カテゴリ「回答/返信」に属する投稿[667件](19ページ目)
🍙Re:1463◆そういえば同様のご要望をずいぶん前にも頂いていたことを思い出しました。次のバージョンでは(とりあえず)縦方向にも大きくなりすぎないようにするCSSを加えます。今、私の開発環境にあるtegalog.cgiにCSSを書き加えましたので、次に公開するバージョンでは確実に対処されています。
by nishishi. ⌚2020年1月20日(月) 13:46:55〔5年以上前〕 回答/返信 <271文字> 編集
以下、返信です。
🍞Re:1457◆傍点はCSSを書けば表示できます。例えば、てがろぐの「強調」装飾に対して傍点を加えたい場合は、以下のようにCSSを追加すると良いでしょう。
.decorationE { text-emphasis: filled circle red; }
この場合は、丸く(circle)塗りつぶされた(filled)赤色(red)の傍点が付きます。CSS3では様々な色や形の傍点が表示できますので、お望みの装飾を記述すれば表示できます。傍点を表示するためのCSSについては、過去に私のブログでも記事を書いていますのでご覧下さい。→「CSS3なら傍点(圏点)で文字を強調できる」
※てがろぐの既存スキンに付属しているCSSを編集する場合は、 .decorationE や .decorationB などのように「.decoration」で始まっている記述が並んでいる部分を探してそこを修正して下さい。
※なお、てがろぐの入力欄に書けるのはプレーンテキストのみですので、ワープロソフト上の装飾付きテキストを(装飾情報を維持したまま)貼り付けることはできません。
🍞Re:1456◆ご要望をありがとうございます。やはり日付を使ってソートできる方が便利ですよね。特に過去にどこか別の場所で書いていたデータを引っ越ししてきたい場合には。てがろぐのデータファイルは、日付順にソートする際のことを考慮した記録形式にはなっているのです。まだソート機能は作っていませんが。将来的には用意しようかな……と、なんとなく思ってはいました。(^_^;) ToDoリストには加えておきますので、気長にお待ち頂ければ幸いです。
なお、今すぐ大量のデータをどうしても並び替えたい場合には、てがろぐのデータファイル( tegalog.xml )を一旦ダウンロードして、テキストエディタで読み込んで、順序を自由に編集する手はあります。このXMLファイル内では、1件1行で成り立っていますから、行を入れ替えれば順序を入れ替えることになります。ただし、安全のため、元データのバックアップコピーを忘れないようご注意下さい。(※EmEditorのような、行単位の並び替え機能を搭載したテキストエディタなら、頭の2行と末尾の1行を除く中身を対象にして並び替えることで、日付順のソートができます。)
by nishishi. ⌚2020年1月18日(土) 23:15:13〔5年以上前〕 回答/返信 <1036文字> 編集
以下、返信です。
🍘Re:1442◆ありがとうございますにゃ。🐱
🍘Re:1441◆そっ……🥒
🍘Re:1440◆🥒🥒 (キュウリ)
🍘Re:1439◆投稿IDが異なりますし、時間も離れていますから、二重投稿というわけではないと思います。たぶん、どなたかがNo.1436の編集ボタンを押した後で、ラジオボタンを「新規に投稿」にして投稿されたのではないかと思います。もしくは、単にコピー&ペーストして投稿しただけかも知れませんが。
🍘Re:1437◆サンプルとして作った画像では、表示されている文章は「投稿本文」です。最大文字数を制限して掲載しています。将来的には、画像1つ1つに代替文字用の説明文やタグを加えられるようにしたいと思ってはいます。このギャラリー用スキンを使って、てがろぐ1つを丸ごとギャラリー専用にするのであれば、投稿者別の絞り込みは簡単ですし、タグ別に閲覧することも簡単です。それは、スキンさえ用意すれば現状のてがろぐでも可能な気がします。とりあえず、ギャラリー機能の前に、ギャラリー用スキンだけを先行公開してみるつもりですので、お試し頂ければ幸いです。投稿画像のサムネイル化は、「別途ライブラリがサーバに存在する場合には使う」というような形で実装はできそうな気がしています。
🍘Re:1436◆二次創作サイトでも別に問題はありません。そもそも、てがろぐが設置されているサイトには二次創作サイトも多そうな感じがしています。
🍘Re:1435◆忘年会、年度末までにはまだ2ヶ月ありますしね。^^; ユーザリストには、ジャンル的な種別を何かアイコンで加えておけるようにできると良さそうですね。
🍘Re:1434◆てがろぐへのツイートの埋め込み機能も、Twitter側が提供しているAPIを使えば簡単そうな気もしているので、将来的には加えられそうだと思っています。需要というか、ご要望の多さ次第で開発の優先度を決める参考にしますので、ご希望なら表明して頂くのが望ましいです。(^_^)
🍘Re:1433◆そうですね。「区切り文字」という扱いとして実装したので、先頭に書くと認識されません。ただ、おっしゃるとおり先頭に1文字だけでも空白を入れておけば、事実上は全文を隠せます。
