2024年9月 この範囲を時系列順で読む この範囲をファイルに出力する
今回、てがろぐではなく画像展示のCGIについての要望で申し訳ないのですが、
・ログイン限定公開機能と閲覧のみの権限
・カテゴリやタグなどで絞り込み表示できる機能
・ワンクッション(画像をぼかす)機能
があると本当に有難いので、検討して頂けますと幸いです。
使えるようになる日をとても楽しみに、心待ちにしています。
返信・回答が遅くなってすみません。
🍨Re:4690◆β版のご試用ありがとうございます。お役に立っているようで嬉しいです。◆アナウンス場所のアンケートは以前に採ったことがあったんですが、綺麗に分散していましてね……。┌(:3」└)┐
🍨Re:4692◆ご愛用ありがとうございます。また、新機能も試して下さってありがとうございます。(╹◡╹)ノ
🍨Re:4693◆ご要望ありがとうございます。下書き投稿が単独でしか見えないのは、てがろぐの実装方法の都合で、見せてはいけないデータを一覧表示時に入れ込むのが難しいとかなんかそんな感じの理由があった気がします(詳細は覚えていないのですが^^;)。とはいえ、たしかにそう表示できればそれはそれで便利でしょうから、何か良さげな実装方法を思いついたときには対処します。
🍨Re:4694◆便利そうなスクリプトをありがとうございます。てがろぐCGIも最初からPHPで書いていたらもっと柔軟に便利機能を追加できただろうな、とは常に思います。(^_^;)
🍨Re:4695◆ああ、複数の画像のフラグを一括で変更したい、ということですね? たしかに、その機能もあると便利そうですね。ToDoリストに入れておきます。気長にお待ち頂ければ幸いです。
🍨Re:4696◆画像に「一覧外」のフラグを付けると画像一覧モードには表示されなくなります。なお、鍵付き投稿・下書き投稿と同時にアップロードされた画像には最初から「一覧外」フラグが立つ仕様ですので、画像管理画面からフラグを立てるのが面倒な場合は、予約投稿を一旦「下書き」で投稿して、直後に再編集して「下書き」チェックを外す手もあります。(※下書きのままにしてしまうと、予約時間が来ても下書きのままですから表示されませんのでご注意下さい。)
質問ですが、予約投稿したときに画像が混じってるとmode=pictsのところに出てしまいます
非表示にする方法はありますでしょうか?
#要望 なのですが、画像の管理で選択した画像に対して「一覧外にするorしない」の実行が出来たら普段画像一覧モードを使用しているのですごく助かります。
また、以前他の方もおっしゃられているのですが、リンク埋め込みでニコニコ動画が増えたら嬉しいです。
お忙しい中すみません。ご検討いただいたけると幸いです。
簡易なものですが、ぜひお試しください。
https://note.com/tekito_note/n/nbdf0de9b571b
ログイン中は、下書き投稿が(下書き)(非公開)など任意の表記付きで通常の投稿と並んで見られると助かります。
またはQUICKPOST内に下書き一覧のリンクがあり、全ての下書きプレビューが見られるなど(管理画面での絞り込み表示ではなく)。
はじめまして!いつも愛用させていただいています。
β版の未使用画像抽出を試しました。検証結果を募集しているということで情報提供いたします。
(使用容量: 65.88MB / 全 255 個)で1~2秒でした。使用サーバーはスタードメイン契約特典のWebサーバーです。
今更ですが、何でも簡単入力ボタン便利です!❤️隠れハッシュタグを使用する時にシュバっと入力できて助かります!ボタンのラベルが設定できるのもすごくありがたいです!!絵文字だとかなり可愛いボタンになりますね
開発進捗の余談のアナウンスの場所についてですが、確かに複数でお知らせするのはメリットもありますが、手間という面ではなかなかのデメリットな気がします…。どこから情報を得ているかアンケートを取ってから、アナウンス場所を絞っても良さそうですね。私はメールで通知が来るのでPixivFANBOXは助かります。忙しくてSNSを開けなかったりするので…
➡ てがろぐ上で多量の画像を扱う際に、重たくなるのを防ぐ方法
Twitterアーカイブの移行とかで重たくなった場合に確認してみて下さい。
🍨Re:4685◆ご試用ありがとうございます。お役に立ったようで嬉しいです。(╹◡╹)ノ 情報もありがとうございます。
🍨Re:4686◆件数表示はわりと良い感じに実装できて良かったです。ご活用頂ければ幸いです。(^_^)
🍨Re:4687◆ご試用ありがとうございます。やはりそれだけあると3分は掛かりますね。次のバージョンでもうちょっと何か進捗表示ができるようにできたらいいな……と考えているところです。◆カテゴリなし表示、確かに出力されていませんね。いつから……。_(:3」∠)_ 現象は確認しましたが原因はまだ突き止められていないのですけども、次のバージョンで何とかします。ご報告ありがとうございます!
