2025年4月 この範囲を時系列順で読む この範囲をファイルに出力する
先ほどVer4.5.5βのfumycts.pl、tegalog.cgi、tegup.phpの差し替えを行いました。(※リトルサーバーです)
リンクカードは無事表示されたのですが(大変お疲れさまです、いつもありがとうございます!!)、以下の現象を確認しました。
・リストタグでclass指定してる箇所([L:◯◯:…など)で、li要素の最初の項目以降が取得されない(class無しのリストは表示されてました)
・好きな位置で鍵入力位置を指定している記事で、鍵入力フォームのみしか表示されなくなった(フォーム以前の文章が表示されない)
私の方では上記ファイルの差し替えとリンクカードCSS追加を行っておりまして、FANBOX記事も読み直したのですが、他に不足している作業などありそうでしょうか。
リトルサーバーでOGP問題なく表示されています。欲しかった機能なのでとても嬉しいです。ありがとうございます!
🆕 Ver 4.5.5βの更新点(概要):
《▼新機能》
●リンク先ページのOGP情報を読んでリンクをカード型で表示する機能を追加。Twitter Cardも読んでカードサイズを切り替える機能も。
●てがろぐ本体をTegUpを使ってバージョンアップする際に、TegUp自身も併せてバージョンアップする機能を追加。(※TegUp側の新機能)
《▼仕様改善》
●投稿本文を出力する際に、表示上の改行位置でHTMLソースでも改行するよう仕様改善。
《▼不具合修正》
(なし)
詳しい使い方などは、上記の開発進捗状況報告ページの記事をご覧下さい。
🍘SNSでのアナウンス:
Mastodon(Pawoo)
Bluesky
Twitter:
(ツイート埋め込み処理中...)Twitterで見る
画像表示に特化した 複数のてがろぐのRSS先記事を表示させたりするRSSフィード(php)を
作っているのですが
最後の 「Powered-by」表記 はあったほうがいいのかと確認したら
https://www.nishishi.com/blog/2019/08/tegalog_ssi.html
>最新の1件だけを収録するRSSフィードを出力するスキンを用意する
>そのRSSフィードを読み込んでHTMLに埋め込むJavaScriptなりPHPなりを用意する
>……という方法で最新の投稿を埋め込むことができます。この方法なら、埋め込み部分にPowered-by表記は挿入されずに済みます。(2022/12/01追記)
となってますね
改善すべきところがまだまだあるため 配布時期は未定ですが いつか個人サイトで公開出来たらなと思ってます
🧇 [リンクラベル:CARD]URL と書くと、カード型リンクとして出力(基本)。
Twitter Cardがあればカードサイズを自動判別。
にししふぁくとりー...
🧇 [リンクラベル:CARD-S]URL と書くと、小さいカード型リンク固定で出力。
(Twitter Cardがあっても無視)
てがろぐ公式HOME...
🧇 [リンクラベル:CARD-L]URL と書くと、大きいカード型リンク固定で出力。
(Twitter Cardがあっても無視)
てがろぐカスタマイズ方法...
🧇Not FoundなURLを指定した場合のカード:
(画像部分に見えるグラデーションは、CSS側にプレースホルダとして指定してある装飾)
リンクラベルはそのまま見える...
カード型リンクとして読んだOGP情報は一定期間キャッシュされますので、一度でも表示した後は(リンク先ページでOGP情報が変更されても)しばらくは反映されません。その代わり、2度目以降の表示時は(相手先サーバには読みに行かずにキャッシュから表示されるので)高速に表示されます。
①FTPソフトでサーバーにあるtegalog.xmlをダウンロード
②xmlファイルをテキストエディタで開く
③旧ハッシュタグ→新ハッシュタグに一括置換して上書き保存
(例:#つぶやき→#つぼやき)
④更新したxmlファイルをサーバーにアップロード
⑤管理画面から投稿の再カウントを行う
xmlファイルの直接編集については下記のFAQも参考になります
https://www.nishishi.com/cgi/tegalog/faq/#edit-xml-fil...
https://www.nishishi.com/cgi/tegalog/faq/#uncatpost-to...
https://www.nishishi.com/cgi/tegalog/faq/#recount-afte...
