ギャラリー [254件](5ページ目)
てすとてすと
てすと
かくしました畳む

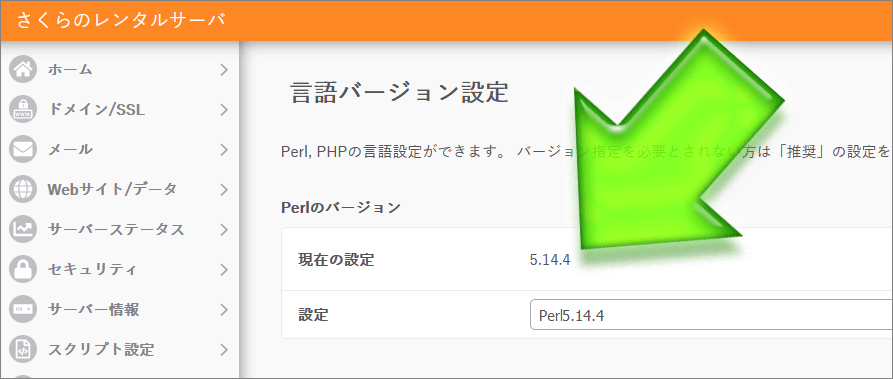
🧀Re:3438◆なるほど、スペースが2つ入っていましたか……。もしかして『画像リンクに独自のclass属性値を追加』にチェックが入っていて、なおかつ直下の「class=" "」の入力欄は空っぽになっていたりしないでしょうか?(下図の緑色矢印の先です。その条件だと、こちらでも不具合が再現しました。)その場合、『画像リンクに独自のclass属性値を追加』のチェックをOFFにすると解決すると思います。

画像をリンクにするa要素部分は、正確には <a class="● ▲ ■" ~> のように3種類のclass名が出力されるようになっています。●はimagelink固定で必ず含まれます。▲は『画像リンクに独自のclass属性値を追加』のチェックがONの時に限って直下のテキスト入力欄に設定された文字列が出力されます。■には画像に付加されたフラグがある場合に限ってフラグに対応する文字列(nsfwやnolisted)が出力されます。なので、●は必ず出力されますが、▲と■は状況によって出力されたりされなかったりします。
このとき、『画像リンクに独自のclass属性値を追加』にチェックが入っている状態で、直下のテキスト入力欄が空っぽだと、● ▲ ■ の「▲」が0文字になるため、たしかに空白が2つ連続で挿入されてしまいます。通常のHTMLならそうなっても問題ありませんが、別の設定項目『空白の連続を再現 (半角空白文字の連続をそのまま見せる)』がONの場合(※デフォルトでONです)には、連続する2つ以上の空白が という文字実体参照に変換される機能が働いてしまって(本当は働いてはいけないのですが)、それが悪影響を及ぼしてしまうのだと分かりました。(^_^;;;
ううーん、そんな問題があったとは……。今までは(画像フラグの実装前までは)ここに2種類のclassしか入らなかったので、空白が2つ以上連続する状況があり得なかったから問題なかったのでしょうね。次のバージョンで仕様を修正します。畳む
とりあえず今のバージョンでは、
🍩解決策1:『画像リンクに独自のclass属性値を追加』のチェックをOFFにする。
🍩解決策2:『画像リンクに独自のclass属性値を追加』直下のテキスト入力欄に半角英数字を1文字以上書く。
🍩解決策3:『空白の連続を再現 (半角空白文字の連続をそのまま見せる)』のチェックをOFFにする。
……のどれかで解決はできます。(どれか1つだけで大丈夫です。)
ご報告をどうもありがとうございました!
これも絶対に誰かから報告されないと気付かなかったでしょうね……。(^_^;;; 「スペースが2つ入っていた」という情報が重要なヒントになりました。ありがとうございます。
投稿本文の方は➊キャプションに半角スペースなどを登録した上でキャプションなしで貼り付ける方法と、にししさんの➋の方法ともに試してはみ出さなくなりました!ありがとうございました。
新着画像リストの方は➌を試してみたらはみ出さなくはなりましたが、正方形の画像が横方向に3個以上並ぶウィンドウサイズの時にNSFWフラグ画像だけ少し上にずれます(下のスクリーンショット)。
.imagelistbox .oneimageのvertical-alignをtopに変更してみたら上方向へのズレは大分軽減されましたが、middleにすることで「画像下部に余計な空白ができるのを防ぐ」役割だったので画像下部に僅かに余白が出ます。この辺なら自力でも調整出来そうなので引き続き試行錯誤してみます。
有名メーカーのものと見た目がほぼ同じだけど別メーカーのお菓子あるあるですね。私も100均のお菓子コーナーで、ロッテのチョコパイみたいな見た目の別メーカーの商品を買ったら、チョコの味が全然違ってコレジャナイ…となった思い出があります😂 見た目は同じに出来ても、チョコの味もやっぱり重要ですね。

