カテゴリ「回答/返信」に属する投稿[670件](9ページ目)
こしあんのあずきバー食べたい。(明日から発売らしい)🍨
🍨Re:3957◆この動作試験場ではUPできる画像のファイルサイズを最大500KBに制限しています。ご自身で設置してお使いになる場合は任意に設定できます(デフォルトでは無制限です)。
🍨Re:3958◆ご活用頂ければ幸いです。(╹◡╹)ノ
🍨Re:3960◆はい。個別鍵は投稿本文中のどこに書いても同じです。複数書くと鍵を複数個用意することもできます。なお、「鍵付きでも1行目だけは見せたい」という場合には『鍵が掛かっていても一部を見えるようにする設定方法』がありますのでご活用下さい。鍵の記載位置に関係なく、本文の1行目だけは常時見えるように設定できます。

なお、個別鍵の仕様については、「個別鍵を指定する操作方法」もご参照頂くと良いと思います。
🍨Re:3957◆この動作試験場ではUPできる画像のファイルサイズを最大500KBに制限しています。ご自身で設置してお使いになる場合は任意に設定できます(デフォルトでは無制限です)。
🍨Re:3958◆ご活用頂ければ幸いです。(╹◡╹)ノ
🍨Re:3960◆はい。個別鍵は投稿本文中のどこに書いても同じです。複数書くと鍵を複数個用意することもできます。なお、「鍵付きでも1行目だけは見せたい」という場合には『鍵が掛かっていても一部を見えるようにする設定方法』がありますのでご活用下さい。鍵の記載位置に関係なく、本文の1行目だけは常時見えるように設定できます。

なお、個別鍵の仕様については、「個別鍵を指定する操作方法」もご参照頂くと良いと思います。
かき氷(宇治金時)を食べました。🍧
🍘Re:3936◆複数の画像ファイルを同時に選択した場合の掲載順序は、お使いの環境次第で変わります。ブラウザ側が提供しているファイル選択UIを利用しているため、てがろぐ側では(実際にどんな順序で画像が送信されてくるのかを)制御できないのです。
なので、確実に指定の順序で掲載するためには、以下のような方法を採る必要があります。
方法Ⓐ:とりあえず複数UPしてから編集画面で順序を入れ替える。
1. 複数画像を選択して新規投稿します。
2. 画像の掲載順が望み通りでなかったら、編集画面を出して順序を変更します。
(一時的にも表示されてしまうのを避けたい場合は、1の時点で「下書き」にチェックを入れて投稿すれば、自分だけがプレビュー表示できます。)
方法Ⓑ:先に画像管理画面で画像をUPしておいて、好きな順序で新規投稿に使う。
1. 画像管理画面にアクセスして複数画像をUPします。
2. 使いたい画像にチェックを入れて、「新規投稿に使う」を選択した上で「実行」ボタンを押します。
3. すると、それらの画像が編集領域に入った状態で新規投稿画面が出ますので、そこで望みの順序に変更して新規投稿します。
たぶん、上記のどちらかの方法しかないと思います。
これらの方法だと、画像を文中に分散して挿入することもできますので、(一手間増えますが)自由度は上がります。
ご活用頂ければ幸いです。
🍘Re:3936◆複数の画像ファイルを同時に選択した場合の掲載順序は、お使いの環境次第で変わります。ブラウザ側が提供しているファイル選択UIを利用しているため、てがろぐ側では(実際にどんな順序で画像が送信されてくるのかを)制御できないのです。
なので、確実に指定の順序で掲載するためには、以下のような方法を採る必要があります。
方法Ⓐ:とりあえず複数UPしてから編集画面で順序を入れ替える。
1. 複数画像を選択して新規投稿します。
2. 画像の掲載順が望み通りでなかったら、編集画面を出して順序を変更します。
(一時的にも表示されてしまうのを避けたい場合は、1の時点で「下書き」にチェックを入れて投稿すれば、自分だけがプレビュー表示できます。)
方法Ⓑ:先に画像管理画面で画像をUPしておいて、好きな順序で新規投稿に使う。
1. 画像管理画面にアクセスして複数画像をUPします。
2. 使いたい画像にチェックを入れて、「新規投稿に使う」を選択した上で「実行」ボタンを押します。
3. すると、それらの画像が編集領域に入った状態で新規投稿画面が出ますので、そこで望みの順序に変更して新規投稿します。
たぶん、上記のどちらかの方法しかないと思います。
これらの方法だと、画像を文中に分散して挿入することもできますので、(一手間増えますが)自由度は上がります。
ご活用頂ければ幸いです。
今日もあつい……。_(┐「ε:)_
🍘Re:3933◆ああ、このページがありましたね。ありがとうございます。
🍘Re:3928◆「てがろぐ個別記事の前後移動リンク」で解説されている方法が分かりやすいですのでお試し下さい。
🍘Re:3933◆ああ、このページがありましたね。ありがとうございます。
🍘Re:3928◆「てがろぐ個別記事の前後移動リンク」で解説されている方法が分かりやすいですのでお試し下さい。
Spotifyの新URLと、YouTubeのショート動画の埋め込みに対応した Ver 4.0.6β(未配布)の動作テスト。
🍘Re:3928◆残念ながら edit.css や edit.js は編集画面だけで読み込まれるファイルですので、記事一覧画面の表示をどうにかする方法は今のところありません。なお、隣接投稿への移動リンクに記事タイトル(1行目)を使うには、(てがろぐ側の機能には存在しませんが)JavaScriptを活用して実現する方法はあります。例えば、CMSkin for てがろぐという多機能スキンでも実現されています。隣接リンクに記事タイトルを使いたいというご要望はちらほら頂いていますので、将来的には実装する可能性はあります。今のところはJavaScriptでご対応頂ければ幸いです。
(追記)JavaScriptの解説は「てがろぐ個別記事の前後移動リンク」にあります。
🍘Re:3929◆なんと、SpotifyのURL構成がいつの間にか変わっていたんですね……。お知らせ下さってありがとうございます。うちのWin10にインストールされている Spotify 1.2.9.743 だと問題ないので、気付きませんでした。とりあえず既に新URLへの対応はさせましたので、次のバージョンからは「シェア>曲のリンクをコピー」の新しいURLでも埋め込めるようになります。(今ご覧になっているこの動作試験場では新バージョンを稼働させていますので、No.3929でテスト頂いた記述も正しく埋め込まれるようになっています。)
