No.4624, No.4623, No.4622, No.4621, No.4620, No.4619, No.4618[7件]
とてもわかりやすく教えてくださりありがとうございます!
自分の理解力でも理解することができ、実際の環境でもしっかりと再現することができました。
ずっと堂々巡りだったので、ようやく求めていた答えを知ることができ、長い長い苦しみから開放された気分です。
そしてやっと望んだ結果が得られて、とてもうれしいです。
実際に使っている方法でやさしく教えてくださり、誠にありがとうございます!
>>4620 にしし様
画像までつけて教えてくださりありがとうございます!
お恥ずかしながら、延々とhtml・cssの編集・出力画面とにらめっこしており、
てがろぐ側にも画像等の設定項目があること見落としておりました…申し訳ありません。
てがろぐの設定項目に関しても、もっと理解を深めるようにしたいと思います。
さらに、ギャラリーモードで画像を原寸画像へのリンクにするかどうかの設定を新規追加していただけることになり、恐縮の至りです。
ありがとうございます!
しかも、来週の実装・アプデ予定とは…スピードに驚愕です。
さらに使いやすくしてくださり、重ねて感謝いたします。ありがとうございます!
さくらちゃんかわいいですね!ポッパレシリーズは、今敏監督の「パーフェクトブルー」のみまりん が出たのが衝撃で、思わず購入してしまいました。フィギュアそのものも満足度が高いし、いろんな作品のキャラがいてサイトを見ているだけでも楽しいですね
皆様やさしくお答えくださって、誠にありがとうございました!
連日の地震で全国的に緊張感が高まっておりますが、皆様がどうか平穏に過ごせますように。 287日前(土 06:03:58)
🍙Re:4616◆ありがとうございます。(╹◡╹) TegUpは、機能的にはほぼ 0.9.0 から変わっていないとはいえ、動作を試して頂けるのはありがたいです。
🍙Re:4617◆昨日の宮崎での震度6弱に加えて、今夜は神奈川で震度5弱とか……。続かないことを祈りたいです。
🍙Re:4618◆実現方法はいくつかありまして、No.4619さんが解説して下さっているのも1つの手です。
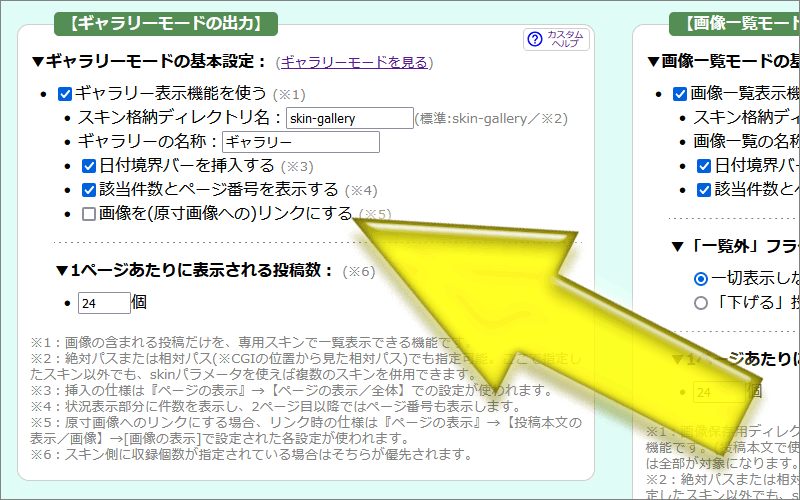
とはいえ、そもそも設定で『画像を(原寸画像への)リンクにする』をOFFにできるなら(※下図の緑色矢印部分)、
<a href="[[PERMAURL:PURE]]">[[ONEPICT:1]]</a>……という書き方ができます。
『画像を(原寸画像への)リンクにする』項目がOFFなら、[[ONEPICT:1]]の出力はリンクにならないので、その外側を自前のa要素で囲めるようになるわけですね。
ただ、「(ギャラリーモードではない)通常モードでは画像をクリックすると拡大させたい」という場合にはこの方法は採れません。
そこで、抜本的な解決策として、『ギャラリーモードで、画像を(原寸画像への)リンクにするかどうか』を個別に設定できる機能を、いま加えました(※下図の黄色矢印部分)。
これらの機能を使って、下図🟢緑色矢印をON・🟡黄色矢印をOFFにすると、
- 🟢通常モードでは、画像は原寸画像へのリンクになる(=その場で拡大表示される)
- 🟡ギャラリーモードでは、画像はリンクにならない(ので、スキン側に <a href="[[PERMAURL:PURE]]">[[ONEPICT:1]]</a> などと書くことで自由にリンク先を調整できる)


もっと早くこの機能を実装しておけば良かったな……と思いました(最近、よくそう思うんですが^^;)。
とりあえず、私のローカル開発環境にあるファイルでは実装しましたので、後日公開する次のβ版(Ver 4.4.2)からお使い頂けます。
なので、次のβ版の公開をお待ち頂くのでも良いと思います。もちろん現状でもいろいろ方法はありますので、No.4619さんの解説とかその他の解説を参考になさっても良いと思います。次のβ版は、来週には公開する予定です。(たぶん)
あと、ナイスな参考サイトのご提示をありがとうございました。このフィギュアが極めてお勧めです😍
🍙Re:4619◆解説ありがとうございます!(╹◡╹)ノ
287日前(金 21:33:03) 回答/返信
※公式スキンのソースでの説明です
ギャラリーモード用内側スキン(skin-onelog.html)の
<div class="imagebox">
<!-- ▽投稿本文内の1つ目の画像だけを表示 -->
[[ONEPICT:1]]
</div>
の部分を
<div class="imagebox">
<!-- ▽投稿本文内の1つ目の画像だけを表示 -->
<a href="[[PERMAURL:PURE]]"><img src="[[GETURL:PICT:1]]" loading="lazy" class="embeddedimage"></a>
</div>
という風にすればできます。私は実際にこの書き方で同じような運用をしています。
原寸画像へのリンクにしないように、敢えてimgタグと[[GETURL:PICT:1]]の組み合わせで画像を表示させる→それをリンク先を[[PERMAURL:PURE]]にしたaタグで挟んでます。カスタマイズ方法ページの「投稿単独URL出力要素 」「投稿本文に含まれる画像要素 」のあたりが参考になると思います。 287日前(金 07:48:01)
ギャラリーモードで画像を並べて表示して、画像をクリックしたら、
原寸の画像が表示されるのではなく、その画像を乗せた単独記事ページに飛ぶようにしたいです。
理想としてはこのサイト のような感じにしたいです。
(リンク先はフィギュアメーカーのグッドスマイルカンパニーさんの公式ページです)
カスタマイズの解説ページもこれかなというところを探しながら試しているのですがうまく見つけられず
理解力が乏しく申し訳ありません。お知恵をいただけたらうれしいです。
よろしくお願いします。 288日前(金 05:48:54)