検索語「〔除外:$ci=;〕」の検索結果[1197件](14ページ目)
開発進捗状況報告サイトで、てがろぐ Ver 4.0.3(β版)の配布を開始しました。ご自由にダウンロードしてご活用頂けます。お試し頂ければ幸いです。主に以下の点を搭載しています。
🆕 Ver 4.0.3βの更新点(概要):
《▼新機能》
●鍵付き投稿機能で個別鍵(個別のパスワード)も使えるようにする機能
●Apple Musicの埋め込みボタン表示機能
《仕様改善》
●大容量画像の注意喚起機能:制限サイズを超えている画像のファイルサイズを赤色で表示(※上限を無制限に設定されている場合でも、設定値を超えていれば参考までに赤色で表示)
詳しい使い方などは、上記の開発進捗状況報告ページの記事をご覧下さい。
🆕 Ver 4.0.3βの更新点(概要):
《▼新機能》
●鍵付き投稿機能で個別鍵(個別のパスワード)も使えるようにする機能
●Apple Musicの埋め込みボタン表示機能
《仕様改善》
●大容量画像の注意喚起機能:制限サイズを超えている画像のファイルサイズを赤色で表示(※上限を無制限に設定されている場合でも、設定値を超えていれば参考までに赤色で表示)
詳しい使い方などは、上記の開発進捗状況報告ページの記事をご覧下さい。
(ツイート埋め込み処理中...)Twitterで見る
アイスとかき氷を買ってきました。🍨🍨🍨
🍨Re:3792◆末永くご愛用頂ければ幸いです!(╹◡╹)ノ
🍨Re:3793◆詳しいサポートをありがとうございます!
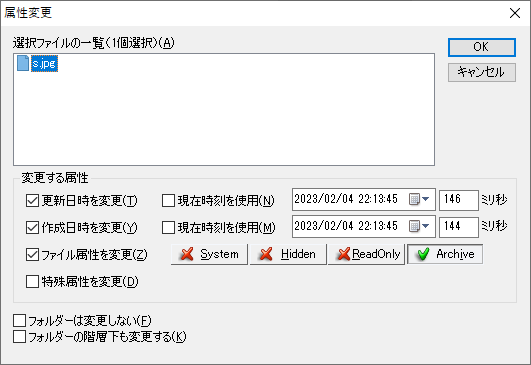
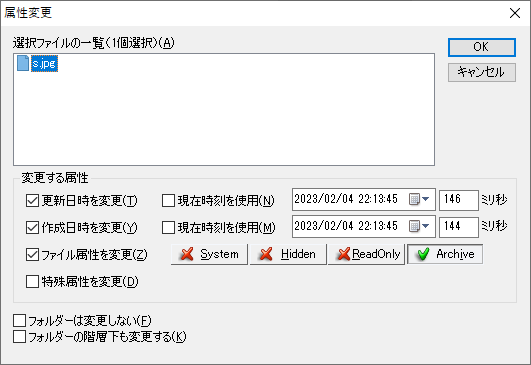
🍨Re:3795◆新着画像リストは、画像ファイルのタイムスタンプの新しい順に並びますので、タイムスタンプを変更すれば好きな順に並べられます。FTPソフトにファイルのタイムスタンプを任意に変更できる機能が付いている場合は話が早いですが、そうでない場合は、ローカルファイルのタイムスタンプを任意に変更できるファイラーなどのツールを使って画像ファイルのタイムスタンプを変更して、『タイムスタンプを維持したままアップロードできる』タイプのFTPソフトを使ってファイルをアップロードすれば、好きなように並べられます。

※FTPソフトでアップロードしたりタイムスタンプを変更したりした後は、一度、画像管理画面を表示させて下さい。そうしないと、画像インデックスファイルが書き換わらないので、新着画像リストが更新されませんから。
なお、新着画像リストは「新着」と言っていることと、「画像ファイルのタイムスタンプ順に並べる」という仕様なため、画像の差し替え機能ができても、新しくUPしたもの(差し替えたものも含めて)が先頭に出てくる仕様になると思います。なので、『新着ではないように見せたい』場合は、画像ファイルのタイムスタンプを古い日時に変更して『新着ではない日時』にして頂く必要があります。
🍨Re:3792◆末永くご愛用頂ければ幸いです!(╹◡╹)ノ
🍨Re:3793◆詳しいサポートをありがとうございます!
🍨Re:3795◆新着画像リストは、画像ファイルのタイムスタンプの新しい順に並びますので、タイムスタンプを変更すれば好きな順に並べられます。FTPソフトにファイルのタイムスタンプを任意に変更できる機能が付いている場合は話が早いですが、そうでない場合は、ローカルファイルのタイムスタンプを任意に変更できるファイラーなどのツールを使って画像ファイルのタイムスタンプを変更して、『タイムスタンプを維持したままアップロードできる』タイプのFTPソフトを使ってファイルをアップロードすれば、好きなように並べられます。

※FTPソフトでアップロードしたりタイムスタンプを変更したりした後は、一度、画像管理画面を表示させて下さい。そうしないと、画像インデックスファイルが書き換わらないので、新着画像リストが更新されませんから。
なお、新着画像リストは「新着」と言っていることと、「画像ファイルのタイムスタンプ順に並べる」という仕様なため、画像の差し替え機能ができても、新しくUPしたもの(差し替えたものも含めて)が先頭に出てくる仕様になると思います。なので、『新着ではないように見せたい』場合は、画像ファイルのタイムスタンプを古い日時に変更して『新着ではない日時』にして頂く必要があります。
追加検討機能リストへの投票をどうもありがとうございます。メッセージを下さった方や、珈琲チケットを付けて下さった方もどうもありがとうございます!
自由記述での機能要望で、既にできる機能の要望が書かれていましたので、ここで2件ほど回答しておきます。
▼GIF動画をUPしたい
➡ GIF形式の動画(=アニメーションGIF画像)は、今でもそのままGIF画像(=ファイル拡張子が.gifの画像ファイル)としてUPすれば表示されます。

▼Twitterに表示されるサムネイル画像を大きくしたい
➡ デフォルト設定では、投稿本文中に含まれる1枚目の画像が小さく表示されますが、大きく表示されるよう設定を変更できます。詳しくは、FAQページの「Twitterなどに(てがろぐの)URLが掲載された際に、画像のサムネイルが大きく表示されて欲しい場合の設定」をご覧下さい。
自由記述での機能要望で、既にできる機能の要望が書かれていましたので、ここで2件ほど回答しておきます。
▼GIF動画をUPしたい
➡ GIF形式の動画(=アニメーションGIF画像)は、今でもそのままGIF画像(=ファイル拡張子が.gifの画像ファイル)としてUPすれば表示されます。

▼Twitterに表示されるサムネイル画像を大きくしたい
➡ デフォルト設定では、投稿本文中に含まれる1枚目の画像が小さく表示されますが、大きく表示されるよう設定を変更できます。詳しくは、FAQページの「Twitterなどに(てがろぐの)URLが掲載された際に、画像のサムネイルが大きく表示されて欲しい場合の設定」をご覧下さい。
てがろぐ追加機能の検討候補がたくさん増えてきましたので、次に何の機能を追加開発しようかな……と迷いつつあります。
で、最近はユーザさんも増えてきたような気配がしていますので、望みの機能(検討候補)に投票して頂いて、その得票数を参考に検討したら良いかな……と思いまして、追加検討機能リストと投票フォームを用意してみました。
お望みの機能への投票にご協力頂ければ、開発検討の参考になってたいへんありがたいです。
ぜひ、よろしくお願い致しますです。(╹◡╹)ノ
で、最近はユーザさんも増えてきたような気配がしていますので、望みの機能(検討候補)に投票して頂いて、その得票数を参考に検討したら良いかな……と思いまして、追加検討機能リストと投票フォームを用意してみました。
お望みの機能への投票にご協力頂ければ、開発検討の参考になってたいへんありがたいです。
(ツイート埋め込み処理中...)Twitterで見る
ぜひ、よろしくお願い致しますです。(╹◡╹)ノ
カカオ85%チョコの備蓄が切れそうだったので1袋追加を買ってきました。🍫🍫🍫
🍯Re:3782◆ギャラリーモードとは別に、イメージリストモードみたいな別モードを新設して、アップロードされた画像だけをずらっと(スキン式で)表示できる機能を作るのが良さそうだな……という気もしてきました。
🍯Re:3783◆詳しく仕様を理解して下さってありがとうございます!(╹◡╹)ノ
🍯Re:3784◆やっぱり以前は新着画像リストでもサムネイルが表示されていましたよね!?!?!? やっぱり。なんで今はその機能が消えてしまっているのか……。いつから消えちゃったのかな……。サムネイル画像を画像管理画面から登録できるような機能も含めて、その辺も実装し直した方がいいかな、という気もしています。情報ありがとうございます!