返信ありがとうございます。問題なく動作してました(´ω`)✨️
ただ、投稿ボタンにもダイアログが適用されてしまうようなので修正してもらいました。
// 確認ダイアログ
let isTyping = false;
let isSubmitting = false;
// テキストエリアの入力検知
document.querySelector("textarea").addEventListener("input", () => {
isTyping = true;
});
// 投稿ボタンのクリック検知
document.querySelector(".postbutton").addEventListener("click", () => {
isSubmitting = true;
});
// ページ移動時の処理
window.addEventListener("beforeunload", (event) => {
if (isTyping && !isSubmitting) {
event.preventDefault();
event.returnValue = "変更内容が失われる可能性があります。ページを移動してもよろしいですか?";
}
});
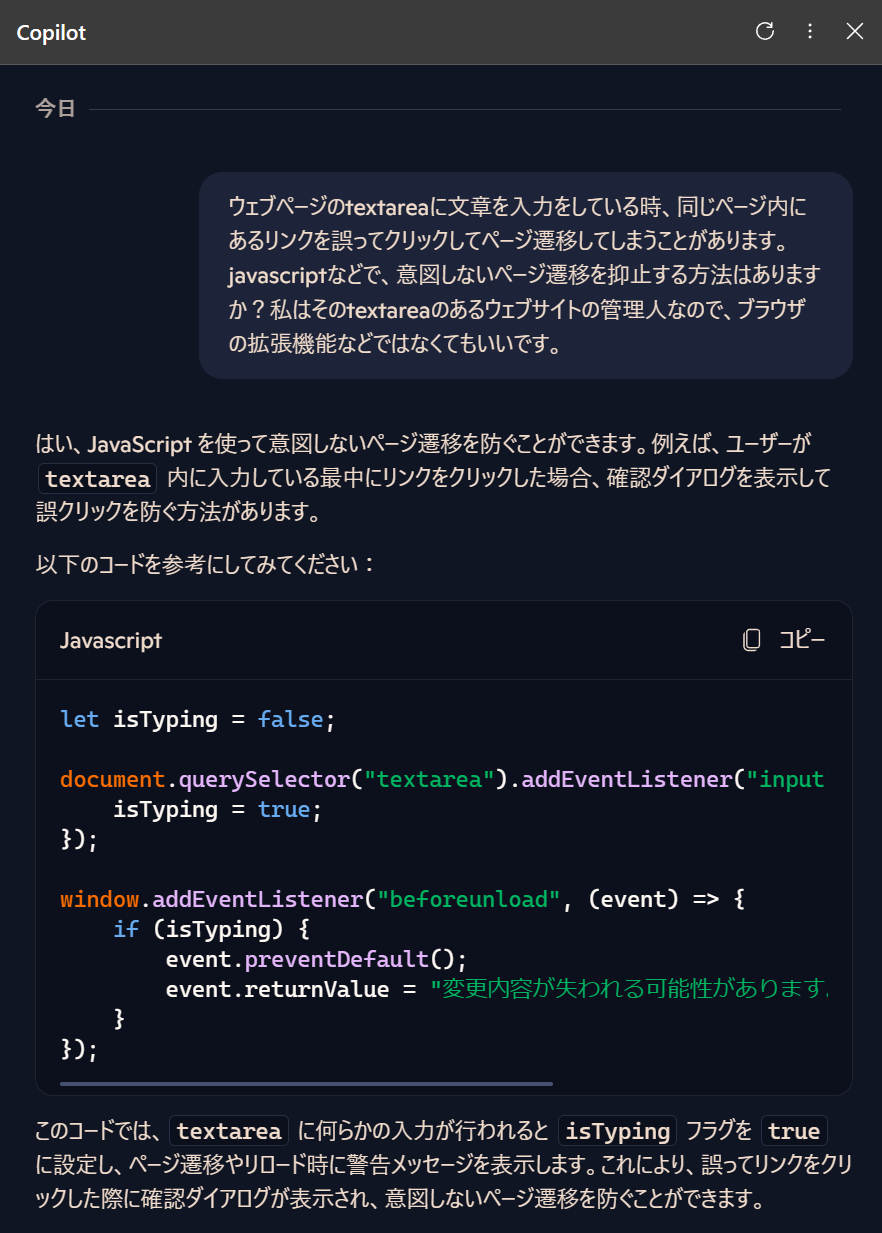
スマホやタブレットのようなタッチパネル環境で似たような経験があったので、気になってAI(Copilot)に聞いてみました。
Copilotが提示した下記のjavascriptコードを外側スキンの末尾にある遅延読み込みスクリプト群の所に貼り付けてテストしたところ、文字を入力できるエリア(textareaとinput)に何らかの文字が入力されている状態でリンクをクリックした時に確認ダイアログが出ました。このままだと投稿ボタンや記事検索ボタンを押した時にも確認ダイアログが出るので、その辺の細かい部分はお好みに合わせて調整してみて下さい。
<script>
let isTyping = false;
document.querySelector("textarea").addEventListener("input", () => {
isTyping = true;
});
window.addEventListener("beforeunload", (event) => {
