No.4276, No.4275, No.4274, No.4273, No.4272, No.4271, No.4270[7件]
いつもお世話になっております。
TegUp問題なく動作致しました。
素敵なスクリプトの作成および公開ありがとうございます!
当方の環境
・リトルサーバー
・PHP:7.4
ChatGPT、凄いですよね…!私もとてもお世話になっております。
ChatGPTとGitHub Copilotのお陰でコーディングの時間がさらに楽しくなった気がします…。
寒い日が続きますがお体に気を付けてお過ごしくださいませ。陰ながら応援しております!畳む
1年以上前(日 03:41:01)
4273です。すみません、Gainmap HDR image renderingの初期値がEnabled表示になっているのはBraveブラウザでした…しかも「Default(Enabled)」という表示でした。Braveではない通常のChromeなどや他の端末では、にししさんと同様「Default」表示でした。(それでもやはりEnabledにしている時と同じ挙動をしましたが)そして他のAndroid端末でEnabledにしても輝度は変化しなかったので、OLED(有機EL)ディスプレイの機種且つEnabledの時だけでHDR画像を明るくする機能が働くのかもしれませんね。
Pixel6のカメラで撮影した画像だけiOSのLive Photosみたいな特殊な情報を含んでいたり、特殊なExif情報などがあるのか?と思って画像を端末に保存して、AvesギャラリーでHDRマークが表示されたのが解明の決め手でした。世のSNSやレンタルブログ、自分のサーバーに設置する日記系ツールでもリッチなCMSなどではアップロードした画像に縮小や圧縮などの加工が行われるものがほとんどですし、てがろぐのように画像への加工処理を行わないのは現代においては珍しい部類なんだなとあらためて思いました。(でも私にとってはそこがてがろぐの好きなところです😃)カメラアプリ側でウルトラHDRが最初からONになっていても、無加工のHDR画像をブラウザ上で表示する機会がレアだから検索しても話題にしている人を見かけないんでしょうね…。