🍯Re:3787◆もし画像が1000個ある場合、新着画像リストだと(ページ分割がないので)1000ファイルに同時にアクセスしようとすることになるので、まあやっぱり重たくなりますよね。(^_^;)
追加機能検討投票の得票数を参考にして次に実装する機能を検討しようかと思っていますので、よろしければご投票頂ければ幸いです。
🍯Re:3782◆ギャラリーモードとは別に、イメージリストモードみたいな別モードを新設して、アップロードされた画像だけをずらっと(スキン式で)表示できる機能を作るのが良さそうだな……という気もしてきました。
🍯Re:3783◆詳しく仕様を理解して下さってありがとうございます!(╹◡╹)ノ
🍯Re:3784◆やっぱり以前は新着画像リストでもサムネイルが表示されていましたよね!?!?!? やっぱり。なんで今はその機能が消えてしまっているのか……。いつから消えちゃったのかな……。サムネイル画像を画像管理画面から登録できるような機能も含めて、その辺も実装し直した方がいいかな、という気もしています。情報ありがとうございます!
🍯Re:3787◆もし画像が1000個ある場合、新着画像リストだと(ページ分割がないので)1000ファイルに同時にアクセスしようとすることになるので、まあやっぱり重たくなりますよね。(^_^;)
追加機能検討投票の得票数を参考にして次に実装する機能を検討しようかと思っていますので、よろしければご投票頂ければ幸いです。
あれ……? 「サムネイル画像もアップロードされていれば、サムネイルの方を表示する」という機能は、たしか新着画像リストにも適用される仕様だったような気がするのですけども、気のせいだったかな……? それとも、画像管理方法のアップデートの過程で、機能が失われてしまった……?(どなたか覚えている方はいらっしゃいます?^^;)
時々、無性にゴーフルが食べたくなります。
🍪Re:3778◆その理解で正しいです。同じ画像を使っている投稿が複数あれば、その画像は複数回出てきます。元々画像投稿機能自体がオマケ機能的な位置づけで実装されたこともあって、画像中心の動作にはなっていないのですよね。需要があることは(後になってから)分かりましたので、追々拡充したいとは思っています。どうする形が一番望ましいかは今のところ判断できていないのですけども。ギャラリーモードとは別に、画像だけを(指定スキンを使って)表示できるモードがあれば望ましいでしょうかね……?

ゴーフル的なもの
🍪Re:3778◆その理解で正しいです。同じ画像を使っている投稿が複数あれば、その画像は複数回出てきます。元々画像投稿機能自体がオマケ機能的な位置づけで実装されたこともあって、画像中心の動作にはなっていないのですよね。需要があることは(後になってから)分かりましたので、追々拡充したいとは思っています。どうする形が一番望ましいかは今のところ判断できていないのですけども。ギャラリーモードとは別に、画像だけを(指定スキンを使って)表示できるモードがあれば望ましいでしょうかね……?

エアリアル、焼きとうもろこし味とコーンポタージュ味はどこで販売されているのか……。🌽🌽🌽
🌽Re:3775◆1投稿に画像を1個ずつ掲載すれば、ギャラリーモードが事実上そのような動作になりそうに思いますが、そういうわけではないのですね? 現状では「新着投稿リストだけを表示するスキン」を作るくらいしか手がなさそうに思います。新着投稿リストは「個数制限をしない設定」はできませんが、掲載数の上限はスキン側でも指定できますので、[[IMAGELIST:100000]] のような充分大きな値を指定することで全部表示されるように作ることはできます。ただ、ページ分割ができないので、総数が多いとページが重たくなりそうな問題はありますが。
🌽Re:3776◆さんごよみに興味を持って下さってどうもありがとうございます。同じ内容のスケジュールの一括登録機能は、たしかにあると便利そうですね。ご要望をありがとうございます。さんごよみは、営業カレンダーとして活用されることも想定しているのですが(実際にそんな感じでも稼働しています)、その場合、営業とか臨時休業とか同じ内容をいくつも登録するケースも多々あるのですよね。同じ内容の一括登録機能があれば、なお便利になるな、と気付きました。ToDoリストに加えておきます。(╹◡╹)

エアリアル しお味 
エアリアル 濃厚チェダーチーズ味
🌽Re:3775◆1投稿に画像を1個ずつ掲載すれば、ギャラリーモードが事実上そのような動作になりそうに思いますが、そういうわけではないのですね? 現状では「新着投稿リストだけを表示するスキン」を作るくらいしか手がなさそうに思います。新着投稿リストは「個数制限をしない設定」はできませんが、掲載数の上限はスキン側でも指定できますので、[[IMAGELIST:100000]] のような充分大きな値を指定することで全部表示されるように作ることはできます。ただ、ページ分割ができないので、総数が多いとページが重たくなりそうな問題はありますが。
🌽Re:3776◆さんごよみに興味を持って下さってどうもありがとうございます。同じ内容のスケジュールの一括登録機能は、たしかにあると便利そうですね。ご要望をありがとうございます。さんごよみは、営業カレンダーとして活用されることも想定しているのですが(実際にそんな感じでも稼働しています)、その場合、営業とか臨時休業とか同じ内容をいくつも登録するケースも多々あるのですよね。同じ内容の一括登録機能があれば、なお便利になるな、と気付きました。ToDoリストに加えておきます。(╹◡╹)


いつも大変便利に使わせて頂いているてがろぐがベースということで、さんごよみにも興味が湧いてます。動作サンプルやローカルに設置して触ってみて、こういう機能があったら私も本格的にさんごよみを活用出来そうだなと思い、要望です。
スケジュールを1日ずつ登録するのではなく、月単位での指定期間内の「毎週⚫︎曜日」「毎月n日」「第⚪︎月曜日」「毎月最後の△曜日」「毎月最終日」みたいな条件を設定した上で、同じ内容のスケジュールを一括登録したいです。祝日/休日/記念日登録機能でやっていることをスケジュール登録でやるようなイメージと言いましょうか…
例えば、
☀️2023年1月から2024年1月までの毎週水曜日全部に「Aの案件をやる」という概要が記入されたスケジュールを一括登録
☀️2023年2月から4月の毎月第3火曜日全部に「Bの案件をやる」という概要(以下同文)
…みたいな感じです。
かなり複雑で大変そうですし、もし実現可能そうでしたらで全然構いませんので要望の1つとして記憶して頂けると幸いです🙇
スケジュールを1日ずつ登録するのではなく、月単位での指定期間内の「毎週⚫︎曜日」「毎月n日」「第⚪︎月曜日」「毎月最後の△曜日」「毎月最終日」みたいな条件を設定した上で、同じ内容のスケジュールを一括登録したいです。祝日/休日/記念日登録機能でやっていることをスケジュール登録でやるようなイメージと言いましょうか…
例えば、
☀️2023年1月から2024年1月までの毎週水曜日全部に「Aの案件をやる」という概要が記入されたスケジュールを一括登録
☀️2023年2月から4月の毎月第3火曜日全部に「Bの案件をやる」という概要(以下同文)
…みたいな感じです。
かなり複雑で大変そうですし、もし実現可能そうでしたらで全然構いませんので要望の1つとして記憶して頂けると幸いです🙇
開発進捗状況報告サイトで、てがろぐ Ver 4.0.2(β版)の配布を開始しました。ご自由にダウンロードしてご活用頂けます。お試し頂ければ幸いです。主に以下の点を搭載しています。
🆕 Ver 4.0.2βの更新点(概要):
《▼新機能》
●Apple Musicの配信音楽の埋め込み機能。
●Instagramのリール動画の埋め込み機能。
