2023年11月 この範囲を時系列順で読む この範囲をファイルに出力する
🍔Re:4111◆ご報告をありがとうございます! 今後ともバージョンアップにご活用頂ければ幸いです!
先日、うちのサイトでも複数のBotから莫大なアクセスがあって(※てがろぐだけにあったわけではなくてサイト全体にあったんですが)、CGIにも高い頻度でのアクセスがあったためかサーバの負荷が高まって、てがろぐの管理画面を表示するだけでも20秒とか掛かるようになってしまったことがありました。(503エラーになるほどではなかったのですが。ただ、どのくらいの負荷まで許容してくれるかはサーバや契約コースに依ると思います。) その話は改めてブログに書こうかと思っているのですが。.htaccessやrobots.txtを併用してBotのアクセス頻度を低下させたことで、普通の状態に戻りましたけども、何もしなかったら過負荷なままだったのではないかと思います。
🍔Re:4103◆ご報告ありがとうございます。usamimiユーザ、もしかして多いんですかね?
➡ パラメータ mode=picts を付加したURL で表示できます。
※まだ配布していません。(ヘルプドキュメントを整備次第、Ver 4.1.3βとして配布する予定です。)
🍯画像管理画面で『一覧外』フラグを立てていない画像すべてが表示対象です。ギャラリーモードとは違って、投稿単位ではなく画像単位で表示します。
🍯スキンの作り方は他と同じなので自由に表示をカスタマイズできます。NSFWフラグは(他のモードと同様に)class名の形で出力されますから、好きなようにスキンを作って表示を調整できるでしょう。
🍯画像ファイル名やキャプション、フラグ名で検索(絞り込み表示)もできます。AND OR NOT検索も可能なので、例えば「-nsfw」で検索すればNSFWフラグのない画像だけを表示できます。もちろん、逆に「nsfw」で検索すればNSFWフラグが付いた画像だけを表示できます。
🍯てがろぐでは画像そのものにはカテゴリは(今のところ)設定できませんが、キャプションと検索機能を併用すれば、自由な分類もできそうな気がします。
🍯一覧表示時には、サムネイル画像がUPされている画像はサムネイルの方が表示されます。画像の単独表示時には、サムネイルがあってもオリジナルの方が表示されます。
※画像が拡大画像へのリンクになるかどうかとか、サムネイルがある場合にサムネイルの方が表示されるかどうか等は、すべて管理画面の設定次第です。(投稿単位ではなく画像単位で表示されるという動作が異なるだけで、それ以外の仕様はすべて同じですから。スキンを作る記法にも全く違いはありません。)
※今の時点で281個の画像がUPされているにも関わらず、画像一覧モードのTOPを見ると277件と表示されるのは、「一覧外」フラグの立てられた画像が4つあるから。
あ、でも過去に報告したうさ民とはうさぎ違いなので悪しからず。
無事に動いてることを祈ってます。
🧀Re:4097◆【背景】 新着画像リストで画像をクリックすると、「その画像が使われている投稿を全文検索する」という動作になります。その画像が1つの投稿でしか使われていなければ、結果としては1投稿だけが表示されますが、もし2つ以上の投稿で使われていれば、それらすべての投稿が繋がって表示されます。というわけで、新着画像リストで画像をクリックした後の画面は「検索結果」なのです。(もし外側スキンで、そのときの状況を示す [[SITUATION:HTML]] 等の記述が省略されているスキンをお使いだと気付きにくいかもしれません。)