🍘Re:3930◆そうですね。いつ頃のバージョンからか分かりませんが、今は intl-ja/ という文字列がURLに含まれるようになっていたようですね。Spotify側の新仕様がハッキリとは分かりませんが、とりあえず任意の「英小文字とハイフン」がURLに加わっていてもそこを無視して埋め込みURLを生成できるように修正してみました。(短縮URLは埋め込めないままですが。)
🍘YouTubeのショート動画も、[YouTube]https://youtube.com/shorts/~ みたいに(その他の動画と同様の記法で)埋め込めるようになりました。
表示例:
ただ、ショート動画は縦長なので、埋め込み空間の左右に大きな余白ができてしまいますが。
🍘Re:3928◆残念ながら edit.css や edit.js は編集画面だけで読み込まれるファイルですので、記事一覧画面の表示をどうにかする方法は今のところありません。なお、隣接投稿への移動リンクに記事タイトル(1行目)を使うには、(てがろぐ側の機能には存在しませんが)JavaScriptを活用して実現する方法はあります。例えば、CMSkin for てがろぐという多機能スキンでも実現されています。隣接リンクに記事タイトルを使いたいというご要望はちらほら頂いていますので、将来的には実装する可能性はあります。今のところはJavaScriptでご対応頂ければ幸いです。
(追記)JavaScriptの解説は「てがろぐ個別記事の前後移動リンク」にあります。
🍘Re:3929◆なんと、SpotifyのURL構成がいつの間にか変わっていたんですね……。お知らせ下さってありがとうございます。うちのWin10にインストールされている Spotify 1.2.9.743 だと問題ないので、気付きませんでした。とりあえず既に新URLへの対応はさせましたので、次のバージョンからは「シェア>曲のリンクをコピー」の新しいURLでも埋め込めるようになります。(今ご覧になっているこの動作試験場では新バージョンを稼働させていますので、No.3929でテスト頂いた記述も正しく埋め込まれるようになっています。)
🍘Re:3930◆そうですね。いつ頃のバージョンからか分かりませんが、今は intl-ja/ という文字列がURLに含まれるようになっていたようですね。Spotify側の新仕様がハッキリとは分かりませんが、とりあえず任意の「英小文字とハイフン」がURLに加わっていてもそこを無視して埋め込みURLを生成できるように修正してみました。(短縮URLは埋め込めないままですが。)
🍘YouTubeのショート動画も、[YouTube]https://youtube.com/shorts/~ みたいに(その他の動画と同様の記法で)埋め込めるようになりました。
表示例:
ただ、ショート動画は縦長なので、埋め込み空間の左右に大きな余白ができてしまいますが。
おなかがすいた……!


 Re:3913◆たしかに、iOS用ブラウザだと、ダブルタップでズームしてしまいますね。同時にコピーもできてはいるようですけども(iPadではズームせずにコピーできました)。試しに、touch-action: manipulation;を加えてみたんですが(
Re:3913◆たしかに、iOS用ブラウザだと、ダブルタップでズームしてしまいますね。同時にコピーもできてはいるようですけども(iPadではズームせずにコピーできました)。試しに、touch-action: manipulation;を加えてみたんですが(今この試験場で動作をお試し頂けます戻しました)、そうするとiOS用ブラウザではそもそもダブルタップによるコピー自体もできなくなってしまったような気がします……。(^_^;;; どうですかね? もしかして、touch-action: manipulation;を加えた要素では、ダブルタップのイベント自体が無効にされてしまう仕様なんですかね……。Android用ブラウザだと問題ないんですけども。
 Re:3914◆Androidでは確かに問題ないですね。iPadでも問題ありませんでした。(もしかしたらスキンと画面サイズの問題かもしれませんが。)
Re:3914◆Androidでは確かに問題ないですね。iPadでも問題ありませんでした。(もしかしたらスキンと画面サイズの問題かもしれませんが。)
ご報告ありがとうございます。
 Re:3898◆ご報告ありがとうございます。iOS版Safariで確認してみたところ、たしかにご指摘の表示になりますね。もしかしてMac版Safariでもそうなるのでしょうか? 解決策が2通りありますので、後述します。
Re:3898◆ご報告ありがとうございます。iOS版Safariで確認してみたところ、たしかにご指摘の表示になりますね。もしかしてMac版Safariでもそうなるのでしょうか? 解決策が2通りありますので、後述します。
 Re:3899◆たこ焼きアイコンありがとうございます! たこ焼きが並べられて嬉しいです。(笑) また、解決策もありがとうございます。おっしゃる方法どちらもうまくいきました。以下に記します。
Re:3899◆たこ焼きアイコンありがとうございます! たこ焼きが並べられて嬉しいです。(笑) また、解決策もありがとうございます。おっしゃる方法どちらもうまくいきました。以下に記します。
▼SVG画像でのカスタム絵文字が横方向に並ばない場合の対処方法(1)
➡ SVG画像をテキストエディタで開き、1行目にあるwidthとheightの値を書き換える。
▼SVG画像でのカスタム絵文字が横方向に並ばない場合の対処方法(2)
➡ 横幅の最大値も制限するCSSを追記する。
個人的には、SVG画像のソースを書き換えた方が良いのではないかと思いますけども。大きく表示させたいケースがある場合には、SVGソースはそのままで、CSSで対処する方が良いかもしれませんが。
(たぶん、Safariの問題なんでしょうね……?)