●色指定時の記法を拡張(RGBAカラーモデルを使った「透明度も含んだ色」も指定可能に。RGB値を10進数でも指定可能に。16進数のRGB値を3桁でも指定可能に。)
●画像ファイル名維持UP仕様の緩和:画像ファイル名にハイフン記号が含まれていても(ファイル名を維持する設定なら)そのままアップロードできるように。
《仕様改善》
●Spotifyの埋め込み領域を囲むspan要素のclass名を「embeddedmusic」から「embeddedmusic embeddedspotify」に拡張。(Apple Musicの埋め込みと区別するため)
詳しい使い方などは、上記の開発進捗状況報告ページの記事をご覧下さい。
🆕 Ver 4.0.2βの更新点(概要):
《▼新機能》
●Apple Musicの配信音楽の埋め込み機能。
●Instagramのリール動画の埋め込み機能。
●色指定時の記法を拡張(RGBAカラーモデルを使った「透明度も含んだ色」も指定可能に。RGB値を10進数でも指定可能に。16進数のRGB値を3桁でも指定可能に。)
●画像ファイル名維持UP仕様の緩和:画像ファイル名にハイフン記号が含まれていても(ファイル名を維持する設定なら)そのままアップロードできるように。
《仕様改善》
●Spotifyの埋め込み領域を囲むspan要素のclass名を「embeddedmusic」から「embeddedmusic embeddedspotify」に拡張。(Apple Musicの埋め込みと区別するため)
詳しい使い方などは、上記の開発進捗状況報告ページの記事をご覧下さい。
(ツイート埋め込み処理中...)Twitterで見る
久しぶりにカレーパンを食べました。🍛🍞
🍛Re:3759◆ご要望をありがとうございます。現在のバージョンでは、画像キャプションをその都度指定する記法なら検索にヒットしますので、お試し頂ければ幸いです。画像を表示する書き方のうち、

桜餅もちもち検索対象キャプション
🍛Re:3759◆ご要望をありがとうございます。現在のバージョンでは、画像キャプションをその都度指定する記法なら検索にヒットしますので、お試し頂ければ幸いです。画像を表示する書き方のうち、
- [PICT:FIG(臨時キャプション):ファイルパス]
- [PICT:臨時代替文字:ファイルパス]

もう6月4日……? 何もしていないのに日が過ぎていく……。┌(:3」└)┐
🍰Re:3755,3756◆はい。「埋め込み処理中」のまま表示されないのは主にInstagram側の問題です。Instagramの埋め込みは、Webページ側ではInstagramのURLを指定書式でマークアップしているだけで、実際の展開は「Instagram側の公式スクリプト https://www.instagram.com/embed.js 」が実行しています。なので、表示できないケースがあるのは(瞬間的にアクセスが集中したとかで)公式スクリプト側が処理してくれなかった(=Instagram側が反応しなかった)とか何かそんな理由でしょう。たいていは読み込み直せば表示されるのではないかと思いますが、混雑が理由ならあまり頻繁には読み込み直さない方が良い気もします。
なお、Instagramとは違ってTwitterの埋め込みの場合は、元のツイートが消えている場合にも「埋め込み処理中」のまま変わらなくなります。(Twitter側のスクリプトがそういう仕様だからです。)
🍰Re:3755,3756◆はい。「埋め込み処理中」のまま表示されないのは主にInstagram側の問題です。Instagramの埋め込みは、Webページ側ではInstagramのURLを指定書式でマークアップしているだけで、実際の展開は「Instagram側の公式スクリプト https://www.instagram.com/embed.js 」が実行しています。なので、表示できないケースがあるのは(瞬間的にアクセスが集中したとかで)公式スクリプト側が処理してくれなかった(=Instagram側が反応しなかった)とか何かそんな理由でしょう。たいていは読み込み直せば表示されるのではないかと思いますが、混雑が理由ならあまり頻繁には読み込み直さない方が良い気もします。
なお、Instagramとは違ってTwitterの埋め込みの場合は、元のツイートが消えている場合にも「埋め込み処理中」のまま変わらなくなります。(Twitter側のスクリプトがそういう仕様だからです。)
もう6月3日……? 6月になってから、いつの間に2日も過ぎたのか🤔
🍰Re:3747,3749◆図解付きサンプル提示をどうもありがとうございます! カスタマイズ知見が貯まるのはたいへんありがたいです。
🍰Re:3748◆畳んだときに最初の位置が分からなくなる問題は確かにありますね。昔々にも要望は受けていたのですけども、良さそうな解決策を思いつけていません(>>2479,2482/R)。良さげな方法があると良いのですけどもね……。
🍰Re:3750◆弁護士なら頭は良い違いないだろうに、不思議です。^^; デジタルデバイスを叩きながら質問に回答してくれている各種専門家には、ChatGPTに尋ねていないか警戒が必要ですね。(笑)
🍰Re:3751◆InstagramのURLには www.instagram.com/p/(ID) だけでなく www.instagram.com/reel/(ID) というURLもあるんですねえ。/p/という文字列が含まれる場合に決め打ちしていましたので、今後のバージョンで対処します。
🍰Re:3752◆伝手は重要ですね。だいたい300~400kmくらい離れたところなら伝手があったんですけども、さすがに遠すぎました。(^_^;)
🍰Re:3747,3749◆図解付きサンプル提示をどうもありがとうございます! カスタマイズ知見が貯まるのはたいへんありがたいです。
🍰Re:3748◆畳んだときに最初の位置が分からなくなる問題は確かにありますね。昔々にも要望は受けていたのですけども、良さそうな解決策を思いつけていません(>>2479,2482/R)。良さげな方法があると良いのですけどもね……。
🍰Re:3750◆弁護士なら頭は良い違いないだろうに、不思議です。^^; デジタルデバイスを叩きながら質問に回答してくれている各種専門家には、ChatGPTに尋ねていないか警戒が必要ですね。(笑)
🍰Re:3751◆InstagramのURLには www.instagram.com/p/(ID) だけでなく www.instagram.com/reel/(ID) というURLもあるんですねえ。/p/という文字列が含まれる場合に決め打ちしていましたので、今後のバージョンで対処します。
🍰Re:3752◆伝手は重要ですね。だいたい300~400kmくらい離れたところなら伝手があったんですけども、さすがに遠すぎました。(^_^;)
冷凍たこ焼きを80個買ってきました。……こう書くと、買いすぎな気もしてくるな……。^^; 大袋を2つ買っただけなんですが。
🍪Re:3736◆β版のご試用をどうもありがとうございます! 全体的にお試し下さってありがたいです。また、開発放言への反応もありがとうございます。反応がないと需要レベルを判断できないのでとてもありがたいです。(╹◡╹)
🍪Re:3737◆新機能がお役に立ったようで良かったです。手動入力した投稿日時順に並び替える機能は、やはりそこそこ需要があったのですね。
🍪Re:3738-3743◆サーバの障害は珍しいですがゼロにはならないのでしょうねえ。てがろぐリンク集には、どこのサーバで動かしているのかの情報もあったら参考になって良さそうですね。^^;
🍪Re:3740◆てがろぐ的なページを「てがろぐ」という名称で認識されるようになるとちょっと嬉しいです。(^_^)
🍪Re:3741◆はい。ここも、さくらインターネットのサーバで動作しています。スタンダードプランですが。かなり前に契約したサーバなためか、今回の障害の対象ではなかったようですね。