【原因】 で、No.4098さんが解説して下さった通り、てがろぐの初期設定では「隠されている範囲でも、全文検索時には最初から全部見せる」という設定になっています。これが、「新着画像のリンクより記事を表示させると隠した文字がオープンになってしまう」理由です。
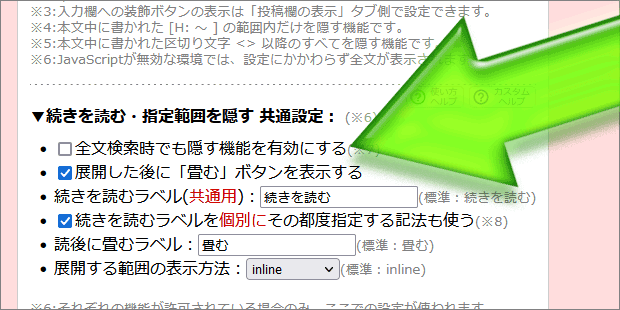
【解決策】 ……というわけで、解決策は簡単で、No.4098さんの解説の通り、「全文検索時でも隠す機能を有効にする」の項目にチェックを入れて頂くだけで済みます。(デフォルトではOFFなので、自ら設定を変更しない限り、OFFになっています。)

🧀Re:4098◆的確なサポートをどうもありがとうございます。画像まで探して下さったのに表示できなくてすみません。^^; 解説ページとここが同じドメインだったら良かったんですが。他所様のサイトの画像をそのまま参照されるのを防ぐためにそう設定していますが、デモモードとしてうちのサイトの画像くらいは参照できるような仕様にしていたら良かったですね。(そのうち考えます。)
こんにちは。ご質問の件ですが
管理画面の[設定]→[ページの表示]→【投稿本文の表示/テキスト】→[続きを読む・指定範囲を隠す 共通設定]欄
の「全文検索時でも隠す機能を有効にする」にチェックがついているか確認して、もしついていなければつけてみてください。
現在の設定では、画像をURLで指定する記法の使用は許可されていません。
新着画像のリンクより記事を表示させると隠した文字がオープンになってしまうのですが、
私の設置が悪いのか、何か不具合なのかと気になってこちらに投稿しました。
ハイスピードプラン以上の場合は Apache ではなく LiteSpeed というWebサーバが稼働しているようで、それ以下のプランとはサーバ仕様が異なるようなんですが(そのせいなのかどうかは分かりませんが)、1行目を #! /usr/local/bin/perl に書き換えた上で、77行目を my $howtogetpath = 0; に書き換えないと動作しないですかね? たまたまハイスピードプランのサーバを使う機会があったのですけども、そう設定変更しない限り動かなかったのでちょっと驚きました。77行目は、デフォルトの 2 だと(通常のページは表示されるものの、管理画面にログインしようとすると)Not Found になり、 1 にすると 500 Internal Server Errorになるので、0 に変更しないと使えませんでした。
「ハイスピードプラン以上」と「スタンダードプラン以下」とで必要な設定が異なるなら、ちょいとセットアップ方法ページに書き足さないといけないな……と思いまして。もし、スタンダードプラン以下でもそのように変更しないと動作しなかった、という方もいらっしゃったら教えて下さい。
🍵Re:4093◆早速のβ版のご試用をどうもありがとうございます。新機能もお役に立ったようで嬉しいです。(╹◡╹) [[SEARCHBOX:COMPLEX:]] の記述は確かに一見するとエラーになりそうな気はしますよね。識別子をいろいろ試す過程で0個にする人も居るかな、と思ってそのような動作にしたんだったような気がします。TegUpのβ版対応も進めたいですが、たぶんその前に Ver 4.2.0 正式版をリリースすることになるのではないかな、と思いますので、まずはβ版→4.2.0正式版へのバージョンアップでご体験下さい。(笑)
単独検索窓[[SEARCHBOX]]で運用していた部分を[[SEARCHBOX:COMPLEX:G]]にしたら、無事に検索結果をギャラリーモードに固定できるようになりました。痒いところに手が届くアップデートをいつもありがとうございます!
