ギャラリー [262件]
🍣Re:5710◆早速β版のご試用をありがとうございます。お役に立って良かったです~。(╹◡╹)ノ 他の機能の感想もありがとうございます。
🍣Re:5711◆一部分だけのリンク先をカスタマイズしたい場合はJavaScriptが便利ですね。
🍣Re:5712◆解説ページを参照して下さってありがとうございます。書いた甲斐があったというものです。(╹◡╹)
🍣Re:5713◆追加解説ありがとうございます。背景事情はよく分かりました。
カテゴリの動作に関してですが、実装が複雑になるとバグが出やすくなる問題がありますから、(将来的に何かものすごく良い感じに解決できるスマートな実装方法を思いついた場合には実装する可能性もありますが)今のところは「もう1個てがろぐを設置する」というシンプルな解決法の採用が公式のお勧めと思って下さい。(^_^;) TegUpをゼロクリックで実行できる設定を用意することで、アップデート時の「1クリック」の手間を削減する機能は作りたいと思っています。
◆投稿ボタン:なるほど、既に文字数をカウントする処理を入れているので、そのついでに「0だったら(かつ画像UPがなければ)disabledにする」という処理を加えられる選択肢を用意しても良さそうですね。ちょっと考えます。
◆投稿エリア:用途の解説をありがとうございます。理解できました。JavaScriptでEnterキーの押下を無効にすることで改行の入力を防ぐことは可能ですが、日本語入力の確定に使う[Enter]を阻止すると困るでしょうから、そこを除外する処理がちょっと面倒そうですね。全く動作確認をしていないんですが、もしかしたら以下のようなJavaScriptで(日本語入力時以外での)Enterの押下を無効化できるかもしれません。
<script>
document.querySelectorAll('textarea.tegalogpost').forEach(el => {
el.addEventListener('keydown', e => {
if(e.key === 'Enter' && !e.ctrlKey && !e.isComposing) {
e.preventDefault();
}
});
});
</script>