鍵付き投稿でもカテゴリ限定条件を引き継げていることが確認できましたありがとうございます🙏
未使用画像を探す機能はローカルサーバで試したところ投稿数:4068件 画像等:10556個 (総容量 1.75GB) 3分20秒でした。未使用画像が多すぎましたね…^^;
一つ気付いたのですが「カテゴリ管理」で「末尾に「カテゴリなし」を追加」にチェックを入れているのですが4.4.3にバージョンアップしてからカテゴリツリー末尾に出力されていないようです、お手すきの際にご確認いただければありがたいです🙇
投稿一覧画面の上部に「下書き・鍵付き・下げる」の各投稿を一覧できるリンクの表示を早速実装して下さってありがとうございます!これで下書き保存したまま忘れ去ってしまうことが無くなりそうで助かります。0件の時は表示されないのと、存在する場合は件数も出る所もわかりやすくて嬉しいです。
未使用画像を探す機能ですが、当方の環境で試したところ画像総数754個、投稿件数5850個で約6秒でした。ちなみにtegalog.xmlのファイルサイズは約2.6MBです。
さっそくDLして「未使用画像を探す」使ってみました。やはりとても便利です!✨✨✨
アンケートの件も気に留めていただき、本当にありがとうございます。
fanbox上で緩募されていた件ですが、
うちの環境では「画像総数 265個、投稿総数 838個」だと、4秒くらいだったような?(未使用画像枚数は35個でした)
関連する情報か分かりませんが、アップしている画像サイズは平均130kbくらいです。
参考になりましたら幸いです。
🆕 Ver 4.4.3βの更新点(概要):
《▼新機能》
●画像管理画面で画像を検索できる機能
●どの投稿でも使われていない画像を探す「未使用画像を探す」機能い可能性があるため)
●投稿一覧画面の上部に「下書き・鍵付き・下げる」の各投稿を一覧できるリンクを追加。
《▼仕様改善》
●画像の削除アルゴリズムを見直して、高速に削除可能に。
●画像インデックスファイルの肥大化を防ぐ仕様を追加。
●総ページ数が数百ページを超える場合に極端に表示が遅くなる問題を解決。
《▼不具合修正》
❎鍵入力フォームの解除後で、状況に依存した前後投稿へ移動できなくなる問題を解消。
詳しい使い方などは、上記の開発進捗状況報告ページの記事をご覧下さい。
🍘SNSでのアナウンス:
Mastodon(Pawoo)
Bluesky
Twitter:
(ツイート埋め込み処理中...)Twitterで見る
🍘Re:4681◆画像数や投稿数が多い場合にはちょいと負荷がかかる機能ですが、とりあえず実装できて良かったです。Ver 4.4.3βを先程配布開始しましたので、お試し頂ければ幸いです。アンケート等もご協力ありがとうございます。「イラスト差替により未使用画像が溜まってしまう」という点はずっと記憶に残っていまして、開発モチベーションの1つの要素になっていました。(╹◡╹)
🍘Re:4682◆詳細な説明をどうもありがとうございます。「今までは鍵付き投稿で3行目にある『説明書き』は表示できていなかったが、それを表示できるようにしたい」というようなことですかね。とりあえず現状では、投稿データファイル(tegalog.xml)をテキストエディタで編集する方法が最も楽だと思います。
tegalog.xmlファイルをテキストエディタで開くと、下図のような感じになります。(これはEmEditorでの表示例です。)

ここで、黄色矢印の先に緑色でハイライトされている部分のように、<flag>lock</flag> のような文字列で検索すると、それが鍵付き投稿だと分かります。
その行の <comment>~</comment> が本文ですが、改行は <br /> で表されていますので、3つ目の<br />の後 が「4行目の先頭」です。なので、この位置に [SYS:KEYFORM] の記述をペーストすれば、4行目の寸前に鍵入力フォームを挿入できます。
この方法なら、てがろぐ上で1件ずつ修正するよりも遙かに早く済むでしょう。