if (isTyping) {
event.preventDefault();
event.returnValue = "変更内容が失われる可能性があります。ページを移動してもよろしいですか?";
}
});
</script>

ダイアログなどを挟んで警告するカスタマイズは可能でしょうか?
あるいは今後のバージョンで、入力中に他ページに推移する前に確認ダイアログを表示する機能を追加していただけないでしょうか。
検討いただけますと幸いです。
もう見てらっしゃらないかもしれませんが…
もし独自ドメインを取るほどでもないという場合は、今お持ちのXREA Freeのアカウントを有料のXREA Plus に切り替えると
https://任意の名前.xrea.jp/
みたいなサブドメインとSSLが使えるURLを3つまで作ることができるようになります。「xrea.jp」の部分は、これ以外に「xrea.bz」「xrea.nu」「xrea.cc」「happy.nu」「cute.bz」の中から選べます。
設定方法
https://www.value-domain.com/userguide/manual/server-s...
https://help.xrea.com/manual/xreadomain-create/
XREA Plusは
①支払い手続きやサブドメインの最初の設定をVALUE-DOMAINのサイトから行う
②XREAのユーザーページで先ほど作ったサブドメインを登録してSSL使用ONの設定をする
という感じで2つのサイトを往復しないといけないのがややこしいですが、広告が出なくなって共有SSLよりURLも短くできます。
私はこのXREA Plusのサブドメインで自分専用のてがろぐを使ってます🙂
ご教示いただいた方法を試したところ【https://ss1.xrea.com/[サーバーID].[サーバーNo].xrea.com/tegalog/】まで入力したら画像一覧とギャラリーで画像が正しく表示されるようになりました!
なるほど、独自ドメインかサブドメインを取得した方がよろしいのですね…検討いたします。
お忙しい中、遅い時間まで丁寧にご対応いただきまして本当にありがとうございました。これからもどうぞよろしくお願いいたします!