恥ずかしながら複合検索窓用の識別子指定は最低でも1個は記述しないといけないものだとずっと思い込んでいて、[[SEARCHBOX:COMPLEX]]ではなく[[SEARCHBOX:COMPLEX:]]にすれば[[SEARCHBOX]]と同じ表示になると今回初めて気付きました。識別子指定がないとエラーになりそうだという先入観はいけませんね(^^;)
TegUpのβ版対応も楽しみにしています。常に最新β版を使っているので、皆さんのTegUpの動作報告を見ながら私も早くお手軽アップデートを体験したくてうずうずしてます(笑)
🍵Re:4090◆TegUpのご試用をどうもありがとうございます! たしかに、スマートフォンからも面倒なくバージョンアップできますね。今後とも最新版の維持にご活用頂ければ幸いです。(╹◡╹)
🆕 Ver 4.1.2βの更新点(概要):
《▼新機能》
●複合検索機能で、検索結果を表示するモードを維持または強制指定できるオプションを追加。
●前のページに移動するリンク《だけ》を出力できる記法 [[NAVI:PREV]] を追加。
●次のページに移動するリンク《だけ》を出力できる記法 [[NAVI:NEXT]] を追加。
●「任意URLリンク」ボタンを押してリンク先URLを入力した際に、URLに縦棒記号「|」が含まれていれば自動的に %7C に置き換える仕様を追加。
●「任意URLリンク」ボタンを押したときに、範囲選択されている範囲内に半角角括弧がある場合は、それぞれ [ と ] に置き換える仕様を追加。
●サムネイル画像がUPされている画像には、画像情報編集画面でもサムネイル画像へのリンクが表示されるように。
●投稿一覧画面で表示対象を絞り込んでいる際には、「絞り込みを解除する」リンクも表示。
●管理画面のTOPに、稼働しているPerlのバージョンを表示。
《▼仕様改善》
●リンクを新規タブに表示するよう設定している場合は、「Twitterで見る」のリンクも同様に新規タブに表示するよう改善。
●検索窓に加わるチェックボックスで、ラベルとして表示される文字列だけを、さらにspan要素で囲むよう改善。(ラベルだけを装飾したい場合や、JavaScriptで書き換えたい場合などに処理しやすいように。)
《▼不具合修正》
❎ラベル付きリンクを書いた際に、リンク先URLの途中にさらに「 http:// 」の文字列が出てくるとリンク表示が崩れてしまうバグを修正。
❎ギャラリーモードやサイトマップページモードで複合検索窓を使うと、表示中のモードが解除されてしまう問題を解決。(※スキンの書き方によってはスキン側に識別子を追記する必要あり)
詳しい使い方などは、上記の開発進捗状況報告ページの記事をご覧下さい。
SNSアナウンス:Mastodon(Pawoo)
Twitter:
(ツイート埋め込み処理中...)Twitterで見る
2023年10月 この範囲を時系列順で読む この範囲をファイルに出力する
usamimiの民!ヾ(*゚▽゚)ノシ
PHPバージョンの件、お返事ありがとうございます。自分の方でTegUpが500エラーなのは謎のままですが、以前、普通に使えてたスクリプトが突然500エラーになって、それはサーバー側の問題だったと言う事件があったので、もしかしたらそれかも?と言う気もしてます。
思いつけることを色々やって、万が一無事解決したらまたご報告いたしますー。ありがとうございますー。良きてがろぐライフを!(*´□`)ノ
>>4073 です。PHPバージョンは、にししさんが挙げていただいている、
>テキストエディタに <?php phpinfo(); ?> という1行だけを書いて〜
の方法で確認しました。
TegUpのアップロード先は、cgi-binにあるてがろぐディレクトリ内です。
パーミッションですが、そういえば弄り忘れで644のまま動作確認していました。先ほど700に変更して再度自サイトのTegUpにアクセスしてみたのですが、そちらでも問題なく表示されました。スクショのほう貼らせて頂きます。
>>4086さんの環境ではなぜエラーになるんでしょうか…。問題解決の糸口が見つかるよう願っております。

復活しました。
CGIは、サーバー側がすでに用意しているcgi-binフォルダ内に置かないと動かないようです。cgi-binの外に新規フォルダを作って試してみましたが、アクセスできませんと言うエラーが出ました(予想通り)。
phpのファイルは動いてるし、cgi-bin内でてがろぐは無問題に動いているし、他のusamimiユーザーの方は無問題なので、何かどこかで自分がやらかしてる可能性大です。
とりあえずてがろぐを使う分には今まで通りに更新作業をすればいいだけなので、その他考えられる問題点を解決しつつ、色々手探りで進んでみたいと思います。解決したらご報告にあがりますー。
ありがとうございますー!
