てがろぐ - Fumy Otegaru Memo Logger -
2025年7月19日(土) 13:24:16〔17時間前〕 更新
■No.5076, No.5075, No.5074, No.5073, No.5072, No.5071, No.5070[7件] ( 7 件 )
■フリースペース: 編集
動作サンプルです。◆他のスキン:標準スキン, 昔のツイッターっぽいスキン(ピンク版), 付箋型スキン, シンプル日記スキン, ジャーナル(日誌)スキン, ブログタイプスキン, チャットタイプスキン, 黒板スキン 《てがろぐCGIの配布ページに戻る》
■日付検索:
■全文検索:
〔59文字〕 編集
2025/04/08 (Tue)
14:43:17
No.5075
by
![]() さくら
〔102日前〕
さくら
〔102日前〕
〔596文字〕 編集
2025/04/08 (Tue)
00:50:48
No.5074
by
![]() さくら
〔103日前〕
さくら
〔103日前〕
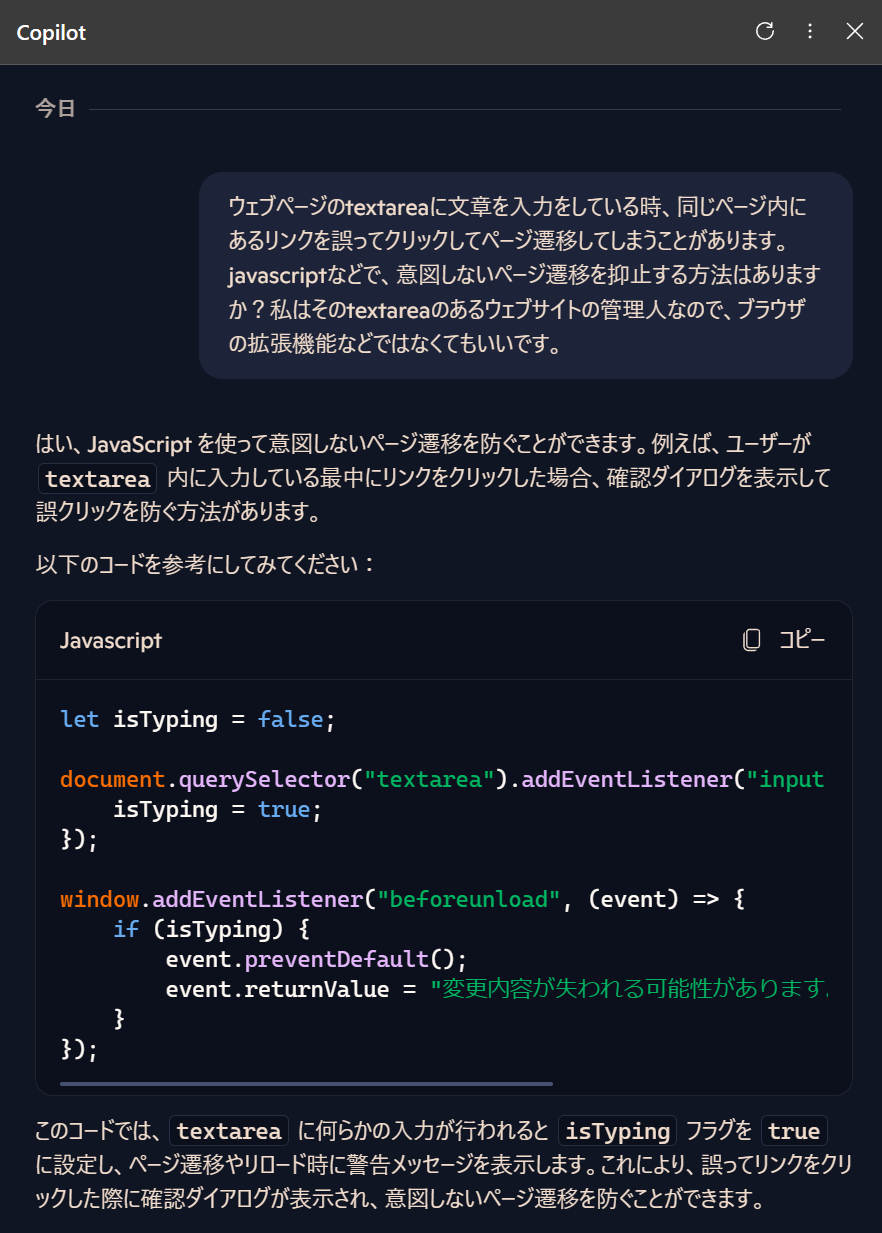
スマホやタブレットのようなタッチパネル環境で似たような経験があったので、気になってAI(Copilot)に聞いてみました。
Copilotが提示した下記のjavascriptコードを外側スキンの末尾にある遅延読み込みスクリプト群の所に貼り付けてテストしたところ、文字を入力できるエリア(textareaとinput)に何らかの文字が入力されている状態でリンクをクリックした時に確認ダイアログが出ました。このままだと投稿ボタンや記事検索ボタンを押した時にも確認ダイアログが出るので、その辺の細かい部分はお好みに合わせて調整してみて下さい。
<script>
let isTyping = false;
document.querySelector("textarea").addEventListener("input", () => {
isTyping = true;
});
window.addEventListener("beforeunload", (event) => {
if (isTyping) {
event.preventDefault();
event.returnValue = "変更内容が失われる可能性があります。ページを移動してもよろしいですか?";
}
});
</script>

〔169文字〕 編集
2025/04/07 (Mon)
23:58:56
No.5073
by
![]() みさき
〔103日前〕
みさき
〔103日前〕
ダイアログなどを挟んで警告するカスタマイズは可能でしょうか?
あるいは今後のバージョンで、入力中に他ページに推移する前に確認ダイアログを表示する機能を追加していただけないでしょうか。
検討いただけますと幸いです。
〔549文字〕 編集
2025/04/05 (Sat)
01:46:03
No.5072
by
![]() ともよ
〔106日前〕
ともよ
〔106日前〕
もう見てらっしゃらないかもしれませんが…