🍘Re:1432◆ありがとうございました~。🍰
テスト投稿はご自由にどうぞ。ご質問・ご要望等もお気軽にどうぞー。
by nishishi. ⌚2020年1月15日(水) 13:01:35〔5年以上前〕 回答/返信 <1144文字> 編集
以下、返信2件です。
🥞Re:1425◆「モード切替ができない」というのは、たぶん「常にバイナリモードでアップロードされる」というのと同じです。アスキー(テキスト)モード、バイナリモードという言い方だと何やら分かりにくいかも知れませんが、要するに、
・改行コードを自動変換してUPするのが、アスキーモード
・何も変換せずにそのままUPするのが、バイナリモード
です。
というわけで、てがろぐCGIの構成ファイルをバイナリモードで(=何も変換せずに)UPしてサーバ上で正しく動作するようにするためには、(アスキーモードでUPした場合には自動実行されるハズだった)「改行コードの変換」処理をあらかじめ手動でしておけば良いのです。
てがろぐCGIの構成ファイルは、改行コードを(Windowsの標準である)[CR+LF]にしてあります。これはWindows上で中身を編集しやすくするためです。
ほとんどのWebサーバはUNIX系OSで動いていますから、改行コードは(UNIXの標準である)[LF]にしないといけません。この変換を手動でやっておけば、バイナリモードでCGI構成ファイルをUPしても正しく動作します。
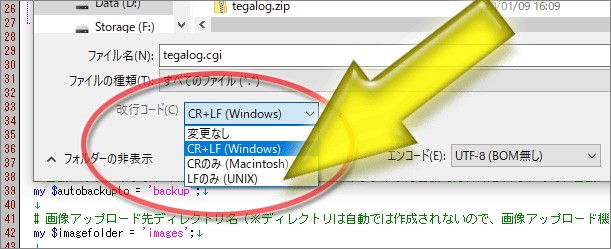
改行コードをローカル(=自分のPC上)で変換するには、改行コードを指定して保存ができるテキストエディタを使うのが簡単です。私が長年愛用しているEmEditorでも下図のように指定できます。

🥞Re:1424◆もし、画像のURLだけを単独で得られれば良いなら、別途[[GETURL:PICT:1]]という書き方で、投稿に含まれる1枚目の画像のURLだけが得られますのでご活用下さい。これは、画像自体が挿入される(HTMLのimg要素が出力される)わけではなく、画像のURLがテキストで得られますので、自力で書いたimg要素で使うなり、CSSで使うなり、自由にできます。
とはいえ、確かに [[COMMENT:TEXT:200]] に対する [[COMMENT:HTML:200]] のような記法があっても良いかも知れませんね。装飾や画像などのマークアップを含めた状態で文字数制限をすると、HTMLタグの途中でぶった切ってしまうことになった場合に表示が崩れるので(それを勘案して切る処理を書くのが面倒だったので^^;)実装はしていなかったのでした。(^_^;)
あと、1422のハッシュタグリンクの件ですが、もしSSIで埋め込む先ではハッシュタグの表示を省略した方が望ましいなら、CSSで以下のように書いておけば、ハッシュタグは表示されなくなります。すると、リンク先URLが正しくないリンクが出力されていても問題はないかもしれません。
.taglink { display: none; }
CGIソースを直接編集したくない場合は、このような対処もあります。
by nishishi. ⌚2020年1月12日(日) 11:42:34〔5年以上前〕 回答/返信 <1269文字> 編集
以下、返信です。
🍮Re:1419◆追加機能を気に入って下さってありがとうございます! そのほかご要望があればお気軽にお知らせ下さい!🥤
🍮Re:1420◆ご活用ありがとうございます。そういえば、ハッシュタグや特定Noへのリンクは問答無用で相対パスでの出力になるのでした。すっかり忘れていました。(^_^;) 今のところそれらを絶対パスで出力させる機能がありません。すみません。^^; 次のバージョンあたりで実装します。
「今すぐ何とかしたい!」という場合には、tegalog.cgiの6695行目にある以下の記述に対して、
return qq|<a href="$tagquery" class="taglink" title="$tagtitle">|;
以下の太字の部分のように追記すると、
return qq|<a href="/path-to/tegalog.cgi$tagquery" class="taglink" title="$tagtitle">|;
どんな場合でも絶対パスでタグリンクが出力されるようになります。「path-to」の部分はお使いのてがろぐCGIが存在する絶対パスに置き換えて下さい。
by nishishi. ⌚2020年1月10日(金) 15:59:18〔5年以上前〕 回答/返信 <562文字> 編集
🍯Re:1415◆いつもアナウンスをチェックして下さってありがとうございます。(^_^)
🍯Re:1414◆最近に契約されたような新しいサーバではない場合には、デフォルト設定のままの状態でも新しいバージョンのPerlはセットアップされていないのかも知れません。また、かなり昔からさくらインターネットを使っている場合は、古いバージョンで固定されていて、自ら設定を変えない限りずっと古いバージョンのPerlで動作する仕様になっています。
