたくなったのでローソンで調達していたのでした。◆確定申告は、還付になる場合なら(=還付申告なら)英訳が「return」になるも納得なのですけども、こっちから国に払わないといけない場合もあるのに常に英訳は「return」なのかが気になったのでした。(^_^;)
🍰Re:1919◆スキンの配布は大歓迎ですよ! もう本当に心待ちにしているくらいなのですけども。(笑) 活用報告を下さる方々でも結構見栄えの良いスキンを作っていらっしゃる方々が多いので感心してしまいます。
🍰Re:1918◆動画や音声ファイルをアップロードして、直接再生できるようにしたい、というご要望でしょうかね? たしかに、そういう需要もありそうですね。ToDoリストに加えておきます。近いバージョンで、アップロード可能な画像ファイルの拡張子を指定できるようにはする予定でいますので、アップロードだけなら何でも可能になる予定ではあります。
🍰Re:1917◆なるほど、PC向けのアドオンを使うという発想はありませんでした。WebDeveloperが使えると、望みの装飾が反映されなかった場合の原因調査にも役立ちそうですね。理想はベンダーがモバイル向けUIで開発者ツールを搭載してくれることですけども。YandexBrowserをインストールしてみます。
🍰Re:1916◆「トップページだけは記事タイトルの一覧にしたい」という場合は、スキンを2つ作ると実現できます。デフォルトのスキンとは別に、トップページ用の「記事タイトル一覧だけを表示する」スキンを用意すれば良いのです。例えばこのサイトのお知らせ欄(大写真の真下)は、まさにその方法で作っています。その詳しい作り方もそのうち具体的に解説したいと思います。なお、2つのスキンを用意して片方をトップページに埋め込む方法に関してはこの辺の解説もご参照下さい。◆「続きを読む」ボタンのdisplayプロパティに関するご要望もありがとうございます。なるほど、そういえばそこまでは考えていませんでした。inline、inline-block、blockを選択できる機能を考えてみます。そういえば初期には、a要素で実現するかbutton要素で実現するかを選べるようにしたい、というようなことを表明していたことを思い出しました。(^_^;)
🍰Re:1915◆回転焼きも良いですね……。回転焼き……。はらへったなう。(´・ω・`) ◆Mastodonは自前サーバに直接セットアップしてお使いなのですね! 驚きました。1人Mastodon!Σ( ̄ロ ̄lll)
ああ、でもホットケーキ🥞をケーキ🍰に含めて良いならケーキ🍰を食べたことにはなります。(個人的には、ホットケーキ🥞はケーキ🍰に含みません。^^;)
🍰Re:1921◆添付してあるスキンだけででもお楽しみ頂けるなら、用意した甲斐があったというものです。(^_^)
🍰Re:1920◆どれも食べられていない……。(´・ω・`) しかし、ポッキーは食べました。先日、郵便を出しにいく際に妙にポッキーも食べたくなったのでローソンで調達していたのでした。◆確定申告は、還付になる場合なら(=還付申告なら)英訳が「return」になるも納得なのですけども、こっちから国に払わないといけない場合もあるのに常に英訳は「return」なのかが気になったのでした。(^_^;)
🍰Re:1919◆スキンの配布は大歓迎ですよ! もう本当に心待ちにしているくらいなのですけども。(笑) 活用報告を下さる方々でも結構見栄えの良いスキンを作っていらっしゃる方々が多いので感心してしまいます。
🍰Re:1918◆動画や音声ファイルをアップロードして、直接再生できるようにしたい、というご要望でしょうかね? たしかに、そういう需要もありそうですね。ToDoリストに加えておきます。近いバージョンで、アップロード可能な画像ファイルの拡張子を指定できるようにはする予定でいますので、アップロードだけなら何でも可能になる予定ではあります。
🍰Re:1917◆なるほど、PC向けのアドオンを使うという発想はありませんでした。WebDeveloperが使えると、望みの装飾が反映されなかった場合の原因調査にも役立ちそうですね。理想はベンダーがモバイル向けUIで開発者ツールを搭載してくれることですけども。YandexBrowserをインストールしてみます。
