2020年5月 この範囲を時系列順で読む この範囲をファイルに出力する
🍰Re:1604◆ありがとうございます。(^_^) そういえば🍦ソフトクリーム🍦はここ数年食べる機会がありません。数年……、もしかしたら十数年くらいかも知れませんが。ソフトクリームってその場で食べるしかありませんもんねえ。自宅にソフトクリーム製造マシンでもない限りは。(^_^;)
🍰Re:1603◆私もてがろぐを開発した当初は、文字装飾機能は別に要らないと思っていたのですけども、いざ実装してみるとわりと便利なのですよね。^^; ToDoリスト的なメモに活用している場合、取り消し線を一番よく使っている気がします。
🍰Re:1602◆無事に解決できたとのこと、お役に立ったようで良かったです。(^_^)
暗号化(ハッシュ化)がDES方式ではなくMD5方式になるサーバも存在するとは想定していなかったので、たぶん同様の問題に直面して(ログインできないために)設置を諦めた方々も過去にいらっしゃったのではないかと思います。今回に詳しくお知らせ頂いたおかげで、MD5方式な環境でも使えるようにアップグレードできたことはたいへん嬉しいです。ご報告をどうもありがとうございました。パソコン素人の状態でパソコン通信のホストを立ち上げようと思ったのがすごいですね。私はテレホーダイ時代あたりから始めたので、草の根BBSが乱立していた時代の経験はないのですが。てがろぐをお褒め下さってありがとうございます。ご愛用頂ければ幸いです。
人にちゃんと伝わる文章でのやり取りと言うのは、敬意があっていいなあって、そんなこと思ったと言う話。

ワープロ通信からパソコン通信のホストを立ち上げた時に、今回と同じようなことがあったことを思い出しました。
困っているパソコン素人の私に対して、当時会員だった一人のプログラマーさんが、親身に私の困ったを解決してくれて、パソコンのもつ不思議な魅力(人間味)を教えてくれました。