画像にNSFWフラグをつけた時のぼかし加工についての質問です。ぼかし度合いについてはこのままで良いのですが、隣接した部分にまでぼかした画像の色が被ってしまうのが気になるので(下のスクリーンショットの赤枠部分)画像外周の四辺はぼかさないようにしたいです。CSSで背景画像だけにブラー(ぼかし)エフェクトを加える方法 の「画像を大きめに引き伸ばし、端のぼやけた部分をカット」の項目を参考に読んでみたのですが、てがろぐのスキンをカスタマイズする場合はどこを変えたら良いのかがいまいちよくわからず…。標準スキンの場合、スキンをどのようにすれば画像外周の四辺はぼかさないように出来るかご教示頂けますと幸いです。

10~12インチを超えるサイズのタブレット(iPadとか)を使っている人々の保管方法って、どんなのが多いのだろうか。その辺に置いておくだけ?
世の中の人はわかりませんが…10インチと13インチのタブレットを自宅限定で使用している私は、本棚にしているスチールラックの側面に取り付けたワイヤーネットに立てかけてます。ダイソーで売ってる7cmくらい奥行きのある金属フック2個組をワイヤーネットに引っかけて、タブレットをフックの上に乗せる感じ…と言えば伝わりますでしょうか。垂直に立てかけると手前に倒れて来て落下しやすいので、タブレットを横向き且つ底辺が手前に来るように斜めにして立てかけます。スマホもこの方法でタブレットのすぐ側に立てかけてます。以前は机の上にタブレットスタンドを置いたり本棚に入れたりしていたのですが、結局邪魔になったり出し入れが面倒だったりして今のワイヤーネットの壁面方式に落ち着きました。

skin-cover.html
<div class="pagenavi">
[[NAVI:PREVNEXT]]
<p class="pagenums">[[NAVI:PAGELIST]]</p>
<p class="pagehome">[[NAVI:TOPPAGE]]</p>
</div>
CSS
.pagenavi {
margin:1.5em 0px;
padding:.5em 0px;
text-align:center;
display:flex;
flex-direction:row;
width:100%;
justify-content:center;
}
.pagehome a, .prevlink, .nextlink {
margin:0 .7em;
padding:0 .7em;
}
.pagehome a {
display:inline-block;
height:100%;
}
.prevlink {order:1}
.linkseparator {display:none}
.nextlink {order:3}
.pagenums {order:2;}
上記は装飾部分のスタイルは省いてますが位置関係は画像のような感じになるかと思います。