🍰Re:1916◆「トップページだけは記事タイトルの一覧にしたい」という場合は、スキンを2つ作ると実現できます。デフォルトのスキンとは別に、トップページ用の「記事タイトル一覧だけを表示する」スキンを用意すれば良いのです。例えばこのサイトのお知らせ欄(大写真の真下)は、まさにその方法で作っています。その詳しい作り方もそのうち具体的に解説したいと思います。なお、2つのスキンを用意して片方をトップページに埋め込む方法に関してはこの辺の解説もご参照下さい。◆「続きを読む」ボタンのdisplayプロパティに関するご要望もありがとうございます。なるほど、そういえばそこまでは考えていませんでした。inline、inline-block、blockを選択できる機能を考えてみます。そういえば初期には、a要素で実現するかbutton要素で実現するかを選べるようにしたい、というようなことを表明していたことを思い出しました。(^_^;)
🍰Re:1915◆回転焼きも良いですね……。回転焼き……。はらへったなう。(´・ω・`) ◆Mastodonは自前サーバに直接セットアップしてお使いなのですね! 驚きました。1人Mastodon!Σ( ̄ロ ̄lll)
ああ、でもホットケーキ🥞をケーキ🍰に含めて良いならケーキ🍰を食べたことにはなります。(個人的には、ホットケーキ🥞はケーキ🍰に含みません。^^;)
スキンを作るのは根気とセンスと集中力だ。どれもない自分は、とりあえず使いやすいと思われるスキンをちまちま頑張って作るんだ。
同梱のスキンを色替えだけして楽しむのも手(震え声)。
同梱のスキンを色替えだけして楽しむのも手(震え声)。
にししさんはケーキとかドーナッツとかかっぱえびせんとかポテトチップスとか食べられたんだろうか。
つぼやきカテつけるのすっかり忘れてたわー。
どうでもいいんですが、確定申告は、多分(より)正確にはincome tax returnです。
つぼやきカテつけるのすっかり忘れてたわー。
どうでもいいんですが、確定申告は、多分(より)正確にはincome tax returnです。
1893です。遅くなりましたが誕生日おめでとうございます。ところで最近のおやつは冷凍の回転焼きです。熱々の回転焼きがいつでも食べられるのはGOOD。
>>1894
Mastodonはホスティングサービスを使ってます。好きにできるので楽です。お金はかかるけど…。
>>1895
波括弧の件、勘違いですみません。波括弧を含んだ装飾で投稿時に403エラーが出たのでてっきり。しかしエラーの再現ができないので理由はわからないままです。原因がわかったら報告します。
>>1898
色を変えるだけでも雰囲気が随分変わりますよね。ネットだけで覚えた知識で成人した子供がいるようなおばちゃんでもスキンが作れるので頑張ってください。
>>1899
カテゴリごとに色を変えるのは、カスタマイズ方法を見て思いつきました。
>>1894
Mastodonはホスティングサービスを使ってます。好きにできるので楽です。お金はかかるけど…。
>>1895
波括弧の件、勘違いですみません。波括弧を含んだ装飾で投稿時に403エラーが出たのでてっきり。しかしエラーの再現ができないので理由はわからないままです。原因がわかったら報告します。
>>1898
色を変えるだけでも雰囲気が随分変わりますよね。ネットだけで覚えた知識で成人した子供がいるようなおばちゃんでもスキンが作れるので頑張ってください。
>>1899
カテゴリごとに色を変えるのは、カスタマイズ方法を見て思いつきました。
テストです。
ドーナツも良いが、やはりケーキだ。🍩🍰 どっちもないけど。(´・ω・`)
🍰Re:1887◆チーズケーキがあるのですね。いいなあ。朝ご飯も昼ご飯もケーキで……。
🍰Re:1888◆自由入力可能な欄で各種キーワードを使うことはそういえば全く想定していませんでした。場所によってはそういう需要もありそうですね。ご要望をありがとうございます。実装方法を考えてみます。なお、ギャラリーモード用のスキンとして用意する場合など「投稿に必ず画像が含まれることが前提のスキン」で良いなら、(内側スキンに)[[GETURL:PICT:1]] と記述すると投稿本文に含まれる1つ目の画像のURLだけがテキストで挿入されますので、それを使うことで自力でimg要素を組み立てれば、何でも自由な属性を加えられます。