※QUICKPOSTが複数ある場合でも大丈夫です。スキン skin-cover.html で、すべてのQUICKPOSTが出力され切った後(末尾付近など)の位置に書いて下さい。
Ctrlキーの押下時も除外しないように書いていますが、これは [Ctrl]+[Enter]での送信機能を阻害してしまわないようにするためです。(たぶんインラインのonkeydownイベントの方が先に実行される気がするので、考慮しなくても阻害はされない気もするんですが、まあ念のために。)畳む
※なお、input要素で投稿欄を作ると、改行は入力されませんが、その代わりにEnterキーを押すだけでフォーム内容が送信されてしまう気がします。たぶん。(画像管理画面で画像のキャプションを書く欄等にカーソルがある状態でEnterキーを押すと送信されるように。^^;)
🍣Re:5714◆ご返答ありがとうございます。①についてはToDoリストに入れておきます。いつ頃できるかは分かりませんが、気長にお待ち頂ければ幸いです。
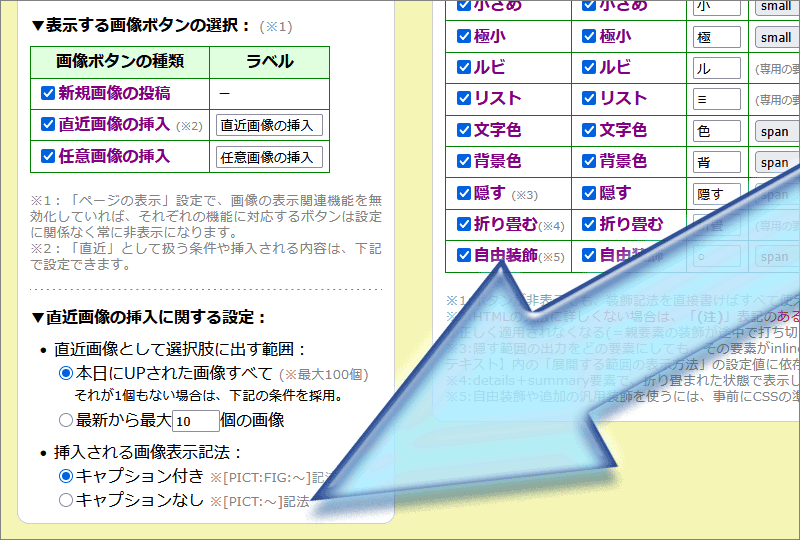
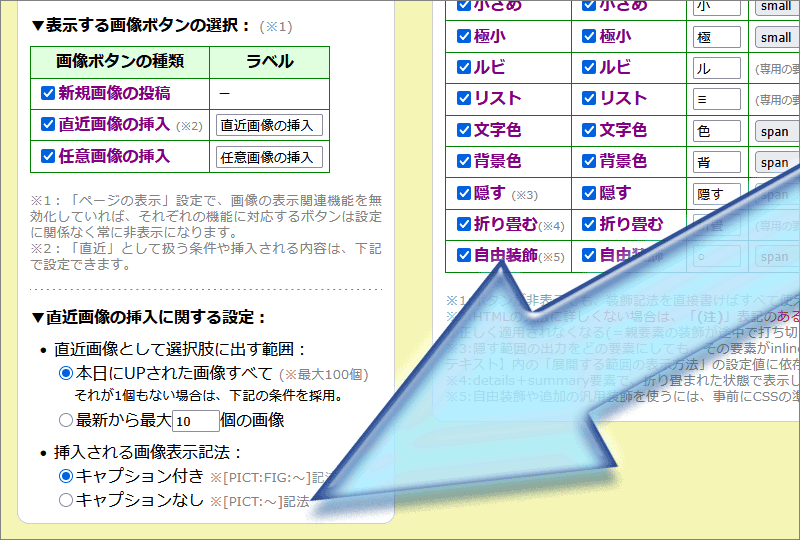
β版のご試用もありがとうございます。「直近画像の選択」で挿入される記法を「キャプションなし」にする設定は既に用意してありますので、下図の水色矢印部分で設定して下さい。

ここで「キャプションなし」の方にして保存すれば、常に FIG が付かない [PICT:~] 記法で挿入されます。
🍞Re:5705◆本文中のハッシュタグリンクすべてを「サイトマップモードで表示されるリンクに変えたい」のですね。それはチョー簡単です。今すぐできます。要は、『すべてのハッシュタグリンクのhref属性値の末尾に&mode=sitemapを加えれば良い』わけですから、以下のようなJavaScriptをスキン(skin-cover.html)の末尾に書くだけで良いです。(必ず末尾に)
<script>
document.querySelectorAll('a.taglink').forEach(link => {
link.href += '&mode=sitemap';
});
</script>
めちゃくちゃ簡単💛
お試し下さい。