その後、いろいろなCGIにお世話になりましたが、今回のように設置や初期の段階でうまくいかないと、潔く(?)すぐに諦めてしまっていました。
ただ、今回は、パソコンに慣れていない多くの人が、テレワークで連絡を取り合うのに苦労しているのを知って、電話=ガラケーと同じように、ネットでの掲示板=CGIが最適だと思い、どうしてもてがろぐを活用したかったので、本当に助かりました。
てがろぐ以外の作品も魅力的ですが、特にてがろぐは、インターネット時代(WordPress時代)でも、私たちがパソコン通信時代に愛用させていただいたFDやLZHと並ぶ、素晴らしいツールだと思います(30年以上前の古い話しですいません)。
てがろ ぐの書き込みで、入院されていたことを知りましたが、どうか、お身体大切になさってくださいね。
今回の件で、無理をさせてしまったのではないかと心配しております。
たた、そのおかげで、Ver 2.5.9では、すんなり、あっという間にパスワードと画像の問題が解決できました。
本当にどうもありがとうございました。感謝、感謝です。
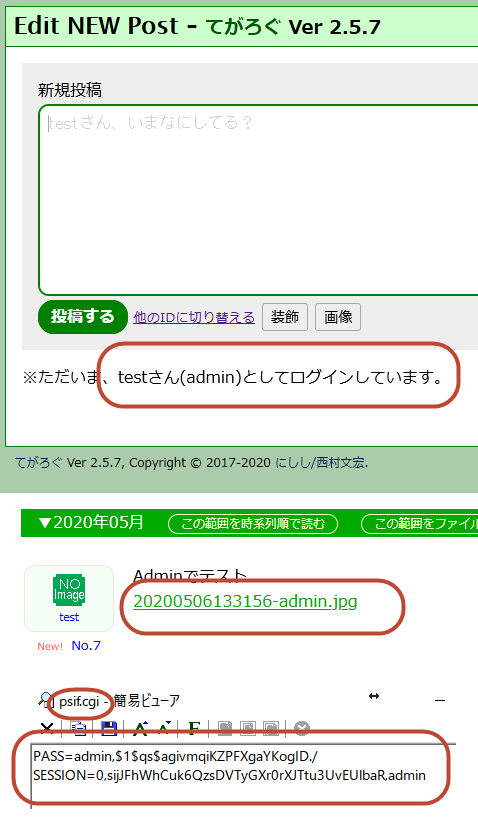
(テストのためにログインしたAdminでの長文、失礼いたしました。)

うまくいきませんでした。
ちなみに、仕組みを理解していなかったので、tegalog.iniをコピーしたら、正常動作しているサイトのたくさんのハッシュタグ等が表示されて、慌てて削除しました。
>どこのレンタルサーバ
設置しているサイト(2017年11月から)もこれから設置しようとしているサイトもCPIです。
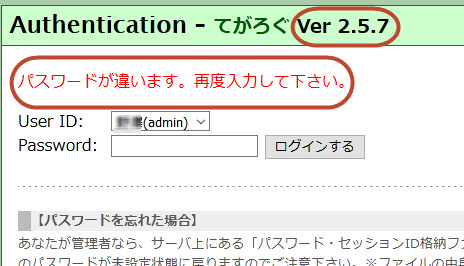
>Ver 2.5.7 beta版
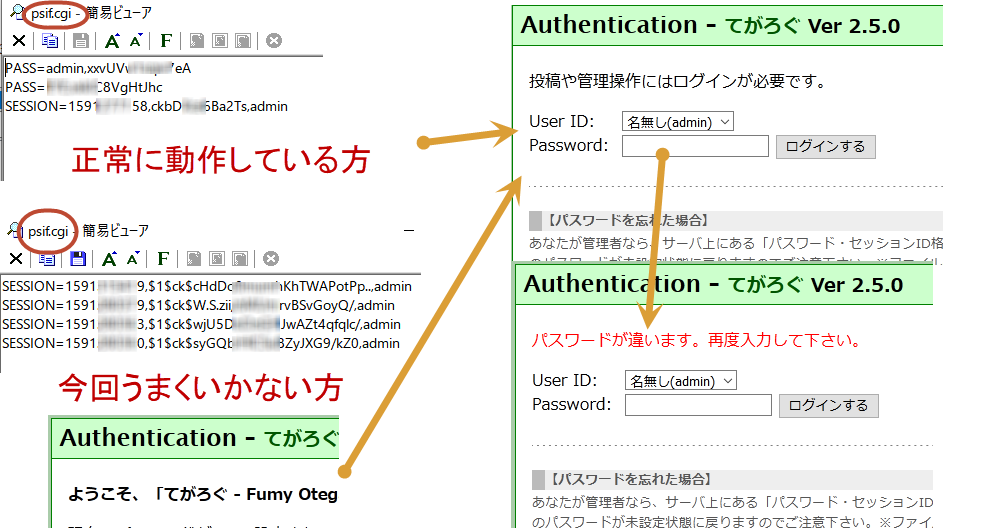
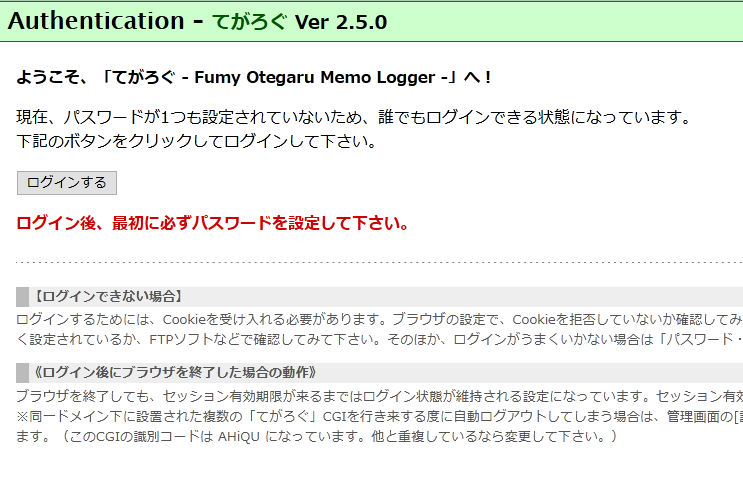