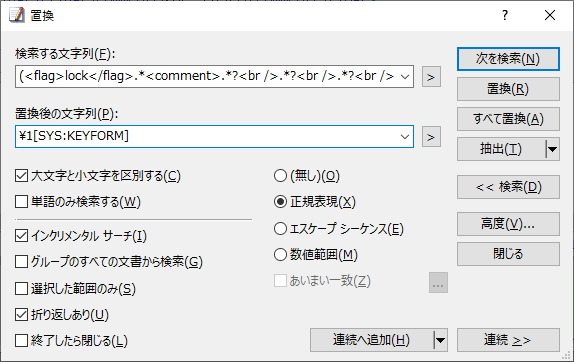
なお、その場合でも「鍵付き投稿の数が莫大なので大変!」という場合は、正規表現を使って一括置換できるテキストエディタを使うと簡単です。以下のような感じで設定します。
✅検索する文字列:(<flag>.*lock.*</flag>.*<comment>.*?<br />.*?<br />.*?<br />)
✅置換後の文字列:\1[SYS:KEYFORM]

上記の正規表現だと、鍵付き投稿(=<flag>lock</flag>)の本文の、3つ目の <br /> の後に、[SYS:KEYFORM] を追加する、という意味になるハズです。たぶん。^^;
この方法なら、全データを一括して処理できますので、ボタン1つで全投稿に対してお望みの修正が完了します。
投稿数がとても多い場合にはお試し下さい。
(※注:実践する前に、念のためにデータファイルのバックアップコピーを取っておくのを忘れないようご注意下さい。)
なお、たしかに、設定で「n行目まで見せる」と一括設定できる方が楽ではありますので、ToDoリストには入れておきます。
現状では上記の方法をお使い頂ければ幸いです。
4679です。
少し長くなります。
公開している記事と、共通鍵を設定している記事、個別鍵を設定している記事がそれぞれあります。
その、鍵を設定している記事に対して、記事一覧ページにて表示される部分を調節したいのですが、もともと設けられている設定では最大で記事内の2行目までしか記事一覧ページに表示されない仕組みになっているかと思います。
【この設定項目です】
▼鍵が掛かっている状態でも一部を見せる許可
・☐本文の1行目だけは常に見せる(全1行の場合は除く) (※6)
・☐本文の2行目も常に見せる (※7)
【日記に相当するカテゴリの記事】
※鍵なし
1行目:タイトル
2行目:基本的に空行(あればタグに相当する文字列を入力)
3行目以降:本文
【作品に相当するカテゴリの記事】
※記事によって個別鍵あり
1行目:タイトル
2行目:タグ
3行目:説明書き ← (個別鍵を設定時)ここも記事一覧ページで表示させたい
4行目以降:記事本文
【過去お礼文に相当するカテゴリの記事】
※すべての記事に共通鍵を使用
1行目:タイトル
2行目:タグ
3行目:説明書き ← ここも記事一覧ページで表示させたい
4行目以降:記事本文
として毎回記事を投稿しております。
畳む
【今やりたいことや状況】
記事一覧には3行目までの文章を表示させる。
鍵入力成功→記事ページになったら4行目以降(記事の本文に相当)が表示されるよう設定したい。
しかし、鍵設定している記事だけでもかなりの数があるので鍵入力フォームの掲載位置を好きにできる機能 を利用して修正するには骨が折れそう。
畳む
あまりない事かもしれませんが、もしかすると人によっては「いやいや5行目まで表示させたい」等あった場合にそういう設定ができたらなと。
【こういう設定方法はどうか】
例えば、『本文の2行目も常に見せる (※7)』をチェックボックスで設定するではなく行数を入力することで、2行目までのみならず入力した数字に応じて3行目まで・4行目まで・5行目まで...と好きな行数まで記事一覧ページで表示できる範囲を設定。
畳む
といったようなことを想像しております。
説明が下手で申し訳ありません。
カテゴリ毎に変えるという話については、1つの記事を複数カテゴリに振り分けるという発想がありませんでした。こちらは忘れていただければ💦
てがろぐVer 4.4.3β 管理ページ覗いてみましたが「未使用画像を探す」機能が待ち望んでいたもので大変嬉しいです。
アンケートに書いたような気もしますが、頻繁なイラスト差替により未使用画像を溜めてしまいがちだったので
さくっと一括削除出来るのが助かります。ありがとうございます🎉
🍘Re:4679◆背景がちょっと分からないので教えて欲しいのですが、「今までは全公開で運営してきたが、今後は全投稿を鍵付きにしたい。その際は、3行目までを常時表示にして4行目以降を隠したい」とかそういうことですか?