Ver 3.8.7にアップデートしました。
#を簡単に引き出せるようになってとても使いやすくなりました。
いつも細かい修正や要望に対応してくださりありがとうございます。
#感謝
この機能を早速使用して気づいたのですが、「#」をリンク内テキストに入れると
[#文字]https:⁄⁄xxx~.com/
というように、うまくリンクが反映されませんでした。
それと、今回のβ版とは関係ない箇所ですが、折り畳み機能の中にもう一つ折り畳みタグを入れると正しく表示されませんでした。
状況の説明が少し長くなったので、畳みます
実際に以下書いてみた内容は以下の通りです。
全角文字が混ざってないか、入れ子が間違ってないかなど何度も確認しましたが、表記ミスがあったらすみません。
(1)ラベルを何もつけない
[H:折り畳み1階層目 [H:折り畳み2階層目]]
(2)ラベルを二つともつける(ラベルA・ラベルB)
[H:ラベルA:折り畳み1階層目[H:ラベルB:折り畳み2階層目]]
(3)最初だけラベルをつける(ラベルA)
[H:ラベルA:折り畳み1階層目[H:折り畳み2階層目]]
(4)2階層目だけラベルをつける(ラベルB)
[H:折り畳み1階層目[H:ラベルB:折り畳み2階層目]]
投稿した結果
▽ラベルの表示

(1)(4)1階層目の内容がラベルに表示され、2階層目のタグが反映されません。
(2)「ラベルA」ではなく、「続きを読む(標準ラベル)」の表示になります。
(3)正常に「ラベルA」と表示されます。
▽1階層目のラベルを展開

(1)2階層目の内容だけ表示されます。
(2)テキストの前に「ラベルA:」のテキストが入ります。「ラベルB」は正常に表示されます。
(3)正常に「続きを読む(標準ラベル)」が表示されます。
(4)テキストの前に「ラベルB:」のテキストが入ります。2階層目の内容のみ表示されます。
▽2階層目のラベルを展開

(2)(3)2階層目の内容は正常に表示されます。
ということで、折り畳みを入れ子にした場合、(3)の1階層目だけラベルを付けた場合のみ、正常に表示されました。

2階層目のタグの前に改行を入れてみたところ、(1)(3)(4)は正常に見れましたが、(2)は改行入れなかったときと同じような状態で表示されました。畳む
色々ややこしくて上手く説明できてるかわかりませんが、正常に表示できるようにしていただければと思います。
大変お手数おかけしますが、よろしくお願いいたします。
#報告
🧀Re:3286◆さんごよみのご活用をどうもありがとうございます! さんごよみの活用報告は滅多に頂けないので、とても嬉しいです。(╹◡╹) バージョンアップもありがとうございます。最新版を使って頂けるのもとても嬉しいです。(前回のバージョンアップは大した機能UPではありませんでしたけども。^^;)
🧀Re:3287◆さんごよみの方には、下図左側のように「頻繁に入力する可能性のある定型句」を管理画面で登録しておくことで、下図右側のようなプルダウンメニューが投稿欄に現れて簡単に入力できる機能があります。これと同じ機能を、てがろぐ側にも実装するとご要望に添いますでしょうかね……? class名に限らず何でも入力できますから、[F:text-red: ] みたいな記法をそのまま登録してしまえば良いのではないかと思います。(ただ、説明文は登録できませんが。区切り文字「<>」を書いた後は行末まで説明文と見なして挿入しない、みたいな機能があれば良いのかもしれませんけども。)

※ちなみにですが、現状でどうにかする方法としては、IME(日本語変換機能)に単語登録してしまう手はありそうな気がします。
🧀Re:3288◆うまくいったようで良かったです。自分でJavaScript例を紹介しておきながらこう言うのもどうかとは思うのですが、CSSで実現可能ならCSSを採用しておく方が良い気がします。今の時代はJavaScriptが動作しない閲覧環境はまずないと考えて良いでしょうけども、無駄に処理を加えなくて済むならそうするに越したことはないでしょうし。
その『稼働サーバ』集計のアップデート版を掲載します。回答総数は78件(※レンタルサーバ名の記述がない回答を除く)です。