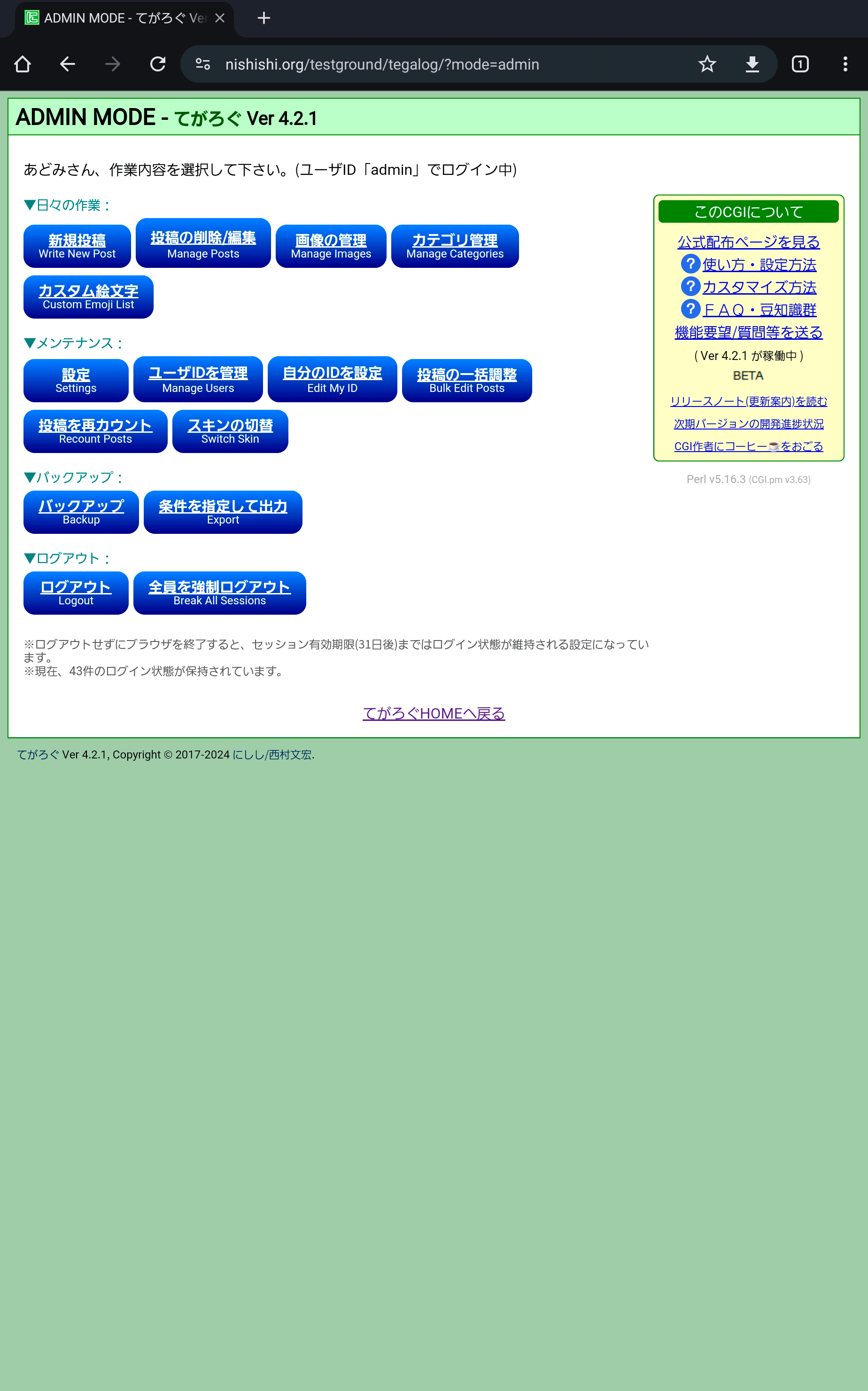
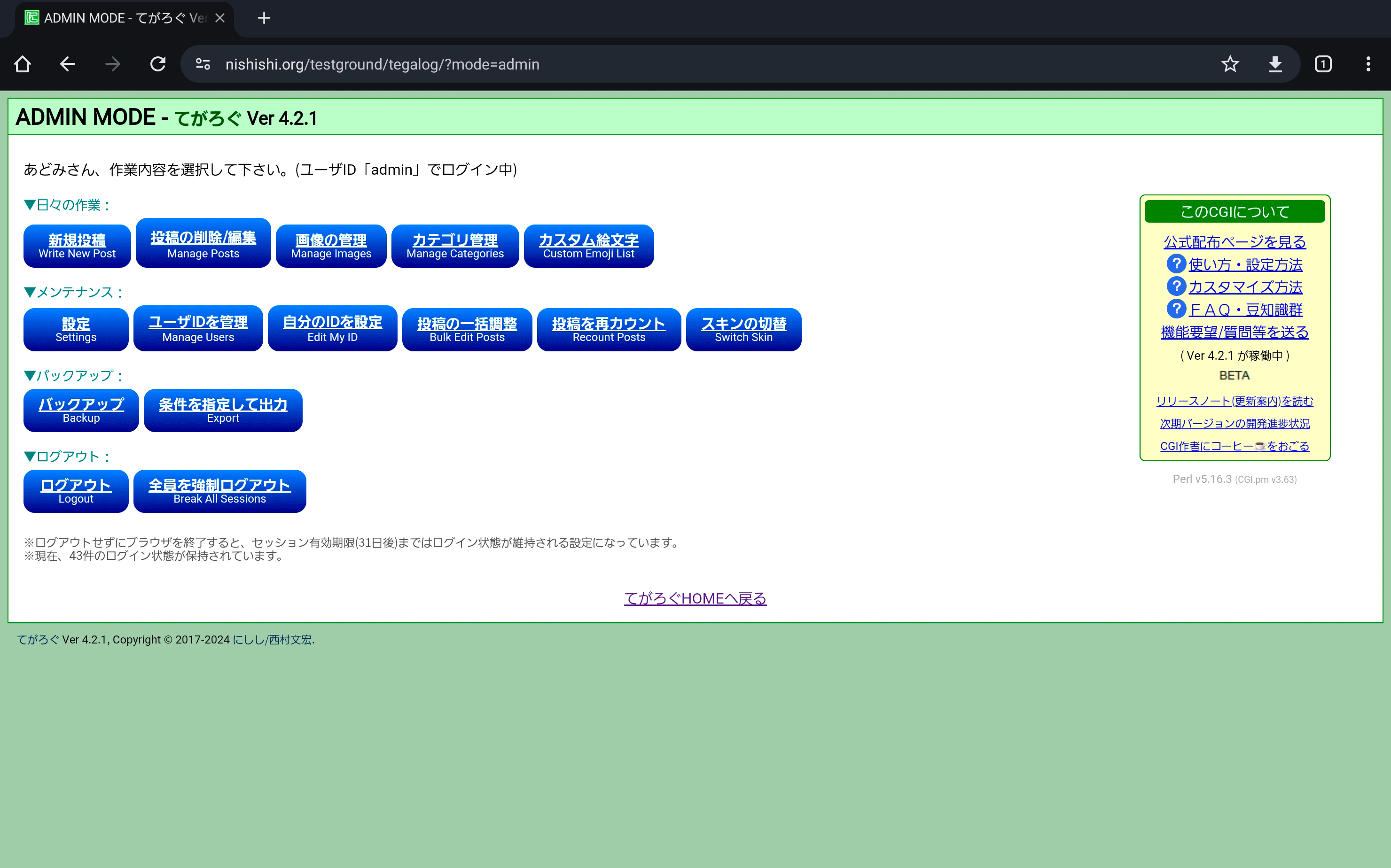
話は変わりまして…Galaxy Tab S8 Ultraの環境について話題に上げたついでと言っては何ですが、いわゆる「おま環」なのは明らかだし支障は全く無いしな…と思っていたことをご報告します。Galaxy Tab S8 UltraのChromeおよびChromium派生ブラウザだけ、なぜかてがろぐの管理画面のボタンの大きさが不揃いになります。下のスクリーンショットはここの動作サンプル用てがろぐの管理画面です。


- 自分のサイトに設置しているてがろぐや、セットアップ直後のてがろぐも同様
- ブラウザの「PC版サイト」のチェックを切り替えても変化なし
- 昨年10月に端末を購入して以来、ブラウザのバージョン更新もしていますが変化なし
- Firefoxで見ると大きさが揃っている。Chromium系ブラウザはどれでも不揃いになる
- OS問わず、PC・スマホ・タブレットなどGalaxy Tab S8 Ultra以外の環境では不揃いにならない
…という点から、Galaxy Tab S8 Ultraのディスプレイ解像度や端末のファームウェア特有の設定か何かが特殊なのかもしれません。参考になるかわかりませんが「IPアドレスや画面解像度など確認くん」で表示される情報を貼ります。→スクリーンショット 見た目の問題だけで使う分には全く影響がないので、こんな環境もありますというお話でした。 1年以上前(土 23:50:50)
🍰Re:4273◆すんげえ!?!? よく解明しましたね!!!!?!? まさかそんな背景で起きていた現象だったのかという点にも驚きましたけども、何よりもそれを解明したことの方が遙かに驚きですよ!😲
たいへんスッキリしました。詳解をどうもありがとうございます!