🍘動作テスト:
➡ここでは、SVG画像のソースを直接書き換えたバージョンを置いています。
➡開発放言では、SVG画像はそのままで、CSSソースを追記して対処しています。
どちらもiOSで確認しても同じように横並びになっていました。
🍘注意:
上記の対策を施しても、iOS側でブラウザのキャッシュをクリアしないと表示に反映されないのでご注意下さい。
iOS版ブラウザにスーパーリロードの仕組みはないっぽいので、例えばここで紹介されている「閲覧履歴とタブを維持したい場合」の方法で操作するのが良いかもしれません。
▼SVG画像でのカスタム絵文字が横方向に並ばない場合の対処方法(1)
➡ SVG画像をテキストエディタで開き、1行目にあるwidthとheightの値を書き換える。
例えば、<svg width="100%" height="100%" viewBox="0 0 32 32" ... のように書かれているなら、このようにすると、CSSに関係なくSVG画像は(iOSでも)横並びになってくれます。
ここを、<svg width="32" height="32" viewBox="0 0 32 32" ... のように書き換えます。
ここが、<svg width="100%" height="100%" viewBox="0 0 50 65" ... のように書かれているなら、
ここを、<svg width="50" height="65" viewBox="0 0 50 65" ... のように書き換えます。
▼SVG画像でのカスタム絵文字が横方向に並ばない場合の対処方法(2)
➡ 横幅の最大値も制限するCSSを追記する。
デフォルト設定では、(カスタム絵文字に対して)てがろぐは style="width:auto; height:auto; max-height:2em; vertical-align:middle;" というCSSを挿入します。ここでは高さの最大値は指定されていますが、横幅の最大値は指定されていません。どうやらiOS版のSafariは、(SVG画像にwidth="100%"があるとき)描画空間として横幅100%を確保してしまうっぽいですね。なので、以下のCSSをスキン等に追記すれば解決します。
.cemoji img { max-width:2em; }
これで横幅も最大2文字分に制限されますので、下図の右側の通り、横に並んでくれました。
ただ、これだと、あらゆる絵文字の横幅が 2em になりますので、もし takoyaki だけに限定して適用したいなら、
.ce-takoyaki img { max-width:2em; }
のようにすると良いかもしれません。
個人的には、SVG画像のソースを書き換えた方が良いのではないかと思いますけども。大きく表示させたいケースがある場合には、SVGソースはそのままで、CSSで対処する方が良いかもしれませんが。
(たぶん、Safariの問題なんでしょうね……?)
🍘動作テスト:
➡ここでは、SVG画像のソースを直接書き換えたバージョンを置いています。
➡開発放言では、SVG画像はそのままで、CSSソースを追記して対処しています。
どちらもiOSで確認しても同じように横並びになっていました。
🍘注意:
上記の対策を施しても、iOS側でブラウザのキャッシュをクリアしないと表示に反映されないのでご注意下さい。
iOS版ブラウザにスーパーリロードの仕組みはないっぽいので、例えばここで紹介されている「閲覧履歴とタブを維持したい場合」の方法で操作するのが良いかもしれません。
あつい……!🍨🍨🍨
 Re:3887◆小6でCGIをローカルで使おうとは将来有望ですね!
Re:3887◆小6でCGIをローカルで使おうとは将来有望ですね!
てがろぐをWindowsローカル環境で動作させるには、➊Perlをインストールして、➋ウェブサーバを動作させて、➌ブラウザでhttp://localhost/(設置先)/tegalog.cgiにアクセスする……という3ステップが必要です。
 Re:3888◆お役に立ったようで良かったです。(╹◡╹)ノ
Re:3888◆お役に立ったようで良かったです。(╹◡╹)ノ
てがろぐをWindowsローカル環境で動作させるには、➊Perlをインストールして、➋ウェブサーバを動作させて、➌ブラウザでhttp://localhost/(設置先)/tegalog.cgiにアクセスする……という3ステップが必要です。
- まず、Perlをローカルで使うには、XAMPPをダウンロードしてインストールして下さい。これを入れると、PerlだけでなくPHPとか諸々も入りますが、とりあえずPerlも入ります。Perlは単独のパッケージをダウンロードしてきてインストールする手もあるのですが、XAMPPのパッケージからインストールすると、てがろぐが必要としているモジュールも同時に入るメリットがあります(たぶん)。
- で、XAMPPをインストールできたらPerlの実行環境は手に入りますので、あとはローカルでWebサーバを動作させれば良いだけです。
- Windows環境ならAN HTTPDというウェブサーバが手軽でお勧めです。説明はリンク先に書いてあります。AN HTTPDを使う場合はtegalog.cgiの中身を書き換える必要なくそのまま動きます。
- そのほか、ウェブサーバとしては他にも(少々設定に手間が掛かりますが)XAMPPに含まれているApacheを使う手もあります。その辺の説明は、『てがろぐをXAMPPで確認したいっ!』が分かりやすく解説されていて良さそうに思いますのでご参照下さい。
- あとは、ブラウザで http://localhost/(設置先)/tegalog.cgi 等にアクセスすると良いです。頑張って下さい。
バナナを食べました。🍌🍌🍌
 Re:3877◆お試しありがとうございます。そうですね。実体はただの画像なので、ハッシュタグやカテゴリ名等にカスタム絵文字は使えない仕様になっております。唯一の例外が「リンクテキストには使える」だと思って頂けると良いかもしれません。
Re:3877◆お試しありがとうございます。そうですね。実体はただの画像なので、ハッシュタグやカテゴリ名等にカスタム絵文字は使えない仕様になっております。唯一の例外が「リンクテキストには使える」だと思って頂けると良いかもしれません。
 Re:3879◆お使いのてがろぐでもご活用頂ければ幸いです。(╹◡╹) なお、この動作試験場で使っているスイカ等のアイコンはここで配布しています。
Re:3879◆お使いのてがろぐでもご活用頂ければ幸いです。(╹◡╹) なお、この動作試験場で使っているスイカ等のアイコンはここで配布しています。
 Re:3880◆そういえば、もう夏コミまであと10日なんですね。はやい……。
