2020年7月 この範囲を時系列順で読む この範囲をファイルに出力する
Tweet埋め込みクルー!!って書き込みしようって思ってたら実装済みとな!! ありがとうございます😆
ちなみに、(少なくともChromeでは)アドブロッカー等は解除しないと貼り付けTweetが表示されないのを忘れるな自分ー。
【追記】FFでは、アドブロック有りで表示されました。自分用メモ。
雨の方かいかがでしょうか。> ALL
[Tweet]というラベルに続けてTwitterのツイート単独URL(=URLの中にstatusという文字列が含まれているURL)を書くと、ツイートとして埋め込まれるハズ。
↓こんな風に。
(ツイート埋め込み処理中...)Twitterで見る
どうかな。
自力でラベルを書かなくても、ボタンクリックで入力できます。
なお、ツイートへの展開はTwitter側が公式に提供しているウィジェットが使われるので、JavaScriptが無効な環境だとツイートは見えません。(また、将来的にTwitter側の仕様が変更されると、表示されなくなる可能性があります。外部サービスを呼び出す仕組みなので、そこはどうしようもありません。^^;)
ずいぶん昔からご要望を頂きつつ、ちょっと複雑そうだったので先送りになってしまっていた『任意のツイートを埋め込める機能』ですが、ものすごく簡単に実装可能な方法が今日分かりましたので(^_^;)、早速実装作業に取りかかる予定です。
てがろぐ本文内にTwitterから任意の1ツイートを埋め込みたい!と思っていらっしゃった方々は、次のバージョンをお待ち下さい。
Twitter側の埋め込み用スクリプト(widget.js)を使うので、たぶん正式リリース前に広範囲に実験して頂ける方が望ましそうな気がしますから、まずはβ版を先に公開すると思います。
以下、返信です。
🍘Re:1668◆ご愛用をどうもありがとうございます。ページ番号リンクの省略機能がお役に立って良かったです。たしかに全数掲載だと投稿数が増えるにつれてフッタが分厚くなりますね。(^_^;) 管理画面カラーテーマの「砂金」を気に入って下さったとのこと、嬉しいです。なかなかうまい配色を考えるのが難しいのですよね……。^^;
🍘Re:1669◆ご質問3点についてですが、どれも「管理画面からの一発設定」は無理です。(^_^;) すみません。おっしゃるとおり、スキンを編集すれば実現できます。ただ、少なくとも最初の2点はそこまで複雑に編集しなければならないわけではありません。ほんの2~3行を修正するだけで済みます。例えば「ピンクスキンの配置でブルーに」という場合は、tegalog-twitter.css の392行目あたりに『サイドバー(サブ側)を右側にしたい場合はこの値を「row」に、左側にしたい場合は「row-reverse」にして下さい』という注釈が書いてあります。そこ1行を書き換えるだけで、左右が入れ替わります。(あと若干の余白量を調整した方が良いですが。) このくらいの編集が可能なら、充分簡単にできると思います。(これくらいの編集が可能でしたら、改めてご質問頂ければ具体的な方法を解説致します。)
🍘Re:1670◆新バージョンをお使い下さってありがとうございます。いろいろ新機能がお役になったようで良かったです。テキストエリアの高さ拡張機能を気に入って下さったようで、たいへん嬉しいです。この機能は特にご要望は頂いていなかったのですが、個人的に欲しいと思ったので実装した機能でした。(^_^;) 今後ともご愛用頂ければ幸いです。
テスト投稿はご自由にどうぞ。ご質問やご要望もお気軽にどうぞー。ただの呟き等もご自由にどうぞ~。(返信は遅くなることがありますので気長にお待ち頂ければ幸いです。)
:::質問:::
・ピンクスキンの配置でブルーにすることって簡単にできますか(簡単に
・画像一覧モードで、画像クリック時に画像ズームじゃなく記事に飛ばすことは簡単にできますか(簡単に
・同じく画像一覧モードで、画像のみにできますか
スキン触るのはわかるんですが、一発設定は可能なのかなぁ…って思ってます
ページ番号リンクの省略の実装、とても有り難いです!フッター部分がすっきりして見やすくなりました。管理画面の配色変更も早速試してみましたが、「砂金」の落ち着いたカラーリング、とても素敵ですね。使わせていただきます。
ますます日記を書くのが楽しくなりそうです。
どうもありがとうございます!
ページ番号を短く表示できてうれしいです。ありがとうございます!🍬🍬🍬
2020年6月 この範囲を時系列順で読む この範囲をファイルに出力する
バージョンアップさせていただきました!!