なお、カテゴリごとに異なる設定を適用させるのは、『複数カテゴリに同時に属している場合にどうするか』という問題があるので、(鍵関連に限らず)ちょっと難しそうな気がしています。
もし可能であればの要望です。
鍵の設定についてですが、設定画面にてチェックを付けた項目に応じて表示・非表示が変わる設定ですが、数字を入力してその行数だけを表示→それ以降は鍵入力欄になるという仕様に変更できますでしょうか?
β版で公開されている仕様を使えばええやろと思われるかも知れませんが、1行目にタイトル・2行目にタグ・3行目に説明書き・4行目以降に本文という構成にしてしまっており、修正が大変な状況になり……。
(にししさんの作業の方がもっと大変だろふざけんなと言われてもおかしくない)
欲を言えば、カテゴリごとに行数指定できればもっと嬉しいです💦
(日記に相当するカテゴリや、メインで活動しているコンテンツの文章カテゴリが入り混じっている為)
難しい(大変お手間な)お話であることは承知の上ですが、ご検討いただけますと幸いです。あくまで要望なので勿論それは無理だ(嫌だ等も含め)という事があればそれに従って使わせていただきます。
お忙しいところ恐れ入りますが、どうぞよろしくお願いいたします。
4665です。
いつものようにxmlファイルのみをアップロード→webのてがろぐを確認したらログイン状態が解除(ログアウト)されていたのであのような質問をしたのですが、xmlファイル単独のアップロードが直接の原因でないと分かって安心しました。(おそらく同タイミングで別の階層に新しいてがろぐを設置したのが要因かと…)
おっしゃる通り「ローカルで稼働してるてがろぐ上で更新したxmlファイル」で設定はほとんど触っていないため、次回からiniファイルとセットでアップロードするようにしたいと思います。
ありがとうございました!