Re:3880◆そういえば、もう夏コミまであと10日なんですね。はやい……。
 Re:3884◆ご試用ありがとうございます! ご要望もありがとうございます。とりあえず「アップロードされているカスタム絵文字画像を一覧して記法をコピーできる機能」は次のバージョンで加えられるように計画しているところです。プルダウンメニューで選べるようにも検討します。
Re:3884◆ご試用ありがとうございます! ご要望もありがとうございます。とりあえず「アップロードされているカスタム絵文字画像を一覧して記法をコピーできる機能」は次のバージョンで加えられるように計画しているところです。プルダウンメニューで選べるようにも検討します。
昼食はピザ。🍕🍕🍕
ところてんも食べました。
🍕Re:3862◆ルビの変換もいろいろ需要があるようですね。
🍕Re:3863◆これなら2行目の'article'を.onelogbodyとかに書き換えるだけで、てがろぐ上でもそのまま使えそうですね。
🍕Re:3864◆了解しました。次のバージョンで、その仕様を採用して出力するようにします。
🍕Re:3865◆さすがにドメインが x.com に変わっても twitter.com からリダイレクトはされ続けるだろうとは思うのですけども、でもまあ、イーロン・マスクは何するか分かりませんしね……。まあ、もしドメインが変更になった場合には、「埋め込みのリンク先がtwitter.comで書かれていてもx.comに変更して出力する」のような機能は作ります。イーロンが、外部サイトへのツイートの埋め込み機能を廃止したりしなければ良いのですけどね……。^^;
ところてんも食べました。
🍕Re:3862◆ルビの変換もいろいろ需要があるようですね。
🍕Re:3863◆これなら2行目の'article'を.onelogbodyとかに書き換えるだけで、てがろぐ上でもそのまま使えそうですね。
🍕Re:3864◆了解しました。次のバージョンで、その仕様を採用して出力するようにします。
🍕Re:3865◆さすがにドメインが x.com に変わっても twitter.com からリダイレクトはされ続けるだろうとは思うのですけども、でもまあ、イーロン・マスクは何するか分かりませんしね……。まあ、もしドメインが変更になった場合には、「埋め込みのリンク先がtwitter.comで書かれていてもx.comに変更して出力する」のような機能は作ります。イーロンが、外部サイトへのツイートの埋め込み機能を廃止したりしなければ良いのですけどね……。^^;
🍧Re:3858◆そういえば、それ系の処理を以前にどなたかがJavaScriptで実現なさっていませんでしたっけね……? 各種小説投稿サイトフォーマットで書いたルビ記法を解釈して動的にルビとして表示するようにするスクリプトを((当初は)てがろぐスキンに加える用途として)お作りになっていたのをどこかで目撃したような気がするのですが。気のせいだったかな……? てがろぐを小説公開用途にお使いの方々も多いようですから、既に稼働しているスクリプトもありそうな気もしますけども。
稼働しているCGIのソースを修正すると、おっしゃるとおりバージョンアップの度に書き換える必要が出てきて面倒ですね。ユーザ指定の文字列を正規表現として解釈して装飾記法に変換できるような設定と動作を加えるのは、(セキュリティ面の配慮も含めると特に)なかなか大変そうなので、JavaScriptで済むならJavaScriptでご対応頂けるとありがたいです。
稼働しているCGIのソースを修正すると、おっしゃるとおりバージョンアップの度に書き換える必要が出てきて面倒ですね。ユーザ指定の文字列を正規表現として解釈して装飾記法に変換できるような設定と動作を加えるのは、(セキュリティ面の配慮も含めると特に)なかなか大変そうなので、JavaScriptで済むならJavaScriptでご対応頂けるとありがたいです。
かき氷を買ってきました。🍧🍧🍧
🍧Re:3854◆下記のⒶではなくⒷの順序で書くと、少なくとも引用符内が『半角スペースで終わる』ことは避けられます。
この半角スペースは、てがろぐが生成しているわけではなく、スキンHTMLソースに直接書かれているものですから、てがろぐ側ではどうにもできないのです。HTMLの文法的には半角スペースがいくつ入っていても問題はないので、そのままお使い頂けば良いと思うのですが、どうしても気になる場合は、以下の対処法もあります。
🍧Re:3855◆有用なTipsをどうもありがとうございます!
🍧Re:3854◆下記のⒶではなくⒷの順序で書くと、少なくとも引用符内が『半角スペースで終わる』ことは避けられます。
- Ⓐ<div class="onelogbox [[CATEGORYIDS:IFEMPTY:hogehoge]] [[POSTSTATUS]]">
- Ⓑ<div class="onelogbox [[POSTSTATUS]] [[CATEGORYIDS:IFEMPTY:hogehoge]]">
この半角スペースは、てがろぐが生成しているわけではなく、スキンHTMLソースに直接書かれているものですから、てがろぐ側ではどうにもできないのです。HTMLの文法的には半角スペースがいくつ入っていても問題はないので、そのままお使い頂けば良いと思うのですが、どうしても気になる場合は、以下の対処法もあります。
- let pstatus = "[[POSTSTATUS]]"; のようにJavaScriptで変数に入れてから、値がある場合だけclass属性値に合成するようスクリプトを書く。
- <div class="onelogbox"><div class="[[CATEGORYIDS:IFEMPTY:hogehoge]]"><div class="[[POSTSTATUS]]"> のように、div要素を分割する。
🍧Re:3855◆有用なTipsをどうもありがとうございます!
今日も、かき氷(宇治金時)を食べました。🍧🍧🍧
🍧Re:3843◆ちょいとご要望の内容が見えてこないので、もう少し詳しく教えて欲しいのですが、
➡ 検討中のイメージリストモードは、新着画像リストと同様に「アップロードされている全部の画像」を「画像だけ」見せる形態です。投稿に掲載されているかどうかに関係なく、投稿に使われていない画像も含めてすべての画像が表示されるモードを想定しています。
「載せている」という表現だと少々曖昧なのでご認識内容が明確には分かりませんが、もし「画像保存用ディレクトリにアップロードされている」という意味でおっしゃっているならその通りですが、「投稿に掲載されている」という意味でおっしゃっているなら若干異なります。
➡ 投稿に含まれるn番目の画像を表示するには [[ONEPICT:n]] 記法が使えますが、この方法では何か不都合がありますか?