なお、上記のJavaScriptだと、そのページ内に存在するすべてのハッシュタグリンク(※サイトバー等に表示するハッシュタグリストも含む)が対象になります。もし、本文中にあるハッシュタグリンクだけに限定したい場合は、本文を囲んでいる何らかのclass名をquerySelectorAllの引数(の先頭)に加えると良いです。例えば、本文が <div class="comment">~</div> の内側にあるのだとすれば、querySelectorAll('.comment a.taglink') のような感じです。
🍞Re:5706◆今月は28日までしかないので気を付けないと……!
🍞Re:5707◆β版のご試用をありがとうございます。役に立ったようで良かったです。(╹◡╹)ノ
ご要望もありがとうございます。
◆前者:汎用装飾記法でclass入力ダイアログを出さずに済ませる設定は確かにあると便利そうですね。ちょっと考えます。
※色指定等の入力ダイアログはJavaScriptの標準的な機能で出力していますので、これが動作しないならそれはブラウザ側の問題ですから、ブラウザの設定を見直してみて下さい。なお、文字色や背景色の記法を「色名の入力を省略した状態」で挿入したい場合は、代わりに「何でも簡単入力ボタン機能」をお使い頂くと良いと思います。
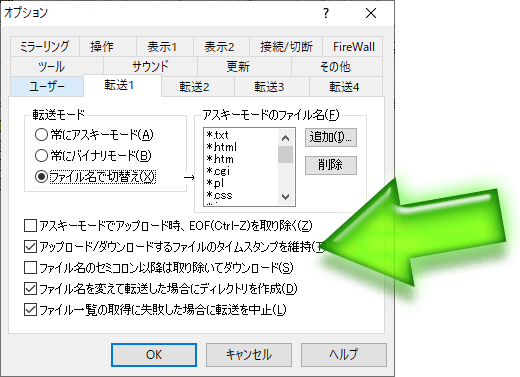
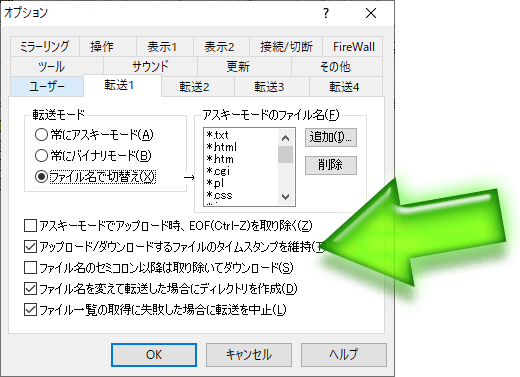
◆中者:過去の画像を複数個まとめてアップロードする場合は、画像ファイルの元々のタイムスタンプを維持してアップロードしてくれるFTPソフトを使うと(タイムスタンプがアップロード日時にはならずに済むので)便利です。その場合、てがろぐ上では何もしなくても望みの順序で表示されます。例えば下図のような感じです。

※てがろぐ側で画像アップロード時に元のタイムスタンプを維持できないのか、と思われるかもしれませんが、HTMLの <input type="file"> を使ったアップロードでは、ファイルの中身とファイル名以外の情報は何も送られてこないので、元のタイムスタンプを知る方法がないのです。