by nishishi. ⌚2020年1月9日(木) 16:57:11〔5年以上前〕 回答/返信 <317文字> 編集
🍯Re:1410◆ご使用ありがとうございます。投稿画面がモバイル端末からでも操作可能だという点は便利だと時々おっしゃって頂けてありがたい限りです。QUICKPOST(ページに埋め込む投稿フォーム)がスマートフォンからでも利用可能かどうかは、適用するCSSがレスポンシブに書かれているかどうか次第ですが。10年くらい以上前のフリーCGIだと、なかなかモバイル端末のような狭い画面を考慮はされていないでしょうからね……。(私が公開しているCGIでも、開発開始の古いものは今でもモバイル環境は考慮していませんし。^^;)
by nishishi. ⌚2020年1月7日(火) 10:51:34〔5年以上前〕 回答/返信 <439文字> 編集
あと、通常使用中でもそこそこWarningを吐くようなので、WebサーバのエラーログにWarningメッセージが蓄積されてしまいます。それが気になる場合は、とりあえず、tegalog.cgi の97行目にある use warnings; という記述を丸ごと削除して下さい……。これも次のバージョンで解消させます。
🍯Re:1405◆コルクって栓抜きがないと抜けないんですね。さっぱり酒を飲まないので知りませんでした。^^;
🍯Re:1406◆アップデートありがとうございます。ご活用下さっているようで嬉しいです。(^_^)
🍯Re:1407◆したいことにせよ、しないといけないことにせよ、ToDoリストを消化するには気力が必要ですものね……。仕事が休みだからといって気力が復活するとは限らないわけで。(^_^;) ゆっくり休めましたか?
テスト投稿はご自由にどうぞ。ご質問・ご要望等もお気軽にどうぞー。
by nishishi. ⌚2020年1月6日(月) 17:36:17〔5年以上前〕 回答/返信 <563文字> 編集
……と思ったのですけども、アップデートのご報告をちらほら頂けたということは、まあ良かったのかな。(^_^;)
🍨Re:1400◆複数ファイルの同時アップロード機能もあると嬉しい方々がいらっしゃるようでしたので実装してみました。たしかに、たとえ3枚しか掲載しないとしても、1枚ずつしかアップロードできないよりは、一括してアップロードできる方が楽で良いですよね。^^;
🍨Re:1399◆早速のアップデートをどうもありがとうございます! ご報告頂けると作った甲斐があったと感じやすくてありがたいです。(^_^)
🍨Re:1397◆お褒め頂きありがとうございます。(^_^)
中身を作っても、それを使えるように案内しないと使いようがありませんからね。(^_^;;; できるだけマニュアルを参照しなくてもカスタマイズできるようにコメントを加える方針で居ます。それでもやはりカスタマイズの説明は必要でしょうから、どうやって見やすくて分かりやすいマニュアルにできるかがちょっと迷っているところです。既に説明し切れていない機能もちょっとありますし……。
北米欧州では物理クリスマスカードはやはり一般的なのですね。お仕事おつかれさまでした! そろそろ仕事納めな方々も多そうですね。新幹線で寝過ごすのは後の面倒くささが半端ではありませんからね……。一度だけ、京都から新快速に乗って大阪で降りるつもりがふと目が覚めたら西明石に居たことはありました。新幹線ではないとはいえ、新幹線の3駅分です(京都→新大阪→新神戸→西明石)。戻るしかないわけですけども、すさまじい徒労感でした。(^_^;)
動作テストありがとうございます。テスト投稿もご質問もご要望等もお気軽にどうぞー。
by nishishi. ⌚2019年12月29日(日) 21:53:19〔5年以上前〕 回答/返信 <864文字> 編集
🍮内蔵RSSスキン(抜粋版/完全版)で、全文字数も出力できるようになっています。
🍮[ラベル:LB]記法で出力されるLightbox用の属性値も、「URL自動リンクの特殊表示化」項目内で設定した値に合わせるようになっています。(◆Re:1299)
🍮設定画面をモバイル端末など(の横幅の狭い画面)で表示したときに、タブが2行になってしまうのを極力防げるようになっています。(たぶん)
🍮本文中に「 [>1218] 」と書くことで1218番の投稿にリンクできる記法(仕様)を追加しています。この機能を使うと、てがろぐ設置場所を引っ越した場合でもリンク切れになる心配がありません。
🍮特定の状況でのみ発生する(かもしれない)若干の不具合を修正。
次の正式リリース版は、たぶん Ver 2.4.0 になると思いますが、その時点では(上記に加えて)たぶん以下のような機能を搭載する予定でいます。たぶん。たぶん。たぶん。
🍥OGP+Twitter Cardを出力できる機能。(◆Re:1306他)
🍥外部画像でも「画像へのリンク」にせず、画像だけを単独で表示できるような専用記法。(◆Re:1323,1340)
🍥ページ移動ナビの「次の30件/前の30件」等のリンクラベルで、件数の数値を表示せずに出力できるようにするオプション。(◆Re:1308)