🍪Re:3744◆デザインツールからの変換だと元データの方にいろんな情報があるのでそれなりにできるとは思うんですよね……。ただ1枚の絵(PNG画像とか)から「そこに何が描かれているのか、サイズを変更するとどう見栄えが変わるハズか」みたいなのもAIで判断できるようになる日が来ると(まさしく私がそういう仕事をしているので)仕事が減りそうだな、と思いました。(笑)
🍪Re:3745◆「続きを読む」ボタンの開閉はJavaScriptを使って対象のdisplayプロパティの値を直接切り替えているだけですので、現状の仕様では残念ながらそこにアニメーションを加えるカスタマイズの余地はなさそうかな……という気がします。「続きを読む」ボタンで隠された範囲を開閉するJavaScriptソース自体も好きなソースに差し替えられる機能を用意すると、開閉動作を自由にカスタマイズしやすくなって望ましいかも知れませんね。ちょっとその辺も考えてみます。
(➡もしかしたら現状でもCSSのアニメーション機能で何かする方法があるかも知れませんけども。その辺を何か試したことがある方がいらっしゃったら情報をお待ちしております。)
🍪Re:3736◆β版のご試用をどうもありがとうございます! 全体的にお試し下さってありがたいです。また、開発放言への反応もありがとうございます。反応がないと需要レベルを判断できないのでとてもありがたいです。(╹◡╹)
🍪Re:3737◆新機能がお役に立ったようで良かったです。手動入力した投稿日時順に並び替える機能は、やはりそこそこ需要があったのですね。
🍪Re:3738-3743◆サーバの障害は珍しいですがゼロにはならないのでしょうねえ。てがろぐリンク集には、どこのサーバで動かしているのかの情報もあったら参考になって良さそうですね。^^;
🍪Re:3740◆てがろぐ的なページを「てがろぐ」という名称で認識されるようになるとちょっと嬉しいです。(^_^)
🍪Re:3741◆はい。ここも、さくらインターネットのサーバで動作しています。スタンダードプランですが。かなり前に契約したサーバなためか、今回の障害の対象ではなかったようですね。
🍪Re:3744◆デザインツールからの変換だと元データの方にいろんな情報があるのでそれなりにできるとは思うんですよね……。ただ1枚の絵(PNG画像とか)から「そこに何が描かれているのか、サイズを変更するとどう見栄えが変わるハズか」みたいなのもAIで判断できるようになる日が来ると(まさしく私がそういう仕事をしているので)仕事が減りそうだな、と思いました。(笑)
🍪Re:3745◆「続きを読む」ボタンの開閉はJavaScriptを使って対象のdisplayプロパティの値を直接切り替えているだけですので、現状の仕様では残念ながらそこにアニメーションを加えるカスタマイズの余地はなさそうかな……という気がします。「続きを読む」ボタンで隠された範囲を開閉するJavaScriptソース自体も好きなソースに差し替えられる機能を用意すると、開閉動作を自由にカスタマイズしやすくなって望ましいかも知れませんね。ちょっとその辺も考えてみます。
(➡もしかしたら現状でもCSSのアニメーション機能で何かする方法があるかも知れませんけども。その辺を何か試したことがある方がいらっしゃったら情報をお待ちしております。)
開発進捗状況報告サイトで、てがろぐ Ver 4.0.1(β版)の配布を開始しました。ご自由にダウンロードしてご活用頂けます。お試し頂ければ幸いです。主に以下の点を搭載しています。
🆕 Ver 4.0.1βの更新点(概要):
《▼新機能》
●手動入力された投稿日時も含めて、全投稿を投稿日時の新しい順に再ソートする機能。
●全投稿の投稿番号をNo.1から昇順に連番で振り直す機能。
●全投稿を一括調整する機能を使用禁止に設定できる機能。
●「続きを読む」機能で隠されている文字数を「続きを読む」ラベル内に表示できる専用記法の追加。
●各種ボタンを出力するinput要素を、CSSで装飾しやすいように <span class="submitcover"><input type="submit" ...></span> のように別のspan要素で囲む仕様を追加。 >>3632,3625,3611
詳しい使い方などは、上記の開発進捗状況報告ページの記事をご覧下さい。
🆕 Ver 4.0.1βの更新点(概要):
《▼新機能》
●手動入力された投稿日時も含めて、全投稿を投稿日時の新しい順に再ソートする機能。
●全投稿の投稿番号をNo.1から昇順に連番で振り直す機能。
●全投稿を一括調整する機能を使用禁止に設定できる機能。
●「続きを読む」機能で隠されている文字数を「続きを読む」ラベル内に表示できる専用記法の追加。
●各種ボタンを出力するinput要素を、CSSで装飾しやすいように <span class="submitcover"><input type="submit" ...></span> のように別のspan要素で囲む仕様を追加。 >>3632,3625,3611
詳しい使い方などは、上記の開発進捗状況報告ページの記事をご覧下さい。
(ツイート埋め込み処理中...)Twitterで見る
今日は玄米茶を飲みました。🍵🍵🍵
🍵Re:3728◆てがろぐのご活用をありがとうございます! [[COMMENT:TITLE]] ではなく [[COMMENT:LINE:1]] を使えばお望みの動作になると思いますが、この方法では何か別の問題があるでしょうか? [[COMMENT:LINE:1]] の記述だと1行目の内容がそのまま出力されます(1行目が画像なら画像がそのまま出力されますし、1行目のテキストに装飾が加えられている場合は装飾も含めて出力されます)。
※投稿本文を行単位で分解する記法にはバリエーションがいろいろありますので、スキンを試行錯誤なさる際の参考にして頂ければ幸いです。
(追記) なお、もしかすると以下のようにするのが最もお望みに近いかもしれません。
※この方法を使う場合は、管理画面の[設定]→[ページの設定]→【投稿本文の表示/画像】→[▼画像が省略される場面での表示]にある『画像の代わりに「(画像省略)」という文字列を出力する』項目をOFFにする必要があります。(ONの状態だと、1行目に画像がある場合には「(画像省略)」という文字列が代わりに挿入されてしまいますので。
お望みの動作の意図が異なる場合はご指摘下さい。
🍵Re:3728◆てがろぐのご活用をありがとうございます! [[COMMENT:TITLE]] ではなく [[COMMENT:LINE:1]] を使えばお望みの動作になると思いますが、この方法では何か別の問題があるでしょうか? [[COMMENT:LINE:1]] の記述だと1行目の内容がそのまま出力されます(1行目が画像なら画像がそのまま出力されますし、1行目のテキストに装飾が加えられている場合は装飾も含めて出力されます)。
※投稿本文を行単位で分解する記法にはバリエーションがいろいろありますので、スキンを試行錯誤なさる際の参考にして頂ければ幸いです。
(追記) なお、もしかすると以下のようにするのが最もお望みに近いかもしれません。
- タイトルには [[COMMENT:TEXT:30]] を使う。(=行に関係なく「先頭から30文字」が抽出されるので、1行目に何もなければ2行目以降にある文字も使われます。)
- 本文には普通にそのまま [[COMMENT]] を使う。(=1行目からすべて表示されるので、1行目が画像でも問題なく表示されます。)
※この方法を使う場合は、管理画面の[設定]→[ページの設定]→【投稿本文の表示/画像】→[▼画像が省略される場面での表示]にある『画像の代わりに「(画像省略)」という文字列を出力する』項目をOFFにする必要があります。(ONの状態だと、1行目に画像がある場合には「(画像省略)」という文字列が代わりに挿入されてしまいますので。