◆後者:ああ、確かに画像を削除する方法は分かりにくい位置にしかありませんね。私も過去に「どうやって消すんだっけな」と一瞬迷うこともあったんですが、削除する頻度が極めて低かったので特に何も考えていませんでした。(^_^;) 画像1個単位でも削除できるボタン等を用意するようにします。
[YouTube:URL]という形でも良かったような気がするし、個人的にはそっちの方が収まりが良かったと感じるのですが…
ちょっと統一感ないな、なんでだろうな、気になってしまいました。
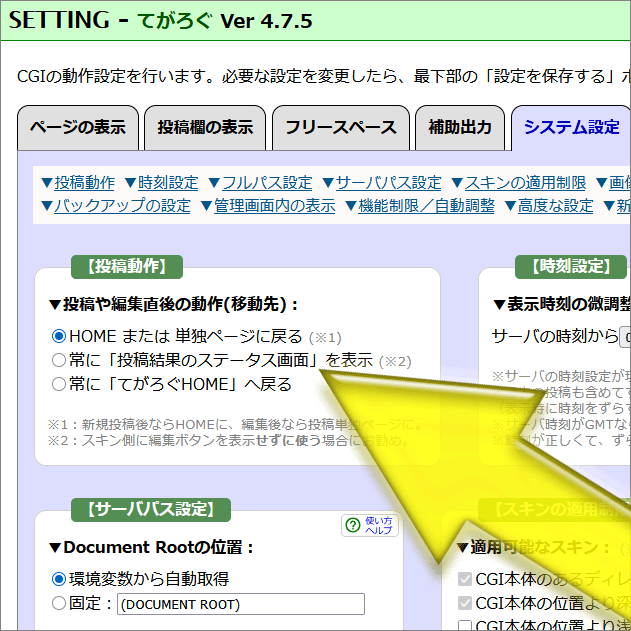
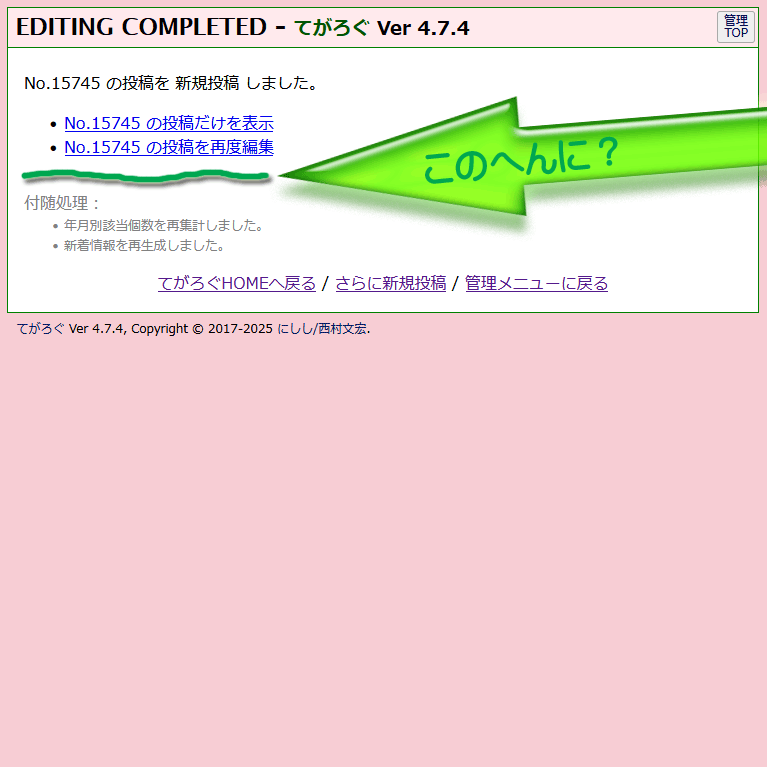
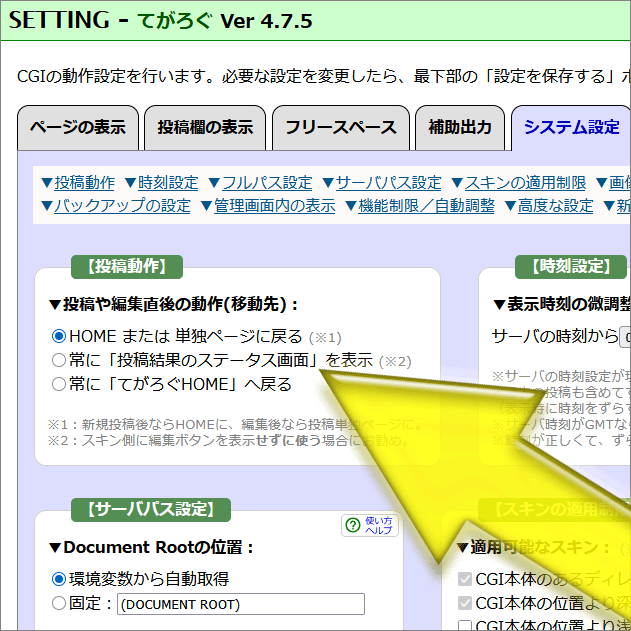
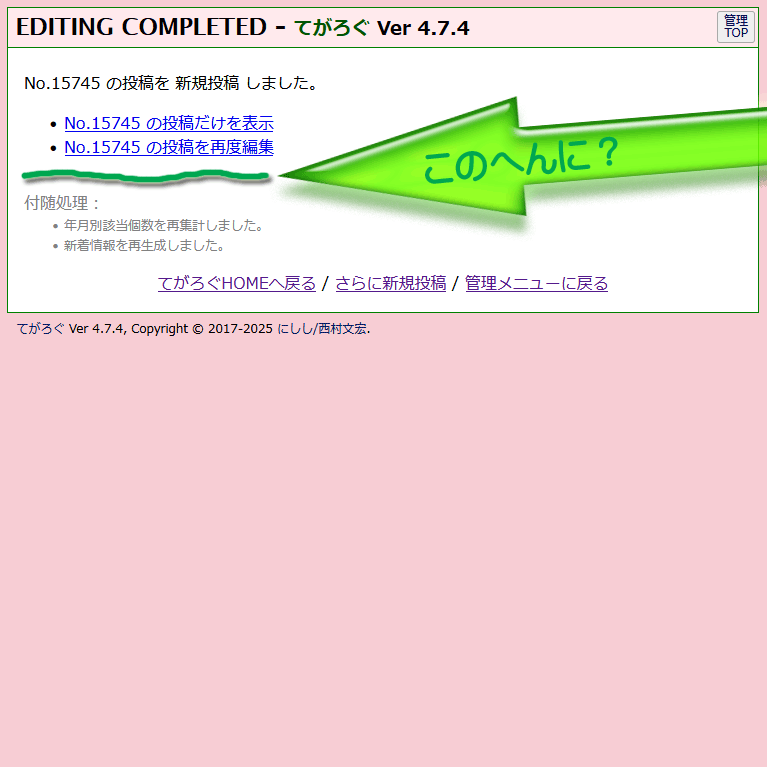
🍕Re:5669◆ご要望をありがとうございます。記事を投稿した後に共有ボタンを表示するとすると、掲載場所はどこでしょうかね……? システム設定で「投稿や編集直後の動作(移動先)」項目を『投稿結果のステータス画面』に設定してお使いでしょうか?(下図黄色矢印) だとすると、下図の緑色矢印部分あたりに共有ボタンが出てくると望ましい感じですかね?


また、各記事ごとの共有ボタンは、スキンのカスタマイズでは対処できない部分(例えば投稿単独ページの下部にデフォルトで表示される「ユーティリティリンク枠」の中とか)に出てきて欲しい感じですかね?
もしそうではなく、各本文の前後などの「スキン側でどうにかできる箇所」で良いのであれば、No.5670さんがご紹介下さっているサイト等で解説されている skin-onelog.html を編集する方法が最も早く済むと思います。
🍕Re:5670◆詳しい説明をありがとうございます。1つ教えて欲しいのですが、
「各記事ごとの各SNS上へ共有ボタン」が既にスキンに書けているのであれば、記事を投稿した直後にもその「各記事ごとの各SNS上へ共有ボタン」が見えているのではないかと思うのですが、「一度該当の記事に戻る手間」というのは、どういう状況で発生するのでしょうか?
HOME(=何も表示条件を限定していない状況)では目次のような内容しか見せず、本文は各「投稿単独ページ」に移動しないと表示されないような感じのスキンをお使いだということですかね?