(たとえ画像URLがHTTPで出力されていても、同じURLでプロトコルをHTTP→HTTPSに変えるだけで閲覧できるのであれば、(最近のChromeなら)ブラウザ側が内部で切り替えて表示してくれるのですけども。HTTPとHTTPSとでURLが異なる場合には(存在を認識しようがないので)ブロックされます。)
で、解決策ですが、てがろぐ管理画面の[設定]→[システム設定]→【フルパス設定】で『固定』の方に切り替えた上で、その入力欄に『 https://ss1.xrea.com/ から始まっているURLで表記した場合の、てがろぐが存在するディレクトリまでのURL』(※)を入力して保存してみて下さい。そうすると、プログラム側が認識する「自分の位置」を強制的に固定できますので、おそらく問題はなくなると思います。
※具体的にどう指定する必要があるかは実際に見ないとわかりませんが、たぶん https://ss1.xrea.com/hogehoge/higehige/tegalog/ のような感じではないかと思います。最後の文字は「/」になります。)
なお、一番良いのは、共有SSLを使わずに、「独自ドメイン」または「サーバ会社提供の、自分だけが権利を持てるサブドメイン( hogehoge.なんたら.com みたいな)」で自分専用のSSLを使う方法です。(ご契約のサーバでそれが可能なのかどうかは分かりませんが。)
てがろぐのURLはhttps://ss1.xrea.com/から始まっており、共有SSLを使用しております。
しかし、URLの共有SSL部分を消してアクセスしてみたところ、セキュリティ保護がなくなった代わりに画像一覧とギャラリーの画像が表示されるようになりました。共有SSLが原因ですかね…。
てがろぐにアクセスするURLは、https:// で始まっていますか? それとも http:// ですか? もし前者の場合、「s」を削除して http:// でアクセスするとどう見えますか?
src属性値の後のURLにアドレスバーからアクセスしたところ、問題なく正しく画像が表示されました。
🍎Re:5064◆そのソースに出ているsrc属性値のURLを、ブラウザのアドレス欄に貼り付けてアクセスすると、画像は正しく見えますか?
🌳Re:5062◆てがろぐが出力するHTMLソースに、どんなURLが出力されているのかを確認してみて下さい。
例えば、 sample1.jpg という画像なら、てがろぐは、 <img class="embeddedimage" src="images/sample1.jpg" width="~" height="~" loading="lazy" alt="~"> のようなHTMLを出力します。
画像が表示されないということは、このURLの出力結果に問題があるということでしょうから、まずはこの点を確認してみる必要があります。
どんなHTMLが出力されていますか?
素晴らしいCGIを開発していただき、誠にありがとうございます。
画像投稿の件で質問をさせていただきたいのですが、XREAフリー版にててがろぐを使用しております。
画像を投稿したところ、投稿画面では問題なく画像が表示され、クリックするとこちらも問題なく原寸大を表示することが出来るのですが、画像一覧モード、ギャラリーモードに切り替えるとファイル名のみの表示になってしまい、ファイル名をクリックしても画像を表示することが出来ません。
(skin格納ディレクトリはデフォルトの[skin-gallery]、[skin-picts]から変更しておりません)
どのような原因が考えられるでしょうか。
お忙しい中恐縮ですが、ご教授いただけますと幸いです。よろしくお願いいたします。



2025年3月 この範囲を時系列順で読む この範囲をファイルに出力する
サイトマップページモードで目次を作り、JavaScriptで読み込ませて並べると、理想通りの表示になりました!
本当にありがとうございます!!
にししさん、とても詳しく教えてくださりありがとうございます🙇てがろぐと離れた話題にも関わらずお答え頂き感謝です!
私のように間違った使い方で併用している方も少なくないと思いますので(たぶん…)、検索避けされている方々に広く認知されるといいなと思います。
そういう意味で、てがろぐのログイン者限定公開のモードはとても有難い存在です!素晴らしいCGIをありがとうございます!
