2021年10月 この範囲を時系列順で読む この範囲をファイルに出力する
ここの掲示板のように複数のスキンを併用している環境で、デフォルト以外のスキンで表示している時[[NAVI:PREVNEXT]]、[[NAVI:PAGELIST]]、[[HASHTAGLIST]]で生成されるリンクURL内に「skin=xxxxx」が2つ以上に増えるのが地味に気になります。特に実害はないですし本文内のハッシュタグをクリックした時よりもURLがちょっと長いような…?と思った程度なのですが、一応ご報告まで…。 #報告
管理画面でのアップロード後の画面遷移は、もっと早くこういう仕様にしていれば良かったな、と自分でも使ってみて思いました。^^;
画像をアップロードですぐ画像管理画面に遷移するのはいいですね。直接フォルダにアップロードした画像が時系列順に並ぶのも確認しました。お陰ですごく使いやすくなりました。#感謝 #報告
画像アップロードをよく利用するので、今回のアップデート内容はとても嬉しいです!
特に画像アップ後、すぐ画像一覧にページ遷移するのがありがたいです。
これからもたくさん使わせていただきます。
#感謝
🆕 Ver 3.4.2βの更新点(概要):
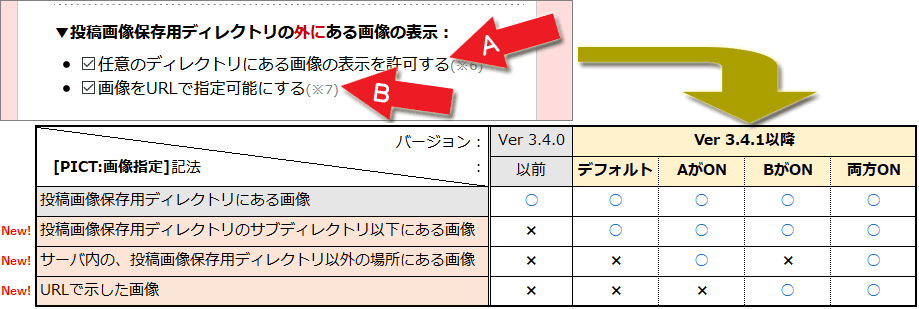
●画像挿入記法 [PICT:ファイル名] では、ファイル名の中に「/」記号を含めて、サブディレクトリ以下に存在する画像も指定可能になりました。
●画像挿入記法 [PICT:ファイル名] で、「/」で始まる絶対パスや「../」で始まる相対パスを使って『画像保存用ディレクトリ以外の場所』にある画像も挿入可能になりました。
●画像挿入記法で [PICT:URL] の書き方も可能になり、「http://」または「https://」で始まるURLを使って画像を挿入可能になりました。(※この書き方だと、外部サーバにある画像でもギャラリーモードに表示されます。)
●画像表示の設定項目に「投稿画像保存用ディレクトリの外にある画像の表示」を追加し、『任意のディレクトリにある画像の表示を許可する』と『画像をURLで指定可能にする』の設定機能を追加しました。
●投稿欄の下部に「任意画像の挿入」ボタンの表示機能を追加しました。
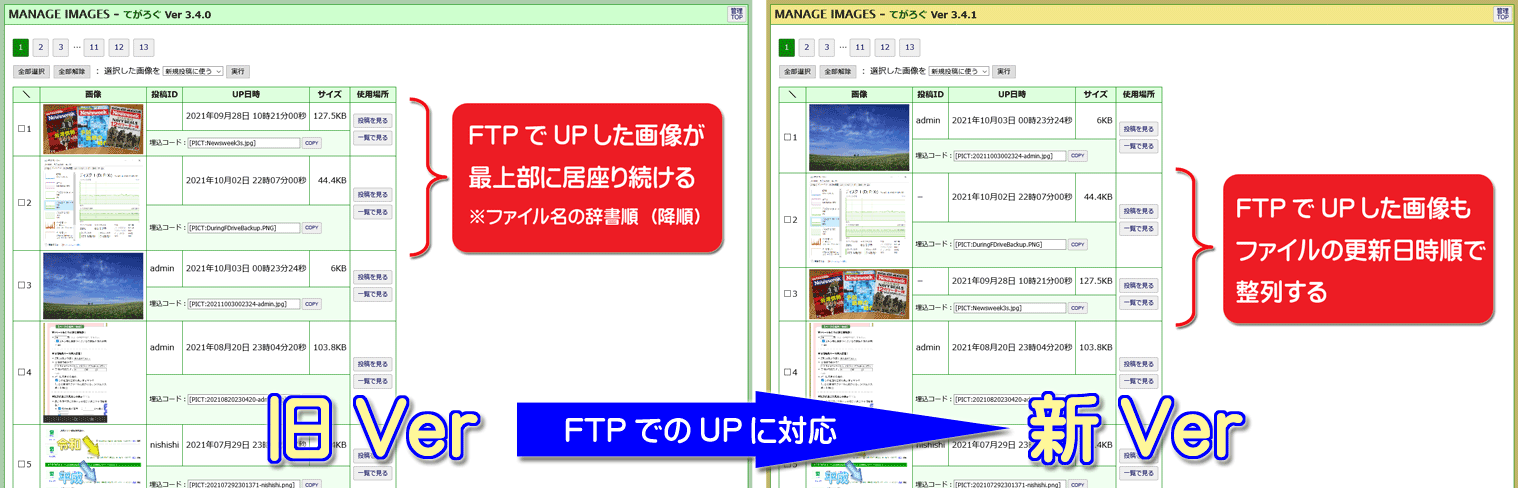
●投稿画像保存用ディレクトリ(デフォルトでは「images」ディレクトリ)へFTPでUPしても大丈夫なように仕様改善。
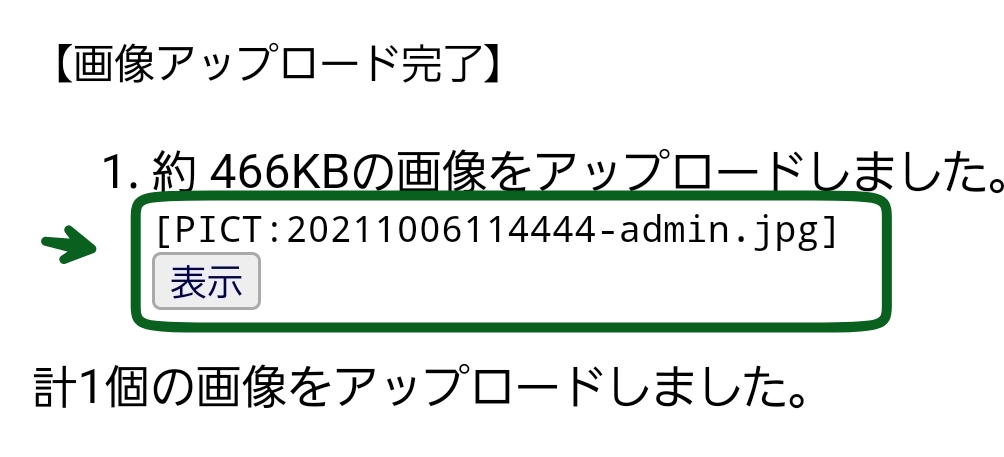
●単独報告画面を廃止して、画像一覧画面に結果報告を表示するよう仕様改良。
●ログイン画面に、タイトルや概要やOGP画像が(設定されていれば)表示される機能を追加しました。