➡ これは残念ながら、てがろぐの仕様では無理です。てがろぐでは画像と投稿は紐付いておらず別管理なので、記事を表示しない状態では「どの画像がどこで使われているのか」が何も分からないので、「この画像とこの画像が同じ記事で使われている」といった情報を得る方法がありませんので。(しかも、同じ画像を複数の投稿に使うこともできますから。)
➡ これはまさしくそうスキンに書くことで実現できると思うのですが、そうできない問題が何かありますでしょうか?
🍧Re:3843◆ちょいとご要望の内容が見えてこないので、もう少し詳しく教えて欲しいのですが、
そのモードが「載せているすべての画像を表示する」のであれば
➡ 検討中のイメージリストモードは、新着画像リストと同様に「アップロードされている全部の画像」を「画像だけ」見せる形態です。投稿に掲載されているかどうかに関係なく、投稿に使われていない画像も含めてすべての画像が表示されるモードを想定しています。
「載せている」という表現だと少々曖昧なのでご認識内容が明確には分かりませんが、もし「画像保存用ディレクトリにアップロードされている」という意味でおっしゃっているならその通りですが、「投稿に掲載されている」という意味でおっしゃっているなら若干異なります。
投稿のn枚目を表示
➡ 投稿に含まれるn番目の画像を表示するには [[ONEPICT:n]] 記法が使えますが、この方法では何か不都合がありますか?
クリックすると(個別記事に飛ばず)そのままlightbox等でその投稿に含まれる画像が見れる
➡ これは残念ながら、てがろぐの仕様では無理です。てがろぐでは画像と投稿は紐付いておらず別管理なので、記事を表示しない状態では「どの画像がどこで使われているのか」が何も分からないので、「この画像とこの画像が同じ記事で使われている」といった情報を得る方法がありませんので。(しかも、同じ画像を複数の投稿に使うこともできますから。)
イメージとして<a href="[[GETURL:PICT:1]]" data-lightbox="[[postid]]">みたいな事ができればな〜と
➡ これはまさしくそうスキンに書くことで実現できると思うのですが、そうできない問題が何かありますでしょうか?
🍧Re:3840◆「他の部分を変にした」のが原因なら、直すのはその「他の部分」でないと元に戻らないと思います。
その「他の部分」をそのままにしてどうにかしたい場合には、確かに「日付別リスト」の部分( .datelistarea )に望みの装飾を書くと良いです。
ただ、その場合は「他の部分を変にした結果」を打ち消すような装飾も一緒に書かないと望みの装飾にならない可能性がありますので、無駄なソースが増えることになりますし、何より「他の装飾を打ち消す方法」を編み出さないと望みの装飾ができません。なので、原因になっている「他の部分」を元に戻す方が楽な可能性もあります。
CSSは「ある部分の変更が別の部分にも及ぶ」という可能性がありますので、『変になった箇所をそのまま放置してさらに変更を加えていく』方法で書き進めると、やがてCSSソースが理解しにくいスパゲッティになっていきます。(^_^;)「ああ、何か変になったな」という場合は、ひたすらUndoして、変にならない状態にまで戻してやり直す方が、結果的には分かりやすいソース(=将来的にもカスタマイズしやすいソース)を維持できると思います。
その「他の部分」をそのままにしてどうにかしたい場合には、確かに「日付別リスト」の部分( .datelistarea )に望みの装飾を書くと良いです。
ただ、その場合は「他の部分を変にした結果」を打ち消すような装飾も一緒に書かないと望みの装飾にならない可能性がありますので、無駄なソースが増えることになりますし、何より「他の装飾を打ち消す方法」を編み出さないと望みの装飾ができません。なので、原因になっている「他の部分」を元に戻す方が楽な可能性もあります。
CSSは「ある部分の変更が別の部分にも及ぶ」という可能性がありますので、『変になった箇所をそのまま放置してさらに変更を加えていく』方法で書き進めると、やがてCSSソースが理解しにくいスパゲッティになっていきます。(^_^;)「ああ、何か変になったな」という場合は、ひたすらUndoして、変にならない状態にまで戻してやり直す方が、結果的には分かりやすいソース(=将来的にもカスタマイズしやすいソース)を維持できると思います。
🍧Re:3838◆投稿1つ1つの下部に表示される線は、投稿1つを作っているボックス .onelogbox の「下側の枠線」(=border-bottom) として指定してあります。
CSSをカスタマイズする際は、CSSソースの中で .onelogbox を検索してみて下さい。
- 標準スキンの場合は border-bottom: 1px #ccc dashed; になっていますので、太さ1pxの灰色の破線で表示されます。
- 昔のTwitterっぽいスキンの場合は border-bottom: 1px #e6ecf0 solid; になっていますので、太さ1pxの薄い灰色の実線で表示されます。
CSSをカスタマイズする際は、CSSソースの中で .onelogbox を検索してみて下さい。
かき氷(宇治金時)を食べました。🍧🍧🍧
🍧Re:3833◆ご返答ありがとうございます。たこ焼きの絵文字はぜひともUnicodeに加えて欲しいのですけどもね~。あれほどたくさん並べて遊べる絵文字もそうそうないんじゃないかと思うんですが。(笑)
🍧Re:3834◆てがろぐのご活用をありがとうございます。どの部分をどんな感じになさりたいか、もう少し具体的に図示などして頂けましたら何らかの回答ができるのではないかと思います。
🍧Re:3835◆ご返答ありがとうございます。ⓐで良いなら実装も簡単なので楽で良いです。(╹◡╹)
🍧Re:3836◆ご返答ありがとうございます。とりあえずⓐで良さそうな感じですね。その方向で計画します。
🍧Re:3833◆ご返答ありがとうございます。たこ焼きの絵文字はぜひともUnicodeに加えて欲しいのですけどもね~。あれほどたくさん並べて遊べる絵文字もそうそうないんじゃないかと思うんですが。(笑)
🍧Re:3834◆てがろぐのご活用をありがとうございます。どの部分をどんな感じになさりたいか、もう少し具体的に図示などして頂けましたら何らかの回答ができるのではないかと思います。
🍧Re:3835◆ご返答ありがとうございます。ⓐで良いなら実装も簡単なので楽で良いです。(╹◡╹)
🍧Re:3836◆ご返答ありがとうございます。とりあえずⓐで良さそうな感じですね。その方向で計画します。
ここ数年、スイカを食べる機会がないような……。🍉🍉🍉
🍉Re:3830◆なるほど、ご回答ありがとうございます。Ⓐなら編集時刻を保存できるようにする拡張だけで済むので(Ⓑよりは)実装しやすそうな気はします。ToDoリストには含めますので、気長にお待ち頂ければ幸いです。
🍉Re:3830◆なるほど、ご回答ありがとうございます。Ⓐなら編集時刻を保存できるようにする拡張だけで済むので(Ⓑよりは)実装しやすそうな気はします。ToDoリストには含めますので、気長にお待ち頂ければ幸いです。
かき氷が安かったのでたくさん買ってきました。宇治金時ばっかり。🍧🍧🍧
🍧Re:3828◆例えばブログ的に使う場合には特に、最初の投稿日時とは別に更新日時も保持できて両方表示できると便利そうな気はしますね……。ただその場合、並び順はどうなって欲しいですかね?