ありがとうございます!気長に待ちます
🍨Re:4670◆ご要望をありがとうございます。複数チェックした投稿に対して一括で何かをする操作(※今の時点でできるのは削除だけですが)も需要はあるだろうな、とは思います。特定のカテゴリに属させるとか、カテゴリを外すとか。もちろん、下書き化・下書き解除とかもですね。将来的にはできるようにしたいと思いますので、ToDoリストには入れておきます。気長にお待ち頂ければ幸いです。
🍨Re:4671◆詳しい検証をどうもありがとうございます。なるほど、そのような用途があるとは思っていなかったので、そもそも考慮していませんでした。なぜ検証頂いた結果のような動作になるのかな……と私も不思議に思いましたので調べてみたところ、なんとまあ「卵が先か、鶏が先か」問題みたいな感じの要因が出てきました。^^;
現状のてがろぐでは、「スキン内での表示件数の指定」と「IF文」との処理順序は、以下のようになっています。
- 外側スキンのソース中から [[TEGALOG:数値]] の記述を見つけて、1ページ当たりの表示件数を得る。(※見つからなければ設定値を採用)
- それを元に、ページネーション関連を計算する。
- それらを元に SITUATION:CLASS を生成する。
- その情報を元にして IF文の指定条件を解釈する。
なので、IF文とかに関係なく、スキンを構成するソースを1行目から順番に下方向に眺めて行って、最初に見えた [[TEGALOG:数値]] の数値が「1ページあたりの件数」として採用されます。
これが、No.4671にお書き下さった動作になる要因です。
最初のケースでは2行目の [[TEGALOG:10]] が「最初に見えた数値指定付きの記述」ですし、次のケースでは1行目の [[TEGALOG:10]] が「最初に見えた数値指定付きの記述」です。なので、どちらも「1ページ10件」になるわけです。
「それなら、最初にIF文を処理すれば?」と思われるかもしれませんが(私も一瞬そう思ったんですが)、
- IF文では SITUATION:CLASS の内容を元にして条件分岐するので、IF文の解釈よりも前に SITUATION:CLASS を生成しておかないと処理できないんですよね。
- ところが、SITUATION:CLASS を生成するためには、まず先に「1ページ当たりの表示件数」を知っておく必要があるんですよね。^^;
なので、[[TEGALOG:数値]] の記述を発見するよりも前の段階では、IF文の指示を解釈することができない……。┌(:3」└)┐
ならば、「IF文を解釈した後に、改めてもう一度 [[TEGALOG:数値]] の記述を探して、その値を採用すれば良いのでは?」……とも思ったんですが、
この時点では既にページネーションの計算が済んでいるので、ここで「1ページ当たりの表示件数」を変えてしまうと、表示とページ数が一致しなくなって、おかしなことになります。
……と、ここまで書いていて気付いたんですが、
さらにページネーションの計算ももう一回やり直せば良いのでは? ……という気もしてきました。
ページネーションの計算は、SITUATION:CLASS に厳密には影響していますが、再生成してもIF文の判定には影響しなさそうなので、問題ないのかな……という気もします。
畳む……というわけで、いけそうな気もするんですが、本当に大丈夫なのかどうか今の時点ではハッキリしませんので、何か良さげな方法を思いつけたら対処します。現在のバージョンでどうにかする方法は残念ながらありませんので、気長にお待ち頂ければ幸いです。
🍨Re:4672◆IF文が登場するまでのバージョンでは、本当に1回しか使えませんでした。
IF文が使えるようになったバージョン以降では、IF文の条件をうまく調整することで、(IF文の条件を適用した結果として)一連の出力の中に [[TEGALOG]] の記述が1回だけ登場するように書くなら(※2回以上登場しないのはもちろん、0回にもならないように注意が必要です。0回になるパターンではエラー画面が表示されますから)、1スキンの中に [[TEGALOG]] は何回出てきても大丈夫にはなっています。ただ、[[TEGALOG:数値]] のように件数を指定する表示が出てくると、先のように意図しない表示件数になってしまう問題がありますね。
畳む現状のリファレンスでは、先の赤色文字の部分の意味で「1回だけ使える」と表現しています。ヘルプドキュメントのこの辺にちょっとだけ補足的に書いてあります。
意外と需要があるんですね。^^; 全く想像していなかったので、なるほどそういう需要もあるのか、と新たな発見でした。お知らせ下さってありがとうございます。(╹◡╹)
にししさんではないですが自分も同じようなことをしてハマったので…
てがろぐ カスタマイズ方法 - にししふぁくとりー:「skin-cover.html」の編集方法
https://www.nishishi.com/cgi/tegalog/custom/#customize...
によると[[TEGALOG]] は「1スキン内で1回のみ記述できます。」とのことなのでIF文で囲ってもどちらかしか効かないのかなと思いましたが
実際どうなんでしょうか。IF文で囲って条件別に表示数を変えることが出来たら嬉しいですよね、もし今のバージョンでもできるのならば私もその方法を知りたいです!