もし独自ドメインを取るほどでもないという場合は、今お持ちのXREA Freeのアカウントを有料のXREA Plus に切り替えると
https://任意の名前.xrea.jp/
みたいなサブドメインとSSLが使えるURLを3つまで作ることができるようになります。「xrea.jp」の部分は、これ以外に「xrea.bz」「xrea.nu」「xrea.cc」「happy.nu」「cute.bz」の中から選べます。
設定方法
https://www.value-domain.com/userguide/manual/server-s...
https://help.xrea.com/manual/xreadomain-create/
XREA Plusは
①支払い手続きやサブドメインの最初の設定をVALUE-DOMAINのサイトから行う
②XREAのユーザーページで先ほど作ったサブドメインを登録してSSL使用ONの設定をする
という感じで2つのサイトを往復しないといけないのがややこしいですが、広告が出なくなって共有SSLよりURLも短くできます。
私はこのXREA Plusのサブドメインで自分専用のてがろぐを使ってます🙂
〔246文字〕 編集
2025/04/03 (Thu)
23:39:42
No.5071
by
![]() あどみ
〔107日前〕
あどみ
〔107日前〕
ご教示いただいた方法を試したところ【https://ss1.xrea.com/[サーバーID].[サーバーNo].xrea.com/tegalog/】まで入力したら画像一覧とギャラリーで画像が正しく表示されるようになりました!
なるほど、独自ドメインかサブドメインを取得した方がよろしいのですね…検討いたします。
お忙しい中、遅い時間まで丁寧にご対応いただきまして本当にありがとうございました。これからもどうぞよろしくお願いいたします!






返信ありがとうございます。問題なく動作してました(´ω`)✨️
ただ、投稿ボタンにもダイアログが適用されてしまうようなので修正してもらいました。
// 確認ダイアログ
let isTyping = false;
let isSubmitting = false;
// テキストエリアの入力検知
document.querySelector("textarea").addEventListener("input", () => {
isTyping = true;
});
// 投稿ボタンのクリック検知
document.querySelector(".postbutton").addEventListener("click", () => {
isSubmitting = true;
});
// ページ移動時の処理
window.addEventListener("beforeunload", (event) => {
if (isTyping && !isSubmitting) {
event.preventDefault();
event.returnValue = "変更内容が失われる可能性があります。ページを移動してもよろしいですか?";
}
});