もしそうだとすると、もしかして、『投稿や編集直後の動作(移動先)』(※上図の黄色矢印部分)として、現状の選択肢である
- HOME または 単独ページに戻る (※1)
- 常に「投稿結果のステータス画面」を表示 (※2)
- 常に「てがろぐHOME」へ戻る
1. https://yuanjhen.com/ こちら、台湾のサーバー会社なんです
2. はい、可能だと思います。実はtegup.phpは普通にアクセスできます
3. https://自分のアカウント.com/作ったフォルダ名/tegalog.cgi でアクセスしました
4. アクセスできますけど、ちょっと文字化けみたいな感じになっています。画像はアップロードしました。
以上、よろしくお願いします

🥞Re:5504◆それは(パラメータの組み合わせによって)同じ本文が何度もBotに取得されることでサーバが高負荷になってしまうのを防止するための、クローラー向けアクセス制限機能が働いた結果です。具体的には、パラメータに date・user・tag のどれかが1つ以上含まれている場合、Botに対しては「403 Forbidden」エラーを返します。ブラウザの開発者ツールなどを使ってUA(ユーザエージェント)名をGoogle Botなどのものに変更してアクセスしてみると、下図のようなシンプルなエラーが返っていることを確認できます。

今のところ、この機能をOFFにする選択肢は用意していません。ただ、date(日付別ページ)・user(ユーザ別ページ)・tag(ハッシュタグ別ページ)はクロールできなくても、個別記事ページのクロールは可能ですから特に悪影響はないと考えています。
なお、cat(カテゴリ別ページ)については、同じ本文を重複して取得する要因にもなりますが、「特定のカテゴリページ」だけを特殊な表示にするカスタマイズで使われているケースがありますので(※それをクロールされたいケースもあるだろうと考えて)、アクセス制限からは除外してあります。
🥞Re:5505◆ご愛用をどうもありがとうございます。また、ご要望もありがとうございます。既に「ログイン者限定表示」機能という機能がありますが、これでは何か不足がありますか?
最初と最後の文字が合っていれば、それ以外の文字が多少違っていても脳が補完して読めてしまうタイポグリセミア現象の一種を実感。

5428です。てがろぐ自体がnickyのように自分でサーバーに設置して使うCGIツールなのと、nickyのログファイルが1日1ファイル式で多そうなことから、サーバー上・ブラウザ上だけでnicky→てがろぐへ1クリックで引っ越しを完結させる方法は私には思いつけないのですが、Macでも移植・引っ越し作業自体は可能です。ローカルで作業をする場合、とにかくまずは てがろぐのダウンロードと、FTPでnickyのログファイル群をダウンロードをして下さい。にししさんが5430でおっしゃっている画像を見て「ああ、簡単だ」と思えるようでしたらここから先の作業も簡単かと思います。(私が入力している間に にししさんの投稿が…/笑)
大まかに言うと
①ローカルでnkyファイル群をてがろぐの書式沿って変換・統合
②ダウンロードしたてがろぐのzipを解凍し、説明に従ってサーバーに設置 ・動作確認をする
③ローカル側のてがろぐフォルダにあるtegalog.xml(てがろぐのログファイル)をテキストエディタで開き、①で変換したnickyのログを貼り付けて保存
④ ③で更新したtegalog.xmlと、nickyで使っていた画像ファイル群をFTPでサーバーにアップロード
⑤サーバー上のてがろぐで、nickyのログが表示されるか確認
という流れです。
当方にMac環境がないので実際の動作確認はできないのですが、AIに尋ねてみたらMacなら最初から入っているPythonで>>5428で書いたWindowsPowerShellと同等の処理ができるとのことです。
以下、AIからの回答を引用・整理しました。
✅Miで変換用のPythonスクリプトを用意する(上記①の部分にあたります)
Miを起動して、下記のコードを貼り付けて「convert_nicky.py」というファイル名で保存します。
長いので折り畳み
import re
def normalize_date(jp_date):
# 例: "2020年04月22日(水)13:14"
match = re.match(r'(\d{4})年(\d{2})月(\d{2})日.*?(\d{2}):(\d{2})', jp_date)
if match:
yyyy, mm, dd, hh, mi = match.groups()
return f"{yyyy}/{mm}/{dd} {hh}:{mi}:00"
return jp_date.strip() # 変換できなかった場合はそのまま返す
output = "nicky2tegalog.txt"
lines = []
for fname in sorted(glob.glob("*.nky")):
with open(fname, "rb") as f:
raw = f.read()
text = raw.decode("euc_jp")
text = text.replace("<br>", "<br/>")
for line in text.splitlines():
fields = line.split("\x01")
if len(fields) >= 4:
date = normalize_date(fields[0].strip())
title = fields[1].strip()
body = fields[2].strip()
image = fields[3].strip()
if image:
body += "<br/>[PICT:" + image + "]"
lines.append((date, title, body))