🍥RSSフィードなどで使われる(収録文字数を制限している際に)画像に対して「(画像省略)」という文言を出すかどうかを設定できるオプション。(◆Re:1369)
他にも加わるかもしれませんし、どれかは先送りするかもしれません。今のところ予断は許しません。
by nishishi. ⌚2019年12月15日(日) 16:08:20〔5年以上前〕 回答/返信 <748文字> 編集
画像を掲載した投稿の単独URLをFacebookやTwitterなどに書けば、その画像のサムネイルが表示されるようになるハズです。タイトルや概要文は投稿の先頭から指定文字を抜粋して掲載するような仕様になると思いますが、ある程度は設定で選べるようにするつもりでいます。たぶん、最初は必要最小限の実装で、追々(ご要望に応じて)機能強化するような感じで考えています。最初からいろいろ盛り込んでしまうと、企画倒れになる可能性の方が高まってしまいますので。(^_^;)
🍞Re:1371◆ご意見ありがとうございます。仮に「 # 」を非表示にできる機能を加えるとしても、設定でどうするか選べるようにはします。(そして、特に需要はなさそうなので、今のところは加えないと思います。:笑)
by nishishi. ⌚2019年12月11日(水) 22:51:07〔5年以上前〕 回答/返信 <442文字> 編集
てがろぐ初公開から昨日で2年でした。日々のご活用をどうもありがとうございます。
🍞Re:1369◆なるほど、そういえばそこのカスタマイズが設定できなかったですね。次のバージョンで設定機能を搭載します。元々あの「(画像省略)」という表記は、問答無用で画像が省略されてしまう仕様だった頃に「なぜ画像が見えないのか」と疑問に思われてしまわないように「画像は含まれませんよ」という仕様を明示するためだったんですが、今では画像をRSSフィードに含めることも可能なので、わざわざ「(画像省略)」と表記する必要性が失われているのでした。
🍞Re:1368◆🎉🎉🎉🎊
by nishishi. ⌚2019年12月8日(日) 12:36:19〔5年以上前〕 回答/返信 <325文字> 編集
以下返信。
🍞Re:1365◆いらっしゃいませ。今のところ返信機能は存在せず、この左側に書いたような「Re:0000」というのは、単にそういう文字列を使ってリンクを作っているだけです。このような特定のNoへ簡単にリンクできる機能は、個人的にも欲しいので作る予定でいます。たぶん [>1234] のような感じで書くことで「Re:1234」というリンクになる(表記方法は別途設定できる)予定で考えています。なお、Twitterのように複数の投稿を連結させて表示する機能はありません。その表示方法はそこそこ複雑になるので、残念ながら今のところ実装は考えていません。ただ、ハッシュタグ機能を使えば複数の投稿をスレッドのように順番に読ませることは可能だとは思いますのでもしよろしければご検討下さい。(その場合、複数の投稿を「降順に並べる」か「昇順に並べる」かを選択できるメリットもあります。)
🍞Re:1366◆ご要望をどうもありがとうございます! カテゴリ機能は要望として頂くことも多いので将来的には実装する方向で考えています。ただ、データファイル自体の仕様を拡張しないといけないので、実装するのは少し先になると思います。気長にお待ち頂ければ幸いです。
テスト投稿はご自由にどうぞ。ご質問やご要望もお気軽にどうぞ。その他、ただの呟き等もご自由にどうぞー。(返信は遅くなることがありますので気長にお待ち願います。)
by nishishi. ⌚2019年12月4日(水) 10:52:01〔5年以上前〕 回答/返信 <698文字> 編集
以下、返信です。
🍞Re:1362◆静的なページか動的なページかで動作が変わるということはあまりないように思います。CGIが生成しているのはHTMLですから、動的に生成されていても静的に用意されていても、得られるデータは同じ「HTMLの文法で書かれたデータ」ですから。
無限スクロールを提供するJavaScriptの場合、「バックグラウンドで次のページを読み込む」→「コンテンツのある場所をclass名やid名で特定する」→「コンテンツだけを現在のページの指定位置(同じclass名やid名が使われている場所)に追記する」というような処理をしていると思います。なので、コンテンツ部分だけを何らかのclass名で特定できるようなスキンを作っておく必要があります。
てがろぐ標準スキンの場合は、.mainarea (<div class="mainarea">~</div>) がそれっぽいように感じられるかもしれませんが、ここにはページ移動ナビも含まれるので適していません。投稿部分だけを括る、新たなdiv要素を1つ追加して、そこに適当なclass名を付加して、それを無限スクロールを提供してくれるJavaScriptに指定する必要があると思います。もう少し具体的に、どのようなスキンに対して何をどう書いたのかを教えて頂けると、何らかの回答ができるかもしれません。