にししさん、てがろぐの開発ありがとうございます。
今回てがろぐのスキンをカスタマイズしていて、意図した表示が反映されなかったので質問させてください。#質問
自分のカスタマイズしているスキンでは、てがろぐカスタマイズ方法で説明されている『そのときの表示状況に応じてページデザインを切り替える方法』 のIF文を使って特定のカテゴリ限定表示の時に出力される内容や見た目の装飾を変えています。
ここまでは無事にカスタマイズできました。
次にIF文を使って『1ページあたりの表示投稿数』を普段の表示と特定のカテゴリ限定表示の時で変えることはできないかと試みました。これがカスタマイズが上手くいかなった部分です。
まず、設定画面の『▼1ページあたりの表示投稿数』の項目では5個の表示設定にし、同時に『スキン側に指定されている表示数を優先採用する』にチェックを入れました。
次にてがろぐスキンの『skin-cover.html』の[[TEGALOG]]記述文を以下のように書き換えました。
[[IF(-cat-カテゴリID):[[TEGALOG]]:IF]] <!-- 通常の表示 -->
[[IF(cat-カテゴリID):[[TEGALOG:10]]:IF]] <!-- 特定カテゴリ限定表示 -->
このように記述すれば特定カテゴリ限定表示では1ページに投稿が10件表示され、それ以外では5個の表示投稿数が反映されると思いましたが、どの状態でも1ページに10件投稿が表示される状態になりました。
今度は試しに設定画面の項目では5個の表示のまま、以下の記述に変えてみました。
[[IF(-cat-カテゴリID):[[TEGALOG:10]]:IF]] <!-- 通常の表示 -->
[[IF(cat-カテゴリID):[[TEGALOG:20]]:IF]] <!-- 特定カテゴリ限定表示 -->
こちらの記述ではすべての状態で投稿が10件表示となりました。
その時の表示状況によって1ページあたりの表示投稿数を変えることは仕様上不可能なのでしょうか。それとも自分の記述にどこか問題があるのでしょうか。
教えていただけたら嬉しいです。よろしくお願いします。
🥞Re:4663◆とても有用なスクリプトをどうもありがとうございます! 使っていない画像を探して一括削除する機能ももうできそうな感じですので「tweets_mediaフォルダの中身を全部コピーして、てがろぐ上で無関係画像だけを一括削除する」みたいな操作も可能になりそうです。◆フィードバックもありがとうございます! 問題なく動作しているようで良かったです。(╹◡╹)
🥞Re:4664◆ご要望をありがとうございます。なるほど、確かに2ページ目以降に流れて行ってしまうと、カテゴリ欄から探して押すのは面倒ですし、検索コマンドを覚えておくのも打つのも面倒ですね。冒頭に何か加えるようにします。◆フィードバックもありがとうございます。QUICKPOSTでカテゴリに最初からチェックを入れておく機能は、果たして便利なのかわりと半信半疑な感じ(だったものの簡単だったの)で作ったんですが、役に立つんですね。(笑) 良かったです。^^;
🥞Re:4665◆特に非推奨ということはありません。別にそうして使って頂いても何も問題ありません。てがろぐのデータ形式がXMLベースなのは、ローカルで人間が編集しやすくするためですので、FAQにも少し項目がありますが、ローカルで編集したXMLをアップロードして使って頂くのは想定している範囲内です。私もよくします。
なお、iniファイル(tegalog.ini)には各種キャッシュ情報も保管されていますので、「ローカルで更新したxmlファイル」というのが「ローカルで稼働しているCGI(てがろぐ)上で更新したxmlファイル」という意味でしたら、iniファイルもセットでアップロードする方が良いと思います。ただし、ローカルのてがろぐとWeb上のてがろぐとで、異なる設定値で使っている部分があるなら、iniファイルはアップロードしない方が良いです。その場合(や、テキストエディタ等でXMLを編集した場合)は、xmlファイルをアップロードした後で、Web上のてがろぐで「投稿を再カウント」→「すべてを再カウント」を1回実行すると良いです。そう操作すると、iniファイルの中にある各種キャッシュ値もすべて再生成されますので。
🥞Re:4668◆反応ありがとうございます。「そうはいっても、本当に需要あるのか……?」と疑問に思わなくもないので、反応があるとモチベーションの維持に役立ってありがたいです。(^_^;)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185