お望みの動作の意図が異なる場合はご指摘下さい。
お世話になってます。
ver4.0.0の上書きスタイルシート機能のおかげで自由装飾タグを簡単に追加できるようになったのでとても重宝しています。
#要望 です。
ブログタイプスキンのように[[COMMENT:TITLE]]と[[COMMENT:BODY]]を使用し、記事本文の1行目に[PICT:]を挿入すると画像が表示されませんでした。
なので、画像が1行目でも表示されるようにしてほしいです(ついでに、現状だとTITLE部分が投稿番号が表示されるので、可能であれば画像の次の行がタイトルとして表示されるようになればいいなと思います)

標準スキン 
ブログタイプスキン
画像を1行目にしなければいいだけの話なのですが、すでに1行目に[PICT:]を使用している記事がたくさんあるので、要望を出させていただきました。
この要望が不可能・もしくは機能として不要でしたら、諦めてXMLファイルを頑張って修正したいと思います。
ご一考の程よろしくお願いいたします。
ver4.0.0の上書きスタイルシート機能のおかげで自由装飾タグを簡単に追加できるようになったのでとても重宝しています。
#要望 です。
ブログタイプスキンのように[[COMMENT:TITLE]]と[[COMMENT:BODY]]を使用し、記事本文の1行目に[PICT:]を挿入すると画像が表示されませんでした。
なので、画像が1行目でも表示されるようにしてほしいです(ついでに、現状だとTITLE部分が投稿番号が表示されるので、可能であれば画像の次の行がタイトルとして表示されるようになればいいなと思います)


画像を1行目にしなければいいだけの話なのですが、すでに1行目に[PICT:]を使用している記事がたくさんあるので、要望を出させていただきました。
この要望が不可能・もしくは機能として不要でしたら、諦めてXMLファイルを頑張って修正したいと思います。
ご一考の程よろしくお願いいたします。
なんとなく5月になったばかりのように思っていたのに、そろそろ下旬に突入するとか……?🤔
🍵Re:3723◆ご活用ありがとうございます。ハッシュタグの使用数に関係なく掲載順序が変わらないように掲載する需要が存在するとは、要望を受けるまで全く思っていませんでした。^^;
🍵Re:3723◆ご活用ありがとうございます。ハッシュタグの使用数に関係なく掲載順序が変わらないように掲載する需要が存在するとは、要望を受けるまで全く思っていませんでした。^^;
>>3693
以前ロリポップサーバーで「etc/アルファベット4文字」の文字列をフォームで送信すると403エラーになる現象に悩まされていた者です。にししさんがご提示下さった別ディレクトリからリダイレクトする方法を使って、WAFなどの設定は変更せずにずっとそのまま運用しておりました。
>>3692さんの有力な方法を試す前に、相変わらずetc/abcdのような文字列で403エラーが出る様子を確認しておこうとしたら…なんとエラーが出ませんでした┌(:3」└)┐ 少なくともここ数日で、てがろぐを含めた私のサイト内の様々なフォームから試した限りだとetc/abcdのような文字列を送信しても403エラーが全く出なくなっていました。い…一体いつの間に制限を緩和したんですロリポップさん…┌(:3」└)┐ いや、もしかしたらロリポップをお使いの他のサイトではまだ403エラーが発生するかもしれないですし、私のサイトでもたまたま最近発生してないだけかもしれないので制限が緩和されたかどうかは定かではありませんが…。
ともあれ、また403エラーが出るようになったら3692さんの方法を試してみようと思います。>>3692さん、にししさん、ありがとうございました。
先ほど気付いたのですが、にししさんがFAQ・豆知識ページに記載して下さった文だと
と書かれていますが、>>3692さんおよびリンク先のロリポップ公式の記事だと
…とのことなので「spd」か「ent」ではないサーバを、が正しいですね。
最後に、Ver.4.0.0.アップデートお疲れ様です!私もサイト内に設置しているてがろぐを全て4.0.0にバージョンアップしました。これからもてがろぐのお世話になります。いつもありがとうございます!#報告 #感謝
以前ロリポップサーバーで「etc/アルファベット4文字」の文字列をフォームで送信すると403エラーになる現象に悩まされていた者です。にししさんがご提示下さった別ディレクトリからリダイレクトする方法を使って、WAFなどの設定は変更せずにずっとそのまま運用しておりました。
>>3692さんの有力な方法を試す前に、相変わらずetc/abcdのような文字列で403エラーが出る様子を確認しておこうとしたら…なんとエラーが出ませんでした┌(:3」└)┐ 少なくともここ数日で、てがろぐを含めた私のサイト内の様々なフォームから試した限りだとetc/abcdのような文字列を送信しても403エラーが全く出なくなっていました。い…一体いつの間に制限を緩和したんですロリポップさん…┌(:3」└)┐ いや、もしかしたらロリポップをお使いの他のサイトではまだ403エラーが発生するかもしれないですし、私のサイトでもたまたま最近発生してないだけかもしれないので制限が緩和されたかどうかは定かではありませんが…。
ともあれ、また403エラーが出るようになったら3692さんの方法を試してみようと思います。>>3692さん、にししさん、ありがとうございました。
先ほど気付いたのですが、にししさんがFAQ・豆知識ページに記載して下さった文だと
ロリポップのサーバのうち、先頭が「spd」か「ent」のサーバをお使いの場合は、
と書かれていますが、>>3692さんおよびリンク先のロリポップ公式の記事だと
※頭に「spd」と「ent」がつくサーバだと、この対策はできないようです。
…とのことなので「spd」か「ent」ではないサーバを、が正しいですね。
最後に、Ver.4.0.0.アップデートお疲れ様です!私もサイト内に設置しているてがろぐを全て4.0.0にバージョンアップしました。これからもてがろぐのお世話になります。いつもありがとうございます!#報告 #感謝
柏餅と桜餅を食べました。🍵
🍵Re:3698-3702◆ありがとうございます。Ver.4もご愛用頂ければ幸いです!
🍵Re:3703◆投稿欄の下部にある、既存ハッシュタグ再入力プルダウンメニューの掲載数は、[設定]→[投稿欄の表示]→【既存ハッシュタグ簡単入力機能】→[リストアップする最大個数]項目に望みの個数を指定することで自由に変更できます。ここに「0」を指定すれば、上限なしで全ハッシュタグが含まれるようにもできます(※隠れハッシュタグは含みません)。お試し下さい。
🍵Re:3698-3702◆ありがとうございます。Ver.4もご愛用頂ければ幸いです!
🍵Re:3703◆投稿欄の下部にある、既存ハッシュタグ再入力プルダウンメニューの掲載数は、[設定]→[投稿欄の表示]→【既存ハッシュタグ簡単入力機能】→[リストアップする最大個数]項目に望みの個数を指定することで自由に変更できます。ここに「0」を指定すれば、上限なしで全ハッシュタグが含まれるようにもできます(※隠れハッシュタグは含みません)。お試し下さい。
Ver 4.0.0リリースの寸前に加えたのでリリースノートとかには書いていないんですが、(標準添付の各スキンでは)ツイートの埋め込みサイズが小さくなるようにCSSを加えました。スマートフォンで見ると従来と何も変わらないと思いますが、タブレットやPCのような比較的広いディスプレイで見ると、埋め込みツイートの横幅が狭くなっていて、文字も小さく見えると思います。
↓表示例