閲覧者側の対策はおっしゃる通りで、Web製作者側の対策はカメラのHDR補正機能をOFFにすることですね(もしくは加工することでHDR情報が消えるようにするか)。
私のPixel6aでも、カメラアプリの設定を奥までたどると「ウルトラHDR」という謎の機能がONになっていました。
ウルトラHDRとは何なのか……と思ってググったところ、『グーグルPixel 8限定だった「Ultra HDR」撮影が旧型端末で可能に』という記事がありました。
Ultra HDRを有効にすると、写真を撮るたびに、明るさと色の追加情報を写真に保存するようカメラに指示する。この追加情報は、GoogleフォトやGoogle Chrome、Photoshopなどのアプリで使用され、互換性のあるディスプレイ上で写真をより明るく、より色鮮やかに表示できるようになる。
なるほど、この「より明るく、より色鮮やかに表示できるようになる」という機能がその正体だったわけでしょうかね?(Ultraが付かないHDRもあるんだとは思いますが。)
私のPixel6a (Android14、Chrome120) で「Gainmap HDR image rendering」項目を見てみたところ「Default」になっていました。その設定のままだと何も変化しませんでしたが、これを試しに「Enabled」に変更してみると、当該画像の存在するページに移動したときに、じんわり、ゆっくり、微かにだけ明るさが増すような動作をすることを確認できました。事前に「明るさが変化するよ」と言われて注視していなければ分からない程度の変化でしたけども。おそらく、No.4273さんの動作と同じなのではないかと思います。この辺の変化量は、端末に依るんでしょうかね。
先の記事には『互換性のあるディスプレイ上で』と前提条件が書かれていますから。そもそも「Default」の設定値で「Disabled」と同じ動作になっていたことからして、私の廉価版PixelであるPixel6aのディスプレイは、元々(ほとんど)効果がない端末として分類されていたのかもしれません。対応端末の場合にだけ、No.4271さんのように明るさが大きく変化するんでしょうかね……?