管理者画面は、問題なく表示されるようになりました。ただ、パスワードを入力して、「他のIDに切り換える」にして、再度、「再ログイン」しようとすると、「パスワードが違います。再度入力して下さい。」が表示されて、再ログインできません。(あと、ここだけなんですけど・・・)
すいません、今日は、ここで時間切れになってしまいました(途中ですいません)。続きは、改めて、ご報告させていただきます。

それでもダメな場合は、本日Ver 2.5.7 beta版を公開しましたので、このバージョンで試してみて下さい。セッションIDの生成方法を変更しましたので、もしかしたらこのバージョンでなら問題なく動作するかもしれません。
さらにそれでもダメな場合は……、
正常動作している方のてがろぐ構成ファイル全部を、正常動作しない方のサーバに(例えば tempディレクトリとかに)コピーして動作させてみた場合は、正しくログインできるのでしょうか? それとも、同様の問題が発生するでしょうか? もし同様の問題が発生するのなら、そのときの「psif.cgi」ファイルの中の「SESSION=」で始まる行の中身を教えて頂けるとありがたいです。(セッションIDは、設置されているURLが正確に特定されない限りは、公開しても特にセキュリティ上の問題は起きませんし、仮にURLが特定されたとしても「全員を強制ログアウト」ボタンで全セッションを破棄しておけばセキュリティ上の問題にはなりませんから大丈夫です。)
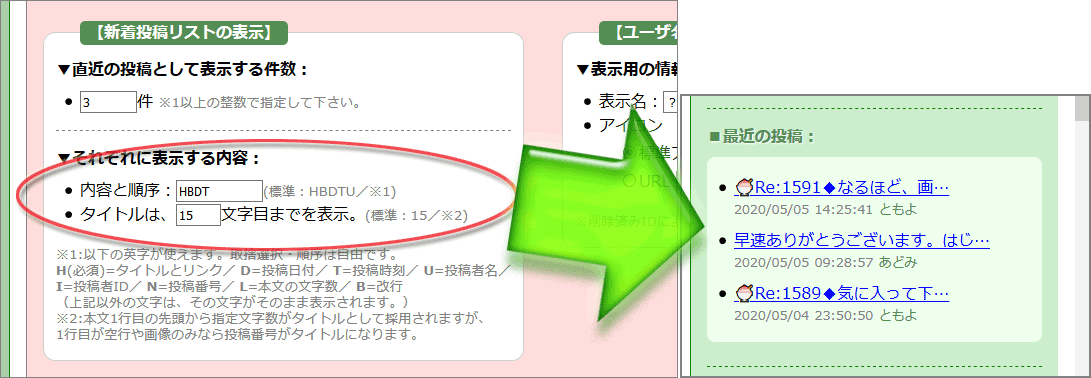
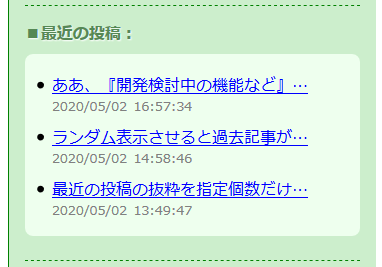
●最近の投稿(新着記事)の抜粋を指定個数だけリストアップして掲載できる機能。(新着記事のタイトル一覧のような感じ)
●直近の投稿を「最近のxx件」としてリスト掲載できる機能(文章or画像)
とりあえず、基本的な機能は実装できた。(まだローカルテストの段階)
> 最近の投稿の抜粋を指定個数だけリストアップ(中略)を作ります
( *˙ω˙*)و グッ!