これは、CSSに以下の4行を加えただけです。(4行というか、中身は3行ですし、そもそも1行で書ける分量ですけども。^^;)
/* ▼埋め込みツイートの横幅を強制的に制限 */
div.twitter-tweet {
max-width: 350px !important;
}
埋め込みツイートは、横幅が350pxあたりを下回ると小さな文字で表示されるっぽいですので、とりあえず350pxにしてみました。!importantが付いているのは、これがないと、Twitter側が埋め込んでくる要素に直接書かれたスタイルを上書きできないからです。サイズはお好みに調節して頂ければ良いと思います。 #🌱豆知識
↓表示例
(ツイート埋め込み処理中...)Twitterで見る
これは、CSSに以下の4行を加えただけです。(4行というか、中身は3行ですし、そもそも1行で書ける分量ですけども。^^;)
/* ▼埋め込みツイートの横幅を強制的に制限 */
div.twitter-tweet {
max-width: 350px !important;
}
埋め込みツイートは、横幅が350pxあたりを下回ると小さな文字で表示されるっぽいですので、とりあえず350pxにしてみました。!importantが付いているのは、これがないと、Twitter側が埋め込んでくる要素に直接書かれたスタイルを上書きできないからです。サイズはお好みに調節して頂ければ良いと思います。 #🌱豆知識
てがろぐ Ver 4.0.0 を公開しました。ログインセキュリティ機能、予約投稿機能、上書きスタイルシート登録機能、NSFWフラグ付き画像に対する代替画像の指定機能などの追加が主な更新点です。その他、多数の細かな機能追加や不具合修正を含んでいます。
➡ https://www.nishishi.com/cgi/tegalog/
バージョンアップするには、tegalog.cgi と fumycts.pl の2ファイルだけ(※)を上書きアップロードして下さい。
データファイルや設定ファイルは、すべてそのまま引き継げます。(Ver.3以下も含む過去のどのバージョンからでも)
※今回も標準添付スキンのソースを全体的に更新しています。標準添付スキンをそのままお使いの場合は、それらも上書きアップロードして下さい。
🆕 Ver 4.0.0の更新点(概要):
《▼新機能:安全関連》
●ログインセキュリティ機能:ログインに1回失敗したら直後に約2秒間だけロックする機能
●ログインセキュリティ機能:ログインに連続で指定回数失敗したら、ログイン処理を指定分間ほどロック(拒否)する機能
●許可したIPアドレス以外からのログインを拒否できる設定を追加。
《▼新機能:その他の大きな機能》
●予約投稿機能を追加。
●設定に『上書きスタイルシート』項目を新設し、そこに書いたCSSソースを「スキンのhead要素末」または「スキン内の指定箇所」に挿入できる機能を追加。
《▼新機能:サイドコンテンツ関連》
●新着投稿リストをカテゴリ別に出力できるオプションを追加。
●OGP(og:image)に出力される画像がNSFWフラグ付きだった場合は、その画像ではなく代替画像を出力させる設定項目を追加。
●RSSフィード内に出力される画像がNSFWフラグ付きだった場合は、og:imageと同じ代替画像にすべて差し替える設定項目を追加。
●ハッシュタグの集計を停止する機能(ハッシュタグを集計しないようにする機能)。
●ハッシュタグ一覧の表示順設定を、投稿数に関係なく文字コード順(昇順/降順)に固定する機能。
《▼新機能:状況・抽出関連》
●[[SITUATION:CLASS]] に、表示モード名を示すclass名を追加。
●[[SITUATION:CLASS]] で、スキン指定がない場合のHOMEページを表す専用のclass名 grandhome を追加。
●文字数を指定して本文の一部分を抽出する記法で、三点リーダではない任意の記号を指定できる新記法 [[COMMENT:TITLE:文字数:省略記号]] 等を追加。
《▼新機能:バックアップ関連》
●設定ファイル tegalog.ini のバックアップ機能を追加。
●画像インデックスファイルのバックアップ機能を追加。
《▼新機能:細々》
●YouTubeの動画埋め込み時に、再生開始位置(秒数)を指定可能に。
●YouTubeの動画埋め込みサイズを任意に指定可能に。
●Spotifyの音楽埋め込みサイズを4種類から選択可能に(自由サイズの指定も可能に)。
●新着投稿リスト(LATESTLIST)に、所属カテゴリ名を表示できる記法を追加。
●スキンのプレビュー適用時に、絶対パスや上位ディレクトリを参照する相対パスの記述での指定を許可するか禁止するかを設定可能に。
●Powered-by表記のリンクを別タブでのリンクにできる新記法 [[VERSION:NEWTAB]] を追加。
《▼仕様改善》
●Spotifyの音楽埋め込みにも loading="lazy" を付加。
●自由装飾記法のclass名として、(英数字以外に)ハイフン記号とアンダーバー記号も使用可能に。
●新着画像リストを装飾するCSSを書きやすいように、リスト内の1項目ずつを囲むマークアップを追加。
●日付一覧にリストアップされる年月リンクの「年」や「月」という漢字だけをCSSで装飾できるよう、出力マークアップを追加。
●日付一覧・日付検索のリストで、2000年より古い日付もリストアップできるように改善。(ただし1970年以降のみ)
●日付境界バー内部の日付表記やリンクをCSSで装飾しやすいように、マークアップとclass名を追加。
●ギャラリーモードやサイトマップページモードでの表示時に「状況に応じた見出し行」に表示される名称を装飾しやすいようマークアップを追加。
●「補助出力」設定で、ギャラリーモード等のためのスキンディレクトリの指定でも相対パスを使用可能に。(従来は / や . 等の記号が強制削除されていました。)
●下げた投稿を新着投稿リストには掲載しないよう仕様改善。
《▼スキン更新》
●NSFWフラグ付きの画像が新着画像リストに表示されるとき、ぼかしが枠からはみ出ないようCSSを修正。
●Chromium系ブラウザで(キャプションありの)NSFWフラグ付き画像を表示したときに、画像の下側のぼかしが枠からはみ出てしまうCSSを修正。
《▼不具合修正》
❎新着画像リストを構成するHTMLソースに、img要素のalt属性値が重複して出力されていた不具合を解消。
❎『画像リンクに独自のclass属性値を追加』にチェックが入っている状態で、その直下のテキスト入力欄が空っぽのとき、『空白の連続を再現 (半角空白文字の連続をそのまま見せる)』項目がONの状態だと、フラグ付き画像のclassが正しく適用されなくなる問題を解消。
❎投稿日時として50年以上前の日付を指定すると、相対時間表記(=投稿時点からの経過時間の表記)が正しくなくなる問題を修正。
❎[[CATEGORYLINKS:SITEMAP]] 等の記法を使っても「カテゴリなし(cat=-)」の場合はデフォルトスキンでの表示になってしまう不具合を修正。
❎簡易本番適用中のスキンを削除した後でログアウトしてしまうと、「スキンが見つからない旨のエラー画面」と「ログイン画面」との間を無限に行き来するだけになってしまう不具合を解消。
❎設定『本文中のテキストリンクを絶対URL(フルパス)で出力する』項目がONだと、 [[HASHTAG:PULL:GALLERY]] 等の記法を用いてもモード指定リンクにならない不具合を解消。
❎共通鍵が設定されていない状態で設定画面にアクセスした際に、サーバのエラーログに Use of uninitialized value ... のようなアラートが記録される問題を解消。
更新点について詳しい解説は、リリースノート(No.40)をご参照下さい。
宣伝ツイート:
ご活用頂ければ幸いです!