何にしても大変スッキリできて、とてもありがたいです。^^; 詳しい調査をどうもありがとうございます!
というわけで、No.4271さんも参考になさって下さい~。 1年以上前(木 23:29:46) 回答/返信
手持ちのAndroidスマホとタブレットの合計3台で見てみた所、唯一Galaxy Tab S8 Ultraだけで似たような現象が起きました。当方の環境だと輝度が大幅に上がるわけではなかったのですが、Chromium系ブラウザで僅かに明るさが変化しました。(AndroidでもFirefoxだと発生しません)原因と解決策もわかりましたので先に書きます。
原因はChromeおよびChromium派生ブラウザにいつからか搭載された機能と、画像に含まれるHDR情報の両方です。
解決策は
①URL欄にchrome://flagsと入力してEnter
②最上部にある「Search flags」の検索窓にhdrと入れる
③「Gainmap HDR image rendering」の項目がEnabledになっていると思うので、これをDisabledにする
④右下にブラウザの再起動を促すボタンが出るので「Relaunch」を押す
⑤再起動後は>>4269のような画像をブラウザ内で表示しても明るくならなくなる
※参考になったURL
https://qiita.com/htnk/items/a2fd639344bd10717872
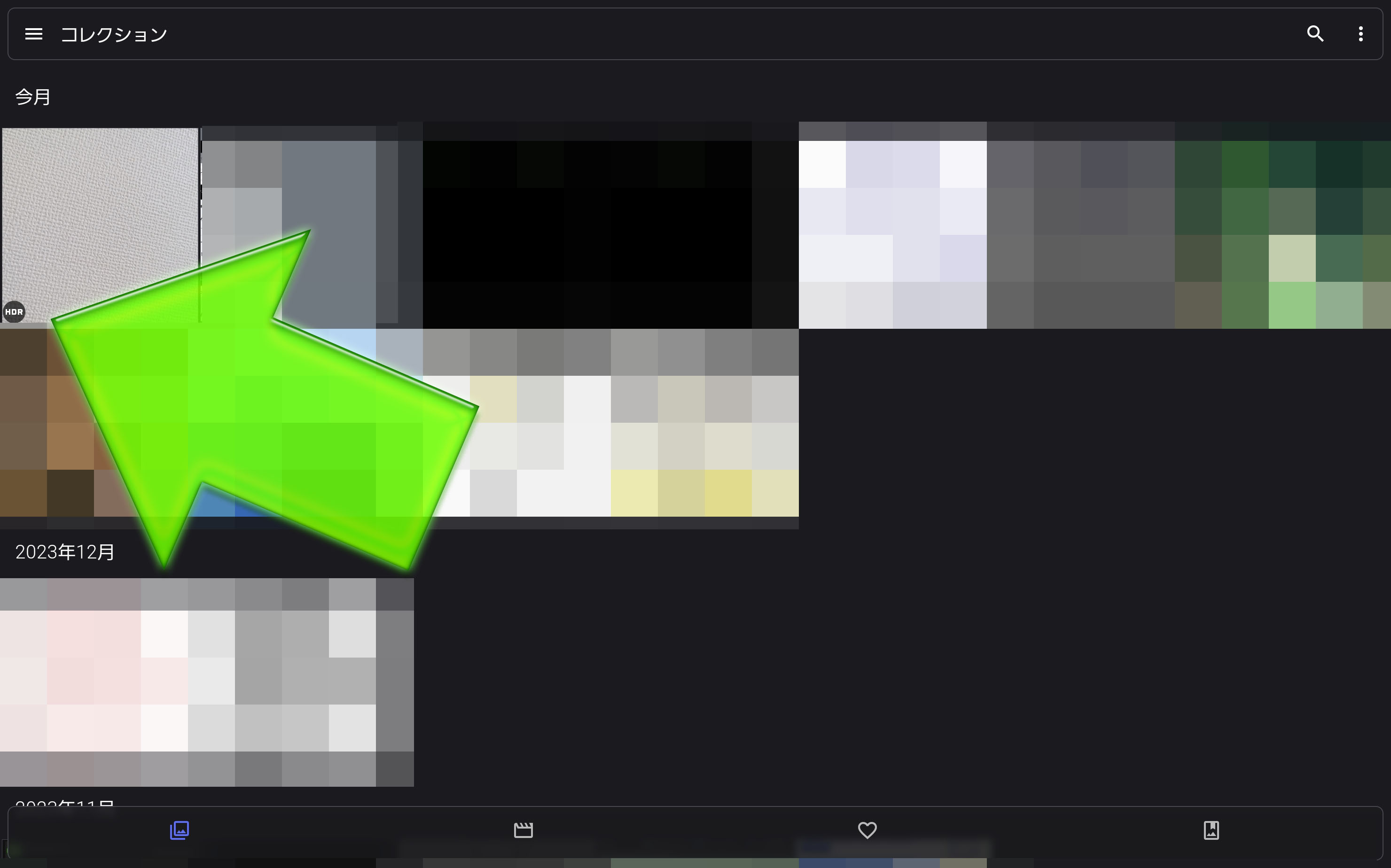
どうしてHDR画像が原因だとわかったのかと言うと>>4269の画像をAndroid端末に一旦保存して、ギャラリーアプリとして使っているAves を開いたら該当画像にだけ「HDR」マークが表示されたからです。Pixelのカメラアプリに搭載されているHDR機能が勝手に働いている可能性が高いです。私はPixelは持ってないので設定方法などはわかりませんが…
また、4107と2274の投稿に添付されている画像だけを単独で表示させても輝度は変化しませんでした。おそらく新着画像リスト欄のように同じページ内に(スクロールしないと見えなくても)存在している4269の画像に反応したのではないかなと思われます。

あと画面の輝度を最低にしていると4269の画像を表示しても勝手に明るくならなくて、少し輝度を上げた状態で画像を表示すると明るくなったのも不思議でした。