Ⓐ 最初の投稿日時の順序のまま。
Ⓑ 更新される度に先頭に配置し直される。
🍧Re:3828◆例えばブログ的に使う場合には特に、最初の投稿日時とは別に更新日時も保持できて両方表示できると便利そうな気はしますね……。ただその場合、並び順はどうなって欲しいですかね?
Ⓐ 最初の投稿日時の順序のまま。
Ⓑ 更新される度に先頭に配置し直される。
🍧Re:3824◆直接的にはその機能はありませんが、既存投稿の編集時に日付欄を表示させて、日付欄の中身を空にしてから投稿ボタンを押せば、編集したタイミングの日時が投稿日時として再設定されます。操作が少々面倒ですけども。(日付欄はデフォルトでは非表示なので、設定画面で表示するよう事前設定して頂く必要があります。) それとも、以下の㋐ではなく㋑の方がご希望でしょうか?
㋐ 編集すると投稿日時が編集したタイミングの日時に更新される。
㋑ 投稿日時は投稿日時で表示でき、それとは別に最終更新日時も同時に表示できる。
㋐ 編集すると投稿日時が編集したタイミングの日時に更新される。
㋑ 投稿日時は投稿日時で表示でき、それとは別に最終更新日時も同時に表示できる。
今日はバニラアイスを食べました。🍧
🍧Re:3822◆ご愛用ありがとうございます。(╹◡╹) さんごよみの六曜表示機能は予定していなかったのですが、たしかにカレンダー表示CGIとしてはそういうのもあると良いかもしれませんね。ToDoリストに加えておきます。
🍧Re:3822◆ご愛用ありがとうございます。(╹◡╹) さんごよみの六曜表示機能は予定していなかったのですが、たしかにカレンダー表示CGIとしてはそういうのもあると良いかもしれませんね。ToDoリストに加えておきます。
あつぅい……。_(┐「ε:)_
🍧Re:3812◆何かテキトーなロイヤリティフリーなアニメーションGIF画像がないかな……と思って探したんですけどもなかなかなかったので、2000年代初頭に発売されたWeb素材本(の付録CD-ROM)に収録されていた素材を掘り出してきて使いました。一体どんな用途を想定して、この走るクマ(?)が作られたのかがかなり謎です。(笑) しかしまあ、ここで楽しんで頂けたなら素材も喜んでいるでしょう。^^;
🍧Re:3815◆今のところ、リンク先のウインドウをどうするかを(一括設定は可能ですが)リンクごとに設定する方法は残念ながらありません。リンクラベルの末尾に :NT と付けると新規タブ(NewTab)で開くよう target="_blank" を加える、みたいな動作になれば良いかな……となんとなく考えてはいます。
🍧Re:3816◆たしかに、リンク先URLによってどうするかを判別する動作なら、JavaScriptで対処可能ですね。
🍧機能追加検討リストからの投票にご協力下さった方々、どうもありがとうございました。需要の傾向は充分に把握できた気がしますので、投票は本日末頃で締めようかなと思っております。
🍧Re:3812◆何かテキトーなロイヤリティフリーなアニメーションGIF画像がないかな……と思って探したんですけどもなかなかなかったので、2000年代初頭に発売されたWeb素材本(の付録CD-ROM)に収録されていた素材を掘り出してきて使いました。一体どんな用途を想定して、この走るクマ(?)が作られたのかがかなり謎です。(笑) しかしまあ、ここで楽しんで頂けたなら素材も喜んでいるでしょう。^^;
🍧Re:3815◆今のところ、リンク先のウインドウをどうするかを(一括設定は可能ですが)リンクごとに設定する方法は残念ながらありません。リンクラベルの末尾に :NT と付けると新規タブ(NewTab)で開くよう target="_blank" を加える、みたいな動作になれば良いかな……となんとなく考えてはいます。
🍧Re:3816◆たしかに、リンク先URLによってどうするかを判別する動作なら、JavaScriptで対処可能ですね。
🍧機能追加検討リストからの投票にご協力下さった方々、どうもありがとうございました。需要の傾向は充分に把握できた気がしますので、投票は本日末頃で締めようかなと思っております。
ふむふむ
画像保存用ディレクトリ内に、ファイル WS000013.jpg は見つかりませんでした。
画像保存用ディレクトリ内に、ファイル WS000013.jpg は見つかりませんでした。
アイスとかき氷を買ってきました。🍨🍨🍨
🍨Re:3792◆末永くご愛用頂ければ幸いです!(╹◡╹)ノ
🍨Re:3793◆詳しいサポートをありがとうございます!