➡ https://www.nishishi.com/cgi/tegalog/
バージョンアップするには、tegalog.cgi と fumycts.pl の2ファイルだけ(※)を上書きアップロードして下さい。
データファイルや設定ファイルは、すべてそのまま引き継げます。(Ver.3以下も含む過去のどのバージョンからでも)
※今回も標準添付スキンのソースを全体的に更新しています。標準添付スキンをそのままお使いの場合は、それらも上書きアップロードして下さい。
🆕 Ver 4.0.0の更新点(概要):
《▼新機能:安全関連》
●ログインセキュリティ機能:ログインに1回失敗したら直後に約2秒間だけロックする機能
●ログインセキュリティ機能:ログインに連続で指定回数失敗したら、ログイン処理を指定分間ほどロック(拒否)する機能
●許可したIPアドレス以外からのログインを拒否できる設定を追加。
《▼新機能:その他の大きな機能》
●予約投稿機能を追加。
●設定に『上書きスタイルシート』項目を新設し、そこに書いたCSSソースを「スキンのhead要素末」または「スキン内の指定箇所」に挿入できる機能を追加。
《▼新機能:サイドコンテンツ関連》
●新着投稿リストをカテゴリ別に出力できるオプションを追加。
●OGP(og:image)に出力される画像がNSFWフラグ付きだった場合は、その画像ではなく代替画像を出力させる設定項目を追加。
●RSSフィード内に出力される画像がNSFWフラグ付きだった場合は、og:imageと同じ代替画像にすべて差し替える設定項目を追加。
●ハッシュタグの集計を停止する機能(ハッシュタグを集計しないようにする機能)。
●ハッシュタグ一覧の表示順設定を、投稿数に関係なく文字コード順(昇順/降順)に固定する機能。
《▼新機能:状況・抽出関連》
●[[SITUATION:CLASS]] に、表示モード名を示すclass名を追加。
●[[SITUATION:CLASS]] で、スキン指定がない場合のHOMEページを表す専用のclass名 grandhome を追加。
●文字数を指定して本文の一部分を抽出する記法で、三点リーダではない任意の記号を指定できる新記法 [[COMMENT:TITLE:文字数:省略記号]] 等を追加。
《▼新機能:バックアップ関連》
●設定ファイル tegalog.ini のバックアップ機能を追加。
●画像インデックスファイルのバックアップ機能を追加。
《▼新機能:細々》
●YouTubeの動画埋め込み時に、再生開始位置(秒数)を指定可能に。
●YouTubeの動画埋め込みサイズを任意に指定可能に。
●Spotifyの音楽埋め込みサイズを4種類から選択可能に(自由サイズの指定も可能に)。
●新着投稿リスト(LATESTLIST)に、所属カテゴリ名を表示できる記法を追加。
●スキンのプレビュー適用時に、絶対パスや上位ディレクトリを参照する相対パスの記述での指定を許可するか禁止するかを設定可能に。
●Powered-by表記のリンクを別タブでのリンクにできる新記法 [[VERSION:NEWTAB]] を追加。
《▼仕様改善》
●Spotifyの音楽埋め込みにも loading="lazy" を付加。
●自由装飾記法のclass名として、(英数字以外に)ハイフン記号とアンダーバー記号も使用可能に。
●新着画像リストを装飾するCSSを書きやすいように、リスト内の1項目ずつを囲むマークアップを追加。
●日付一覧にリストアップされる年月リンクの「年」や「月」という漢字だけをCSSで装飾できるよう、出力マークアップを追加。
●日付一覧・日付検索のリストで、2000年より古い日付もリストアップできるように改善。(ただし1970年以降のみ)
●日付境界バー内部の日付表記やリンクをCSSで装飾しやすいように、マークアップとclass名を追加。
●ギャラリーモードやサイトマップページモードでの表示時に「状況に応じた見出し行」に表示される名称を装飾しやすいようマークアップを追加。
●「補助出力」設定で、ギャラリーモード等のためのスキンディレクトリの指定でも相対パスを使用可能に。(従来は / や . 等の記号が強制削除されていました。)
●下げた投稿を新着投稿リストには掲載しないよう仕様改善。
《▼スキン更新》
●NSFWフラグ付きの画像が新着画像リストに表示されるとき、ぼかしが枠からはみ出ないようCSSを修正。
●Chromium系ブラウザで(キャプションありの)NSFWフラグ付き画像を表示したときに、画像の下側のぼかしが枠からはみ出てしまうCSSを修正。
《▼不具合修正》
❎新着画像リストを構成するHTMLソースに、img要素のalt属性値が重複して出力されていた不具合を解消。
❎『画像リンクに独自のclass属性値を追加』にチェックが入っている状態で、その直下のテキスト入力欄が空っぽのとき、『空白の連続を再現 (半角空白文字の連続をそのまま見せる)』項目がONの状態だと、フラグ付き画像のclassが正しく適用されなくなる問題を解消。
❎投稿日時として50年以上前の日付を指定すると、相対時間表記(=投稿時点からの経過時間の表記)が正しくなくなる問題を修正。
❎[[CATEGORYLINKS:SITEMAP]] 等の記法を使っても「カテゴリなし(cat=-)」の場合はデフォルトスキンでの表示になってしまう不具合を修正。
❎簡易本番適用中のスキンを削除した後でログアウトしてしまうと、「スキンが見つからない旨のエラー画面」と「ログイン画面」との間を無限に行き来するだけになってしまう不具合を解消。
❎設定『本文中のテキストリンクを絶対URL(フルパス)で出力する』項目がONだと、 [[HASHTAG:PULL:GALLERY]] 等の記法を用いてもモード指定リンクにならない不具合を解消。
❎共通鍵が設定されていない状態で設定画面にアクセスした際に、サーバのエラーログに Use of uninitialized value ... のようなアラートが記録される問題を解消。
更新点について詳しい解説は、リリースノート(No.40)をご参照下さい。
宣伝ツイート:
(ツイート埋め込み処理中...)Twitterで見る
ご活用頂ければ幸いです!
ロリポップのWAF対策について
.htaccessを使用して除外設定する事が出来たので報告させて頂きます。
※頭に「spd」と「ent」がつくサーバだと、この対策はできないようです。
参考サイト
PHPやCGIでプログラムの記述変更をしたところ403errorが表示されます – ロリポップ!レンタルサーバー
https://support.lolipop.jp/hc/ja/articles/360048375814
シグネチャで除外設定する
コードの確認は、WAF設定のログ参照から確認する必要があります。
また私の環境ではてがろぐで投稿しWAFでエラーが出た場合、
1つ目のコードを除外設定した後にもエラーが発生しましたが、
ログ参照し、2つ目のコードも除外設定する事で回避出来ました。
なので、複数のコードを除外する必要があるようです。
コード例
# AAA-11,BBB-12を確認したコードに変更
SiteGuard_User_ExcludeSig AAA-11
SiteGuard_User_ExcludeSig BBB-12
IPアドレスで除外設定する
IPアドレスが固定なら、この方法が楽かもしれません。
コード例
# カッコ内のxxx.xxx.xxx.xxxをご自身のIPアドレスに変更
SiteGuard_User_ExcludeSig ip(xxx.xxx.xxx.xxx)
この2つのどちらかを.htaccessに記述すれば、
/etc/abcdのような文字列でも問題なく投稿できました。
ロリポップをお使いで403エラーにお困りの場合は、お試しください。
.htaccessを使用して除外設定する事が出来たので報告させて頂きます。
※頭に「spd」と「ent」がつくサーバだと、この対策はできないようです。
参考サイト
PHPやCGIでプログラムの記述変更をしたところ403errorが表示されます – ロリポップ!レンタルサーバー
https://support.lolipop.jp/hc/ja/articles/360048375814
シグネチャで除外設定する
コードの確認は、WAF設定のログ参照から確認する必要があります。
また私の環境ではてがろぐで投稿しWAFでエラーが出た場合、
1つ目のコードを除外設定した後にもエラーが発生しましたが、
ログ参照し、2つ目のコードも除外設定する事で回避出来ました。
なので、複数のコードを除外する必要があるようです。
コード例
# AAA-11,BBB-12を確認したコードに変更
SiteGuard_User_ExcludeSig AAA-11
SiteGuard_User_ExcludeSig BBB-12
IPアドレスで除外設定する
IPアドレスが固定なら、この方法が楽かもしれません。
コード例
# カッコ内のxxx.xxx.xxx.xxxをご自身のIPアドレスに変更
SiteGuard_User_ExcludeSig ip(xxx.xxx.xxx.xxx)
この2つのどちらかを.htaccessに記述すれば、
/etc/abcdのような文字列でも問題なく投稿できました。
ロリポップをお使いで403エラーにお困りの場合は、お試しください。
ショートケーキ食べたい! ないけど。(´・ω・`)
🍰Re:3683◆スキンが増えてくれるのはたいへん嬉しいです。(╹◡╹) ハンバーガーのダウンロードリンクが切れているっぽいですね
🍰Re:3684◆今のところ、「内側スキン管轄の文字列」を「外側スキン管轄の位置」に持ってくる方法がないので、公式の記法では無理なのですが、もしOGPを出力される設定にしているなら、以下のJavaScriptを書くことで、og:titleの中身をtitleに変えることはできます。
<script>
let ogtitle = document.querySelector('meta[property="og:title"]').getAttribute("content");
document.title = ogtitle;
</script>
上記のスクリプトを、body要素内のどこか(どこでも)か、head要素内で「title要素や[[OGP]]の記述よりも後」の位置に書けば、og:titleとして出力されている文字列が、そのままページタイトルとしても使われます。