てがろぐとは関係ないことでしたが、こんなことがあるんだ!?と私も驚きました。 1年以上前(木 22:50:57)
おそらく、(画面の明るさ設定以外の場所で)何らかの条件で明るさを変化させるような設定がOSのどこかでなされているとか、そのようなアクセシビリティ補助機能(orアプリ)的なものが稼働しているとか何かではないでしょうかね……。軽くググってみた限りでは、特にそれらしき情報には行き当たらなかったのですけども。
なお、No.4107はヘルプドキュメント用のサンプル画面を作るために私がUPしたものなんですが、ロイヤリティフリーの写真素材をPhotoshopで縮小加工したものです。なので、「無加工」の条件には当てはまっていません。
何にせよ、てがろぐ外にある ② と ③ でも起きるのなら、てがろぐ自体は無関係ですから(=てがろぐの仕様でその現象が起きているわけではないので)、お使いの環境の問題だとしか言いようがない気がします。
(Pixel6をお持ちの他の方がいらっしゃると比較できて良いのですが。) 1年以上前(木 16:09:14)
わざわざありがとうございます。
初めて試す方はスマホの画面を暗くしてみると分かりやすいかもしれません。
①②③すべて起きました。
また、chromeだけではなくBraveというブラウザアプリでも同じく起きました。
ちなみに過去ログを確認したところ4107さん、2274さん(明らかにスマホ画像ではない……)の画像でも事象起きていました。 1年以上前(木 13:29:51)
🍘Re:4269◆アップロードありがとうございます。私が所有している Pixel6a(Android14)のChromeで表示してみましたが、特に画面が明るくなることはありませんでした。画像そのものが原因だとすると、下記の3パターンすべてで同様の現象が起きると思いますが、起きますでしょうか?(また、普段お使いのとは別のブラウザで表示してみるとどうなるでしょうか? それによって、ブラウザが原因なのか、OS(または端末)の問題なのかが分かります。)
① てがろぐ画像管理画面でその画像のあるページを見た場合。
② 静的HTMLページにその画像を貼った場合。
③ 画像だけを単独で表示させた場合。
※スマートフォンをお持ちの方は、もしよろしければお試し下さい。
1年以上前(木 12:16:10) 回答/返信