🌰Re:4084◆てがろぐ一式と tegup.php とは同じディレクトリに存在しないと認識しない仕様ですので、全ファイルを同じディレクトリに置いて頂く必要があります。PHPのソース冒頭で指定できるのはあくまでも tegalog.cgi のファイル名だけなので、そこに設置ディレクトリ名を書き加えても動かないのです。
usamimi.infoサーバでは、CGIは cgi-bin ディレクトリに置かないと動かないんですかね? cgi-bin以外でも動くなら、てがろぐ一式も含めて全部を cgi-bin 以外のディレクトリに置いて頂ければPHPも動くと思います。キャプチャ頂いた通りのTegUpのエラー画面が表示されたなら、PHP自体は問題なく動作していますので。
もし、「CGIは cgi-bin でしか動作せず、PHPは cgi-bin 以外でしか動作しない」という仕様だとすると、少なくとも今の TegUp の仕様だと使えません。ただ、usamimiで既に使えている方がいらっしゃるからには、そういう仕様ではないとは思うのですけども。CGIとPHPが同じディレクトリでは動作しないサーバが存在するとは想定していませんでした。(^_^;;;
素早くご回答ありがとうございます。
usamimiの件、パーミッションをcgiともに700にしてみましたが、やっぱり500エラーは変わらず。
で、ちょっと出来心でcgi-bin以外のところに新規フォルダを作ってそこにtegup.phpだけ上げて(tegalog.cgiの場所はちゃんと書き換え)みたら、当然エラーは出たのですが、ファイル自体はちゃんと動いててエラー画面が表示されたと言う・・・。

他のusamimiユーザーの方の方はきちんと動いてるそうですし、自分が何かものすごく下らないミスをしてるんだと思うので、もうちょっと様子見してみます。
サポートありがとうございました。お供えしておきまーす。🍮 🍩 🍰 🍫
きちんとできたらまた報告に参ります。#感謝
🌰Re:4081◆きききききき
🌰Re:4082◆fyaでも動いたとのこと、ご報告ありがとうございます。usamimi.infoのヘルプを読んでみると、
パーミッションはPerlと同じ物を使用すること。と書いてあり、さらにWEBの仕様ページに、
推奨パーミッションという説明がありました。なので、tegup.phpのパーミッションは 700 にして頂かないと動かないっぽいです。PHPの場合はパーミッションは読めさえすればどうでも良いものだと思い込んでいたのですが、サーバによってはそうでもないんですね。
cgi、php 700
◆なお、usamimi.infoでは複数のPHPバージョンが提供されていてユーザが切り替えられるようです。汎用的なバージョン確認方法としては、テキストエディタに <?php phpinfo(); ?> という1行だけを書いて、test.php などのファイル名で保存してUPして、ブラウザで表示させてみる方法があります。すると、現在使えるPHPに関する情報がずらっと出てくるのですが、上端にPHPのバージョンが見えます。
あと、もし「サーバに最初から存在する cgi-bin ディレクトリ」の中に設置して動かそうとしているなら cgi-bin ディレクトリ以外の場所に設置して使って下さい。サーバに最初から存在する cgi-bin ディレクトリは特殊なディレクトリなので、そこではてがろぐCGI自体も正常に動かない可能性があります。いや、動くには動くのですがスキンが正常に適用されない可能性があります(理由はここ)。ただ、その辺はサーバの仕様次第なので、大丈夫なサーバもあるかもしれませんから一概には言えないのですけども。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182