Unicodeの絵文字でケーキを探したら「🍥」も「FISH CAKE WITH SWIRL DESIGN」として出てきた……。
🍰Re:1887◆チーズケーキがあるのですね。いいなあ。朝ご飯も昼ご飯もケーキで……。
🍰Re:1888◆自由入力可能な欄で各種キーワードを使うことはそういえば全く想定していませんでした。場所によってはそういう需要もありそうですね。ご要望をありがとうございます。実装方法を考えてみます。なお、ギャラリーモード用のスキンとして用意する場合など「投稿に必ず画像が含まれることが前提のスキン」で良いなら、(内側スキンに)[[GETURL:PICT:1]] と記述すると投稿本文に含まれる1つ目の画像のURLだけがテキストで挿入されますので、それを使うことで自力でimg要素を組み立てれば、何でも自由な属性を加えられます。
<img src="[[GETURL:PICT:1]]" ~何でも好きな属性~>というような感じでしょうかね。ただ、この方法を活用するには、例えば「画像は必ず2行目に書くこと」にして「3行目以降を本文として出力する」というような若干アクロバットな仕様で使わないといけませんけども。(^_^;) やはり、設定項目の入力欄内で書ける方がスマートではありますね。(^_^;)
Unicodeの絵文字でケーキを探したら「🍥」も「FISH CAKE WITH SWIRL DESIGN」として出てきた……。
ガトーショコラもモンブランも捨てがたいと思ったのだが、ショコラモンブランなるケーキもあるのか。🎂
🎂Re:1880◆カテゴリが1つも選択されていない場合に何を出力するかは、管理画面の[設定]→[ページの表示]→【カテゴリの表示】→[1投稿にカテゴリが1つも設定されていない場合]欄で設定できますが、これでは対処できない問題でしょうか?◆カテゴリへのリンクをアイコンにしたい場合は、次の方法ではいかがでしょうか。まず内側スキンには、[[CATEGORYLINKS]] と書いておきます。すると、そこで出力されるHTMLは以下のようなカテゴリリンク(の列挙)になりますので、
とりあえず夕飯を食べたのでケーキ欲は治まってきました。ぐふー。(夕飯にケーキを食べたわけではありません。)
🎂🎂🎂🍰🍰🍰
🎂Re:1880◆カテゴリが1つも選択されていない場合に何を出力するかは、管理画面の[設定]→[ページの表示]→【カテゴリの表示】→[1投稿にカテゴリが1つも設定されていない場合]欄で設定できますが、これでは対処できない問題でしょうか?◆カテゴリへのリンクをアイコンにしたい場合は、次の方法ではいかがでしょうか。まず内側スキンには、[[CATEGORYLINKS]] と書いておきます。すると、そこで出力されるHTMLは以下のようなカテゴリリンク(の列挙)になりますので、
<a href="?cat=カテゴリID" class="categorylink">カテゴリ名</a>このa要素を、CSSで
.categorylink[href*="カテゴリID"] { ~装飾~ }のように装飾すると良いかもしれません。例えば、
.categorylink[href*="sakuratan"] { ~装飾~ }のように書くと、『class名が「categorylink」であり、href属性値に「sakuratan」という文字列が含まれる要素だけ』を対象にして装飾できます(属性セレクタ)。なので、各カテゴリIDごとの装飾をあらかじめ用意してbackground-imageプロパティなどを使って画像を指定(もしくは::after疑似要素で画像を指定するなど)すると、カテゴリが複数個あってもカテゴリ1つ1つを別個の画像として列挙できる気がします。◆カテゴリの並び順は、カテゴリツリーを上から順番に眺めた並び順(=投稿欄の下部に表示される「区分」ボタンでリストアップされているカテゴリの掲載順)と同じハズです。なので、カテゴリ管理画面から掲載順序を調整することで、各投稿に挿入されるカテゴリの並びも調整できます。……というわけで、どんな感じでしょう? #🌱豆知識