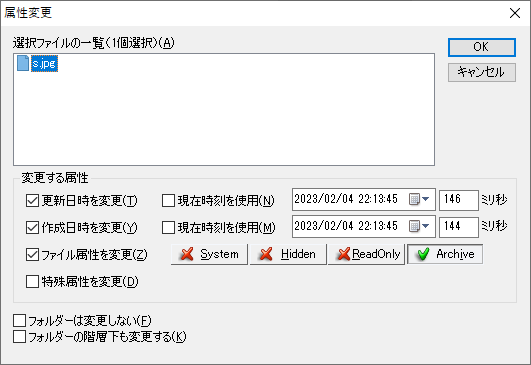
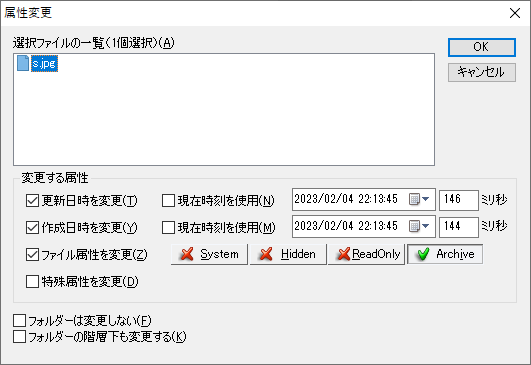
🍨Re:3795◆新着画像リストは、画像ファイルのタイムスタンプの新しい順に並びますので、タイムスタンプを変更すれば好きな順に並べられます。FTPソフトにファイルのタイムスタンプを任意に変更できる機能が付いている場合は話が早いですが、そうでない場合は、ローカルファイルのタイムスタンプを任意に変更できるファイラーなどのツールを使って画像ファイルのタイムスタンプを変更して、『タイムスタンプを維持したままアップロードできる』タイプのFTPソフトを使ってファイルをアップロードすれば、好きなように並べられます。

※FTPソフトでアップロードしたりタイムスタンプを変更したりした後は、一度、画像管理画面を表示させて下さい。そうしないと、画像インデックスファイルが書き換わらないので、新着画像リストが更新されませんから。
なお、新着画像リストは「新着」と言っていることと、「画像ファイルのタイムスタンプ順に並べる」という仕様なため、画像の差し替え機能ができても、新しくUPしたもの(差し替えたものも含めて)が先頭に出てくる仕様になると思います。なので、『新着ではないように見せたい』場合は、画像ファイルのタイムスタンプを古い日時に変更して『新着ではない日時』にして頂く必要があります。
🍨Re:3792◆末永くご愛用頂ければ幸いです!(╹◡╹)ノ
🍨Re:3793◆詳しいサポートをありがとうございます!
🍨Re:3795◆新着画像リストは、画像ファイルのタイムスタンプの新しい順に並びますので、タイムスタンプを変更すれば好きな順に並べられます。FTPソフトにファイルのタイムスタンプを任意に変更できる機能が付いている場合は話が早いですが、そうでない場合は、ローカルファイルのタイムスタンプを任意に変更できるファイラーなどのツールを使って画像ファイルのタイムスタンプを変更して、『タイムスタンプを維持したままアップロードできる』タイプのFTPソフトを使ってファイルをアップロードすれば、好きなように並べられます。

※FTPソフトでアップロードしたりタイムスタンプを変更したりした後は、一度、画像管理画面を表示させて下さい。そうしないと、画像インデックスファイルが書き換わらないので、新着画像リストが更新されませんから。
なお、新着画像リストは「新着」と言っていることと、「画像ファイルのタイムスタンプ順に並べる」という仕様なため、画像の差し替え機能ができても、新しくUPしたもの(差し替えたものも含めて)が先頭に出てくる仕様になると思います。なので、『新着ではないように見せたい』場合は、画像ファイルのタイムスタンプを古い日時に変更して『新着ではない日時』にして頂く必要があります。
追加検討機能リストへの投票をどうもありがとうございます。メッセージを下さった方や、珈琲チケットを付けて下さった方もどうもありがとうございます!
自由記述での機能要望で、既にできる機能の要望が書かれていましたので、ここで2件ほど回答しておきます。
▼GIF動画をUPしたい
➡ GIF形式の動画(=アニメーションGIF画像)は、今でもそのままGIF画像(=ファイル拡張子が.gifの画像ファイル)としてUPすれば表示されます。

▼Twitterに表示されるサムネイル画像を大きくしたい
➡ デフォルト設定では、投稿本文中に含まれる1枚目の画像が小さく表示されますが、大きく表示されるよう設定を変更できます。詳しくは、FAQページの「Twitterなどに(てがろぐの)URLが掲載された際に、画像のサムネイルが大きく表示されて欲しい場合の設定」をご覧下さい。
自由記述での機能要望で、既にできる機能の要望が書かれていましたので、ここで2件ほど回答しておきます。
▼GIF動画をUPしたい
➡ GIF形式の動画(=アニメーションGIF画像)は、今でもそのままGIF画像(=ファイル拡張子が.gifの画像ファイル)としてUPすれば表示されます。

▼Twitterに表示されるサムネイル画像を大きくしたい
➡ デフォルト設定では、投稿本文中に含まれる1枚目の画像が小さく表示されますが、大きく表示されるよう設定を変更できます。詳しくは、FAQページの「Twitterなどに(てがろぐの)URLが掲載された際に、画像のサムネイルが大きく表示されて欲しい場合の設定」をご覧下さい。
カカオ85%チョコの備蓄が切れそうだったので1袋追加を買ってきました。🍫🍫🍫
🍯Re:3782◆ギャラリーモードとは別に、イメージリストモードみたいな別モードを新設して、アップロードされた画像だけをずらっと(スキン式で)表示できる機能を作るのが良さそうだな……という気もしてきました。
🍯Re:3783◆詳しく仕様を理解して下さってありがとうございます!(╹◡╹)ノ
🍯Re:3784◆やっぱり以前は新着画像リストでもサムネイルが表示されていましたよね!?!?!? やっぱり。なんで今はその機能が消えてしまっているのか……。いつから消えちゃったのかな……。サムネイル画像を画像管理画面から登録できるような機能も含めて、その辺も実装し直した方がいいかな、という気もしています。情報ありがとうございます!