with open(output, "w", encoding="utf-8") as out:
for i, (date, title, body) in enumerate(reversed(lines), 1):
out.write(f"<log><date>{date}</date><id>{i}</id><user>admin</user><cat></cat><comment>{title}<br/>{body}</comment></log>\n")
✅ nkyファイルをまとめたフォルダを作る
デスクトップに nicky_logs というフォルダを作って、そこにFTPでダウンロードしてきた.nkyファイル群と、先ほど作ったconvert_nicky.py を一緒に入れます。
✅ ターミナル上でnicky_logsフォルダを開く
ターミナルを起動して、下記のコードを入力してEnterを押します。
cd ~/Desktop/nicky_logs
✅ ターミナルでPythonスクリプトを実行する
下記のコードを入力してEnterを押します。
python3 convert_nicky.py
するとconvert_nicky.pyが実行されて、デスクトップのnicky_logsフォルダ内に「nicky2tegalog.txt」というファイルが生成されているはずです。
✅ txtファイルの中身をtegalog.xmlに貼り付けて保存(上記③の部分にあたります)
Miでnicky2tegalog.txtを開いて、中身をすべて選択してコピーしておきます。
次にMiでローカルのてがろぐフォルダにあるtegalog.xmlを開きます。

画像で濃くなっている部分のように、
<?xml version="1.0" encoding="UTF-8" ?>
<tegalog>
と
</tegalog>
の間に、先ほどコピーしておいたnicky2tegalog.txtの中身を貼り付けます。先頭の2行や</tegalog>を消してしまわないように注意して下さい。貼り付けたら上書き保存をします。
✅ 更新したxmlとnickyの画像群をFTPでアップロード(上記④の部分にあたります)
FTPソフトを起動し、更新したtegalog.xmlをアップロードします。
そして同じくFTPで、nickyで使用していた画像ファイルをサーバー上のimagesフォルダの中にすべてアップロードします。
✅ ブラウザで動作確認(上記⑤の部分にあたります)
ブラウザからサーバーに設置したてがろぐにアクセスして、正常に表示されるか確認して下さい。nickyのログが正常に移植・表示されていた場合は、てがろぐの管理画面にアクセスして
全投稿の一括調整(投稿日時順ソート、投稿番号の再採番) を行って下さい。
ご回答ありがとうございます。アップロードが手動前提なので削除も手動でやるべきなのでは……?と思ったのですが実装されるようでとても嬉しいです。
クイックポストを専用スキンでカスタマイズも、自分も欲しい機能です。今はCSSSで無理やり位置を変えたりしているので……
またこれも新たな要望になるのですが、画像管理からこの画像が使われている投稿が見れますが、この検索結果に:LBで使われているものは表示されないのですが、どうにか出るようにはできないでしょうか……?(今は[PICT:~~~]形式で使われている結果しか出ないため……)
自分で[PICT:]の部分を削れば済む話ではあるのですが……
自分のサイトに設置しているてがろぐと、ここの動作サンプル用てがろぐの両方で試すとこんな感じになりました。5250さんと同様、Ver 4.6.3です。もしかしたらサーバーによって違うのかも?

🥔Re:5192◆ご要望をありがとうございます。たしかに、記法ではラベルを省略可能でも、「折畳」ボタンから入力する方法だと省略できませんでしたね。これは仕様を改善しまして、下図のように(ラベルが不要なら)空欄のままでOKボタンを押せば、ラベルを省略した記法が挿入されるようにしました。次のVer 4.6.2βからお使い頂けますのでもうしばらくお待ち下さい。既にここ(いま閲覧している動作試験場)では Ver 4.6.2βが稼働していますので、投稿欄からお試し頂けます。

Ver 4.6.2βは、近日中には配布できる予定でいます。(たぶん)
(※Ver 4.5.3β以降で発生します。)
もし、サーバのコントロールパネルからPerlのバージョンを切り替えられる場合で、切り替えても問題ないなら、Perl 5.10.x 以降のバージョンにして下さい。そうすると、正常稼働するようになります。
例えば、さくらインターネットのサーバなら下記の場所(コントロールパネル→スクリプト設定→言語バージョン設定)で切り替えられます。特に不都合がなければ『標準のPerl[推奨]』に切り替えると望ましいですが、最低でもPerl 5.10 以上にすれば問題ありません。

なお、他に稼働させているCGIの都合でPerlのバージョンを上げられない場合は、次に公開するてがろぐの新バージョンをお待ち下さい。こちらのローカルにあるソースでは、Perl 5.10.x 未満でエラーになる記述を修正しましたので、次のバージョンからは Perl 5.8.9 のような古いPerlでも正常稼働するようになります。
※Ver 4.5.3β以降で発生していた問題なので、この間に 4.5.3、4.5.4、4.5.5、4.5.6、4.5.7 のβ版を挟んでいたわけですが、全く報告がなかったことからして、β版をご試用の方々はみなさんわりと新しいバージョンをご使用ということなんでしょうね。(^_^;) 私もそういえば、Perl 5.8.9では動作確認をしていませんでした。
しっかり、まばたきしましょう。(>_<) (O_O) (>_<) (O_O) (>_<) (O_O) (>_<) (O_O)
🥞Re:5187◆おっと、さくらインターネットでも500エラーが出てしまいますか。
➊Perlのバージョンは何でしょうか?