とりあえず夕飯を食べたのでケーキ欲は治まってきました。ぐふー。(夕飯にケーキを食べたわけではありません。)
🎂🎂🎂🍰🍰🍰
>>1879
1877です。返信ありがとうございます。複数カテゴリに対応できなかったのは、本文ボックスの背景にカテゴリ名を表示するのと、カテゴリリンクをアイコンに貼るのが難しいと思ったからです。
カテゴリ名表示は本文のボックスとカテゴリ名だけのボックスを用意して、カテゴリ名のボックスを本文ボックスの背景に重ねればいいのですが、カテゴリ名はIDの[[CATEGORYIDS:IFEMPTY:代替文字列]]に該当する独自タグがないので、カテゴリを選択してないと何も文字列を出力できないんですよね。そこでCSSのE:afterでカテゴリ名を指定して対応したのですが、これだと複数のカテゴリ名を表示することはできないので…。
アイコンにリンクを貼る方法はtegalog.cgi?cat=&[[CATEGORYIDS]]でURLを取得してリンクを貼ってるんですが、これだと複数カテゴリには対応できません。例えばカテゴリの管理画面でアイコンや画像をカテゴリ毎に登録しておいて[[CATEGORYLINKS:IMAGES]]みたいな独自タグで出力できるようになるといいかも。
もうひとつはカテゴリがどういう並びで出力されるのかわからないので、管理画面で番号を割り振れるようにして、出力順を任意に並び替えられるようにすると挙動がわかりやすいかもしれません。 #要望
どちらにしても私が今回やったカテゴリ別にタイトルの背景色と枠線の色を変える方法は、カテゴリが多いとCSSがとんでもないことになるのであまり需要はないと思います(^_^;)
1877です。返信ありがとうございます。複数カテゴリに対応できなかったのは、本文ボックスの背景にカテゴリ名を表示するのと、カテゴリリンクをアイコンに貼るのが難しいと思ったからです。
カテゴリ名表示は本文のボックスとカテゴリ名だけのボックスを用意して、カテゴリ名のボックスを本文ボックスの背景に重ねればいいのですが、カテゴリ名はIDの[[CATEGORYIDS:IFEMPTY:代替文字列]]に該当する独自タグがないので、カテゴリを選択してないと何も文字列を出力できないんですよね。そこでCSSのE:afterでカテゴリ名を指定して対応したのですが、これだと複数のカテゴリ名を表示することはできないので…。
アイコンにリンクを貼る方法はtegalog.cgi?cat=&[[CATEGORYIDS]]でURLを取得してリンクを貼ってるんですが、これだと複数カテゴリには対応できません。例えばカテゴリの管理画面でアイコンや画像をカテゴリ毎に登録しておいて[[CATEGORYLINKS:IMAGES]]みたいな独自タグで出力できるようになるといいかも。
もうひとつはカテゴリがどういう並びで出力されるのかわからないので、管理画面で番号を割り振れるようにして、出力順を任意に並び替えられるようにすると挙動がわかりやすいかもしれません。 #要望
どちらにしても私が今回やったカテゴリ別にタイトルの背景色と枠線の色を変える方法は、カテゴリが多いとCSSがとんでもないことになるのであまり需要はないと思います(^_^;)
いつの間にか、もう大晦日……。
🍰Re:1872◆ご要望をありがとうございます。たしかに、電話番号(tel://~)やメールアドレス(mailto://~)へのリンクの需要もありそうですね。これは将来のバージョン(たぶん次のバージョン)で実装できると思います。しばらくお待ち下さい。
🍰Re:1871◆そうです。お望みの限定条件を表すURLの末尾に、ご自身で「&mode=rss」を加えたURLをリンク先として掲載して下さい。その方法なら、お好きな条件に限定されたRSSフィードを提供できます。No.1869の機能も早めに実装したいと思っています。
🍰Re:1870◆文字を大きく掲載する装飾機能はデフォルトでは用意していませんが、各装飾に対するCSSはご自身でどのようにでもカスタマイズできますので、例えば『強調装飾では文字を大きく掲載する』というようなCSSを書いておけば、文字を大きく掲載できます。『強調』に対する装飾は .decorationE { ~装飾内容~ } というCSSで指定できますので、例えば .decorationE { font-size: 1.25em; } のようにCSSを書いておくと、『強調』を指定した対象の文字は1.25倍の大きさで表示されます。『強調』と『太字』がほぼ同じような用途の機能として重複していますから、片方を「大きくする」用途に変えても不都合は少ないかなと思いますが、どうでしょう? #🌱豆知識
