ギャラリー [254件](10ページ目)
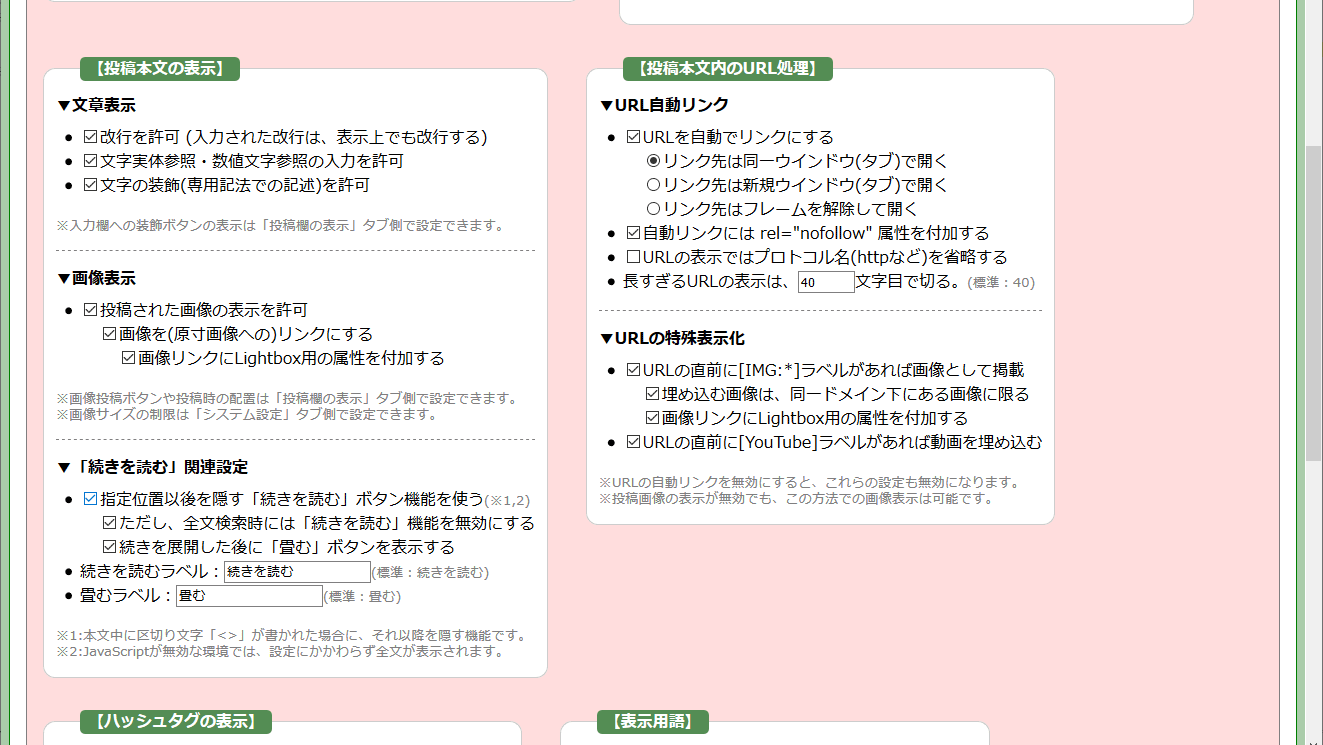
管理画面の[設定]ボタン→[補助出力]タブ→[OGP+Twitter Cardの出力]項目内の下部にある「twitter:card」欄で、「summary_large_image (大画像)」という方を選択しておくと、常に大きな画像で表示されるようになります。デフォルトでは「summary (小画像)」が選択されているので、Twitterでは「左側に小さなサムネイル+右側に概要(抜粋)文章」というような枠で表示されます。
なお、OGPの記述はSNS側でキャッシュされるため、一度でも表示を試したURLの場合は、てがろぐ側の設定を変えてもすぐには表示に反映されません。その場合は、Twitterが公式に用意しているCard validatorでURLを入力してプレビューさせると表示を確認できます。(ついでにキャッシュも更新されるかもしれません。)

(上図は、小さなサムネイルが表示される場合でのプレビュー例。)
※てがろぐを従来のバージョンからお使いの場合は、外側スキン内に [[OGP]] の記述を含めておかない限り、どのように設定してもOGPは一切出力されませんのでご注意下さい。^^; 詳しくは、リリースノートNo.22をどうぞ。


▼内部画像の場合:
●通常の掲載:
 (←画像だけの掲載)
(←画像だけの掲載)●リンク画像:
 (←指定URLへのリンクになっている画像)
(←指定URLへのリンクになっている画像)▼外部画像の場合:
●通常の掲載:
 (←画像だけの掲載)
(←画像だけの掲載)●リンク画像:
 (←指定URLへのリンクになっている画像)
(←指定URLへのリンクになっている画像)※補足説明など:
画像は、単に「拡大画像へのリンク」だけでなくて、任意のURLへのリンクに使いたい場合もありますよね。そのような掲載もできるようにしました。
『画像を掲載するための記述』全体をリンクラベルにする記法をサポートしただけなので、書き方自体は従来通りなんですが。詳しくはこの投稿の編集画面を表示させてみるとよく分かると思います。
●内部画像の掲載方法: [PICT:ファイル名]
●内部画像をリンクに: [[PICT:ファイル名]]リンク先URL
●外部画像の掲載方法: [IMG:代替文字]画像URL
●外部画像をリンクに: [[IMG:代替文字]画像URL]リンク先URL
こういう日付と中身くらいしかないスキンも配布すれば使い道あるかな……?

……とちょっと思ったんだけど、よく見比べたら、まあ大して変わらないか。
ページ自体はHTML手打ちですが、「今日のひとこと」という区画だけはSSIを使って「てがろぐCGIが生成した最新1件の内容」を呼び出す方法で埋め込んでいます。

この「今日のひとこと」枠は、これまでは長年ずっとHTML手打ちによる更新でした。^^; それでも更新作業自体は別に困らなかったんですが、過去ログを蓄積できない点をちょっと残念に思っていました。いや、残そうと思えばいくらでも残せるんですが、更新の度にログも書き換えるのはちょっと面倒だったので。
てがろぐ化することで、何もしなくても過去ログが残るようになって楽になりました。ちょっと嬉しいです。^^;
さらなるバージョン

➡『重いサイトを軽くする、Webページ表示速度の高速化10の基本』 https://www.amazon.co.jp/dp/B07T17QSQ5/
重たいウェブサイトを軽くする方法として、Webページの表示を速くする施策(+遅くなる要因を排除する方法)10項目を解説しています。

分量は、B6換算で306ページ。リフロー型なので閲覧端末によって総ページ数は変化します。スマートフォンでは小さすぎて読みにくいので、タブレット以上のサイズが推奨です。
詳しい目次は、上記Amazonのページからご確認頂けます。斜め読みして使えそうな方法から試してみて下さい!
書き始めた当初は90ページ分くらいにしかならないんじゃないかと思っていたんですが、書いているうちに分量がどんどん増えて、結局前作の1.6倍で306ページになってしまいました。(^_^;)
製作期間はだいたい4ヶ月半くらいで、トータル132時間くらいです。文字数は12.5万文字くらい。
今回もKindle Unlimited対応ですから、Unlimitedな方々はご負担なくお読み頂けます。
ぜひ覗いてみて下さい!畳む
 16進数での色指定も試しています。畳む
16進数での色指定も試しています。畳む