2020年4月 この範囲を時系列順で読む この範囲をファイルに出力する
※loading="lazy"を指定しての遅延読み込み指定は、今のところChromeとFirefox(最新版)でのみ有効です。
iPhoneなどのiOSでは、テキスト入力欄内の文字サイズが16px未満のとき、テキスト入力欄にカーソルが入ると、画面全体が自動的にズームします。その結果、ページ全体が微妙に横スクロールするようになったり、ページの文字サイズ全体が拡大されたりして見えます。(てがろぐ標準スキンだと、すべてそうなります。) そのような自動ズームを防ぐには、テキスト入力欄の文字サイズを16px以上にすれば良いので、例えば textarea { font-size: 16px; } のようにCSSを書いて入力文字サイズを16pxにする方法があります。#🌱豆知識
つい最近この事実に気付いたので、次のバージョン以後に添付するスキン(のCSS)には、この記述を加えておこうかな……と検討中。
テストページ占領してしまってすいません
これで締めます
1点目ですが、残念ですが解決できませんでした。
投稿記事内のハッシュタグの半角英数字が原因かと思いましたが、それでもないようです。
タグ以外のフリーススペースのタグを削除したりしているため、もしかしたらその時に何かタグを削除してしまったのかもしれません。
2点目ですが、紛らわしい書き方をしてしまってすいません。
横長→縦長になるのはスマホで画像を投稿したときのみです。PCから画像を投稿したときは縦長は縦長で投稿されます。
スマホで縦長の画像を投稿したとき
閲覧がPC→縦長、閲覧がスマホ→横長(Lightboxで拡大表示したときも横長)
管理者画面の画像管理でも横長になっており、最初からそうであったようになっています。
PCで縦長の画像を投稿したときはこの現象は起きていません。
でもこれは投稿したときの画像そのものが原因のようですね。
お手数おかけしました。
【ご質問1点目への回答】ページによってフォントサイズを変えるような仕組みはないので、フォントサイズが変わって見えるなら投稿内容のどこかに問題があります。スマホの場合は、表示内容によってはページの拡大/縮小処理が自動で行われることがあるため、小さく見える場合には何か全体を縮小させる要因が存在する可能性がありそうです。特にレスポンシブ化ができていない場合にそうなります。例えば投稿本文内に「 --------- 」のような半角記号を(間に空白を入れずに)連続で書いていたりしないでしょうか。その場合、スマホは改行なしで全体を見せようとするため全体を縮小して表示する可能性があります。小さく見えるページに表示されている投稿を1つずつ単独で表示させてみて、小さく見える要因になっている投稿を特定してみて下さい。すると何かが分かるかもしれません。(私が直接調べても良いですが、その場合はURLをお知らせ下さい。)
【ご質問2点目への回答】スマホ撮影写真がPCで見たときにだけで倒れてしまうのは、スマホ側の撮影データの問題です。ここの情報やここの情報などを参考に対処してみて下さい。てがろぐ側では画像データを一切いじっておらず、アップロードされた画像をそのまま表示しているだけです。なので、画像が倒れてしまうなら、画像データ側に問題があります。撮影写真を投稿する前に、Exif情報を削除するなどの対処をしてみて下さい。
小さなことですが、スマホで閲覧したときに何故か最初の2ページからと最後の2ページでフォントサイズがちがって表示されます。(最初のフォントサイズがやや小さく、最後がやや大きくなります)
投稿の際に文字の装飾などはしていません。
それとスマホで画像を投稿したときに、縦長の画像が自動で横になるのは仕様なのでしょうか?
これもスマホだと横、PCだと縦になります。
主にスマホで使用したいので、スマホとPCで表示を統一したいです。
改善できる方法があればご教示ください。
Twitter風スキンのピンクを改造して使っています。
#質問
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172