🍰Re:1867◆ご愛用頂ければ幸いです。カスタマイズ解説ページも頑張って書きましたので(笑)、ご活用頂ければ嬉しいです。(╹◡╹)ノ
🍰Re:1872◆ご要望をありがとうございます。たしかに、電話番号(tel://~)やメールアドレス(mailto://~)へのリンクの需要もありそうですね。これは将来のバージョン(たぶん次のバージョン)で実装できると思います。しばらくお待ち下さい。
🍰Re:1871◆そうです。お望みの限定条件を表すURLの末尾に、ご自身で「&mode=rss」を加えたURLをリンク先として掲載して下さい。その方法なら、お好きな条件に限定されたRSSフィードを提供できます。No.1869の機能も早めに実装したいと思っています。
🍰Re:1870◆文字を大きく掲載する装飾機能はデフォルトでは用意していませんが、各装飾に対するCSSはご自身でどのようにでもカスタマイズできますので、例えば『強調装飾では文字を大きく掲載する』というようなCSSを書いておけば、文字を大きく掲載できます。『強調』に対する装飾は .decorationE { ~装飾内容~ } というCSSで指定できますので、例えば .decorationE { font-size: 1.25em; } のようにCSSを書いておくと、『強調』を指定した対象の文字は1.25倍の大きさで表示されます。『強調』と『太字』がほぼ同じような用途の機能として重複していますから、片方を「大きくする」用途に変えても不都合は少ないかなと思いますが、どうでしょう? #🌱豆知識
🍰Re:1867◆ご愛用頂ければ幸いです。カスタマイズ解説ページも頑張って書きましたので(笑)、ご活用頂ければ嬉しいです。(╹◡╹)ノ
食べ過ぎは良くない……。腹八分で止めておかなければ……。
🍨Re:1865◆特定のカテゴリだけをRSSフィードにすることも可能です。例えばこのURLは、カテゴリ「アップデート✨」の投稿に限定したRSSフィードになります。てがろぐCGIでは、今のURLの末尾に「&mode=rss」と加えれば、今見ている内容(=限定条件)をそのままRSSフィードにできます。なので、任意の単語の検索結果すらもRSSフィードにすることもできます。もちろん、カテゴリの他にハッシュタグでもRSSフィードにできます。ある特定の種類の投稿だけをRSSでお知らせしたい場合などにご活用下さい。 #🌱豆知識
🍨Re:1864◆見つけて下さってありがとうございます。ご活用頂ければ幸いです。Perlはずいぶんと下火になってしまいましたね。このCGIも、前身になったCGIが存在したのでPerlで書いていますが、もし今1からソースを書くならPerlではなくPHPを使ったと思います。(^_^;)
🍨Re:1863◆バージョンアップありがとうございます!
🍨Re:1862◆メリークリスマした!
🍨Re:1865◆特定のカテゴリだけをRSSフィードにすることも可能です。例えばこのURLは、カテゴリ「アップデート✨」の投稿に限定したRSSフィードになります。てがろぐCGIでは、今のURLの末尾に「&mode=rss」と加えれば、今見ている内容(=限定条件)をそのままRSSフィードにできます。なので、任意の単語の検索結果すらもRSSフィードにすることもできます。もちろん、カテゴリの他にハッシュタグでもRSSフィードにできます。ある特定の種類の投稿だけをRSSでお知らせしたい場合などにご活用下さい。 #🌱豆知識
🍨Re:1864◆見つけて下さってありがとうございます。ご活用頂ければ幸いです。Perlはずいぶんと下火になってしまいましたね。このCGIも、前身になったCGIが存在したのでPerlで書いていますが、もし今1からソースを書くならPerlではなくPHPを使ったと思います。(^_^;)
🍨Re:1863◆バージョンアップありがとうございます!
🍨Re:1862◆メリークリスマした!