by nishishi. ⌚2019年12月2日(月) 10:29:48〔5年以上前〕 回答/返信 <625文字> 編集
🍩Re:1340◆応援ありがとうございます! しばらくはその対処方法でお願いします。[IMG:*]URL記法も含めて、[何か]URLという書き方自体が「URLのリンク化」機能なので、画像表示に関しては [PICT:場所] という書き方だけでいろいろできる(外部画像も指定できる)仕様に拡張した方が分かりやすそうな気もしてきました。場所にファイル名だけが書かれている場合は従来通り画像UPフォルダの中身を示すものの、場所にURLが書かれている場合にはそのURL(の画像)を表示する、という仕様が分かりやすいでしょうかね。
🍩Re:1339◆👓
🍩Re:1338◆様々な用途にご活用頂けていて大変嬉しいです。1記事単位でパスワードを設定するようなリッチな(?)仕様は、むしろこの「てがろぐ」の前身にもなったFumy News Clipperの方で機能強化する方針に採用すると良いかもなあ……となんとなく思えてきました。あちらの方が、タイトル付き&カテゴリ付きのブログ記事にできるツールですし。(ただし1人専用のツールですが。) 両者のうまい棲み分け方法を探っていたので、ちょっとヒントになった気がします。どうもありがとうございます。
テスト投稿も呟きもご質問もご要望もお気軽にどうぞ~。(返信は遅くなることがあります。)
by nishishi. ⌚2019年11月19日(火) 22:02:36〔5年以上前〕 回答/返信 <803文字> 編集
①たとえば既にある「続きを読む」機能のように、JavaScriptを使ってパスワードの入力を求める場合。ユーザの操作はとても簡単ですが、HTMLソースを見ればパスワードも本文もすべてが見えてしまいます。ソースを見る発想のないPC初心者だけを対象にしたり、ソースを見づらいスマートフォンユーザ向けにちょっとだけ隠せれば充分ならこの方法でも良いかもしれませんが、セキュリティという面では「全くない」と言えます。
②次に、リンクやボタンなどをクリックするとパスワード入力画面に移動して、パスワードが正しければ内容を表示するという仕組みの場合。ページ遷移が必要なのでやや面倒ですが、認証はCGI側が実施するのでHTMLソースを見てもパスワードや本文はバレません。この点では多少のセキュリティがあります。しかし、パスワード入力用の画面が必要なので「管理画面にも繋ぎたくない」という要望は満たせないように思います。また、てがろぐCGIの仕様上、投稿内容はすべて共通のデータファイル(標準では tegalog.xml)に含まれます。なので、このデータファイルの中身を覗かれれば、本文は読めてしまいます。(とはいえ、これはデータファイルのファイル名を複雑なものに変更しておけば防げるとは思いますが。)
もしかすると、てがろぐを2つ設置しておいて、片方はBasic認証を設定したディレクトリに置いておく、という方法で充分だったりしないでしょうか? Basic認証ならブラウザの機能でIDとパスワードが問われますので、余計な画面遷移なく入力できます。ただ、記事単位で異なるパスワードを設定するようなことはできませんが。
どのようにパスワードによる認証をお使いになりたいかをもう少し具体的にご説明頂ければ、何らかの検討(もしくは解決策の提示)ができるかも知れません。
畳む
by nishishi. ⌚2019年11月18日(月) 00:00:43〔5年以上前〕 回答/返信 <879文字> 編集
通行人の男女がインドカレーの話をしていたのでお腹が減ってきました。🍛
🍮Re:1320◆仮に何らかの返信的な機能を加えるとしても、ログインしないと投稿できない仕様にはなると思います。(パスワードなしのゲストIDを用意して誰でも書けるようにする運営は可能ですが。) Web拍手的な機能を加える案もあったりなかったり。スキンのカスタマイズは、どこをどう書き換えれば何がどうなるという解説ページを設けたい気もしないでもないんですが、てがろぐCGIそのものの解説をもっと増やす方が先かな、と思っていて手を付けられていません。それよりもCGIの機能を増やしたり、スキンを増やしたりする方が良い気もしますし。
🍮Re:1321◆ハロウィンが終わると11月からクリスマスになるのは、やはり世界的にそうなんですかね。ハッピーホリデーと言う場合でもサンタクロースは来るんでしょうかね。サンタクロースは宗教と関係ありませんでしたよね?(^_^;) 何でも雑多に書き残しておける場所を確保しておくのは便利だな、と最近気付きました。
🍮Re:1322◆Twitterは返信を制御できない点が大きなデメリットですね。あの仕様では、返信ツイートはあくまでも返信投稿者に属するツイートになるので、返信された側はどうしようもないわけですが。元ツイートとの連結を(元ツイートの投稿者側の意思で)切断できる機能とか、そもそも最初から連結を拒否できる機能とかがあればもう少し平和的に使えるとは思うのですけども。まあしかし最近思うのは、140文字では少なすぎるな、という点です。(^_^;) コーヒーありがとうございます!