ご協力下さった方々、どうもありがとうございます。これらのデータを元に、昨日レンタルサーバ別のセットアップ方法各ページを公式サイトに加えました。
(アンケート自体は今後も継続して受け付けております。)
各レンタルサーバの内訳は以下の通りでした。
- さくらインターネット:ライト11、スタンダード7
- リトルサーバー:ミニ5、ワード4、リトル2、ビッグ1、不明1
- ロリポップ:エコノミー3、ライト8、ハイスピード1
- スターサーバー:フリー4、エコノミー2、ライト1、ハイスピード2
- XREA:全員Free
- mixhost:スタンダード2、プレミアム1
- Just-Size.Networks:サブドメイン2、エコノミー1
※ブログ記事中で紹介した集計結果から減っているのがあります(ロリポップとスターサーバーが1ずつ減っています)が、集計がミスっていたようです。^^;
➡ https://www.nishishi.com/cgi/tegalog/setup/#howtoset

昔から定期的にTwitterからの移住先が話題になりますが、にししさんも仰ってるように全員同じサイトに移住するのでない限り、Twitterから動かない人が多そう。
>>3253
最近は2画面のスマホが一般的になり、昔に比べて画面が大きくなったことでマルチタスクがより一般的になってきました。
パソコンと同じで使い方次第ですね。

🍵Re:3235◆それは良いアイデアですね! 採用します!
🍵Re:3236◆ご確認をありがとうございました。なるほと、ディレクトリが1つ足りませんでしたか。参考までにお尋ねしたいのですけども、もしかしてその足りないディレクトリというのは、「特定のドメイン用のディレクトリのHOME」を表すディレクトリでしょうか? 例えば、/home/username/www がレンタルサーバ初期ドメインのHOMEとしてアクセスできるディレクトリで、/home/username/www/example.com が独自ドメイン example.com のHOMEとしてアクセスできるディレクトリ……というような。その /example.com ディレクトリが抜けていた、とかそういう現象ですかね?(だとすると、環境変数からドキュメントルートを取得する方法ではバーチャルドメイン環境では使えないことになるので、何か別の対策が必要ですね……。) なお、実践して下さったように、「ドキュメントルートの位置」項目の値を「固定」に切り替えて、足りないディレクトリ名を補って使って頂く方法で問題ありません。今後もその方法でご使用下さい。
🍵Re:3237◆私も待っています。(笑)
🍵Re:3238◆参考までに教えて頂きたいのですが、てがろぐのバージョンと、Perlのバージョンは何でしょうか? そのアラートは「この書き方は脆弱性に繋がる可能性がある」と警告するものですが、てがろぐのソースでは大丈夫ですので無視して頂いて問題ないのですけども(※新しい書き方をすれば回避できるのですが、古い環境でも実行できるようにするために、あえてこの書き方を使っています)、たしかに投稿のたびにアラートが記録されるのはあまり気持ちよくはないですね(たぶん複数のカテゴリを指定して投稿した場合等に記録されるのだと思いますが)。tegalog.cgiの91行目付近に use CGI; という行がありますが、この直後に $CGI::LIST_CONTEXT_WARN = 0; という1行を追記しておくとそのアラートは出なくなります。次のバージョンからはデフォルトで書き加えておくか何か考えます。なお、さくらインターネットでPerlのバージョンを知るには、下図の場所(スクリプト設定→言語バージョン設定)をご参照下さい。

🍵Re:3240◆ご要望をどうもありがとうございます。そういえば、記事一覧画面では全部のチェックボックスに一気にチェックを入れたり外したりする機能がありませんでしたね(画像管理画面にはあるのですが)。次のバージョンで加えておきます。
3231です。
お返事ありがとうございます!
ドキュメントルートの位置は「環境変数から自動取得で設定」でした。
固定欄に入っている文字列の「/home/ユーザー名/www」+[PICT:スラッシュからの絶対パス~]ですとひとつディレクトリが抜けている状態でした。
これを固定に設定し、「/home/ユーザー名/www/抜けていたディレクトリ名」を固定欄に入れたところ、3.8.6βで表示されるようになりました!
サムネイルの画像は使っておらず、オリジナル画像だけです。今までの画像が全部エラーになってしまっていたので、全部修正する必要があるのかと思い3.8.4に落としたところでした。
表示されて安心しました、ありがとうございます。今後、現在設定した状態で使っていけば大丈夫でしょうか。