og:titleとして何を取得するかは、管理画面の[設定]→[補助出力]→【OGP+Twitter Cardの出力】→[▼OGPの設定]→「og:title」で選択できます。
なお、OGPを出力しない設定にしたい場合や、og:titleで設定できる選択肢よりももっと細かく出力内容を決めたい場合には、以前にNo.3293さんが解説して下さった方法( https://10prs.com/view/57 )を使うのが良いと思います。(そちらの方が出力内容が柔軟で、処理される状況が限定されていて無駄がないので望ましそうです。単純に記述量を短くしたければ先のソースだと2行で済むので楽ではありますが。^^;)
🍰Re:3685◆てがろぐ側では文字コードの変換をしていない上に、CSSファイルの中身には一切触れていないので、文字化けするなら概ねブラウザ側の問題だと思います。で、No.3686さんご指摘のように contentプロパティの値に多言語文字を使う場合には、Unicodeのコードポイントを16進数で指定する必要があるようですね。私もいま初めて知ったんですが。before疑似要素で「カテゴリ」と書きたい場合は、
content: '\30AB\30C6\30B4\30EA';
のように書くとうまくいきます。No.3686さんがご紹介下さっているサイトの変換ツールを使うと良いです。
なお、MDNの解説には、
🍰Re:3686◆解説ありがとうございます!(╹◡╹)ノ
🍰Re:3683◆スキンが増えてくれるのはたいへん嬉しいです。(╹◡╹) ハンバーガーのダウンロードリンクが切れているっぽいですね
🍰Re:3684◆今のところ、「内側スキン管轄の文字列」を「外側スキン管轄の位置」に持ってくる方法がないので、公式の記法では無理なのですが、もしOGPを出力される設定にしているなら、以下のJavaScriptを書くことで、og:titleの中身をtitleに変えることはできます。
<script>
let ogtitle = document.querySelector('meta[property="og:title"]').getAttribute("content");
document.title = ogtitle;
</script>
上記のスクリプトを、body要素内のどこか(どこでも)か、head要素内で「title要素や[[OGP]]の記述よりも後」の位置に書けば、og:titleとして出力されている文字列が、そのままページタイトルとしても使われます。
og:titleとして何を取得するかは、管理画面の[設定]→[補助出力]→【OGP+Twitter Cardの出力】→[▼OGPの設定]→「og:title」で選択できます。
なお、OGPを出力しない設定にしたい場合や、og:titleで設定できる選択肢よりももっと細かく出力内容を決めたい場合には、以前にNo.3293さんが解説して下さった方法( https://10prs.com/view/57 )を使うのが良いと思います。(そちらの方が出力内容が柔軟で、処理される状況が限定されていて無駄がないので望ましそうです。単純に記述量を短くしたければ先のソースだと2行で済むので楽ではありますが。^^;)
🍰Re:3685◆てがろぐ側では文字コードの変換をしていない上に、CSSファイルの中身には一切触れていないので、文字化けするなら概ねブラウザ側の問題だと思います。で、No.3686さんご指摘のように contentプロパティの値に多言語文字を使う場合には、Unicodeのコードポイントを16進数で指定する必要があるようですね。私もいま初めて知ったんですが。before疑似要素で「カテゴリ」と書きたい場合は、
content: '\30AB\30C6\30B4\30EA';
のように書くとうまくいきます。No.3686さんがご紹介下さっているサイトの変換ツールを使うと良いです。
なお、MDNの解説には、
ラテン文字以外は Unicode エスケープシーケンスを使用してエンコードする必要があります。と書いてあるんですが、Unicodeエスケープシーケンスというのは \u +16進数 で表記する方法なので、微妙に違いますね。^^; その方法だとうまくいきませんでした。(^_^;;; せっかく(世界中の文字をそのまま表せる)UTF-8を使っているにもかかわらず「エスケープせよ」と言う仕様にするのは思想的におかしい気がしますので、そのうち改善されるのではないかとは思いますが。
この文字化けが発生している際はcssファイル内の他の日本語文字列(たとえばフォント指定など)も同様に文字化けしています。ということは、ブラウザがCSSファイルの文字コードの認識に失敗している、ということですから、CSSファイルの文字コードを明示できれば良いのかもしれませんけども。
- CSSファイルの1行目に @charset "utf-8"; と書いておいたり、
- CSSファイルの先頭付近に /* これは○○のスタイルシートで云々 */ みたいな日本語のかな漢字交じり文を書いておくなどして、
🍰Re:3686◆解説ありがとうございます!(╹◡╹)ノ
お世話になっております。てがろぐ、とても楽しく使わせていただいています。
が、少し気になることがあったので報告させていただきます。
cssで、before疑似要素のcontentプロパティで文字列を表示させています。
この文字列がときどき文字化けします。
ただ、発生頻度は高くなく、一度文字化けしても何度かブラウザリロードを繰り返すと正常な表示に戻るので、そこまで困ってはいません。
具体的には「カテゴリ:」が「カテゴリ:」になります。他、「タグ :」も化けますがこちらは取得し損ねました(30分ほど粘りましたが再現しませんでした)
「カテゴリ:」の方の実際の表示(と、Chromeのデベロッパーツール上で文字化けしている様子)を添付します。
尚、この文字化けが発生している際はcssファイル内の他の日本語文字列(たとえばフォント指定など)も同様に文字化けしています。
文字化けの発生契機が特定できず再現性も低いので申し訳ないのですが、お手隙の際にご確認いただければ幸いです。
解析に情報が必要であればできる限り取得しますのでお申し付けください。



が、少し気になることがあったので報告させていただきます。
cssで、before疑似要素のcontentプロパティで文字列を表示させています。
この文字列がときどき文字化けします。
ただ、発生頻度は高くなく、一度文字化けしても何度かブラウザリロードを繰り返すと正常な表示に戻るので、そこまで困ってはいません。
具体的には「カテゴリ:」が「カテゴリ:」になります。他、「タグ :」も化けますがこちらは取得し損ねました(30分ほど粘りましたが再現しませんでした)
「カテゴリ:」の方の実際の表示(と、Chromeのデベロッパーツール上で文字化けしている様子)を添付します。
尚、この文字化けが発生している際はcssファイル内の他の日本語文字列(たとえばフォント指定など)も同様に文字化けしています。
文字化けの発生契機が特定できず再現性も低いので申し訳ないのですが、お手隙の際にご確認いただければ幸いです。
解析に情報が必要であればできる限り取得しますのでお申し付けください。



開発進捗状況報告サイトで、てがろぐ Ver 3.9.6(β版)の配布を開始しました。ご自由にダウンロードしてご活用頂けます。お試し頂ければ幸いです。主に以下の点を搭載しています。
🆕 Ver 3.9.6βの更新点(概要):
《▼新機能》
●YouTubeの埋め込みサイズを任意に指定可能に。
●Spotifyの埋め込みサイズを4種類から選択可能に(自由サイズの指定も可能に)。
●Spotifyの埋め込みにも loading="lazy" を付加。
《▼不具合修正》
❎設定『本文中のテキストリンクを絶対URL(フルパス)で出力する』項目がONだと、 [[HASHTAG:PULL:GALLERY]] 等の記法を用いてもモード指定リンクにならない不具合を解消。>>3660,3664,3666,3667
❎共通鍵が設定されていない状態で設定画面にアクセスした際に、サーバのエラーログに Use of uninitialized value ~:$setdat{"skcomh"} in string ne at tegalog.cgi line 9966 のようなアラートが記録される問題を解消。
❎サーバのエラーログに "my" variable @failures masks ~:earlier declaration in same scope at ./fumycts.pl line 494. のようなアラートが大量に記録される問題を解消。(3.9.5βだけで発生した問題)>>3679
詳しい使い方などは、上記の開発進捗状況報告ページの記事をご覧下さい。
🆕 Ver 3.9.6βの更新点(概要):
《▼新機能》
●YouTubeの埋め込みサイズを任意に指定可能に。
●Spotifyの埋め込みサイズを4種類から選択可能に(自由サイズの指定も可能に)。
●Spotifyの埋め込みにも loading="lazy" を付加。
《▼不具合修正》
❎設定『本文中のテキストリンクを絶対URL(フルパス)で出力する』項目がONだと、 [[HASHTAG:PULL:GALLERY]] 等の記法を用いてもモード指定リンクにならない不具合を解消。>>3660,3664,3666,3667
❎共通鍵が設定されていない状態で設定画面にアクセスした際に、サーバのエラーログに Use of uninitialized value ~:$setdat{"skcomh"} in string ne at tegalog.cgi line 9966 のようなアラートが記録される問題を解消。
❎サーバのエラーログに "my" variable @failures masks ~:earlier declaration in same scope at ./fumycts.pl line 494. のようなアラートが大量に記録される問題を解消。(3.9.5βだけで発生した問題)>>3679
詳しい使い方などは、上記の開発進捗状況報告ページの記事をご覧下さい。