🍮Re:1323◆ご質問ありがとうございます。おっしゃるとおり、原寸画像へのリンクにしない設定は、[IMG:*]URL記法を使った外部画像の表示には適用されません。外部画像の表示は元々「URLの自動リンク」から派生した機能なので「リンクしない」という表示形態は想定していなかったのでした。これは設定でどうにかするというよりも、 [PICT:URL:https://~]のような(リンクにならない)新たな記法を作った方が良いかもしれませんね。
🍮Re:1324◆公開したら良いんじゃないかと思いますけどねー。過去には新嘗祭の様子を(後からですが)映像で公開したことはあるようですし。
🍮Re:1325◆ありがとうございます。スマートフォンなどのモバイル端末からでも投稿可能な仕様は、時々お褒め頂きます。役に立っているようで嬉しいです。
🍮Re:1326◆リーリー
🍮Re:1327◆こちらこそご活用をありがとうございます。ご活用報告がCGI継続開発のモチベーション維持に繋がっています!
🍮Re:1328◆ご要望をありがとうございます。例えば「ログインしている際にだけ読める投稿を作れる」というような仕様を加えたとしたら代替になりますでしょうか?(その場合、ゲストIDなど何らかのIDでログインできるパスワードを知らなければ読めないことになります。) それとも、投稿記事単位で異なるパスワードの設定が必要でしょうか?
🍮Re:1329◆レーレー。
🍮Re:1330◆うほうほうほ🦍
🍮Re:1331◆かべかべかべ
テスト投稿も呟きもご質問もご要望もお気軽にどうぞ。(返信は遅くなることがあります。)
by nishishi. ⌚2019年11月16日(土) 11:36:21〔5年以上前〕 回答/返信 <1441文字> 編集
🍵Re:1308◆(追記)前回の返信は複数投稿が表示される標準ページでの移動リンクの話でした。ちなみにですが、1投稿の単独表示ページで、前後の投稿へ移動させるためのリンクの場合なら、単に「投稿番号」というチェックボックスをOFFにするだけで番号を非表示にできます。
🍵Re:1317◆天皇陛下の即位パレードですかね? 関東在住の方だと観覧に行かれる方も多いのでしょうか。周辺警備も大変そうですね。
🍵Re:1316◆ご活用ありがとうございます。[装飾]や[#]ボタンは、最初から展開している「常時表示」でお使いですか?
🍵「投稿する」ボタンや「他のIDに切り替える」ボタンは表示ラベルを自由に変更可能ですけども、もしかして「日時」・「装飾」・「画像」・「#」各ボタンのラベルも自由に書き換えられると嬉しかったりしますかね?(^_^;) あと「検索」ボタンとか。
by nishishi. ⌚2019年11月10日(日) 10:29:45〔5年以上前〕 回答/返信 <387文字> 編集
🍿QUICKPOST(てがろぐ生成ページに埋め込まれる投稿フォーム)だけを出力できるモードを作って、任意のページに投稿フォームだけを自由に埋め込める仕様があると嬉しい人は居るかな? ……居ないか。
🍿先にリンク集を作ろうかどうしようか。
▼返信:
🍿Re:1301 ,Re:1305 ,Re:1307◆てがろぐは(デフォルトでは)文字コードがUTF-8なので、絵文字もそのまま掲載できます。スマートフォンやタブレットでは絵文字入力モードにすれば簡単に入力できますが、PCでは環境次第ですね。PCで絵文字を打ちたい場合、漢字変換で出てくる絵文字もありますが、一覧から選びたい場合は「既存の絵文字をコピー&ペーストする」方法が楽です。モバイル端末とは違って、PCの場合はコピー&ペーストが楽だという点はメリットですね。例えば、WikipediaのEmojiの一覧ページが便利です。絵文字そのものと名称(英語)が列挙されているので、ページ内検索機能を使うことで名称でも検索できますし。もちろんページをスクロールして探すこともできます。
🍿Re:1302◆ちらほらご要望を頂きますので、汎用的なスキンに改造した上で配布したいと思っています。既存のスキンはどれも、機能を余すことなく利用して頂く目的で全機能を使う方針で書いていますから全体的にごちゃっとするので、もっとシンプルなスキンもあった方が良いですよね。(^_^;)
🍿Re:1306◆OGPはやはり需要が高そうですね。Twitterのツイート埋め込みは、現状のTwitter側の仕様だとツイート本文もHTMLとして転記しないといけない形なので、ちょっと苦しいのですよね……。Twitter側がもうちょっとなんとかしてくれるとありがたいのですけども(ツイートIDを指定するだけで後はJavaScriptで読み込んでくれるとか)。しかし需要があることは認識していますので、何かうまい方法が見つかれば実装したいと思っています。直近では難しそうですが、気長にお待ち頂ければ幸いです。ちょっと色好い返信ができなくてすみません。ご要望自体はToDoリストには加えています。