てがろぐ管理画面HOMEで、Perlのバージョンを知る方法
➋同一サーバ内に新しいディレクトリを作成して、てがろぐVer 4.6.xをそこに新規セットアップした場合でも、500エラーになりますか?
なる場合:
500エラーが出た直後に、サーバのエラーログ画面を表示すると、下端付近にtegalog.cgi関連のエラーが記録されていると思います。その内容を教えて下さい。(ここに書いて下さっても良いですし、メールで送って下さっても良いです。)
※サーバのエラーログは、以下の手順で閲覧できます。
さくらインターネットのコントロールパネルにログインして、左端のメニューから[サーバーステータス]→[アクセスログ]とたどり、「エラーログ」という区画にある「本日のエラーログ」ボタンを押すと、下図のような画面になります。

ここには、直近に発生したエラーが1000件まで表示されています。(最新のデータは下端)
ここで、もし右端にスクロールバーが見えている場合は下端までスクロールして下さい。
おそらくその最下行あたりに、tegalog.cgiかfumycts.pl関連で何らかのエラーが出ていると思います。(※複数行ある可能性があります。)
それをコピーして教えて下さい。
※どれなのか判別できない場合は、丸ごとメール等で送って下さっても良いです。
※先にエラーを発生させないとログに出てこない点にご注意下さい。コントロールパネルを表示させた後にエラーを出した場合は、この画面に見える「更新」ボタンを押して下さい。
ならない場合:
素敵なツールの開発に継続的な改良、本当にありがとうございます。
自分好みにカスタマイズ可能でマイペースにつぶやき・メモを残せる理想のミニブログとして愛用させていただいています。
当方、てがろぐにてイラストを投稿することがありますが、投稿に失敗することが度々ありました。
そこでユーザー側で設定可能な画像の容量上限とは別にCGI側にて設定されている「強制的にHTTP接続を切る仕様上のデータサイズの上限」は30MBとの記載を見つけ、投稿に失敗したすべての画像がこのサイズを超過していたためおそらくこの仕様に引っかかったものと思います。
質問ですが、例えばFTPでサイズ上限を超過するメディアファイルをアップロードの上でてがろぐの投稿から [PICT:メディアファイルのパス]とした場合てがろぐの動作に支障はありませんでしょうか?
記載を読む限り30MBはサーバーとの通信を切る上限サイズでてがろぐで扱えるデータサイズの上限ではないと読み取れますが、CGIの仕様には疎いため念の為質問をさせて頂きました。(それ以前に上限に収まるように事前に調整すべきとは思います…)
#質問
🧀Re:5153,5159◆自己解決ありがとうございます。なるほど、確かに上書きCSSを強制出力する場合は、</head>タグの存在が「INCLUDE記法で読み込まれる側」にあると挿入できませんね。これは、上書きCSSの挿入処理が以下のような順序になっているためです。
- まず、表示に使うスキンファイルを読み込む。もし上書きCSSを</head>直前に強制出力する設定(状況)の場合は、この時点で</head>を見つけて追記する。
- スキン内にINCLUDE記法があれば、その合成処理をする。
- 上書きCSSを[[FREE:EXTRACSS]]の位置に出力する設定(状況)の場合は、それを見つけて置き換える。
たとえhead要素部分をINCLUDE記法で合成していても、上書きCSSを[[FREE:EXTRACSS]]の位置に出力する設定にしている場合には問題なく出力されると思います。(そのスキンに[[FREE:EXTRACSS]]を書いていれば、の話ですが。)
なぜ上記のように処理を①・③のように2分割しているのかは思い出せないのですが(^_^;)、あえて処理を1箇所で済ませずに2箇所に分割しているということは、何かそうしないとマズい理由があったんだろうと思いますので、今のところは「仕様」ということでご解釈下さい。
フリースペースの設定で「▼上書きスタイルシートを出力する対象」項目の設定値を『外側スキンに [[FREE:EXTRACSS]] の記述がある箇所にのみ出力する』にすれば、どのように合成していても強制出力できると思います。(事前に[[FREE:EXTRACSS]]を書いておく必要がありますが。)
あと、ご提示頂いたサンプルですが、アクセスしたタイミングが悪かったのか、Cloudflareの522エラー(Connection Timed Out)で閲覧できませんでした。^^; 参考までにキャプチャを置いておきます。

🧀Re:5154,5156◆No.5155さんがご提示下さったヘルプドキュメントにあるこの設定箇所が今のところの正攻法ですね。ログインフォームの上ではなく下に出ますが。下だとそんなに問題あります?