●投稿本文内に含まれる画像のURLだけを取得できる [GETURL:PICT:n] 記法では、有効ではない画像挿入記法を無視して、有効な記法の中から指定順位の値を返すよう仕様改良。
不具合修正:
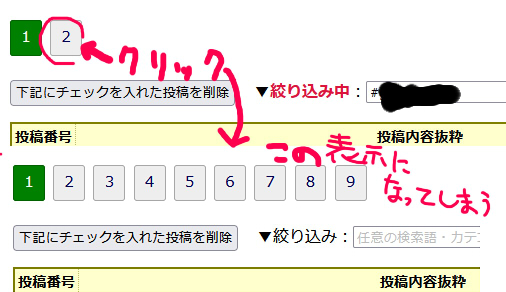
●管理画面の投稿一覧画面で、絞り込み検索の文字列に「 # 」記号を使うと、2ページ目以降のリンクが正しく機能しない不具合を解消。
詳しい記述方法等は、上記の開発進捗状況報告ページの記事をご覧下さい。今のところ、そこ以外に解説はありません。
[PICT:~]記法で指定できる画像のバリエーションを増量しました:

投稿画像保存用ディレクトリへFTPでアップロードしても、正しく時系列順に並ぶようになりました:

まだ配布していません。もうちょっとお待ち下さい。畳む
🍎Re:2420◆ワンクッション置かずに戻る感じで実装してみましたので、次のバージョンでお試し頂けます。◆これですね。霧の森大福。なるほど、たしかに美味そうな……。
🍎Re:2421◆ご報告をどうもありがとうございます。たしかに、管理画面の投稿一覧画面で、絞り込み検索の文字列に「 # 」記号が含まれているときに限って、2ページ目以降のリンクが正しくなくなる不具合がありますね。特定のハッシュタグを含む投稿が101件以上ある状況での動作テストができていなかったので、今まで気付きませんでした。お知らせ下さってありがとうございます。既にこちらのローカルプログラムでは修正しました
次はキャラメルミルクだッ。🍬
・ 確かにワンクッション置かずに画像管理画面に戻ったほうがコピーボタンがついてますから私としては使いやすくなります。どちらが良いかは人によるのでしょうけど。
・四国中央市の話題はノーベル物理学賞を受賞した真鍋氏からだと思いますが、彼の出身地、旧新宮村は霧の森大福という超レアなお菓子が有名です。抹茶を練り込んだ餅の中にはクリームを包んだこしあんが入ってるのですが、なかなかに上品な味わいです。通販で手に入れるのは非常に難易度が高いので(不定期抽選販売)ほぼ愛媛でしか手に入らないですが😅
手作りなので大量生産はできないようで、店舗へ行っても売り切れてることがあるのでした。
🍰Re:2414◆画像を投稿するフォームで「参照(選択)」ボタンの右側に「選択されていません」のような文字が見えると思うのですが、そこに画像をドロップすることはできます。複数のファイルを同時にドロップも可能です(これはあくまでもブラウザ側の機能ですが)。ちょっとドロップ可能な面積が狭いですけども。(^_^;) この方法ではどうでしょう?