リンク挿入ボタンの追加、ページ番号の途中省略機能、アイコンサイズ指定機能、[Ctrl]+[Enter]キーでの投稿機能、カラーテーマ選択機能などが主な更新点です。
➡ https://www.nishishi.com/cgi/tegalog/
アップデートするには、tegalog.cgi と fumycts.pl の2ファイルだけ(※)を上書きアップロードして下さい。
データファイルや設定ファイルは、すべてそのまま引き継げます。(過去のどのバージョンからでも)
※標準添付スキンのCSSも更新(修正)していますので、もし標準添付スキン各種をそのままご使用の場合は、スキンも最新版にアップデートして下さい。
🆕 Ver 2.7.0の更新点(概要):
●リンクをボタンクリックで記述できるようになりました。
●ページ番号リンクを「1・2・3……38・39・40」のように省略表示できるようになりました。
●ユーザアイコンの表示サイズを管理画面上から変更できるようになりました。
●投稿ボタンを [Ctrl]+[Enter]キーでも押せるようになりました。
●投稿欄の高さを [Ctrl]+[↓]キーで拡張できるようになりました。
●「 >>123 」と書くと投稿No.123へのリンクになる記法が使えるようになりました。
●管理画面の配色(カラーテーマ)を選択できるようになりました。
●管理画面下部の「てがろぐHOMEに戻る」の文言などを変更できるようになりました。
●他ユーザの投稿を編集できなくする機能制限を設定できるようになりました。
●管理画面に表示される各種の表を、小型モバイル端末でも見やすくなるようにしました。
●装飾やリンクボタンをキャンセルした際に、入力欄内にフォーカスが自動で戻るようにしました。
●色名などの英数字が全角で入力されても、自動的に半角に変換するよう改良しました。
●該当投稿が1件もなかった場合には、その場で再カウントできるリンクを表示する仕様になりました。
●認証情報(ログイン状態)を保持するCookieの取り扱いを、より安全な形態になるよう修正しました。
●「続きを読む」ボタンの出力HTMLに、余計なid属性が含まれていた点を修正しました。
●YouTubeの埋め込み枠をモバイル端末で見たときに、動画の縮尺がおかしくなるCSSを修正しました。
●ギャラリー用スキンで縦長の画像が表示された際に、画像の縦横比(縮尺)がおかしくなってしまう点を修正しました。
詳しい更新情報は、リリースノートNo.27をご覧下さい。

(▲Ver 2.7.0で使える管理画面のカラーテーマ4種類)
投稿入力欄の高さを [Ctrl]+[↓] キーで拡張できるようになっています。(カーソルが入力欄内にある場合のみ)
元々、入力欄の右下端をマウスでドラッグすれば、一時的に(縦横に)サイズを変えられましたが、入力途中に「もうちょっと広げたいな」と思ったときにマウスを使うのは若干手間ですから、ショートカットキーで広げられるようにしました。
入力欄内にカーソルがあるときに、[Ctrl]+[↓]キーを押すたびに入力欄の高さが2倍に拡張されます。無限に大きくなるわけではなく、最大でブラウザの高さまで広がったら止まります。なので、最大サイズにまで拡張したいなら、[Ctrl]+[↓]キーを数回連打すれば良いでしょう。
逆に、[Ctrl]+[↑]キーだと半分の高さに縮小されます。
あと、リンク挿入ボタンのデフォルトラベルは「🔗」にしてみました。押すと4種類のリンク作成系ボタンが出てきます。
1646複数設置を考えていたのでこの内容は本当に嬉しいです・・・さっそくβ版をお借りしていきます!ありがとうございます!
LINKED PAPERCLIPS🖇
CHAINS⛓
リンク挿入ボタンも作ります。
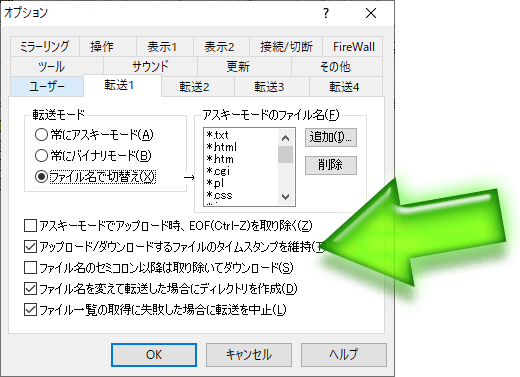
🍞Re:1649◆本当にただアップロードできれば良いだけなら、実は設定ファイルを書き換えるだけでZIPでもPDFでも何でもアップロードできるようにはなります。(^_^;) ただし、画像ファイルと同じディレクトリにUPされてしまいますので、(管理画面での)画像一覧がうまく表示できなくなる弊害がありますが。
てがろぐのデータファイルである tegalog.ini をテキストエディタで開くと、だいたい51行目付近に以下のような1行があります。
imageallowext=png|jpg|gif|jpeg|svg
これが「画像としてアップロード可能なファイル拡張子」を表しています。今のところ管理画面からこの設定を書き換える方法は用意していませんが、自力でデータファイルを書き換えればその設定の通りに動作します。(※拡張子は半角記号「|」で区切る必要があり、ここを間違えるとたぶんブラウザがうまく動作しません。)
ここを例えば以下のように修正すると、
imageallowext=png|jpg|gif|jpeg|svg|zip|pdf
ZIPとPDFもアップロードできるようになります。
なお、ここに「cgi」とか「php」のような「ウェブ上でプログラムとして動作できる拡張子」を書いてしまうと、凄まじく巨大なセキュリティホールになりますので、くれぐれも書かないようご注意下さい。確実に自分1人だけが使える状態で使っているなら大丈夫ですけども。「html」「htm」「shtml」などウェブページとして表示されるようなファイル拡張子も避けておく方が良いです。(勝手にウェブページをUPされてしまうことになりますから。)
というわけで、まあ裏技的な方法ということで。
畳む
No.1602以降、設置がとてもスムースにできるようになり、感謝しています。
No.1629で、サイボウズに代わる、と書きましたが、非公開でSEOを無視できるので、久しぶりにフレームを使って複数のてがろぐを設置してみたら、chatworkの代わりになる、と思いました。
とすると、「開発検討中」の項目の中で個人的には、
・投稿にZIPやPDFなど任意のファイルを添付できる機能。(画像以外のファイルもアップロードできる機能)」
単純に画像と同じような操作で添付できる、これだけの機能(>UPする仕組みの用意は簡単・・これだけでも)、欲しい、という願望が日に日に強くなっております。
今現在でも、とても重宝させてもらっています、念のため!!!!!

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185