🍿Re:1308◆ああ、なるほど。そういうご要望もあるのですね。ふと気付いたんですが、裏技的に次のように設定すると現状でも数字(件数)を含めずに出力できる気がします。
文言「次の」:NEXT <!--
文言「前の」:PREV <!--
文言「件」 :-->
ページ移動リンクの文言設定にはHTMLタグが含められますので、上記のようにHTMLのコメント機能を使います。「次の」と「前の」の両方には、コメントの開始部分 <!-- を書いておき、「件」のところには、コメントの終了部分 --> を書いておきます。このようにすると、数字(件数)はコメントアウトされるため、ウェブページ上には表示されなくなると思います。実験はしていないんですが、たぶんいける気がします。お試し下さい。(^_^;)
しかし、確かに件数を数値で表示はしたくないというケースも多々ありそうですから、数値を出力しない設定も用意しておく方が良さそうですね。今後のバージョンで対処したいと思います。
🍿テスト投稿はご自由にどうぞ。どうでも良い呟きもご自由にどうぞ。ご要望やご質問等もお気軽にどうぞー。(返信は遅くなることもあります。)
by nishishi. ⌚2019年11月5日(火) 11:26:55〔5年以上前〕 回答/返信 <1472文字> 編集
設置当初は1日1件のつもりで、こんな頻度で投稿するつもりはなかったんですが。(^_^;)
以下、返信や回答です。
🍍Re:1296◆なるほど、ランダム移動だけではなくて前後への固定的なリンクもあったんですね。最近はリンク用バナー画像を用意しておく文化も消滅しつつある気はしますねえ。そもそも「標準的なバナー画像サイズ」というものが既に失われているというか。
🍍Re:1297◆私も時々そう思います。(^_^;)
🍍Re:1298◆単独投稿ページ専用のOGP(とTwitter Card)出力機能は私自身も欲しいとは思っています。ただ、OGPはhead要素内に書き出さないといけない仕様なわけですが、現状のてがろぐスキンだと、個別の投稿内容を出力するskin-onelog.htmlファイルではhead要素内の情報を書き出す仕様にはしにくいので、ちょっと実装方法が難しいな……と悩んでいるところです。そこが解決できれば、投稿単独用のOGP出力も可能にできると思うのですが。何か考えてみたいとは思っていますので、気長にお待ち頂ければ幸いです。(実装アイデアあれば歓迎します。^^;) てがろぐリンク集を作る際には誰でもフォーム上から登録可能なように作る予定ですが、ご指定のURLでリンクさせて頂きます。ありがとうございます。ちょっと作る気力が出てきました。(^_^)
🍍Re:1299◆ああ、そういえば[ラベル:LB]記法で出力される属性値は強制的に固定されているままでしたか。すっかり忘れていました。これは実装を忘れていただけなので、次回更新時に設定を反映できるように修正したいと思います。「URL自動リンクの特殊表示化」項目内で設定した方のLightbox用属性が使われる仕様にすると思います。もし他に何か仕様上のご要望があればお知らせ下さい。
🍍テスト投稿はご自由にどうぞ。ご要望やご質問等もお気軽にどうぞ。(返信は遅くなることもあります。)
by nishishi. ⌚2019年10月31日(木) 11:48:03〔5年以上前〕 回答/返信 <939文字> 編集
🌰Re:1292◆Twitter Cardはやはり、単独投稿ごとに異なるDescriptionを出力できるようにしたい、というご要望でしょうかね? てがろぐ内で出力内容が共通で構わなければ、今でも(リリースノートで使っているように)スキン内に書いておけばTwitter Cardsの提供は可能ではあるのですが。
🌰Re:1291◆ご要望ありがとうございます。無限スクロールは、jQueryプラグインのAutoPager的なものを使うことで一応は可能っぽいです。ページ内のメインコンテンツの範囲を指定できれば使えますから。無限スクロール機能を使ったスキンも公開してみても良いな、とは思っていました。AutoPager用スクリプトがCDNで配信されていると使いやすいんですけどもねー。
🌰Re:1290◆今のてがろぐならRSSフィードを読むことで(ページデザインがどうカスタマイズされていても)内容を拾いやすいので、たしかに各サイトでの新着投稿の一覧とかも不可能ではないですね。
🌰Re:1289◆Web Ringなつかしい。……Web Ringってどんなのでしたっけ。(笑) たしか、Ring用のコードを自身のページに貼り付けると、そこに参加者のバナーがランダムに出てくるとかそういう仕組みでしたっけ?