こんな話だけで申し訳ない、てがろぐ、とても愛用させてもらっています。いつもありがとうございます。
🍔Re:5055◆その適用順序は半分(前半が)間違っていますのでご注意下さい。robots.txtでクローラーをブロックすると検索避けができなくなる点は、Google自身が公式ヘルプで明言しています。(「インデックスに登録してはいけない」という指示自体が読めなくなるため)
robots.txt ファイルでページのクロールが許可されていない場合、インデックス登録や表示に関するルールについての情報は検出されず、その結果無視されます。
後半の「metaタグ→それでも読まないお行儀悪いものは.htaccess」は正しい順序ですが、最初に「まずはrobots.txtを読んでもらう」とすると、Googleでは検索避けに失敗します。(※robots.txtでGoogle等の紳士的なクローラーをブロックしていないなら問題ありませんが。)
🍔Re:5053◆Googleに関してはその通りです。.htaccessでブロックしてもいけないし、robots.txtでブロックしてもいけません。なぜなら、ブロックされると「登録するな」という指示自体も読めないからです。
- もちろん、robots.txtでブロックされているならクローラーはページの内容を読みませんから、(ページ内に何が書かれているのかの情報は得られないため)インデックスに登録される可能性は減りはします(※なので「この方法で検索避けは成功する」と思えるケースもあるでしょう)。
- しかし、登録禁止だという指示自体も伝わっていないため、よほど評価値の高い外部サイトからリンクされている場合などの外部要因次第では(リンク元ページにあるリンクテキストなどのように「読むことを禁止されていない場所にある情報」を用いて)インデックスに登録される可能性が残ります。
※2000年代からある古典的な話ですが、「出口」という検索語でググると、Yahoo! Japanがヒットします。これは「出口」というリンクテキストを使ってYahoo!にリンクしているサイトが多いことによる影響です。つまり、「どんなリンクテキストを使ってリンクされているのか」という情報も検索サイトに反映される(要素の1つになる)のです。なので、robots.txtでページの中身を読むことだけを禁止しても(&.htaccessでページ自体を読めなくしても)、インデックスに登録される可能性はあります。
したがって、インデックス登録を避けるには、ページそのものに書かれた登録禁止の指示を確実に読ませる必要があるため、ブロックしてはいけないのです。
……とはいえ、世の中に存在するクローラーはGoogleやBingのような比較的紳士的に動作するものだけではありません(※検索のシェアはGoogleが1強ですが)。metaタグの存在を無視してインデックスに登録しようとするクローラーも存在するでしょう。なので、metaタグを読まないような無作法なクローラーに対しては、何らかのブロックをするほかありません。(そのような無作法なクローラーはrobots.txtだって読まないでしょうから、.htaccessでサーバ側に応答を拒否させるしかないでしょう。)
したがって、検索避けを厳密にしたいなら、以下のような方策が必要です。
- まずは、metaタグを読ませる。(←紳士的なクローラーはこの指示に従うので、まずはこれを確実に読ませる必要がある。)
- (次に、metaタグを無視するようなBotだけに限定して、robots.txtでブロックする。)
- 最後に、1も2も無視するようなBotだけに限定して、.htaccessでブロックする。
この順序を逆にしてしまうと(=あらゆるクローラーを.htaccessでブロックすると)、そもそもmetaタグを書く意味がなくなってしまいますから注意して下さい。なぜなら『あらゆるクローラーがmetaタグを読めなくなる』からです。
Googleだけを対象にするなら、そもそもmetaタグだけで充分です。他の無作法なBotも対象にしたい場合は、「Googleのような紳士的なクローラーにはアクセスを許可しつつ、無作法なクローラーだけを拒否するような .htaccessを書く」必要があります。
※なお、robots.txt自体に意味がないわけではありません。検索サイト以外のクローラー(最近ではAI学習用のBotも多いですね)をブロックする用途や、「クロールそのものは許可したいがクロール頻度を低く抑えたい(=負荷軽減)」場合などの指示には役立ちます。
とはいえ、Googleはrobots.txtに書かれた「クロール頻度の指示」は無視するんですけども……。┌(:3」└)┐
🍔Re:5054◆その場合は、2つの方法があります。
- 『サイトマップページモードをカテゴリ限定で表示させたページ』をiframeで読み込んで並べるページを作る。
- 『サイトマップページモードをカテゴリ限定で表示させたページ』の中身をJavaScriptで読み込んで1ページに合成するページを作る。