🍰Re:2415◆もしかして、「画像アップロード完了」の報告ページを表示せずに、アップロード処理が終わったらまた同じ画像一覧ページに戻る仕様だと便利ですか? ◆四国中央市をGoogle Mapで見てみて、「その位置を中央を呼んで良いのか?」というツッコミは感じました。(笑) 高知県あたりから文句がありそうな。^^;
🍰Re:2416◆気に入って下さってありがとうございます。Twitterでは、投稿した後に「ああっ誤字が! でももうTLに流してしまったし、消して再投稿したらリアルタイムに見ている人のTLには2重に流してしまう。どうしよう!?」みたいな葛藤がよくありました。(笑) しっかり確認したつもりでも誤字脱字があったりするのですよね。^^;
🍰Re:2418◆昔々喫茶店でバナナジュースを頼んだら、明らかにバナナではない味で「これはなんだ……?」と目の前の友人に呟いたら、バナナではなくスキムミルクだったと気付いた店員さんが取り替えてくれたことを思い出しました。どう間違えられたのかよく分かりませんが液体の色はそっくり(白)だった気がします。
久しぶりに歩き疲れた……。
画像まわりの#要望 ですが、管理画面からアップロードしたときの完了画面でもコピーボタンをつけていただけたら嬉しいです。

大体管理画面からアップロードして完了画面に表示されるタグをコピーしてるので。
四国中央市の件ですが、夫の出身地が隣市の身としてはいまだに「四国中央市」という呼び名がピンときません。平成の大合併でこの名前になったときは「川之江と三島どこ行った」と思ったものです。
画像をドラッグ&ドロップでアップでアップできるようになると良いな~と思いました #要望
ただ、似た機能が2つあると紛らわしいので、新規セットアップ時にはデフォルトでは後者のボタンは非表示にするつもりです。(既にセットアップされているてがろぐCGIに影響はありません。新規セットアップ時でも、使いたければ設定で表示をONにすれば出てきます。)たぶん、次のβ版でご試用頂けます。(まだ公開していません。)
🍮Re:2404◆バージョンアップありがとうございます。新機能がお役に立ったようで嬉しいです。ちなみにですが、URL上で同種のクエリパラメータをカンマ記号で区切るのはGoogleも推奨していました。
🍮Re:2405◆ハッシュタグやカテゴリが付けられていれば、後から見直す際に見逃さずに済む、というくらいのことなので、新規投稿をそのときに見逃すことは(少なくとも今の投稿頻度なら)ありませんのでご安心下さい。(╹◡╹)
🍮Re:2406◆絵文字の見え方は閲覧者の環境によって異なるのですが、Twitterではその差異を吸収するためなのか、独自の画像に変換して絵文字を見せているのですよね。そのスクリプトはオープンに公開されていますので、これを使うとTwitterと同じ絵文字(画像)で表示できます。 #🌱豆知識