🌰Re:1288◆ネット上のサービスでも携帯電話のSMSを使った2段階認証が必要だったりして、携帯電話がないと困るケースも出てきましたね。
by nishishi. ⌚2019年10月25日(金) 12:29:00〔5年以上前〕 回答/返信 <661文字> 編集
🍋Re:1285◆ご使用をありがとうございます。気に入って下さったようで嬉しいです。(^-^)
ご質問については、その通りです。
tegalog.cgiと同じディレクトリに存在する skin-cover.html と skin-onelog.html を(お望みのスキンのファイルで)上書きして下さい。
by nishishi. ⌚2019年10月22日(火) 12:51:18〔5年以上前〕 回答/返信 <167文字> 編集
🍓Re:1282◆ググってみたところ、葬祭費に含められる範囲なら相続税の計算対象から除外できる制度になっているっぽいです。特に請求したわけでもないのにお寺から封書で領収書が届いて驚きました。送るのが当たり前みたいな感じになっているんでしょうかね。ググったときに見つけたお寺関係サイトでも「うちでは必ず送るようにしている」的な記述がありましたし。
🍓Re:1283◆リンク集は時々ご要望を頂きますね。てがろぐのURLを登録することで更新日時順にリンクがリストアップされるような公式ページを作っても良いかなと思わなくもないんですが。以前に裏話でも書きましたが、メールで「使っていますよ」とご報告頂くことはあり、お知らせ頂いたページはよく拝見しているのですが、あまりOPENにしたくなさそうな(軽く検索避けを設定なさっている)方もいらっしゃるので問答無用でリンクするわけにはいきませんから。何かご自身で登録できる仕組みでも用意すれば良いのかな……、と思わなくはないのですけども。需要がどれくらいあるか次第な気がします。^^;
てがろぐCGI自体の機能でもそうですが、「欲しい」という声の多さも追加機能の開発の参考になりますので、欲しい機能は(既に他者が表明済みでも)欲しい!と表明して頂くのがお勧めです。(^_^;)
by nishishi. ⌚2019年10月22日(火) 12:20:40〔5年以上前〕 回答/返信 <611文字> 編集
Re:1278◆Sitemap XMLを設置できれば最も望ましいですが、Sitemap XMLはRSSフィードで代替することもできますので、RSSフィードに全文を含めて配信しておけば検索されやすくする効果はありそうに思います(Ver 2.3.0以降のデフォルト設定では全文が含まれます)。その際は、RSSフィードに含める件数を多めに設定しておかれると良いでしょう。(例えば100件とか。デフォルトでは25件です。) なお、Google Search Consoleを使って、てがろぐのURLを登録しておくことも効果があると思います。サイトマップXMLとして、RSSフィードのURLを登録しておくとなお良いかもしれません。(※Google Search Consoleのサイトマップ指定欄に(サイトマップとして)RSSフィードを登録したことがないので、指定可能なのかどうかは分からないのですが。)
by nishishi. ⌚2019年10月17日(木) 10:16:30〔5年以上前〕 回答/返信 <438文字> 編集
てがろぐでの投稿欄のtextarea要素には「tegalogpost」というclass名が付加してありますので、(QUICKPOSTに関しては)わざわざCGIソースを編集してclass名を付加しなくても、この「tegalogpost」というclassに対してスクリプトが実行されるように以下のように書くと良いと思います。
$(function() {
$('.tegalogpost').autosize();
});
すると、textarea要素に専用のclass名を足す必要はありません。
ただ、QUICKPOSTではなく、管理画面の新規投稿画面でもこのスクリプトを使いたい場合には、毎回自力で「スクリプトを読み込むためのソース」を </body> 直前あたりに足す必要がありますね……。この点については、もうちょっと何か良い方法がないか考えてみます。
なお、投稿欄への入力が終わってから「投稿する」ボタンを押したい場合は、キーボードから [Tab]→[Enter] の順に押すのがお勧めです。すると、すぐに投稿できます。(最初の[Tab]キーでフォーカスが「投稿する」ボタンへ移動し、次の[Enter]キーでボタンを押下できるため。) #🌱豆知識
by nishishi. ⌚2019年10月5日(土) 12:09:41〔5年以上前〕 回答/返信 <670文字> 編集
なお、ユーザアイコンを出力しているimg要素には usericon というclass名が付いていますので、CSSを使って指定すれば任意のサイズで表示することもできます。例えば以下のようにCSSを書いておくと、64×64で表示されます。
.usericon { width: 64px; height: 64px; }
※スマートフォンなどの高精細ディスプレイで表示されることを考慮するなら、「32×32px」で表示する場合でも、画像ファイル自体は倍以上(64×64px以上)のサイズで用意しておく方が、より綺麗に見えます。
by nishishi. ⌚2019年10月4日(金) 22:17:46〔5年以上前〕 回答/返信 <421文字> 編集






以下、返信です。
🍟Re:1466◆なるほど、スマートフォン。たしかにモバイル端末のソフトキーボードだと <> を打つのは面倒ですね(それに限らず記号全般がですが)。続きを読むボタンも加えることにします。問題はどこに配置するかですが。リンク系の挿入ボタンも加える方針ではいますので、もうしばらくお待ち下さい。
🍟Re:1467◆ご愛用ありがとうございます。管理画面にある「投稿を再カウント」ボタンを1回押して下さい。すると、全投稿の内容が再走査されてあらゆるカウントがやり直されるので、ハッシュタグのリストも更新されます。新規投稿時や編集時にハッシュタグが含まれてれば自動で再カウントされる仕様なのですが、投稿(or編集)時に本文内にハッシュタグが含まれていない場合(ハッシュタグを削除した結果としてハッシュタグが0個になる場合も含む)には、負荷軽減のために自動再カウントはしない仕様なのです。詳しくは、過去のNo.723もご参照下さい。
テスト投稿はご自由にどうぞ~。ご質問・ご要望等もお気軽にどうぞー。