🧀Re:5155◆サポートありがとうございます!(╹◡╹)ノ
🧀Re:5157◆てがろぐの表示は、お使いのスキンによって如何様にも変化させられますので、表示上の問題がある場合は、少なくとも「どのスキンを使っているのか」の情報が必要です。もしスキンをカスタマイズして使っている場合は、実際のページのURLを教えて頂く必要があります。(実際に見てみなければ、何が問題なのかが分かりませんし、その対処法も探りようがないからです。)
🧀Re:5158◆ご報告と、分かりやすいスクリーンショットをありがとうございます。カード型リンクを構築するためのJavaScriptソースも全文検索対象になってしまっているために、「s」とか「i」みたいな半角の英数記号1文字を検索すると、(検索語を強調するためのタグが挿入されることで)JavaScriptソースが崩れてしまうためにカード型リンクの処理が失敗しますね。そこまでは考慮していませんでした。^^; 検索語が全角文字なら(または半角文字でも数文字以上ならばあまり)問題ないだろうとは思いますが。ちょっと対処を何か考えます(※現行バージョンでは対処方法はありません)。まさかそんな問題があったとは。^^; ご報告をありがとうございました!
おやあ? サブサイトの www.nishishi.org に繋がらない。
→自分のスマホでは見れますね。

にししさんが整理してくださった三点ですが、概ね合っています。
現状、IF文では
<input type="hidden" name="entry.固有番号" value="作品名">
のタグをカテゴリごとに作っているのですが、それでは何話目に対する感想なのかが分からないのです。
また、作品数が多いので、HTMLに書き込むIF文も増えてあまり見栄えがよろしくありません。
そのため、value=""部分に作品名(カテゴリ名)と第何話([[COMMENT:TITLE]])なのか、自動で挿入されるとありがたいと思った次第です。
今日もいろいろと試していたのですが、昨日の書き込みに誤りがあったことに気づきました。
[[INFO:NOWCAT:NAME]]ではなく、[[CATEGORYNAMES]] でした。失礼いたしました。
skin-onelog.htmlにフォームタグを置いているのですが、value=""部分に[[CATEGORYNAMES]][[COMMENT:TITLE]]と入力すると、class名が付与されるため添付した画像のようになってしまいます。しかも、カテゴリ名は親と子(モザイク部分)が併記されています。
この状態でも送信はできるものの、届いたメールのタイトルは「<span class=」となっています。
これは、skin-cover.htmlにフォームタグを置いて、value=""部分に[[INFO:NOWCAT:NAME]]を入力した場合も、同様です。ただし、[[COMMENT:TITLE]]は無効になっているものの、カテゴリ名の表示(モザイク部分)は希望のものです。
以上のことから、[[INFO:NOWCAT:NAME]]で取れるカテゴリ名と、[[COMMENT:TITLE]]で取れる情報が、プレーンテキストの形で出力された上で併用できれば、望む形になるのではないかと思います。
とはいえ、IF文で「value="作品名[[COMMENT:TITLE]]"」にしておけば、望む情報は送られてくるので、単純にHTMLの見栄えを良くしたいというわがままです。
もし、IF文を使わずに済む方法や工夫があれば、教えていただけると幸いです。



正規表現では、角括弧や丸括弧に特殊な意味があるので、角括弧や丸括弧そのものに一致させたい場合には \[ や \( のようにエスケープしないといけないので、ちょっと見た目がややこしいですが。(^_^;)
テキストエディタによって微妙に書き方が異なる可能性がありますが、例えばEmEditorだと以下のような正規表現でいけます。
検索語: \[(.+?)\](\(?http)
置換後: [\1:CARD]\2
※書き換えてはいけないケース(書き換えたくないケース)を除外するためにも、「すべて置換」ボタンで一括処理するのではなく、「置換」ボタンの方を押して1つずつ確認しながら処理する方が望ましいと思います。
※お試しになる場合には、事前に tegalog.xml ファイルをローカルにバックアップするのを忘れないようご注意下さい。