🍮Re:2407◆てがろぐCGIの前身になった「Fumy News Clipper」もそうなんですが、CGIって2000年代に作られたものが多いですよね。当時の文字コードはSHIFT-JISが使われることが多かったので、絵文字が使えないCGIが多かったと言えますね。最近はUTF-8を使わない理由がないので、最近に1から書かれたCGIならたいてい使用可能だろうと思います。
🍮Re:2408◆一応はUnicodeの説明でも「📛」はName Badgeという名称で説明されてはいるのですけども、これをName Badgeと言われて納得できる文化圏って日本しかないですよね。(笑)
🍮Re:2409◆参考になったようで良かったです。ご活用頂ければ幸いです。(╹◡╹)ノ
バニラ最中アイスは食べました。
自力で設置していましたが、html内リンクだったので色々問題がありそうだなぁ…と思っていました。
オフィシャルで動くコードが紹介されていると安心します😃
フリーCGIで絵文字が使えるのは珍しいですね!!
最初は使えないと思ってて、ツイッターからコピペしたときに絵文字も出てびっくりしました。
Re:2401ご指摘ありがとうございます!カテゴリつけました😄
Re:2402お世話になっております!カラーテーマの件、できればいつか…くらいの気持ちなのですがご検討いただけて嬉しいです&画像アップロードの件も楽しみにしております。カテゴリとハッシュタグの件失礼いたしました💦要望等にはタグ等を付けておいてほしい件、私のような人が他にもいらっしゃるかもしれませんので、どこか目立つところに書いておいていただけると嬉しいです!!!😄お願いばかりで申し訳ありません!いつもありがとうございます💕
複数カテゴリ表示欲しかったので、ありがたいです。
URL内に「,」が使えるというのを初めて知りました(何となく使えないものだと思ってました)
あと、設定画面とカスタマイズ方法のページを行き来しながらカスタマイズしてるので、設定画面から直接見れるようになったのでとても見やすくなりました。
#感謝
開発ロードマップにあった機能もどれも欲しいものなので、実装楽しみにしています。
お体に気を付けて無理なさらないでください
つ🍰 ☕
➡ページ上端に戻るボタンや、下端に進むボタンの簡単な作り方
スキン内でも使いたい場合があれば参考にして下さい。1行をそのままコピー&ペーストするだけで済みますから、手間は掛からないと思います。配色のカスタマイズには、CSSソースにコメントを詳しく書いておきましたので、そこを参考にして頂ければ良いと思います。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183