🍯Re:3787◆もし画像が1000個ある場合、新着画像リストだと(ページ分割がないので)1000ファイルに同時にアクセスしようとすることになるので、まあやっぱり重たくなりますよね。(^_^;)
追加機能検討投票の得票数を参考にして次に実装する機能を検討しようかと思っていますので、よろしければご投票頂ければ幸いです。
🍯Re:3782◆ギャラリーモードとは別に、イメージリストモードみたいな別モードを新設して、アップロードされた画像だけをずらっと(スキン式で)表示できる機能を作るのが良さそうだな……という気もしてきました。
🍯Re:3783◆詳しく仕様を理解して下さってありがとうございます!(╹◡╹)ノ
🍯Re:3784◆やっぱり以前は新着画像リストでもサムネイルが表示されていましたよね!?!?!? やっぱり。なんで今はその機能が消えてしまっているのか……。いつから消えちゃったのかな……。サムネイル画像を画像管理画面から登録できるような機能も含めて、その辺も実装し直した方がいいかな、という気もしています。情報ありがとうございます!
🍯Re:3787◆もし画像が1000個ある場合、新着画像リストだと(ページ分割がないので)1000ファイルに同時にアクセスしようとすることになるので、まあやっぱり重たくなりますよね。(^_^;)
追加機能検討投票の得票数を参考にして次に実装する機能を検討しようかと思っていますので、よろしければご投票頂ければ幸いです。
時々、無性にゴーフルが食べたくなります。
🍪Re:3778◆その理解で正しいです。同じ画像を使っている投稿が複数あれば、その画像は複数回出てきます。元々画像投稿機能自体がオマケ機能的な位置づけで実装されたこともあって、画像中心の動作にはなっていないのですよね。需要があることは(後になってから)分かりましたので、追々拡充したいとは思っています。どうする形が一番望ましいかは今のところ判断できていないのですけども。ギャラリーモードとは別に、画像だけを(指定スキンを使って)表示できるモードがあれば望ましいでしょうかね……?

ゴーフル的なもの
🍪Re:3778◆その理解で正しいです。同じ画像を使っている投稿が複数あれば、その画像は複数回出てきます。元々画像投稿機能自体がオマケ機能的な位置づけで実装されたこともあって、画像中心の動作にはなっていないのですよね。需要があることは(後になってから)分かりましたので、追々拡充したいとは思っています。どうする形が一番望ましいかは今のところ判断できていないのですけども。ギャラリーモードとは別に、画像だけを(指定スキンを使って)表示できるモードがあれば望ましいでしょうかね……?

エアリアル、焼きとうもろこし味とコーンポタージュ味はどこで販売されているのか……。🌽🌽🌽
🌽Re:3775◆1投稿に画像を1個ずつ掲載すれば、ギャラリーモードが事実上そのような動作になりそうに思いますが、そういうわけではないのですね? 現状では「新着投稿リストだけを表示するスキン」を作るくらいしか手がなさそうに思います。新着投稿リストは「個数制限をしない設定」はできませんが、掲載数の上限はスキン側でも指定できますので、[[IMAGELIST:100000]] のような充分大きな値を指定することで全部表示されるように作ることはできます。ただ、ページ分割ができないので、総数が多いとページが重たくなりそうな問題はありますが。
🌽Re:3776◆さんごよみに興味を持って下さってどうもありがとうございます。同じ内容のスケジュールの一括登録機能は、たしかにあると便利そうですね。ご要望をありがとうございます。さんごよみは、営業カレンダーとして活用されることも想定しているのですが(実際にそんな感じでも稼働しています)、その場合、営業とか臨時休業とか同じ内容をいくつも登録するケースも多々あるのですよね。同じ内容の一括登録機能があれば、なお便利になるな、と気付きました。ToDoリストに加えておきます。(╹◡╹)

エアリアル しお味 
エアリアル 濃厚チェダーチーズ味
🌽Re:3775◆1投稿に画像を1個ずつ掲載すれば、ギャラリーモードが事実上そのような動作になりそうに思いますが、そういうわけではないのですね? 現状では「新着投稿リストだけを表示するスキン」を作るくらいしか手がなさそうに思います。新着投稿リストは「個数制限をしない設定」はできませんが、掲載数の上限はスキン側でも指定できますので、[[IMAGELIST:100000]] のような充分大きな値を指定することで全部表示されるように作ることはできます。ただ、ページ分割ができないので、総数が多いとページが重たくなりそうな問題はありますが。
🌽Re:3776◆さんごよみに興味を持って下さってどうもありがとうございます。同じ内容のスケジュールの一括登録機能は、たしかにあると便利そうですね。ご要望をありがとうございます。さんごよみは、営業カレンダーとして活用されることも想定しているのですが(実際にそんな感じでも稼働しています)、その場合、営業とか臨時休業とか同じ内容をいくつも登録するケースも多々あるのですよね。同じ内容の一括登録機能があれば、なお便利になるな、と気付きました。ToDoリストに加えておきます。(╹◡╹)


久しぶりにカレーパンを食べました。🍛🍞
🍛Re:3759◆ご要望をありがとうございます。現在のバージョンでは、画像キャプションをその都度指定する記法なら検索にヒットしますので、お試し頂ければ幸いです。画像を表示する書き方のうち、

桜餅もちもち検索対象キャプション
🍛Re:3759◆ご要望をありがとうございます。現在のバージョンでは、画像キャプションをその都度指定する記法なら検索にヒットしますので、お試し頂ければ幸いです。画像を表示する書き方のうち、
- [PICT:FIG(臨時キャプション):ファイルパス]
- [PICT:臨時代替文字:ファイルパス]








