No.5080, No.5079, No.5078, No.5077, No.5076, No.5075, No.5074[7件]
🧇 [リンクラベル:CARD]URL と書くと、カード型リンクとして出力(基本)。
Twitter Cardがあればカードサイズを自動判別。
にししふぁくとりー...
🧇 [リンクラベル:CARD-S]URL と書くと、小さいカード型リンク固定で出力。
(Twitter Cardがあっても無視)
てがろぐ公式HOME...
🧇 [リンクラベル:CARD-L]URL と書くと、大きいカード型リンク固定で出力。
(Twitter Cardがあっても無視)
てがろぐカスタマイズ方法...
🧇Not FoundなURLを指定した場合のカード:
(画像部分に見えるグラデーションは、CSS側にプレースホルダとして指定してある装飾)
リンクラベルはそのまま見える...
カード型リンクとして読んだOGP情報は一定期間キャッシュされますので、一度でも表示した後は(リンク先ページでOGP情報が変更されても)しばらくは反映されません。その代わり、2度目以降の表示時は(相手先サーバには読みに行かずにキャッシュから表示されるので)高速に表示されます。
45日前(木 15:34:50)
🍛いつの間にかすべて解決しているようですね。サポートありがとうございます。(╹◡╹)ノ
🍛Re:5075◆すべての投稿を一括編集するには、No.5077さんの回答がまさしく正攻法ですのでお試し下さい~。
45日前(木 12:17:49) 回答/返信
①FTPソフトでサーバーにあるtegalog.xmlをダウンロード
②xmlファイルをテキストエディタで開く
③旧ハッシュタグ→新ハッシュタグに一括置換して上書き保存
(例:#つぶやき→#つぼやき)
④更新したxmlファイルをサーバーにアップロード
⑤管理画面から投稿の再カウントを行う
xmlファイルの直接編集については下記のFAQも参考になります
https://www.nishishi.com/cgi/tegalog/faq/#edit-xml-fil...
https://www.nishishi.com/cgi/tegalog/faq/#uncatpost-to...
https://www.nishishi.com/cgi/tegalog/faq/#recount-afte... 46日前(水 11:30:48)
返信ありがとうございます。問題なく動作してました(´ω`)✨️
ただ、投稿ボタンにもダイアログが適用されてしまうようなので修正してもらいました。
// 確認ダイアログ
let isTyping = false;
let isSubmitting = false;
// テキストエリアの入力検知
document.querySelector("textarea").addEventListener("input", () => {
isTyping = true;
});
// 投稿ボタンのクリック検知
document.querySelector(".postbutton").addEventListener("click", () => {
isSubmitting = true;
});
// ページ移動時の処理
window.addEventListener("beforeunload", (event) => {
if (isTyping && !isSubmitting) {
event.preventDefault();
event.returnValue = "変更内容が失われる可能性があります。ページを移動してもよろしいですか?";
}
}); 47日前(火 14:47:11)
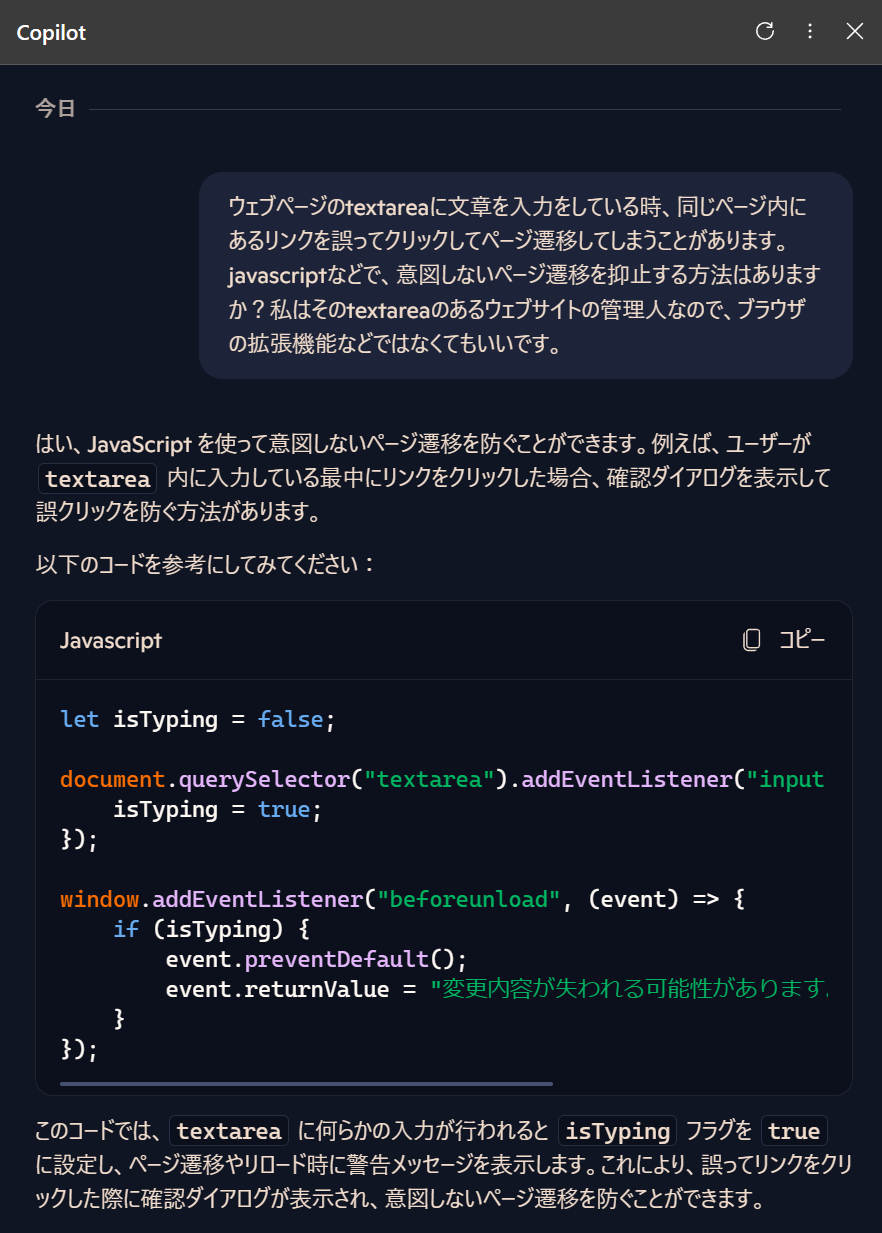
スマホやタブレットのようなタッチパネル環境で似たような経験があったので、気になってAI(Copilot)に聞いてみました。
Copilotが提示した下記のjavascriptコードを外側スキンの末尾にある遅延読み込みスクリプト群の所に貼り付けてテストしたところ、文字を入力できるエリア(textareaとinput)に何らかの文字が入力されている状態でリンクをクリックした時に確認ダイアログが出ました。このままだと投稿ボタンや記事検索ボタンを押した時にも確認ダイアログが出るので、その辺の細かい部分はお好みに合わせて調整してみて下さい。
<script>
let isTyping = false;
document.querySelector("textarea").addEventListener("input", () => {
isTyping = true;
});
window.addEventListener("beforeunload", (event) => {
if (isTyping) {
event.preventDefault();
event.returnValue = "変更内容が失われる可能性があります。ページを移動してもよろしいですか?";
}
});
</script>
 48日前(火 00:50:48)
48日前(火 00:50:48)